-
AuthorPosts
-
hengstler Friend
hengstler
- Join date:
- August 2006
- Posts:
- 123
- Downloads:
- 7
- Uploads:
- 23
- Thanks:
- 106
- Thanked:
- 4 times in 1 posts
July 19, 2013 at 6:06 pm #189096 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
hengstler Friend
hengstler
- Join date:
- August 2006
- Posts:
- 123
- Downloads:
- 7
- Uploads:
- 23
- Thanks:
- 106
- Thanked:
- 4 times in 1 posts
July 21, 2013 at 6:56 am #499727Thank you very much. In which file / line do I have to change the class ?
Kind regards
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
hengstler Friend
hengstler
- Join date:
- August 2006
- Posts:
- 123
- Downloads:
- 7
- Uploads:
- 23
- Thanks:
- 106
- Thanked:
- 4 times in 1 posts
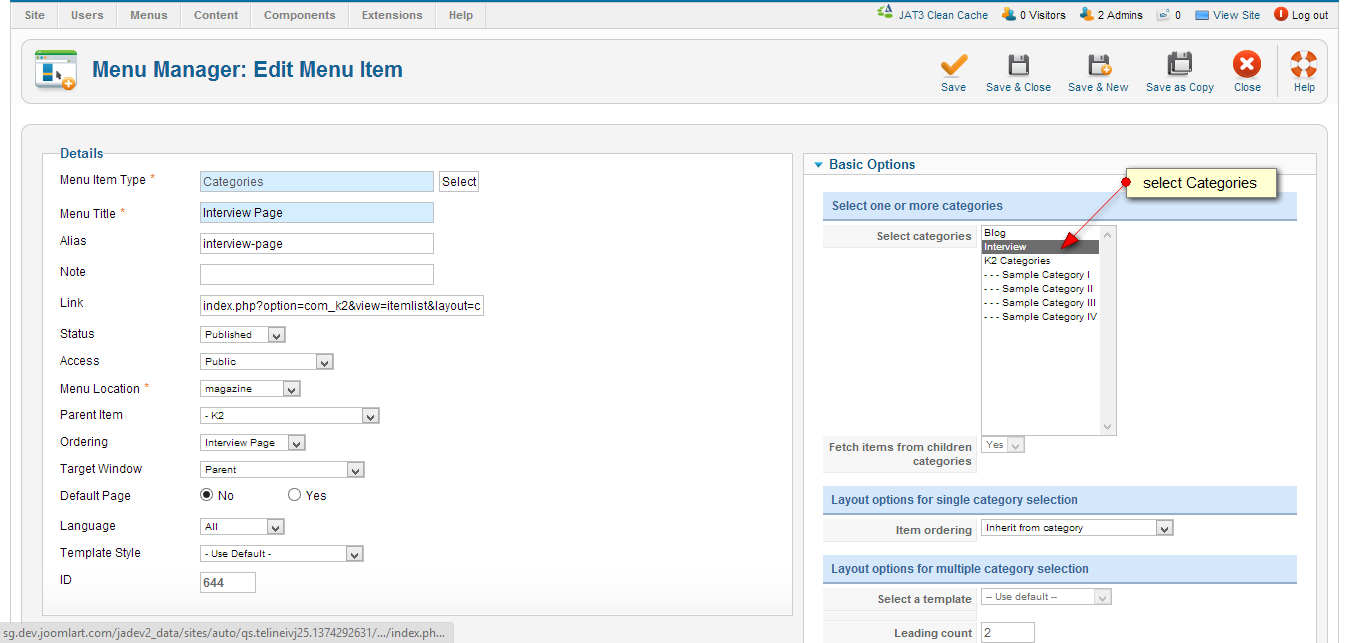
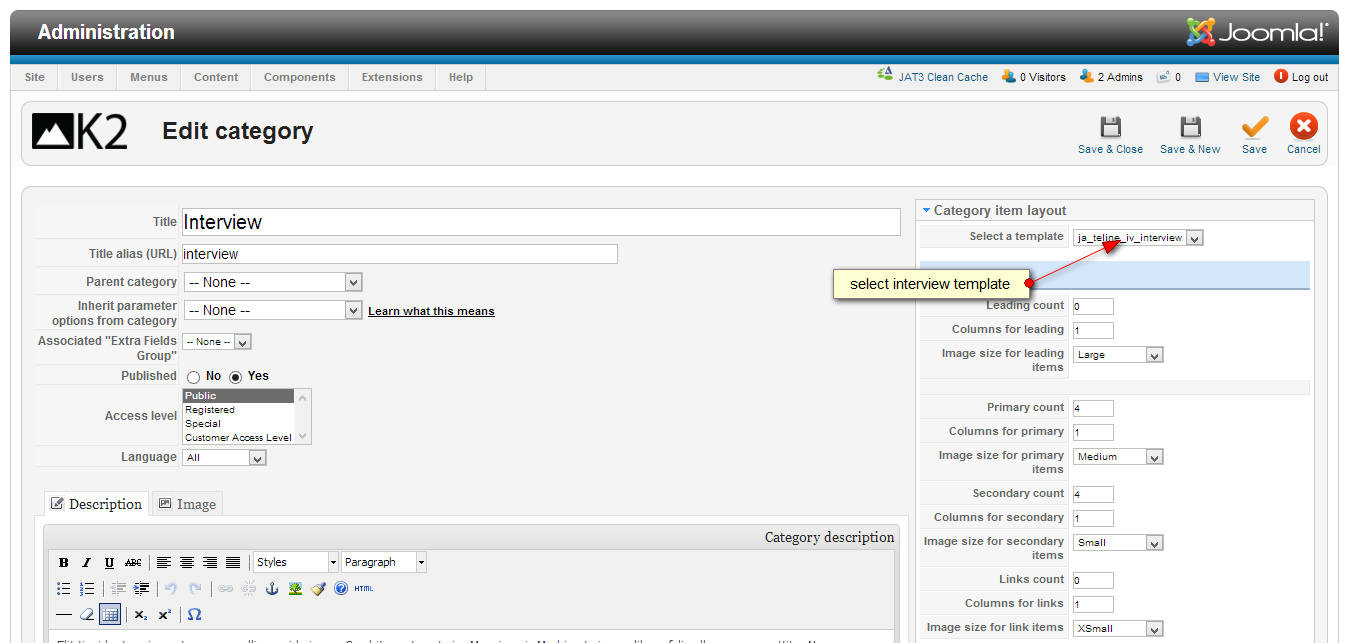
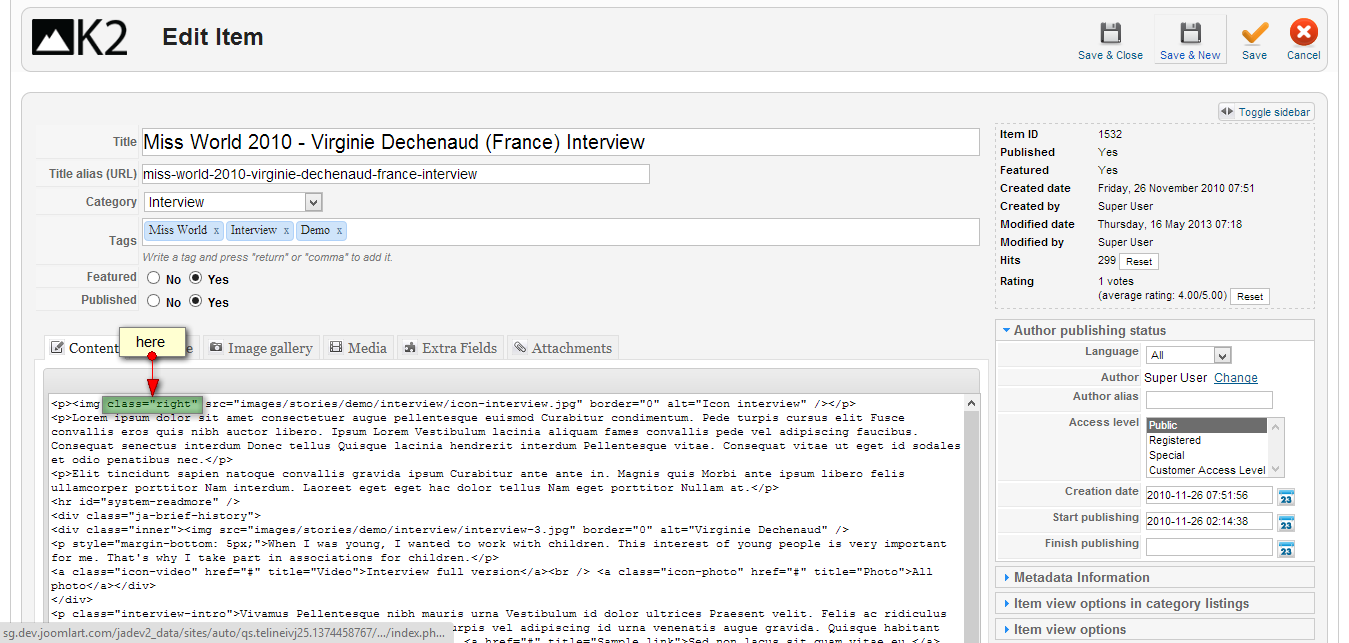
July 22, 2013 at 9:44 am #499784I gave this a try, but it only works in the K2 article, but not in the category overview. Everything is set like you described above. It would be very useful if I could show the contents like in you demo (http://joomla16-templates.joomlart.com/ja_teline_iv/k2/interview-page.html)
Kind regards
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
hengstler Friend
hengstler
- Join date:
- August 2006
- Posts:
- 123
- Downloads:
- 7
- Uploads:
- 23
- Thanks:
- 106
- Thanked:
- 4 times in 1 posts
July 29, 2013 at 7:20 am #500433Hi Ninja Lead
Have you found a solution for my question ?
Kind regards …
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
July 30, 2013 at 4:40 am #500545Apologies for this late response, somehow I missed this thread.
I fixed the problem on your site with my solution below
Open templates/ja_teline_iv/css/k2.css file
From
div.catItemImageBlock {
margin: 0 0 16px 0;
padding: 8px;
}
div.catItemIntroText {
margin-top: 10px;
padding: 0;
}
Change to
div.catItemImageBlock {
margin: 0 0 16px 0;
padding: 8px;
float: right;
}
div.catItemIntroText {
margin-top: 20px;
padding: 0;
}
Please check it again, let me know if it helps
1 user says Thank You to Ninja Lead for this useful post
-
AuthorPosts
This topic contains 10 replies, has 2 voices, and was last updated by hengstler 11 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum