-
AuthorPosts
-
lg21 Friend
lg21
- Join date:
- July 2012
- Posts:
- 335
- Downloads:
- 109
- Uploads:
- 100
- Thanks:
- 36
- Thanked:
- 9 times in 1 posts
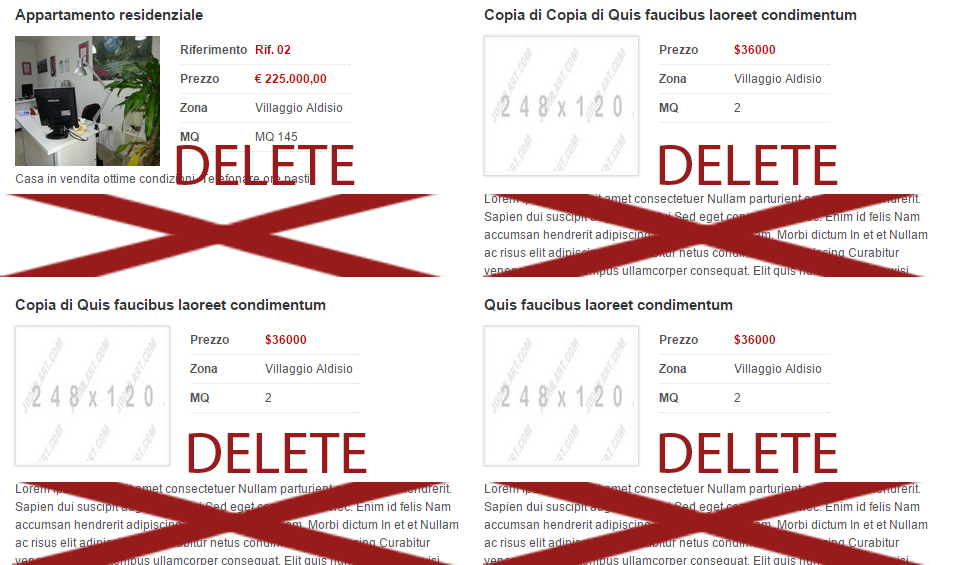
February 20, 2015 at 4:40 pm #203984if within the module TAB and try to eliminate the introductory text also deletes the photo.
I want to leave just the photos and additional fields
How do I solve?
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
February 21, 2015 at 2:15 am #560163Hi there
A most easy way to do is use: display:none for custom.css
You can use browser debugger to inspect your needed element and set display:none for it.
If you don’t know about this please provide exactly your link URL to page you want to work on. I will help you inspect it.Thank you,
Viet Vulg21 Friend
lg21
- Join date:
- July 2012
- Posts:
- 335
- Downloads:
- 109
- Uploads:
- 100
- Thanks:
- 36
- Thanked:
- 9 times in 1 posts
