-
AuthorPosts
-
nedzad grebovic Friend
nedzad grebovic
- Join date:
- July 2014
- Posts:
- 325
- Downloads:
- 12
- Uploads:
- 118
- Thanks:
- 83
- Thanked:
- 2 times in 1 posts
August 1, 2013 at 7:51 pm #189419Dooes anyone have any idea how to avoit empty space if image is not market in blog style, or instead that image use the first one in article?
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
August 4, 2013 at 2:01 am #501175Hi nedzad72,
It seems that your concern is related to displaying the thumbnail (intro) images of Joomla articles on category view on our JA Argo template. In order to get that, you need to add a image in Intro image option of Images and links tab in the backend of article.
Note: In K2 items, you can add a thumbnail image in Image tab of item backend. You can use the intro image & full-article image with the same image file.
-
1 user says Thank You to phong nam for this useful post
nedzad grebovic Friend
nedzad grebovic
- Join date:
- July 2014
- Posts:
- 325
- Downloads:
- 12
- Uploads:
- 118
- Thanks:
- 83
- Thanked:
- 2 times in 1 posts
August 4, 2013 at 1:41 pm #501201Do I have to this for all 7.000 articles?
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
August 5, 2013 at 4:54 am #501247Hi nedzad72,
Yes. The intro images need to be added in the backend of articles.
Well, another solution is displaying the random image to replace the empty intro images on the category view. Here are the detailed steps:Step 1. Create a random image into templatesja_argoimages path.
i.e: empty.png
Step 2. Open templatesja_argohtmlcom_contentcategoryblog_item.php, then put belows codes into 40th line:
<?php if (empty($images->image_intro)) : ?>
<?php $imgfloat = (empty($images->float_intro)) ? $params->get('float_intro') : $images->float_intro; ?>
<img src="templates/ja_argo/images/empty.png"/>
<?php endif; ?>Note: You should backup your files before applying changes.
-
1 user says Thank You to phong nam for this useful post
hariorama Friend
hariorama
- Join date:
- April 2009
- Posts:
- 174
- Downloads:
- 0
- Uploads:
- 33
- Thanks:
- 50
- Thanked:
- 15 times in 1 posts
October 14, 2013 at 8:19 am #508892is it not possible to change the layout to the left, so we do not have this empty space?
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
October 16, 2013 at 4:28 am #509115Hi hariorama,
There are 2 ways to move the layout to left in this case:
– Disable the position at inset position so that the com_content layout will move to the left.
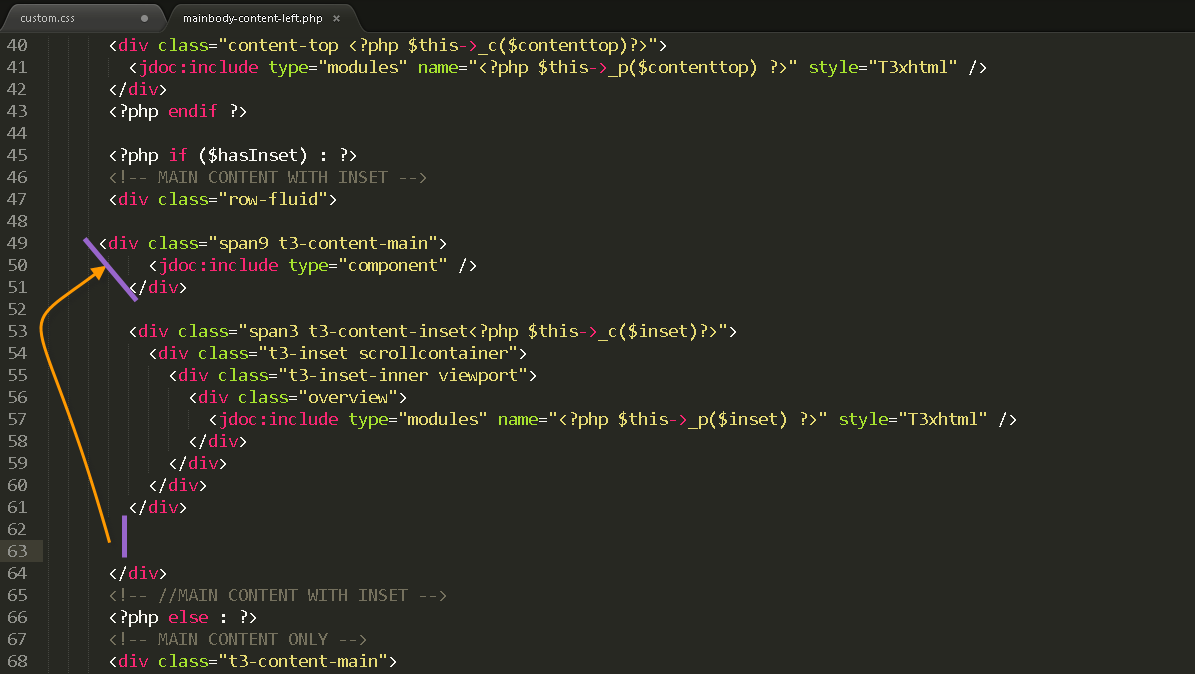
– Or you can backup and open templatesja_argotplsblocksmainbody-content-left.php file, change the order of layout as in marked in snapshot. By that way, the com_content (blog) layout will move to left too.

1 user says Thank You to phong nam for this useful post
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 6 replies, has 3 voices, and was last updated by
phong nam 11 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum




