Tagged: uber ipad
-
AuthorPosts
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 3, 2016 at 4:16 am #893939You can turn off Development Mode, then compile LESS to CSS.
 benchmarketingonline
Developer
benchmarketingonline
Developer
benchmarketingonline
- Join date:
- March 2015
- Posts:
- 48
- Downloads:
- 15
- Uploads:
- 6
March 3, 2016 at 9:29 am #894069what do you mean "compile LESS to CSS"???
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 3, 2016 at 9:34 am #894071When enable Dev mode, your site will run with LESS files so after changing in LESS, you can see the change immediately on frontend.
But if you disable Dev mode, CSS files will be used instead and in order to have changes in LESS file affective on front-end, you will need to compile LESS to CSS.
Just access backend > Extensions > Templates > Select default template style > click the button LESS to CSS : http://prntscr.com/aalh9n
 benchmarketingonline
Developer
benchmarketingonline
Developer
benchmarketingonline
- Join date:
- March 2015
- Posts:
- 48
- Downloads:
- 15
- Uploads:
- 6
March 3, 2016 at 11:57 am #894187I have just done it… but there aren´t changes! why?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 4, 2016 at 3:05 am #894548May I know which changes are you referring to?
 benchmarketingonline
Developer
benchmarketingonline
Developer
benchmarketingonline
- Join date:
- March 2015
- Posts:
- 48
- Downloads:
- 15
- Uploads:
- 6
March 4, 2016 at 10:02 am #894678This reply has been marked as private. benchmarketingonline
Developer
benchmarketingonline
Developer
benchmarketingonline
- Join date:
- March 2015
- Posts:
- 48
- Downloads:
- 15
- Uploads:
- 6
March 7, 2016 at 9:48 am #895966This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 7, 2016 at 10:20 am #895985When compiling less to css, it will override the css file in local folder by default, I just disabled this option by adding this line:
- define ('T3_LOCAL_DISABLED', 1);
into ‘configuration.php’ file on your site.
Could you check again?
 benchmarketingonline
Developer
benchmarketingonline
Developer
benchmarketingonline
- Join date:
- March 2015
- Posts:
- 48
- Downloads:
- 15
- Uploads:
- 6
March 7, 2016 at 11:00 am #896017This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 7, 2016 at 3:15 pm #896103For customising css, I recommend you to put into the file: ROOT/templates/uber/css/custom.css
If this file doesn’t exist on your site now, just create it. This way will keep you customisation without fear of being lost when updating template.
 benchmarketingonline
Developer
benchmarketingonline
Developer
benchmarketingonline
- Join date:
- March 2015
- Posts:
- 48
- Downloads:
- 15
- Uploads:
- 6
March 9, 2016 at 5:55 pm #897506This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 10, 2016 at 3:38 am #897654Which files did you change CSS? It’s always recommended to make changes in ‘custom.css’ file because if you update template, your customisation would be lost.
 benchmarketingonline
Developer
benchmarketingonline
Developer
benchmarketingonline
- Join date:
- March 2015
- Posts:
- 48
- Downloads:
- 15
- Uploads:
- 6
February 14, 2018 at 4:32 pm #1091878Hi!
