-
AuthorPosts
-
daigalean Friend
daigalean
- Join date:
- December 2013
- Posts:
- 68
- Downloads:
- 38
- Uploads:
- 6
- Thanks:
- 9
- Thanked:
- 4 times in 1 posts
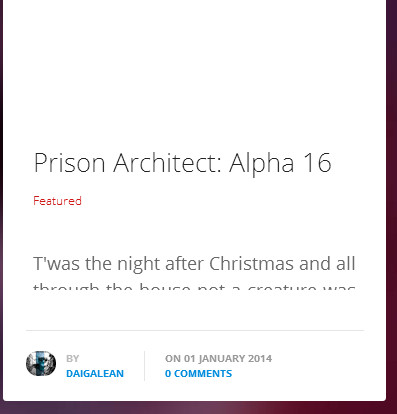
January 1, 2014 at 9:18 pm #193389I have attached this image to show where words might fail me. As you can see the text for the intro is below and behind the bottom information.
Is there a way to bring this higher?
Darren
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
January 1, 2014 at 11:48 pm #517064So that we can try to best assist you, please provide the url of the site you’re working on
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 2, 2014 at 3:17 am #517085Hi guys,
This thread may help: http://www.joomlart.com/forums/topic/intro-text-display/
Note that this JA Smashboard is responsive template and the block for intro text will be responsive to screen resolution that in small screen, the intro text may be cut off or not shown.
In case you still want to show, simply add the following CSS rule into /templates/ja_smashboard/css/custom.css file:
@media(max-height: 720px) {
.view-featured .article-intro,
.blog-featured .article-intro,
.blog .article-intro {
display: none; <<< change to display: block;
}.genericItemView .article-intro,
.tagItemView .article-intro,
.userItemView .article-intro,
.itemContainer .article-intro {
display: none; <<< change to display: block;
}
}
This workaround will force the template to display intro text, however, it might not look nice, so go ahead with this at your own judgement.
AuthorPostsViewing 3 posts - 1 through 3 (of 3 total)This topic contains 3 replies, has 3 voices, and was last updated by
Saguaros 10 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Intro text below and hidden.
Viewing 3 posts - 1 through 3 (of 3 total)