-
AuthorPosts
-
eagledk Friend
eagledk
- Join date:
- October 2013
- Posts:
- 159
- Downloads:
- 62
- Uploads:
- 35
- Thanks:
- 8
- Thanked:
- 7 times in 1 posts
June 9, 2015 at 11:08 pm #738532First of all, thanks for chang?ng to TinyMCE, whitout changing it back!!!
Why do you switch to TinyMCE editor, when the problem is in the Ark Editor?
FOR THE SECOND TIME: I allready sent this error to Ark Extension, and they said that it is not their problem, and after testing I agree with them, because it is working, when I’m not using the template Teline V.
So please fix the problem!!!
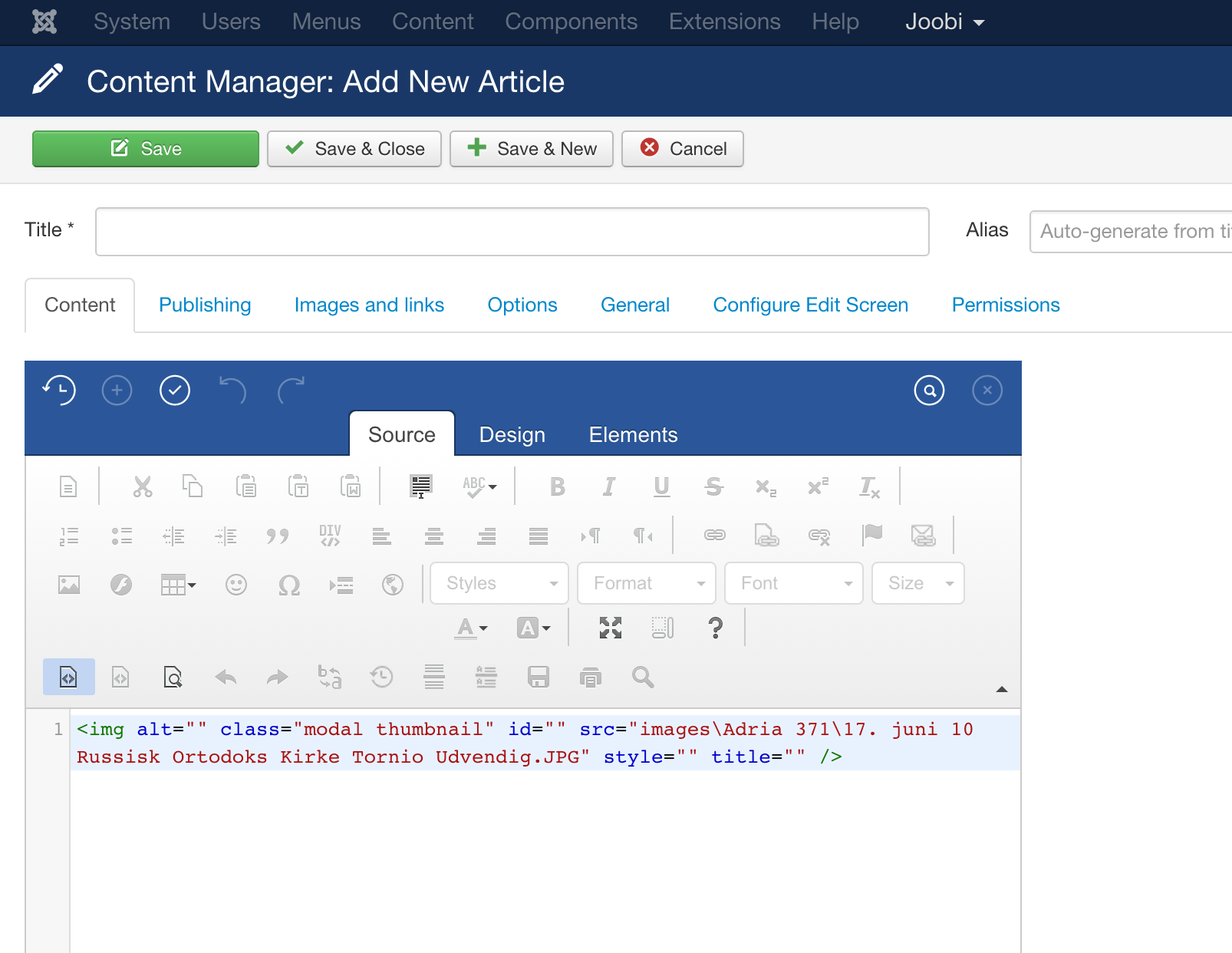
Image 1 with out Class=modal
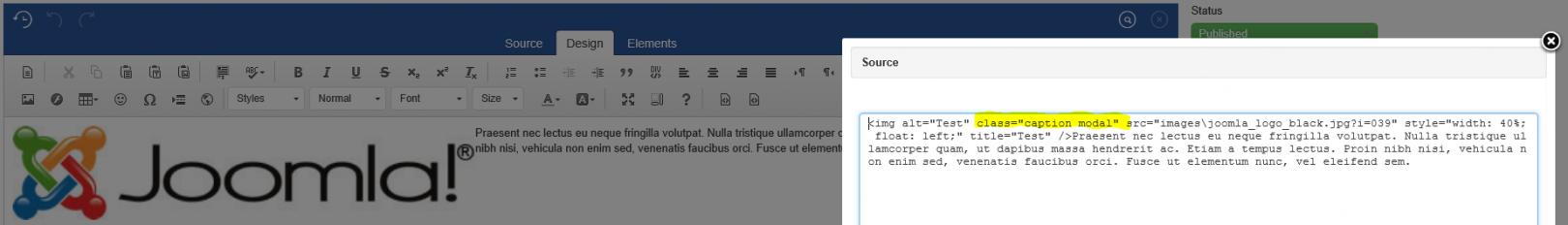
Image 2 with Class=modal
AND THIS IS YET ANOTHER DAY WASTED WITH ALOT OF BLABLA.
HOW MANY DAYS DO I HAVE TO WAST ON THIS BEFORE IT IS FIXED???????????
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 10, 2015 at 5:04 am #573536I have been trying to help you to detect the problem on your site, but it regards to 3rd party extension on your site and if you ask Editor – ARKEditor to give us the bug in our template, we will be able to help you out
I checked the problem on your site with the following steps
+ From Template Manager of your site set protostar – Default by default
+ Go back to Content Manager -> Add new Article and Image with class=”modal”
I do not see image view in design view
and source view
-
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 10, 2015 at 5:04 am #738561I have been trying to help you to detect the problem on your site, but it regards to 3rd party extension on your site and if you ask Editor – ARKEditor to give us the bug in our template, we will be able to help you out
I checked the problem on your site with the following steps
+ From Template Manager of your site set protostar – Default by default
+ Go back to Content Manager -> Add new Article and Image with class=”modal”
I do not see image view in design view
and source view
eagledk Friend
eagledk
- Join date:
- October 2013
- Posts:
- 159
- Downloads:
- 62
- Uploads:
- 35
- Thanks:
- 8
- Thanked:
- 7 times in 1 posts
June 12, 2015 at 6:06 pm #573858<em>@Ninja Lead 477377 wrote:</em><blockquote>I have been trying to help you to detect the problem on your site, but it regards to 3rd party extension on your site and if you ask Editor – ARKEditor to give us the bug in our template, we will be able to help you out
I checked the problem on your site with the following steps
+ From Template Manager of your site set protostar – Default by default
+ Go back to Content Manager -> Add new Article and Image with class=”modal”
I do not see image view in design view
and source view
</blockquote>
Well Ninja Lead, now I’m really angry.
Please do your work properly and make a proper TEST!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!This image is from a clean joomla Ver. 3.4.1 with protostar set as default and only Ark Editor installed made just 10 min ago:
And this is the same installation but with the latest Teline V template installed:
And as you can see now even the text is disappeared.
If I set the template back to protostar, then the image and text shows up againSo tell me once more that the error is not in the Teline V template!!!!!!!!!!!!!>:(>:(>:(>:(>:(>:(>:(>:(>:(>:(>:(>:(>:(>:(>:(>:(>:(
Update: I have sent logon info for this test site in aPM.
