-
AuthorPosts
-
October 6, 2013 at 10:00 pm #191187
I’m trying to replace the Masshead module with an image that’s 2×3 boxes (it’s a 900px by 600px image).
How can I do this?
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
October 6, 2013 at 10:34 pm #508134A possible suggestion (for starters) would be to try to add your background image to the following CSS:
File path –> /t3-assets/dev/templates.ja_fixel.less.modules.less.css
at line 494 . . .
.t3-module.highlight, .module.hightlight {
background: none repeat scroll 0 0 #FC615D
color: #FFFFFF
font-weight: 300;}
modify the background property to point toward your image
You will, of course, need to deactivate the headline function for the masshead module
October 7, 2013 at 9:19 pm #508287Okay, so just to make sure I’m understanding you correctly, line 494 would look something like this?:
.t3-module.highlight, .module.hightlight {
background-image: url("../../templates/ja_fixel/images/folder-hover.png");
color: #FFFFFF
font-weight: 300;}
And where/how would I deactivate the headline function for the masshead module?
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
October 8, 2013 at 3:01 am #508314Hi aaronnak,
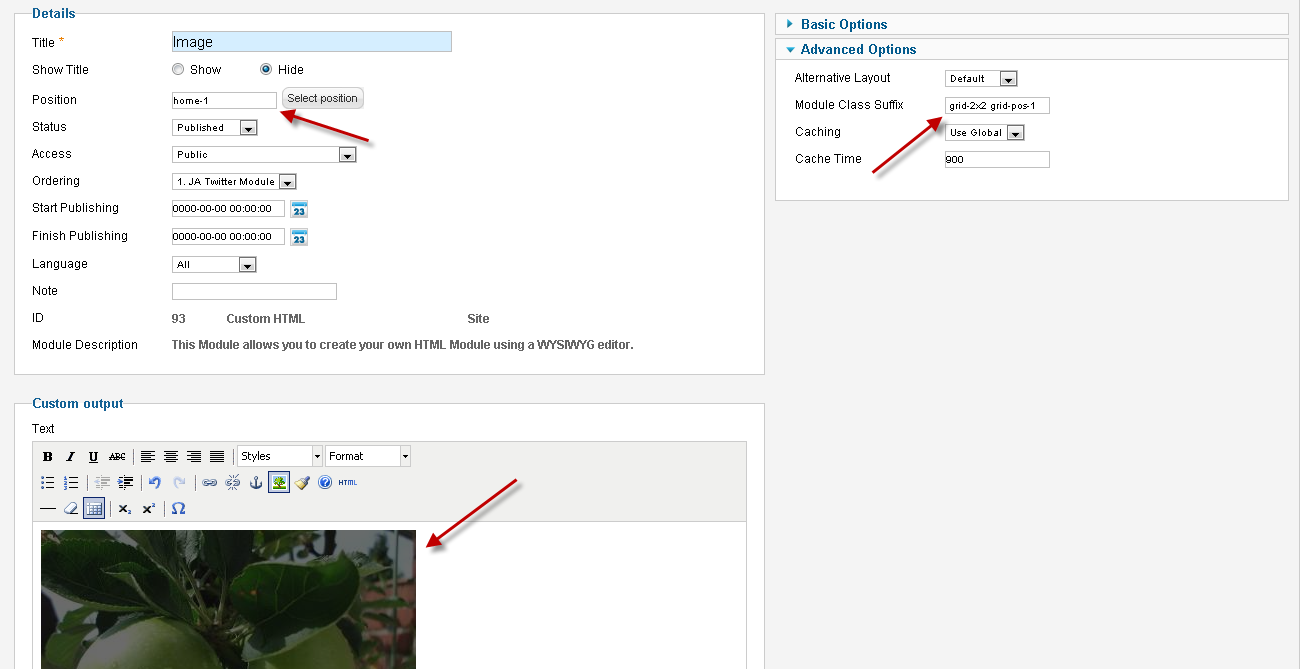
In this case, i have another suggestion to help you to replace the Masshead module with the image completely. You can replace the Masshead module with a Cusom HTML module containing the image, just with few steps here:
– Disable the Masshead module.
– Create a Custom HTML at home-1 position, insert your image into Custom Output section. Then go to Advanced Options >> Module class suffix, then enter: grid-2×2 grid-pos-1 . Make sure you leave a space before the texts.
 October 8, 2013 at 3:04 pm #508379
October 8, 2013 at 3:04 pm #508379Hi Leo,
Thanks for your help, I really appreciate it. However, I did exactly what you suggested and the result is as shown below:
The blue box is the image I would like displayed to fill the entire red box (2×3 grid boxes). Or at least…. if I can somehow get the image to fill the entire module taking up the 2×2, that would be fine. Any suggestions for this?
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
October 9, 2013 at 1:45 am #508412Hi aaronnak,
Can you publish the Custom HTML containing the image again? I will check and fit it into full grid-2×2 size as the current masshhead module.
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
October 11, 2013 at 2:17 am #508669Hi aaronnak,
You can go to the Custom HTML module’s backend, then replace the text in Module class suffix of Advanced Options tab with these one:
grid-3×2 grid-pos-1
Make sure that you leave one space before the texts.
Then open templatesja_fixellessstyle.less file, find approx 836th line:
.grid-3x2 {
width: 100% / (@TPLNumberColumn * 1.5);
max-height: 604px;
}
Change: width: 100% / (@TPLNumberColumn * 1.5);
to
width: 100%;
Then image will display nicely then. If you can’t still reach your requirement, please send me PM with the valid website’s credentials. I will help to adjust the Custom HTML containing image directly on your website.
1 user says Thank You to phong nam for this useful post
October 11, 2013 at 3:48 pm #508755Thanks so much, Leo! You are amazing! 🙂
November 4, 2013 at 5:15 am #511100Hi Leo,
I actually still notice a little white space still showing:
Currently, the image size is 925px by 610px and there’s currently a white space showing below the image. When I resize the image to a perfect 900 x 600, the white space shows to the right of the image instead of the bottom.
Do you think you can please help me with this?
Thanks!
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
November 4, 2013 at 9:21 am #511121Hi,
You can increase the height of image in Custom HTML module to 100%. It will solve this issue. Just put below css styles override into custom.css file:
.custom.grid-3x2.grid-pos-1 img {
height: 100%;
}1 user says Thank You to phong nam for this useful post
November 10, 2013 at 9:38 pm #511763Thanks Leo,
When I applied the above code like you said, it worked—when I opened the webpage using Google Chrome. For some reason it doesn’t seem to be working with Safari or Firefox. When using Safari, the image does not even fill the entire space like originally wanted and with Firefox, the white space under the image still shows.
Is there something I’m still missing? I tried clearing cache but only to show the same result…
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
November 11, 2013 at 8:50 am #511802Hi aaron,
I missed to test on those browsers. Firefox and Safari have strict standards in defining a css style. Well, you can solve this tiny issue by adding below codes into the end of templates/ja_fixel/less/modules.less file:
// Expand the image height of Masshead module 100%
.home {
.grid-pos-1 {
.t3-module,
.module-inner,
.module-ct {
height:100%;
}
}
}
And you are running the site on Development Mode enabled, so remember to Compile Less to Css when you turn off the mode.
1 user says Thank You to phong nam for this useful post
November 17, 2013 at 9:47 pm #512506Thanks for the help Leo,
I’m unsure what you mean by ”compiling less to css when I turn off the mode?’ Are you saying that I have to disable Development mode?
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
November 18, 2013 at 1:29 pm #512597Hi aaronnak,
Not really. However, lets me explain more clearly about this Less compiling feature. As you know, when you turn on the Development Mode and work with the .less file. Our T3v3 plugin will temporarily compile the .less files of template into the less css file in /t3-assets/dev/ folder that you can see when using the Chrome Developers tool or Firebug. (i.e):
<blockquote> /t3-assets/dev/templates.ja_fixel.less.navigation.less.css</blockquote>
But, the .less files are not compiled to the corresponding .css files templates/ja_fixel/css/ that another important browser, IE needs to display the template styles. You can see that the site will look not perfect on IE when turning the Development Mode.
That means you need to compile Less to Css and turn off Development mode after finishing the customization. This way is a recommendation we always suggest JA members to make the T3v3 templates work fine on IE browser. Hope you get this idea !
1 user says Thank You to phong nam for this useful post
AuthorPostsThis topic contains 17 replies, has 3 voices, and was last updated by
phong nam 11 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum



