-
AuthorPosts
-
June 14, 2016 at 7:09 pm #940573
How can I make the link on image slider to go to the specific page?
Now, the default is to open the current image in a new page. Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 15, 2016 at 3:19 am #940669Hi,
The link on image slider goes to the detailed article page and not option to add the specific page on JA Content Slider module.
If you want to make that custom, you can do that directly modules/mod_jacontentslider/tmpl/default.php file
Regards
June 20, 2016 at 1:45 pm #942156in line 212 I can’t see any anchor.
How can I delete anchor of each image?
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 21, 2016 at 2:31 am #942282I could not see the code show anchor on JA Content Slider module, maybe you need to check the content from the article on your site.
June 22, 2016 at 6:10 am #942746What I need is on the image slider that I have to http://imlc2016piraeus.gr/index.php/en/ the images will not be linkable.
How can I do this?
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 22, 2016 at 8:51 am #942800This way will help you to do that, please add my JS script below to templates/ja_university_t3/js/script.js
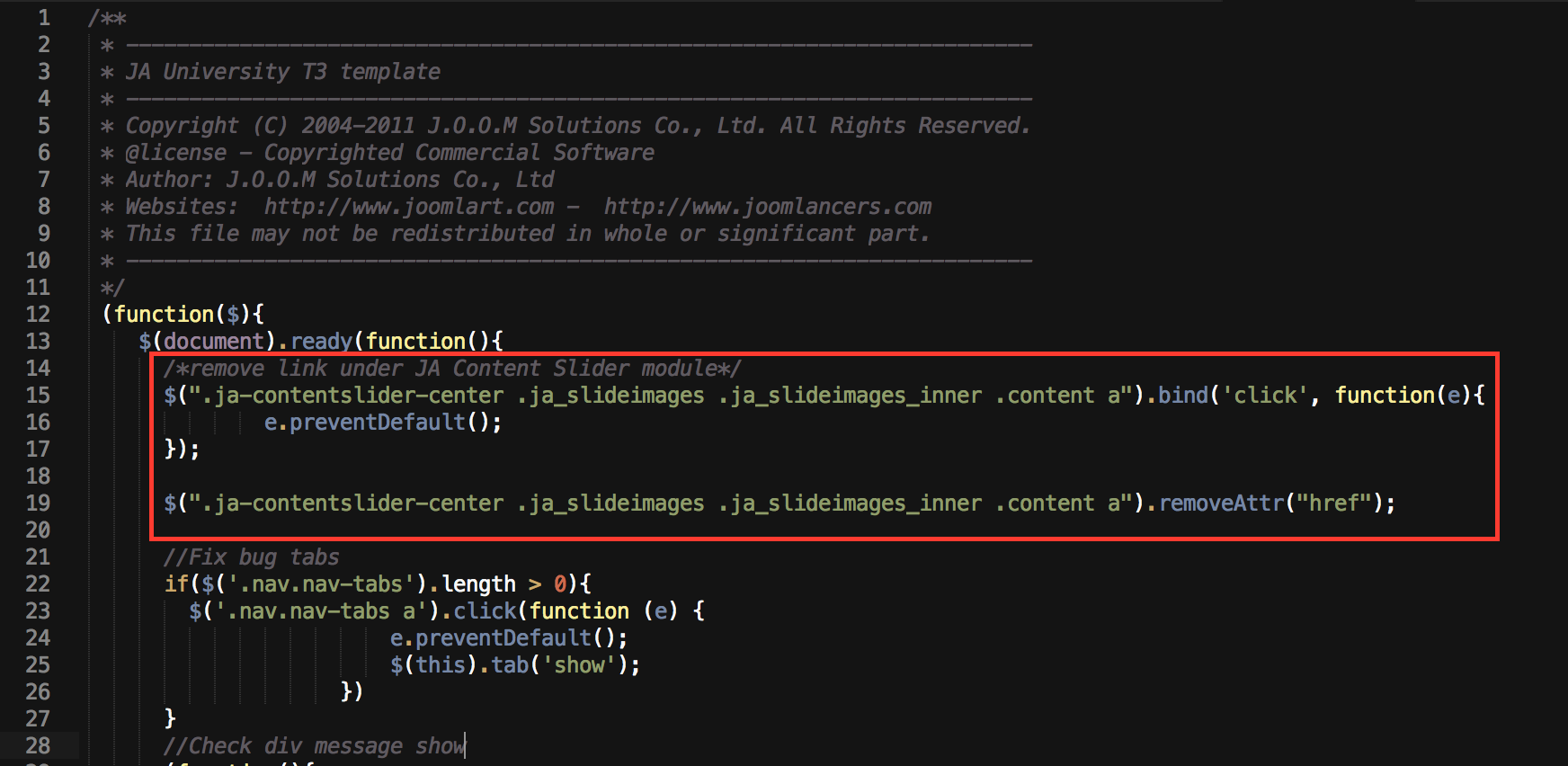
/*remove link under JA Content Slider module*/ $(".ja-contentslider-center .ja_slideimages .ja_slideimages_inner .content a").bind('click', function(e){ e.preventDefault(); }); $(".ja-contentslider-center .ja_slideimages .ja_slideimages_inner .content a").removeAttr("href");
June 22, 2016 at 5:30 pm #942966I add it but the link of each image of the slider is exist.