-
eagledk Friend
eagledk
- Join date:
- October 2013
- Posts:
- 159
- Downloads:
- 62
- Uploads:
- 35
- Thanks:
- 8
- Thanked:
- 7 times in 1 posts
June 12, 2015 at 6:06 pm #738872<em>@Ninja Lead 477377 wrote:</em><blockquote>I have been trying to help you to detect the problem on your site, but it regards to 3rd party extension on your site and if you ask Editor – ARKEditor to give us the bug in our template, we will be able to help you out
I checked the problem on your site with the following steps
+ From Template Manager of your site set protostar – Default by default
+ Go back to Content Manager -> Add new Article and Image with class=”modal”
I do not see image view in design view
and source view
</blockquote>
Well Ninja Lead, now I’m really angry.
Please do your work properly and make a proper TEST!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!This image is from a clean joomla Ver. 3.4.1 with protostar set as default and only Ark Editor installed made just 10 min ago:
And this is the same installation but with the latest Teline V template installed:
And as you can see now even the text is disappeared.
If I set the template back to protostar, then the image and text shows up againSo tell me once more that the error is not in the Teline V template!!!!!!!!!!!!!>:(>:(>:(>:(>:(>:(>:(>:(>:(>:(>:(>:(>:(>:(>:(>:(>:(
Update: I have sent logon info for this test site in aPM.
Thanh Nguyen Viet Friend
Thanh Nguyen Viet
- Join date:
- September 2014
- Posts:
- 1461
- Downloads:
- 0
- Uploads:
- 44
- Thanked:
- 258 times in 217 posts
June 17, 2015 at 4:19 am #574351Hello eagledk,
This issue occurred because Teline V template use bootstrap 3, and in BS3 it has a css code to hide element with class modal
plugins/system/t3/base-bs3/bootstrap/less/modals.less
// Container that the modal scrolls within
.modal {
display: none;
overflow: hidden;
...
}To resolve this issue, please open the file
plugins/ajax/arkbootstrap/bootstrap.cssAnd add the code below at the end of file
p.ark_noblock , img.modal {
display: block !important;
}3 users say Thank You to Thanh Nguyen Viet for this useful post
Thanh Nguyen Viet Friend
Thanh Nguyen Viet
- Join date:
- September 2014
- Posts:
- 1461
- Downloads:
- 0
- Uploads:
- 44
- Thanked:
- 258 times in 217 posts
June 17, 2015 at 4:19 am #640690Hello eagledk,
This issue occurred because Teline V template use bootstrap 3, and in BS3 it has a css code to hide element with class modal
plugins/system/t3/base-bs3/bootstrap/less/modals.less
// Container that the modal scrolls within
.modal {
display: none;
overflow: hidden;
...
}To resolve this issue, please open the file
plugins/ajax/arkbootstrap/bootstrap.cssAnd add the code below at the end of file
p.ark_noblock , img.modal {
display: block !important;
}3 users say Thank You to Thanh Nguyen Viet for this useful post
Thanh Nguyen Viet Friend
Thanh Nguyen Viet
- Join date:
- September 2014
- Posts:
- 1461
- Downloads:
- 0
- Uploads:
- 44
- Thanked:
- 258 times in 217 posts
June 17, 2015 at 4:19 am #739360Hello eagledk,
This issue occurred because Teline V template use bootstrap 3, and in BS3 it has a css code to hide element with class modal
plugins/system/t3/base-bs3/bootstrap/less/modals.less
// Container that the modal scrolls within
.modal {
display: none;
overflow: hidden;
...
}To resolve this issue, please open the file
plugins/ajax/arkbootstrap/bootstrap.cssAnd add the code below at the end of file
p.ark_noblock , img.modal {
display: block !important;
}3 users say Thank You to Thanh Nguyen Viet for this useful post
eagledk Friend
eagledk
- Join date:
- October 2013
- Posts:
- 159
- Downloads:
- 62
- Uploads:
- 35
- Thanks:
- 8
- Thanked:
- 7 times in 1 posts
June 18, 2015 at 12:14 am #574506<em>@Dead Code 478536 wrote:</em><blockquote>Hello eagledk,
This issue occurred because Teline V template use bootstrap 3, and in BS3 it has a css code to hide element with class modal
plugins/system/t3/base-bs3/bootstrap/less/modals.less
// Container that the modal scrolls within
.modal {
display: none;
overflow: hidden;
...