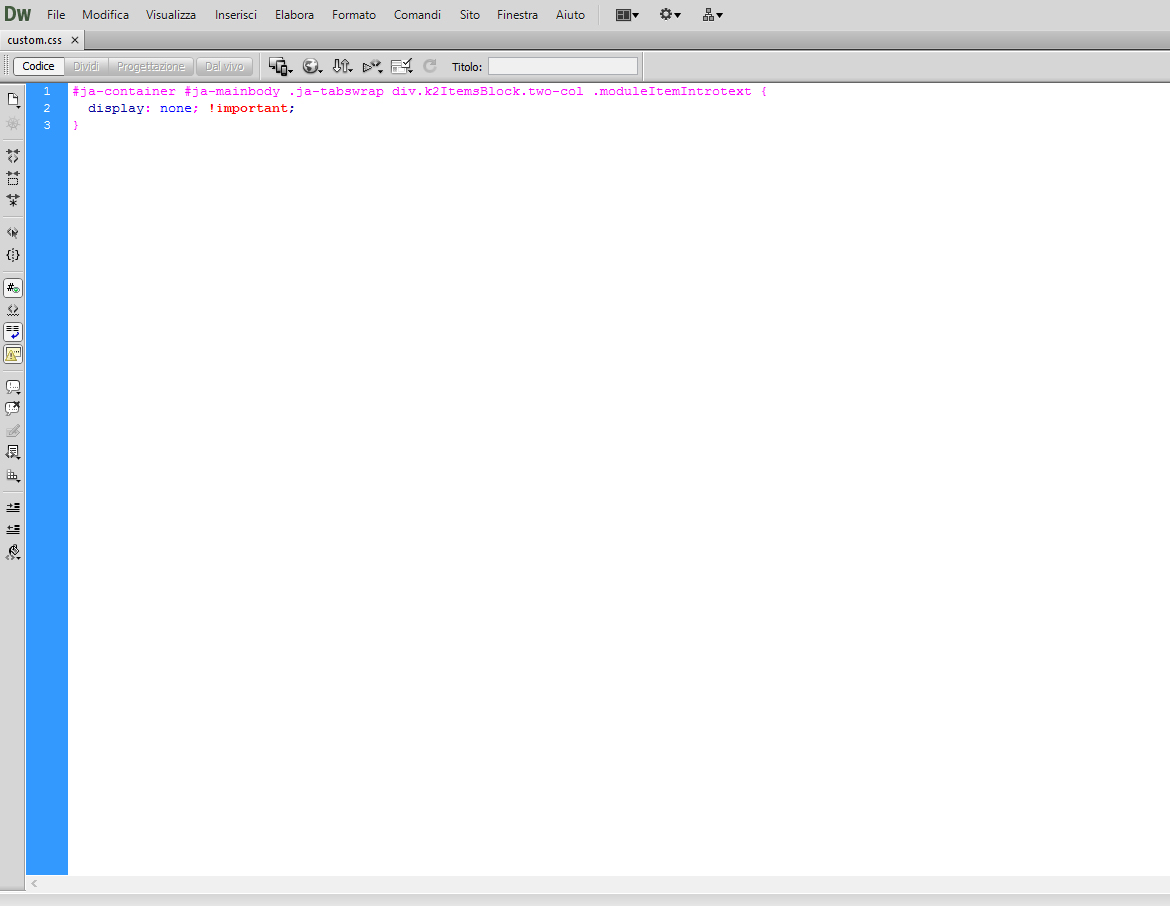
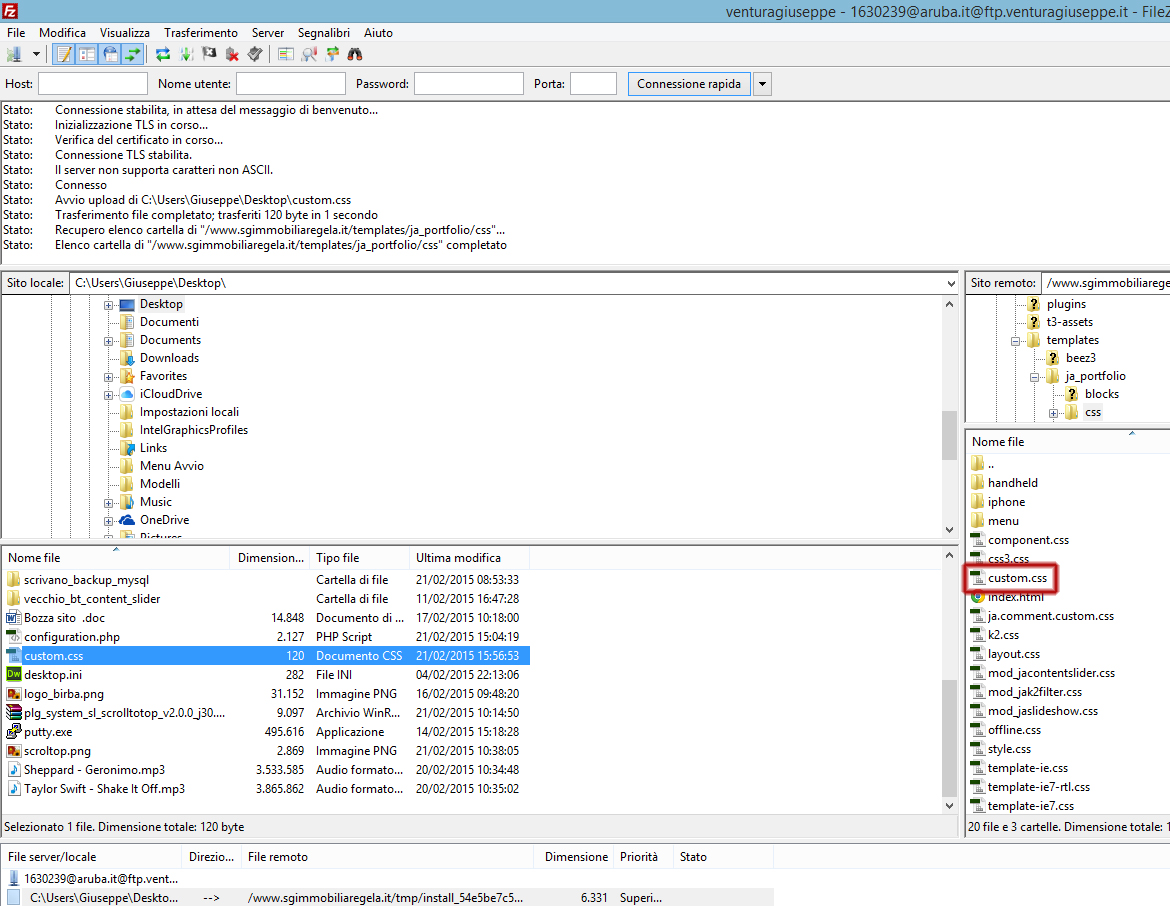
February 21, 2015 at 8:40 am #560184have create the file custom.css
upload in templates/ja_portfolio/css[PHP].ja-tabswrap div.k2ItemsBlock.two-col .moduleItemIntrotext {
float: none;
clear: both;
width: auto;
padding-right: 20px;
display: none;
}[/PHP]but no work
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
February 21, 2015 at 8:48 am #560187Hi there
Please provide exactly your link URL to page you want to work on. I will help you .Thank you,
Viet Vulg21 Friend
lg21
- Join date:
- July 2012
- Posts:
- 335
- Downloads:
- 109
- Uploads:
- 100
- Thanks:
- 36
- Thanked:
- 9 times in 1 posts
February 21, 2015 at 8:53 am #560191jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
February 21, 2015 at 8:59 am #560192Hi there
# It would be easier for us if you can provide reproduce steps 🙂
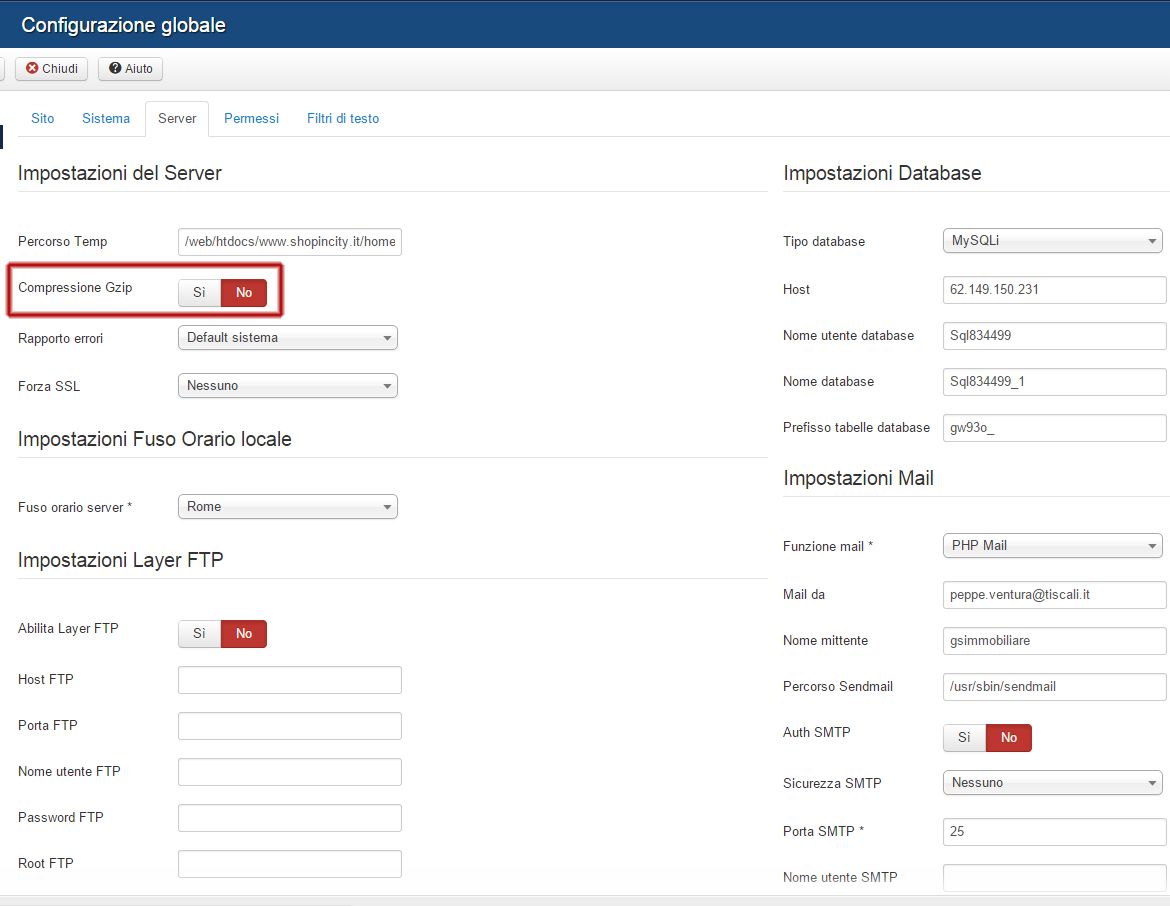
