Hello,
I’m making a table with divs and I have a problem. Images inside the div are showing out of the div >:(
Here my code, inside of an anticle:
<div id=”contenedor”>
<div id=”contenidos”>
<div id=”columna1″ ><a href=”http://www.libertaddigital.com” target=”_blank”><img src=”images/joomla_black.gif” alt=”joomla black” /></a>
</div>
<div id=”columna2″>Columna 2</div>
<div id=”columna2″>Columna 3</div>
</div>
<div id=”contenidos”>
<div id=”columna1″>Columna 1</div>
<div id=”columna2″>Columna 2</div>
<div id=”columna2″>Columna 3</div>
</div>
</div>
Here my code inside css/custom.css:
#contenedor {
display: table;
border: 2px solid #000;
width: 700px;
height: auto;
overflow: auto;
text-align: center;
margin: 0 auto;
}
#contenidos {
display: table-row;
}
#columna1, #columna2, #columna3 {
display: table-cell;
border: 1px solid #000;
vertical-align: middle;
padding: 10px;
}
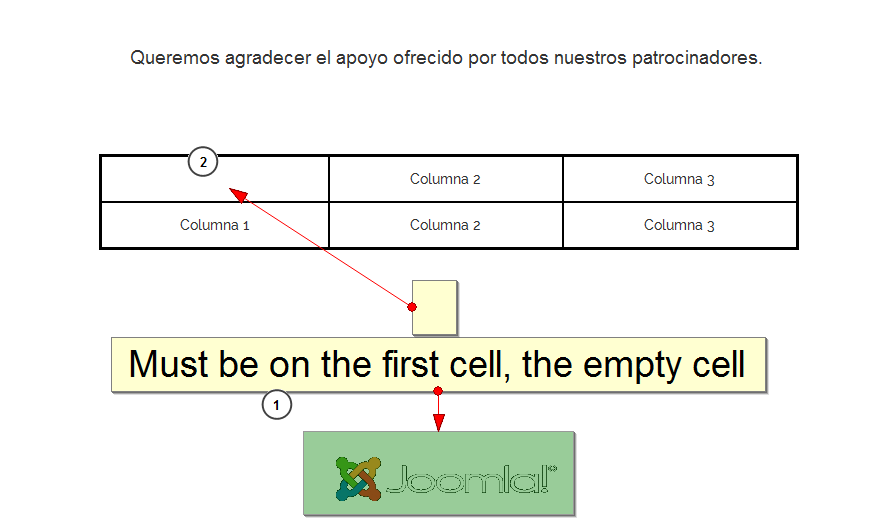
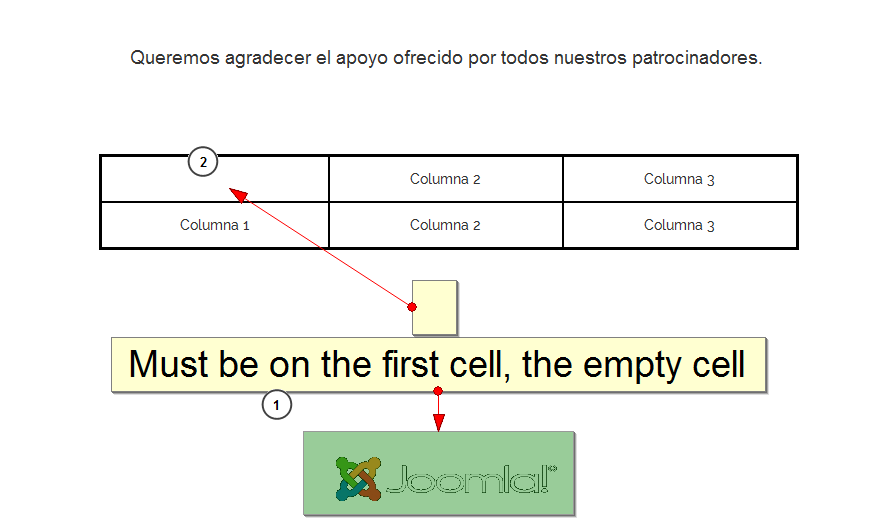
The result is not expected:

Any idea?
Thanks
lailuluelo 10 years, 5 months ago.