}To resolve this issue, please open the file
plugins/ajax/arkbootstrap/bootstrap.cssAnd add the code below at the end of file
p.ark_noblock , img.modal {
display: block !important;
}
</blockquote>Thanks for this update and it did fix the problem.
But if I’m not mistaken the fix is applied to the Ark extension.
So next time I get an update for the Ark Extension I need to reapply this fix?Regards
Morten
eagledk Friend
eagledk
- Join date:
- October 2013
- Posts:
- 159
- Downloads:
- 62
- Uploads:
- 35
- Thanks:
- 8
- Thanked:
- 7 times in 1 posts
June 18, 2015 at 12:14 am #640851<em>@Dead Code 478536 wrote:</em><blockquote>Hello eagledk,
This issue occurred because Teline V template use bootstrap 3, and in BS3 it has a css code to hide element with class modal
plugins/system/t3/base-bs3/bootstrap/less/modals.less
// Container that the modal scrolls within
.modal {
display: none;
overflow: hidden;
...
}To resolve this issue, please open the file
plugins/ajax/arkbootstrap/bootstrap.cssAnd add the code below at the end of file
p.ark_noblock , img.modal {
display: block !important;
}
</blockquote>Thanks for this update and it did fix the problem.
But if I’m not mistaken the fix is applied to the Ark extension.
So next time I get an update for the Ark Extension I need to reapply this fix?Regards
Morten
eagledk Friend
eagledk
- Join date:
- October 2013
- Posts:
- 159
- Downloads:
- 62
- Uploads:
- 35
- Thanks:
- 8
- Thanked:
- 7 times in 1 posts
June 18, 2015 at 12:14 am #739515<em>@Dead Code 478536 wrote:</em><blockquote>Hello eagledk,
This issue occurred because Teline V template use bootstrap 3, and in BS3 it has a css code to hide element with class modal
plugins/system/t3/base-bs3/bootstrap/less/modals.less
// Container that the modal scrolls within
.modal {
display: none;
overflow: hidden;
...
}To resolve this issue, please open the file
plugins/ajax/arkbootstrap/bootstrap.cssAnd add the code below at the end of file
p.ark_noblock , img.modal {
display: block !important;
}
</blockquote>Thanks for this update and it did fix the problem.
But if I’m not mistaken the fix is applied to the Ark extension.
So next time I get an update for the Ark Extension I need to reapply this fix?Regards
Morten
Thanh Nguyen Viet Friend
Thanh Nguyen Viet
- Join date:
- September 2014
- Posts:
- 1461
- Downloads:
- 0
- Uploads:
- 44
- Thanked:
- 258 times in 217 posts
June 18, 2015 at 2:26 am #574512Hello,
<blockquote>
But if I’m not mistaken the fix is applied to the Ark extension.
So next time I get an update for the Ark Extension I need to reapply this fix?</blockquote>You can add above css into this css file: root/templates/ja_teline_v/css/custom.css which will keep your custom css code when you update extensions/templates.
If you don’t have this file now, just create it.
Thanh Nguyen Viet Friend
Thanh Nguyen Viet
- Join date:
- September 2014
- Posts:
- 1461
- Downloads:
- 0
- Uploads:
- 44
- Thanked:
- 258 times in 217 posts
June 18, 2015 at 2:26 am #640857Hello,
<blockquote>
But if I’m not mistaken the fix is applied to the Ark extension.
So next time I get an update for the Ark Extension I need to reapply this fix?</blockquote>You can add above css into this css file: root/templates/ja_teline_v/css/custom.css which will keep your custom css code when you update extensions/templates.
If you don’t have this file now, just create it.
Thanh Nguyen Viet Friend
Thanh Nguyen Viet
- Join date:
- September 2014
- Posts:
- 1461
- Downloads:
- 0
- Uploads:
- 44
- Thanked:
- 258 times in 217 posts
June 18, 2015 at 2:26 am #739521Hello,
<blockquote>
But if I’m not mistaken the fix is applied to the Ark extension.
So next time I get an update for the Ark Extension I need to reapply this fix?</blockquote>You can add above css into this css file: root/templates/ja_teline_v/css/custom.css which will keep your custom css code when you update extensions/templates.
If you don’t have this file now, just create it.
-
AuthorPosts
This topic contains 32 replies, has 3 voices, and was last updated by
eagledk 9 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum