Viewing 2 posts - 1 through 2 (of 2 total)
-
AuthorPosts
-
antoniocerasuolo Friend
antoniocerasuolo
- Join date:
- February 2011
- Posts:
- 274
- Downloads:
- 0
- Uploads:
- 59
- Thanks:
- 55
- Thanked:
- 7 times in 1 posts
December 21, 2013 at 4:44 pm #193157Hi ,
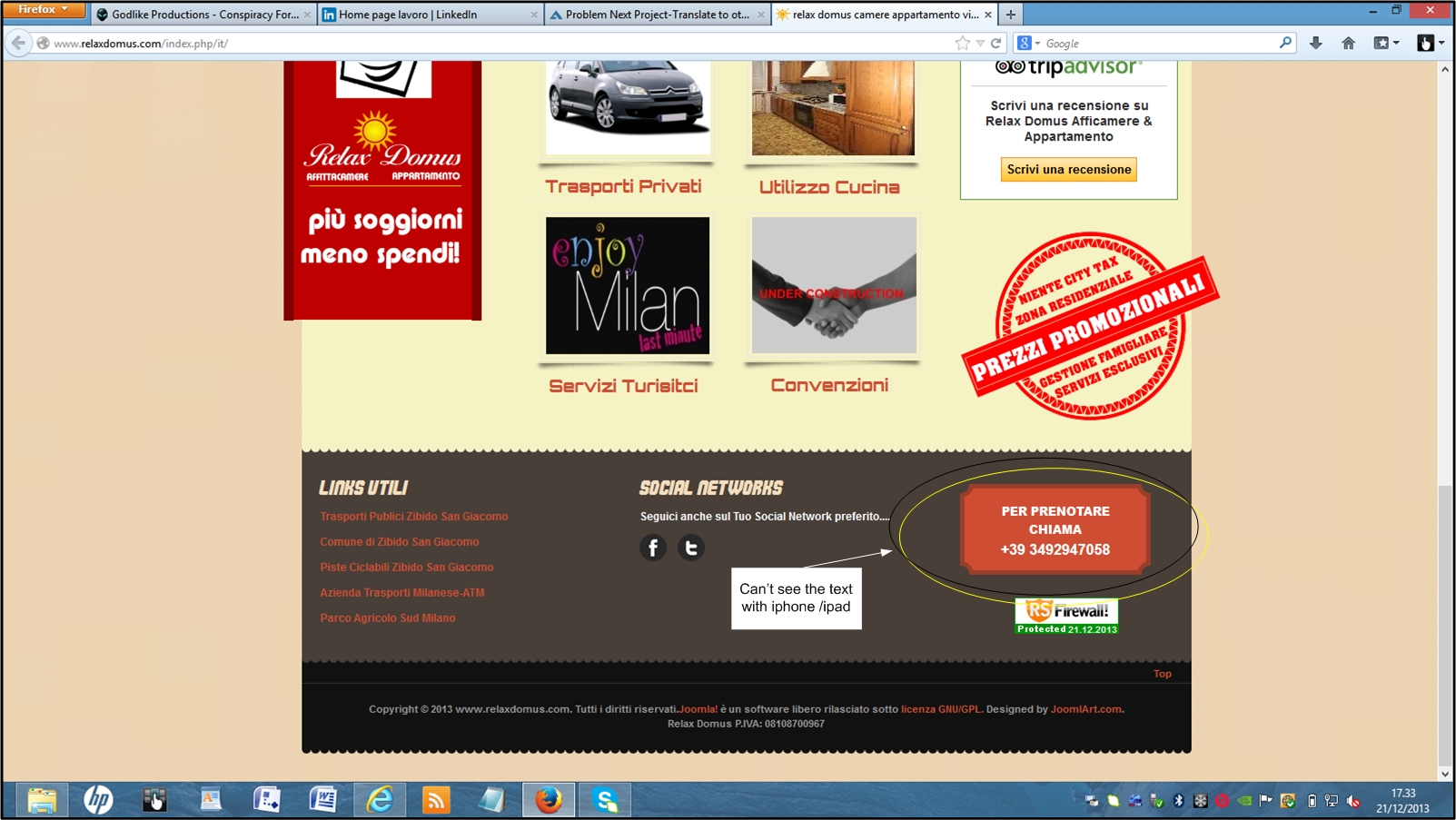
The text is not showing on ipad/ iphone for the info as per the attachement of the footer of the page:
can you please suggest:
1) what should I do in order for the text to be visible??
2) maybee its beter if I take out the background image???
please suggest thank you.
ciao,
Antoniop.s. everything seems to eb fine on ie and firefox as well as other browsers..
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 2 replies, has 2 voices, and was last updated by
 Ninja Lead 11 years ago.
Ninja Lead 11 years ago.We moved to new unified forum. Please post all new support queries in our New Forum