I don’t want image on images of the slider.
Also the navigation of the slider is not work.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
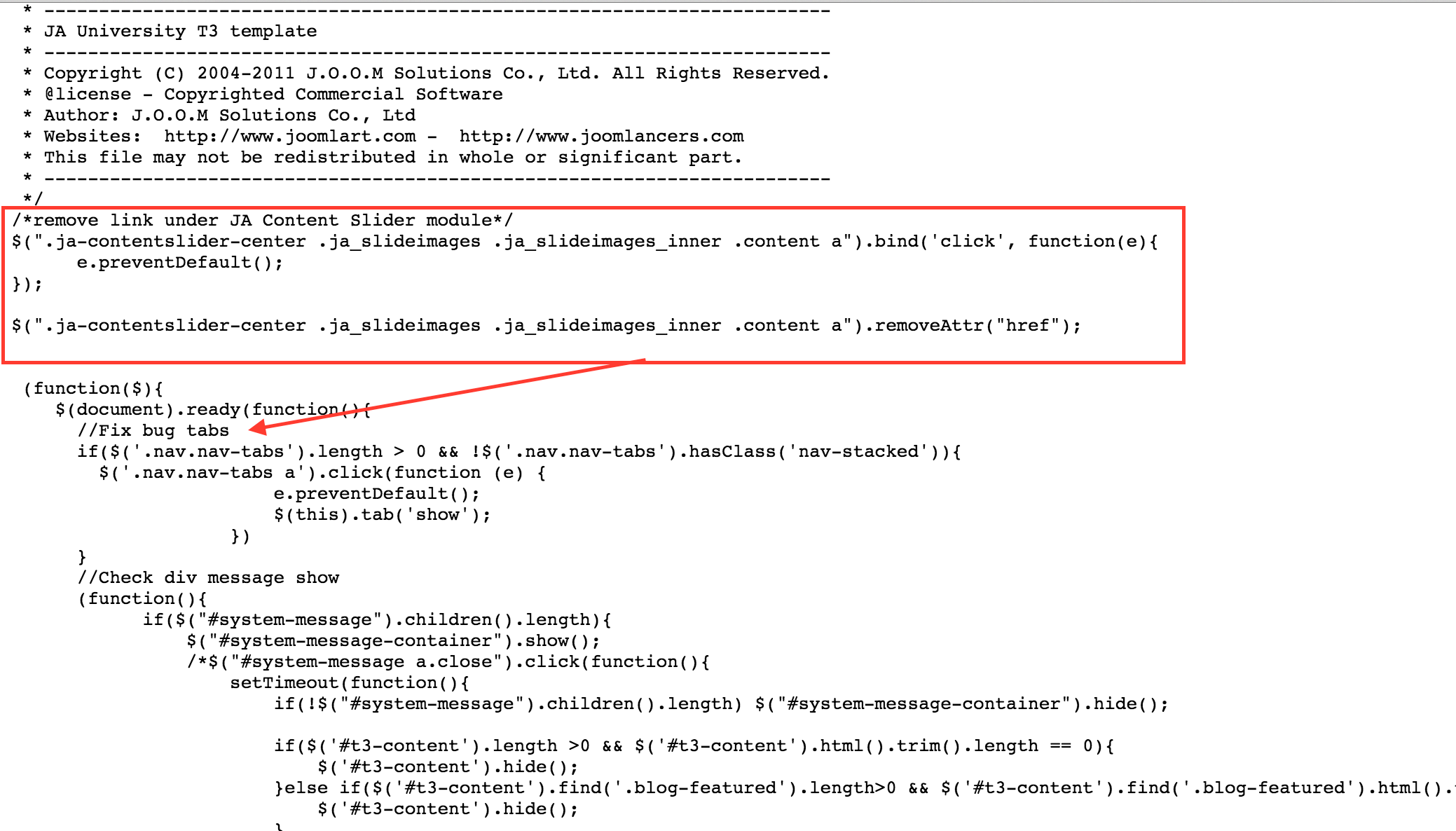
June 23, 2016 at 2:18 am #943081I checked the JS script to http://imlc2016piraeus.gr/templates/ja_university_t3/js/script.js on your site and see it’s not correct, see my highlight
June 23, 2016 at 6:32 pm #943424Can you please explain me briefly of what I have to do for having what I need?
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 24, 2016 at 2:32 am #943532I fixed that and you can download and extract my attached file and copy it to templates/ja_university_t3/js/ folder
June 24, 2016 at 5:28 am #943573ok thank u i can see that now the images are not clickable as i want but the navigation of the slider is not working. can u see it?
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
June 24, 2016 at 8:31 am #943632@koylyrasf: I see it’s not working before applying my solution, please give me admin login backend of your site and FTP account via private reply. I will help you to check this directly on your site.