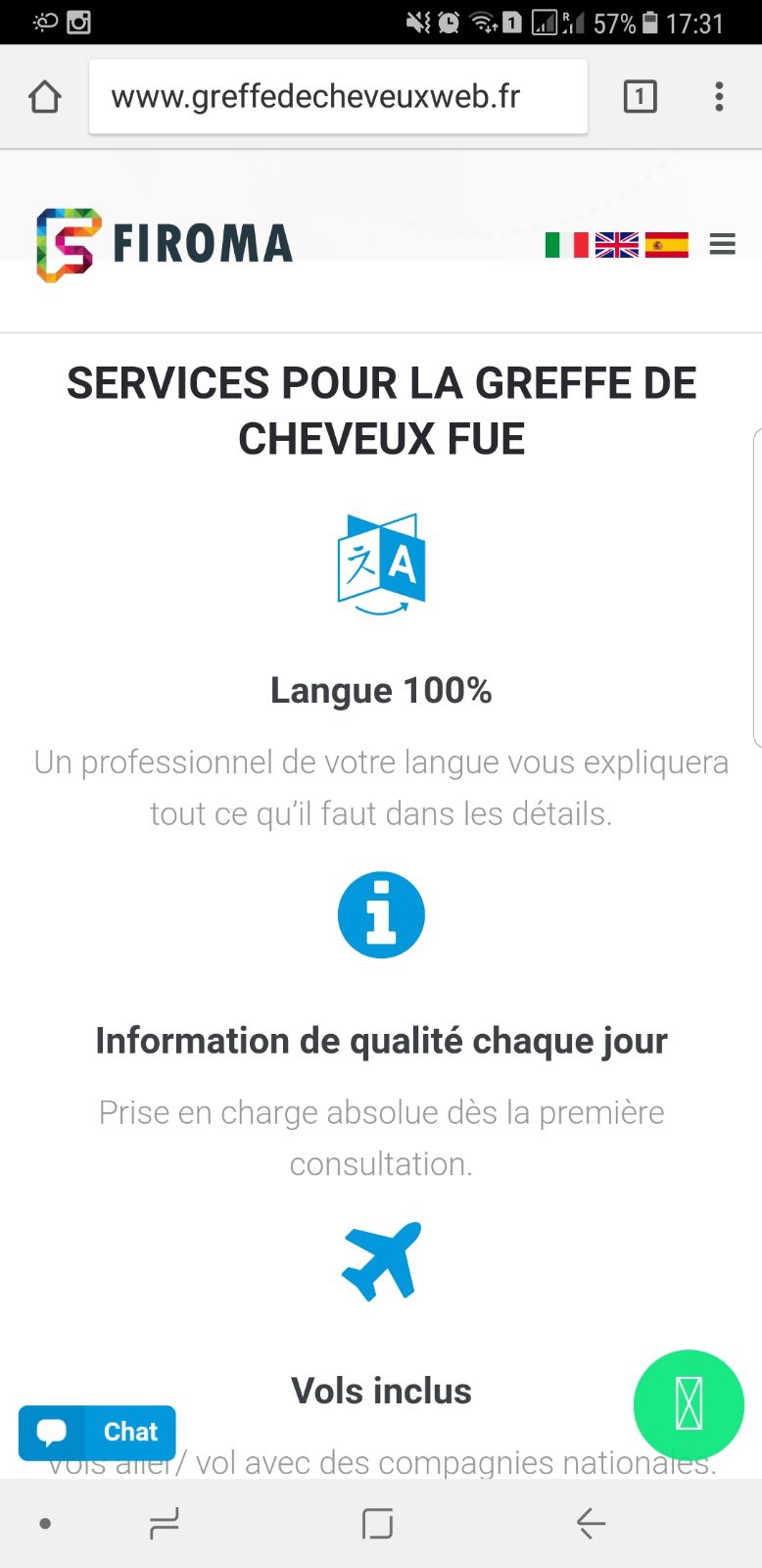
I cant see whatsapp logo in responsive version. (You can see the circle but not the image inside)
They said it is a template problem:
url: http://www.greffedecheveuxweb.fr
Please help.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 21, 2018 at 7:21 am #1092873Hi,
As I can see that you’re using a 3rd party extension to load whatsapp icon there, could you contact its provider for help?
 benchmarketingonline
Developer
benchmarketingonline
Developer
benchmarketingonline
- Join date:
- March 2015
- Posts:
- 48
- Downloads:
- 15
- Uploads:
- 6
February 21, 2018 at 7:46 am #1092874I did, but they said that it is a template problem…
As you can see in this website: http://www.greffedecheveuxweb.fr
I cant see whatsapp logo in Responsive version… I don’t know why because in the other sames joomlas works perfectly.
Another issue I have is that I have same template for 4 joomlas, as I commented before, but I can upgrade it to last version of joomla, because when I tried several times… blank page appear and it doesn’t work.
http://www.trapiantodicapelliturchia.it/
http://www.greffedecheveuxweb.fr/
http://www.turkeyhairtransplantfue.com/
http://www.injertocapilartrasplante.es/
Thank you so much…
Kind regards, -
AuthorPosts
This topic contains 42 replies, has 2 voices, and was last updated by Saguaros 6 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum