-
AuthorPosts
-
krumz Friend
krumz
- Join date:
- October 2012
- Posts:
- 138
- Downloads:
- 77
- Uploads:
- 22
- Thanks:
- 23
- Thanked:
- 4 times in 2 posts
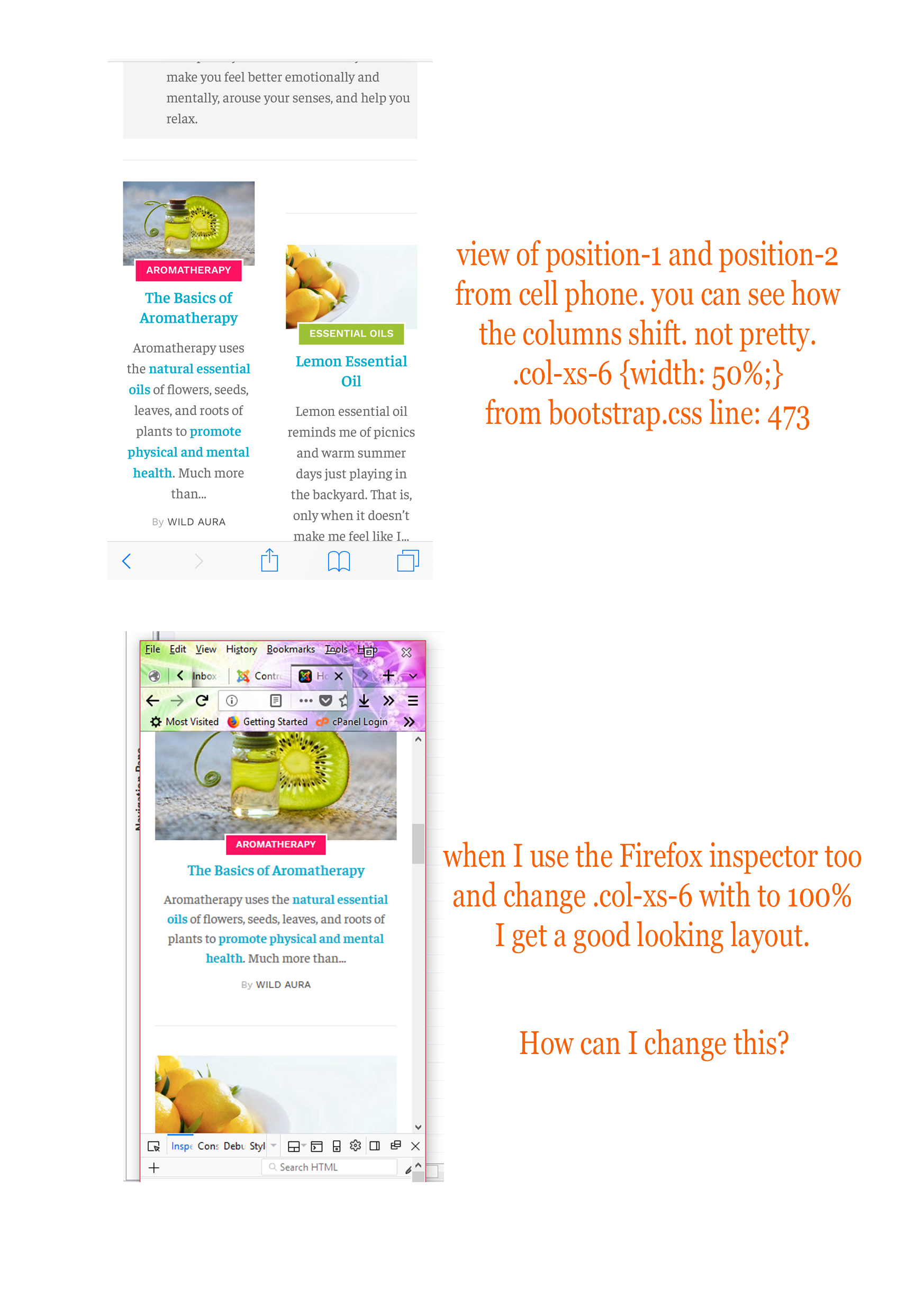
March 1, 2018 at 10:10 pm #1094737When checking the new site I’m working on on my cell phone. It is responsive but the columns shift, they are kind of skewed, not aligned properly (please see attached image).
When you look at the image you will better understand what I mean. What I would like to know is how (when viewing on a small device) I can go from having columns to those columns being stacked for a better layout?
Hope this makes sense.
Thanks again guys.
-
This topic was modified 6 years, 9 months ago by
krumz.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 2, 2018 at 3:18 am #1094778Hi,
These 2 positions belong to the Spotlight block which can be resized in small layout, you can access admin panel of your site > Extensions > Templates > select default template > Layout tab > Responsive layout > check small/extra small layout , then drag the position to resize it: http://prntscr.com/ilofx5
I just made a sample for ‘Small’ layout, you can do the same for Extra Small layout.
Regards
krumz Friend
krumz
- Join date:
- October 2012
- Posts:
- 138
- Downloads:
- 77
- Uploads:
- 22
- Thanks:
- 23
- Thanked:
- 4 times in 2 posts
March 2, 2018 at 5:35 pm #1094950OMG! I totally forgot you can do that. Thank you.
AuthorPostsViewing 3 posts - 1 through 3 (of 3 total)This topic contains 2 replies, has 2 voices, and was last updated by
krumz 6 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
JA Allure Small Device Layout
Viewing 3 posts - 1 through 3 (of 3 total)