Viewing 4 posts - 1 through 4 (of 4 total)
-
AuthorPosts
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 11, 2016 at 10:05 am #948800Hi
Add below code in custom.css file increase the width as per needs .
Image use 100% width of the container , beucase the container has 16% width it use same with ..link-item .col-media { width: 16.66666667!important%; }Hope it helps
1 user says Thank You to Pankaj Sharma for this useful post
giuliano m Friend
giuliano m
- Join date:
- August 2008
- Posts:
- 117
- Downloads:
- 29
- Uploads:
- 33
- Thanks:
- 91
- Thanked:
- 14 times in 4 posts
July 11, 2016 at 1:27 pm #948845Hi and thx ^^,
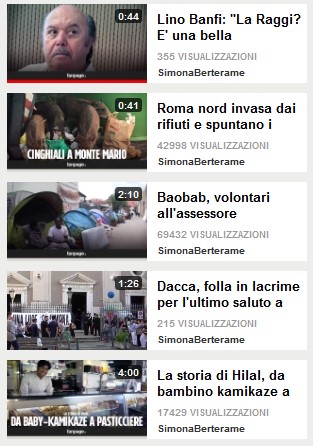
it works but the text falls. the result that I would have, is that of the image. Can you give me an advice please let?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 12, 2016 at 1:58 am #949045Hi
Try the code below to get this view.link-item .col-content { float: right; width: 62.333333%; } .link-item .item-image { max-height: 70px; } .link-item .col-media { width: 36.666667%; }Hope it helps
1 user says Thank You to Pankaj Sharma for this useful post
giuliano m Friend
giuliano m
- Join date:
- August 2008
- Posts:
- 117
- Downloads:
- 29
- Uploads:
- 33
- Thanks:
- 91
- Thanked:
- 14 times in 4 posts
July 12, 2016 at 2:44 am #949072Is perfect ^^
Thanks for your help . You were very kindAuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 2 voices, and was last updated by
giuliano m 8 years, 4 months ago.
The topic ‘image size, Most read and Latest news’ is closed to new replies.