-
AuthorPosts
-
Sam Reed Friend
Sam Reed
- Join date:
- September 2014
- Posts:
- 26
- Downloads:
- 23
- Uploads:
- 6
- Thanks:
- 10
- Thanked:
- 2 times in 1 posts
January 4, 2018 at 8:42 am #1084713Can someone please assist with this issue, I am trying to align the image in the middle of the text to the right but don’t know where the code is "position: absolute;" does not work either.
-
This topic was modified 6 years, 11 months ago by
Sam Reed.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 4, 2018 at 9:16 am #1084725Hi
On your site it’s a different image here http://prntscr.com/hvvt0f
Its centre aligned, you can override this code in the custom.css file to move it to right or left.
Currently, in the screenshot, it’s not clear as the arrow is on the left side and in the description you wrote to move an image in right.Regards
Sam Reed Friend
Sam Reed
- Join date:
- September 2014
- Posts:
- 26
- Downloads:
- 23
- Uploads:
- 6
- Thanks:
- 10
- Thanked:
- 2 times in 1 posts
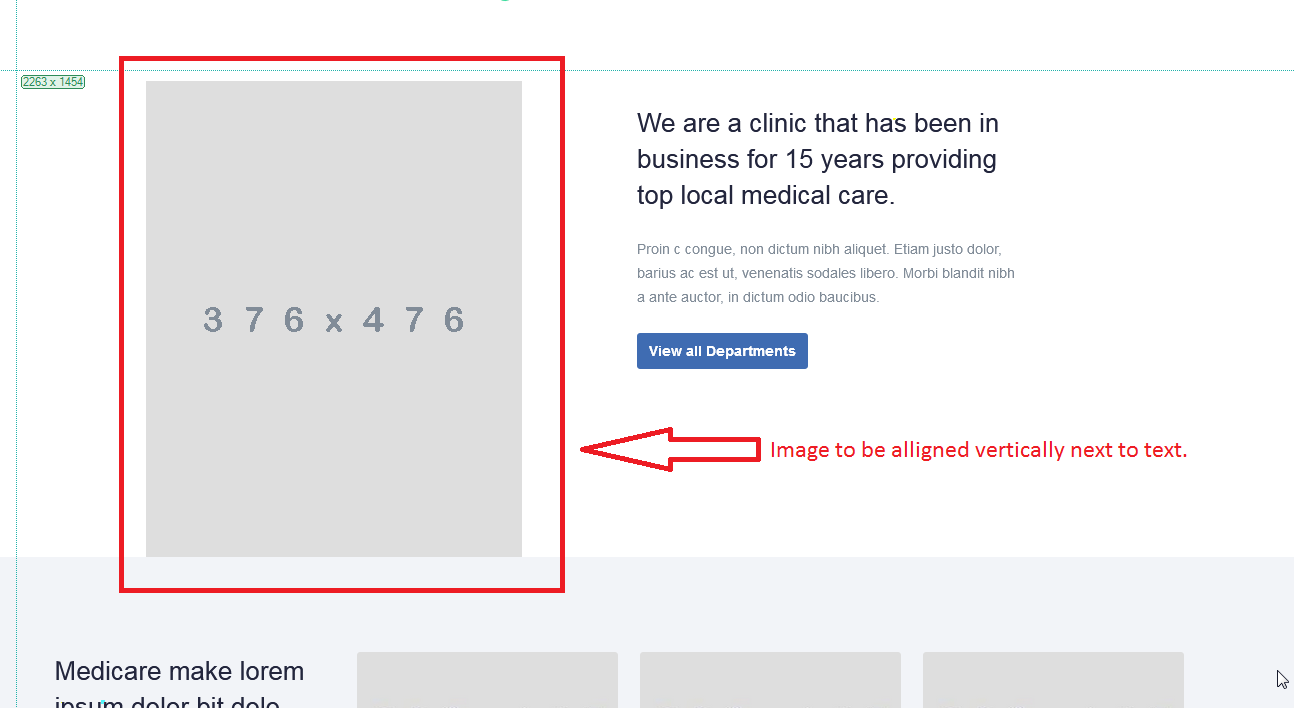
January 4, 2018 at 10:30 am #1084741Thank you I know it’s aligned in the centre, what I need it to allign it vertically in the middle of the text, see example attached https://prnt.sc/hvwl4s
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 5, 2018 at 1:36 am #1084890Hi
Actually, it’s vertically aligned in its own container.
Add this code in custom.css file to match with text container.acm-features.style-3 .features-image > img { padding-top: 26px; }Hope it helps.
Regards
1 user says Thank You to Pankaj Sharma for this useful post
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
 Pankaj Sharma 6 years, 11 months ago.
Pankaj Sharma 6 years, 11 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Intro Style-3 Image (vertically alligned middle)
Viewing 4 posts - 1 through 4 (of 4 total)