-
AuthorPosts
-
November 3, 2017 at 2:11 pm #1072172
I am using the JA Platon Template 1.0.4 , and the owl Slideshow in the JA ACM Module that came with this version. Joomla version is 3.7.5
Here is some relevant CSS Modifications I have made using the before Custom Code area
note: .TowerTimes is the Featured Blog Menu Item and is the same element that has the blog-featured class. .moduleloginform is the JA login module and has been adjusted using css to have it’s top edge line up with the bottom edge of the nav bar. It is in the sidebar-2 position and is the first item in the ordering.
@media (min-width:1200px){ .TowerTimes .moduleloginform{ margin-top:-450px; margin-bottom: 240px; }} @media (min-width:1350px){ .TowerTimes .moduleloginform{ margin-top:-509px; margin-bottom: 299px; }} @media (min-width:1500px){ .TowerTimes .moduleloginform{ margin-top:-568px; margin-bottom: 341px; }} @media (min-width:1700px){ .TowerTimes .moduleloginform{ margin-top:-647px; margin-bottom: 420px; }} @media (min-width: 1350px){ .t3-wrapper > .container{ width: 1290px } } @media (min-width: 1500px){ .t3-wrapper > .container{ width: 1440px } } @media (min-width: 1700px){ .t3-wrapper > .container{ width: 1640px } } @media (min-width: 992px){ .t3-sidebar.t3-sidebar-right { width: 22%; } .t3-content { width: 78%; } } @media (max-width: 991px) and (min-width: 768px){ .t3-mainnav{ margin-bottom:40px; } }Edit: Forgot to add problem after detailing site specs
When resizing the page owl slideshow resizes perfectly fine and is fully responsive, but when I press the fullscreen button in either chrome or firefox (possibly other browsers too) it does not resize appropriately. I have tested this on two different resolution monitors as well.
-
This topic was modified 7 years ago by
bradleywgbcol.
-
This topic was modified 7 years ago by
bradleywgbcol.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 6, 2017 at 3:59 am #1072535Hi,
You can share the credentials of your site and screenshots highlighting the issue so I will check for you.
November 6, 2017 at 1:23 pm #1072681Giving the site credentials is pointless as you cannot get to the website It is only accessible from our local network. I could schedule a time for a remote desktop session using something such as team viewer.
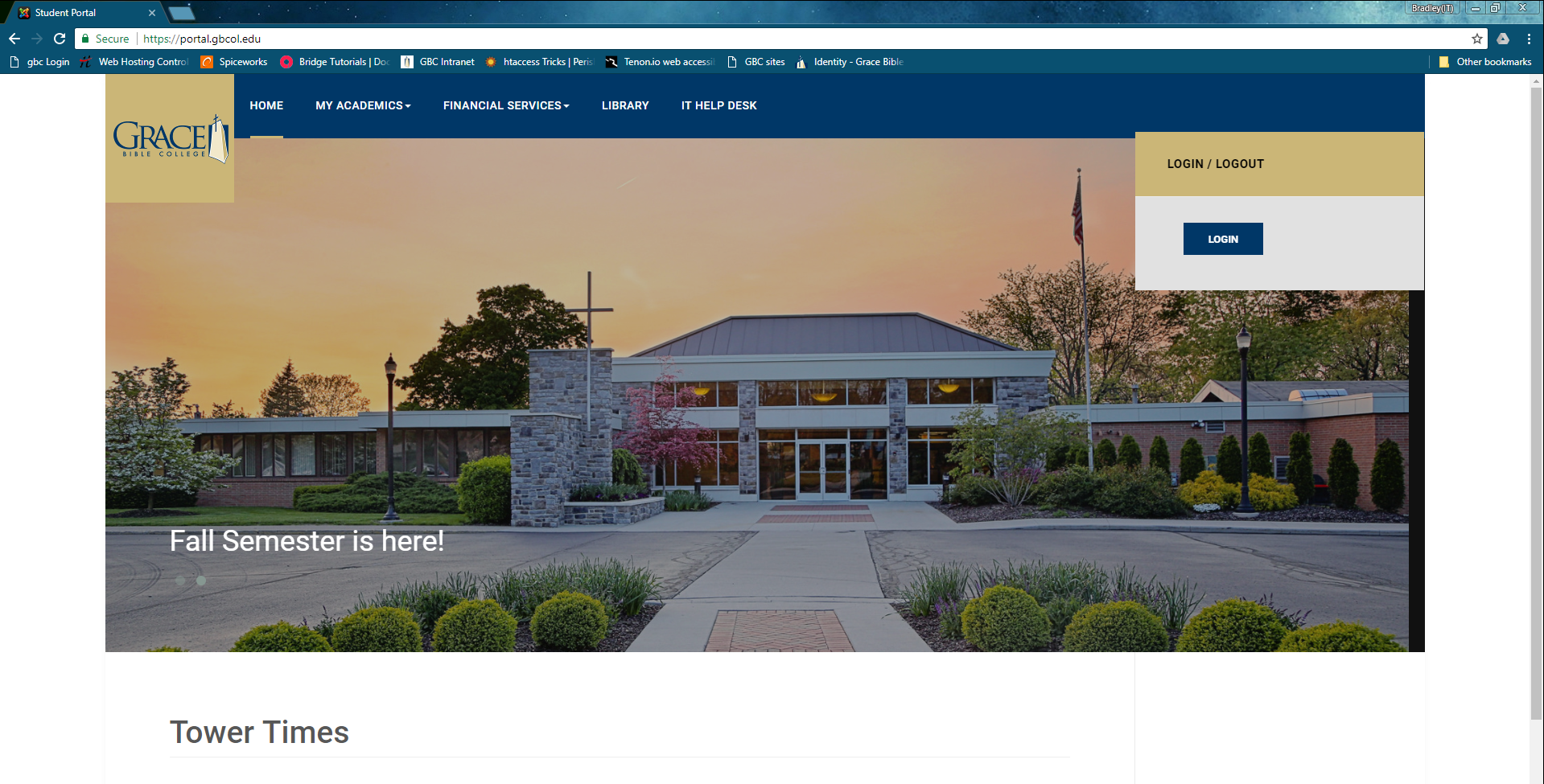
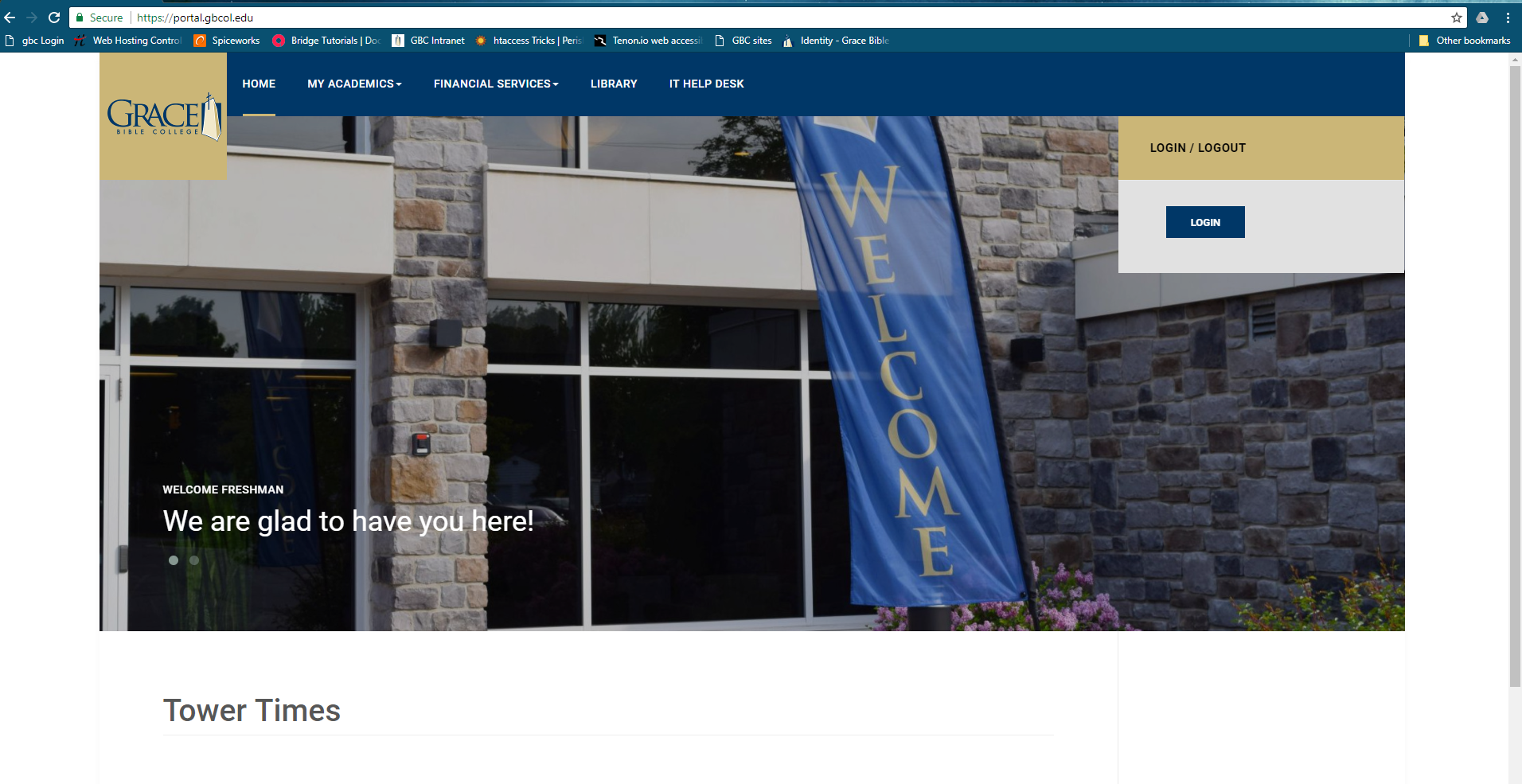
The first image is after I press the fullscreen button, and the second image is after I refreshed the pagewhile in fullscreen mode
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 7, 2017 at 1:55 am #1072761Pls try to put your site online so I can have a closer look and check for you. It’s hard to suggest without seeing the custom style closely.
November 8, 2017 at 2:37 pm #1073147This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 9, 2017 at 6:51 am #1073283This reply has been marked as private.November 9, 2017 at 8:24 pm #1073420This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 10, 2017 at 7:29 am #1073540I can access your site now.
But when resizing the windows (Chrome / Firefox) , then turn to full screen, everything looks the same, could you highlighting the difference via screenshot?
November 10, 2017 at 2:23 pm #1073625In order to cause the problem you must fullscreen directly from a smaller window size, but it must be large enough that the slider is still on the page. Try resizing to 1000px browser width then pressing fullscreen.
Edit: you might also need a screen resolution of at least 1440 x 900 (width is the important one).-
This reply was modified 7 years ago by
bradleywgbcol.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 13, 2017 at 8:14 am #1073915I’m using a retina screen, resize window to a smaller screen, then click Fullscreen button but everything shows correctly.
November 13, 2017 at 2:28 pm #1074053I don’t know what is different on your system than what I see, please test this on another PC. I have had coworkers test this and they have encountered the same issue. If you do not see the issue can you send me a screenclip of what you are doing?
November 13, 2017 at 2:46 pm #1074057This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 14, 2017 at 6:52 am #1074185Thanks for the video. Yes, I do the same steps but can’t see issue (check with Firefox & Chrome + Safari)
Please try to temporarily disable the custom css first and see how it goes.
November 14, 2017 at 2:46 pm #1074270I tried that, and it did not help.
I did some more looking and found that the element style of the div.owl-wrapper has its width set to a number less than it should when I click fullscreen. At smaller size width:4044px; After clicking fullscreen width:6276px; After refresh (at fullscreen size) width:6560px;
Where is the code that triggers that change?
Edit: I have also found that if I pause the output shrink it then fullsize again then unpause it will resize to the proper size.
-
This reply was modified 7 years ago by
bradleywgbcol.
-
This reply was modified 7 years ago by
bradleywgbcol.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 15, 2017 at 10:22 am #1074512Could you use the real devices to test the responsive issue? As different browsers will render in different ways.
And did you experience the same issue with demo site here? http://ja-platon.demo.joomlart.com/index.php/en/
AuthorPostsThis topic contains 18 replies, has 2 voices, and was last updated by
Saguaros 7 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-
This topic was modified 7 years ago by