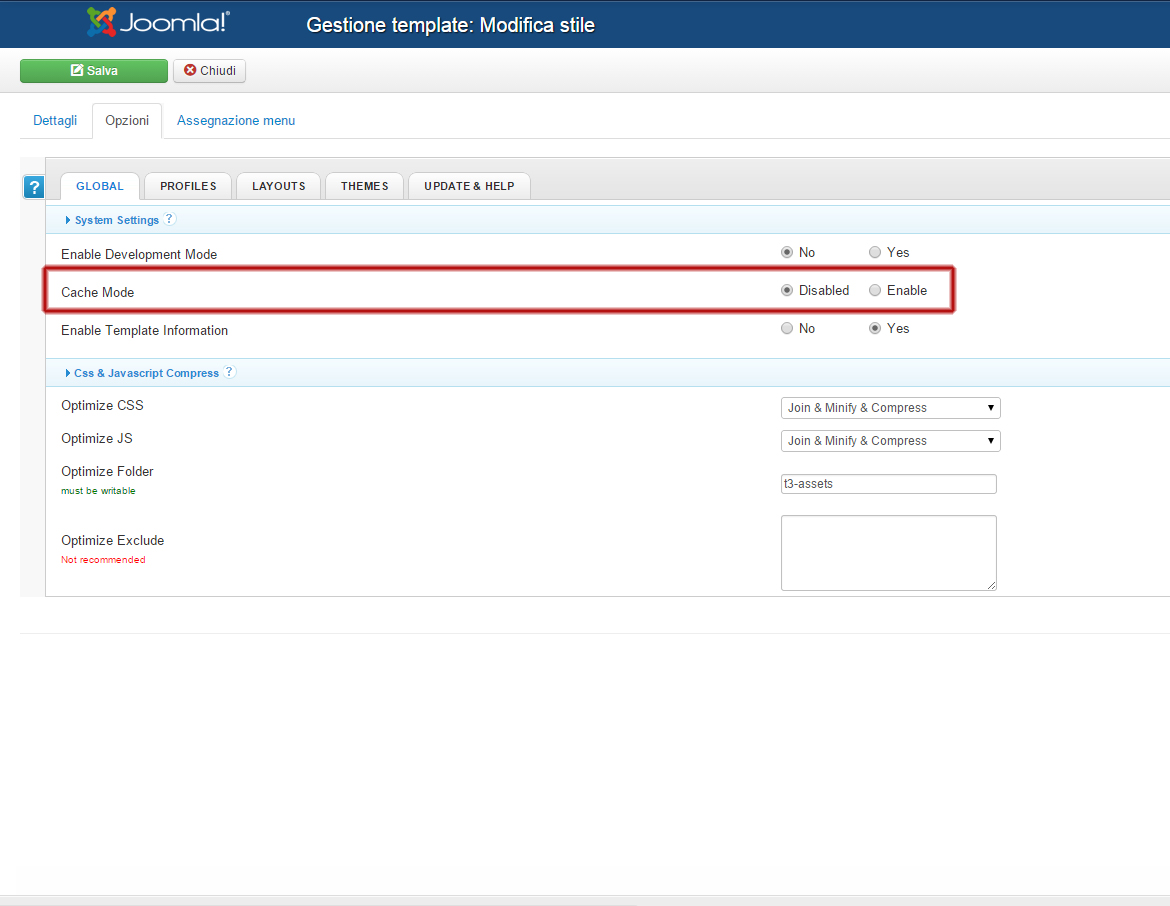
# Please turn off css compressor and or clear your cache also .
# For css code
#ja-container #ja-mainbody .ja-tabswrap div.k2ItemsBlock.two-col .moduleItemIntrotext {
display: none;
}
Note:// You can increase css selector to make it higher priority if needed.
https://www.dropbox.com/s/ll6bs9hu1r3g4co/2015-02-21_15-57-28.png?dl=0
Thank you,
Viet Vulg21 Friend
lg21
- Join date:
- July 2012
- Posts:
- 335
- Downloads:
- 109
- Uploads:
- 100
- Thanks:
- 36
- Thanked:
- 9 times in 1 posts
February 21, 2015 at 3:04 pm #560238nothing does not work


jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
February 21, 2015 at 3:09 pm #560239Hi there
Please provide your FTP access i will help you do that.Thank you,
Viet Vulg21 Friend
lg21
- Join date:
- July 2012
- Posts:
- 335
- Downloads:
- 109
- Uploads:
- 100
- Thanks:
- 36
- Thanked:
- 9 times in 1 posts
February 21, 2015 at 3:15 pm #560240I did send a private message
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
lg21 Friend
lg21
- Join date:
- July 2012
- Posts:
- 335
- Downloads:
- 109
- Uploads:
- 100
- Thanks:
- 36
- Thanked:
- 9 times in 1 posts
February 22, 2015 at 7:23 pm #560304Thanks I know the solution.
You just changed the file custom.css?
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
February 23, 2015 at 1:26 am #560311Hi there
You are using old T3 version that not support for custom.css. I modified template.css.In basically you only need follow logic to solve most of thing 🙂 Don’t just follow by “copy & paste” 🙂
Thank you,
Viet Vulg21 Friend
lg21
- Join date:
- July 2012
- Posts:
- 335
- Downloads:
- 109
- Uploads:
- 100
- Thanks:
- 36
- Thanked:
- 9 times in 1 posts
February 23, 2015 at 8:38 am #560345And since all your template use and accept the file custom.css by what logic I should get to the solution that I had to change the file.css because this template uses an older version of the t3 and therefore does not accept the file custom.css
You gave an answer just pretty, you could avoid it, however, thanks anyway
jooservices Friend
jooservices
- Join date:
- October 2014
- Posts:
- 8556
- Downloads:
- 0
- Uploads:
- 130
- Thanked:
- 1245 times in 1121 posts
February 23, 2015 at 8:40 am #560346Hi there
# Sorry i have not yet checked your backend before reply.
Actually i was expected to reply with code logic instead copy-paste way. That’s why i gave css code only and think about custom.css.Thank you,
Viet VuAuthorPostsViewing 14 posts - 1 through 14 (of 14 total)This topic contains 14 replies, has 2 voices, and was last updated by
jooservices 9 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
Introduction text in TAB
Viewing 14 posts - 1 through 14 (of 14 total)