June 24, 2016 at 9:36 am #943678This reply has been marked as private. Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
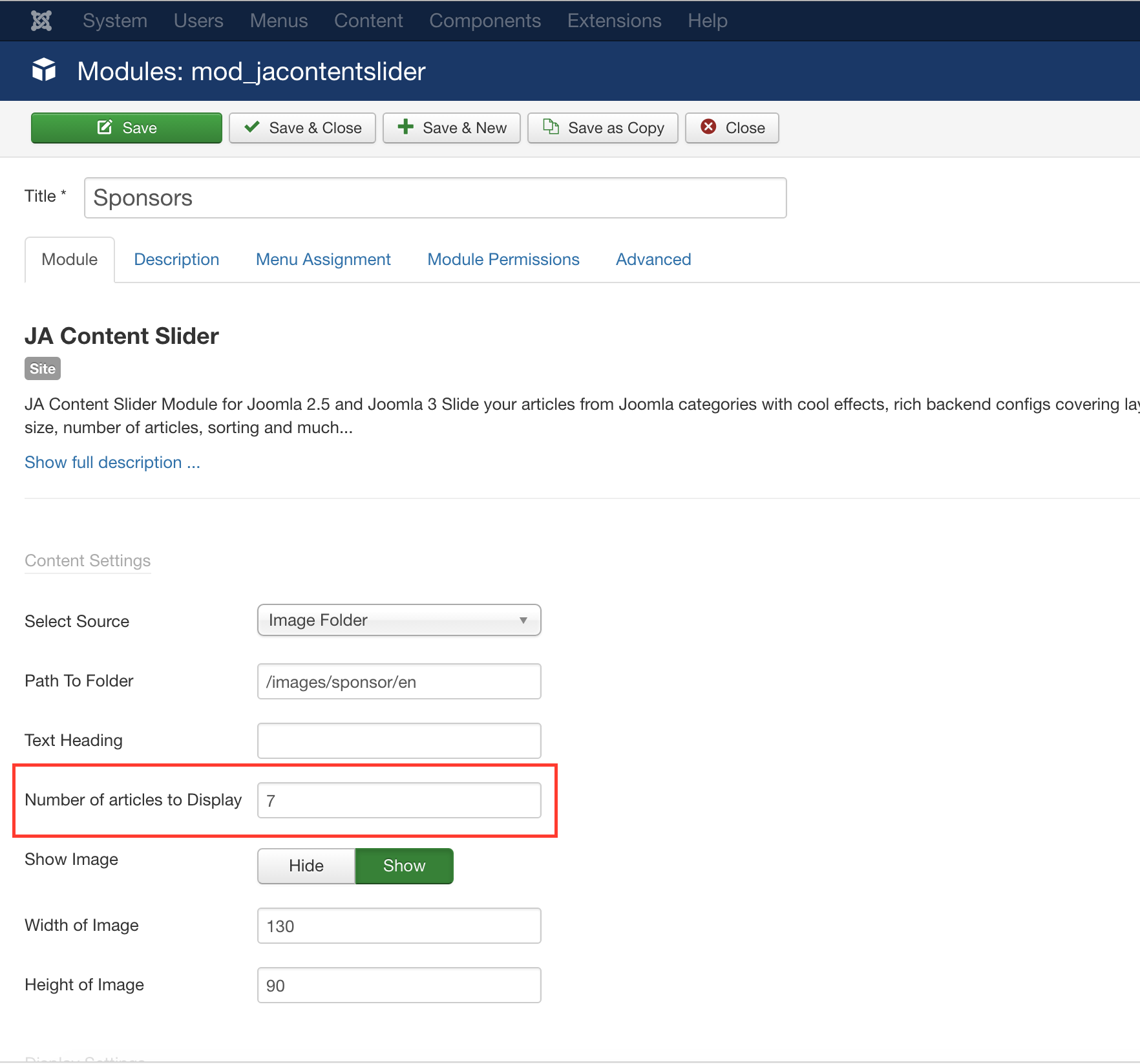
June 24, 2016 at 10:00 am #943683I changed the configuration from the backend of your site with Number of articles to Display to 7, see the screenshot. Now, you can see it’s working as well
baijianpeng Friend
baijianpeng
- Join date:
- March 2006
- Posts:
- 96
- Downloads:
- 281
- Uploads:
- 5
- Thanks:
- 6
- Thanked:
- 1 times in 1 posts
September 21, 2016 at 5:43 am #969697Why you need to modify the file /templates/ja_university_t3/js/script.js to remove link attribute from images on this module? Why can’t we just modify the php file of this module itself to do this?
Today I tried to use "html override" for this module to turn off links on images inside this module, but I can not find any link code for images in its php file.
I think you need to improve this module: just add a new option: "linkable image: yes / no", just like the existing option" linkable title".
Thank you.
AuthorPostsThis topic contains 15 replies, has 3 voices, and was last updated by
 Ninja Lead 8 years, 3 months ago.
Ninja Lead 8 years, 3 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum