-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
November 9, 2010 at 2:02 pm #156237JA Animation Module Installation Guide
JA Animation module lets you enable image animation on your Joomla! site, rich backend with advanced features for nice effects and easy configuration.
Step 1: Installation
You follow simple steps below:
1/ Install the module via Joomla Installer
2/ Assign module to the position as you want
3/ Enable the moduleNote:
- Module Zip size is over 2 MB and the module will not install, until your PHP default upload setting ( 2MB ) is increased.
- In some cases, the animation in user browser may increase the user side CPU usage.
- Keep your module updated with the latest version
Then, the module is instantly available in your front-end. If you are new to this stuff, follow detailed guideline below:
—-How to install Joomla module
Step 2: Configuration
From the back-end of your Joomla site (administration) select Extensions->Module Manger, then click on module title JA Animationto enter configuration panel:
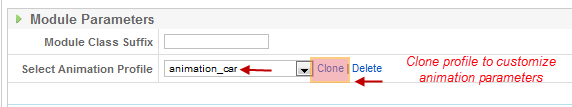
Module Parameters:

- Module Class Suffix: A suffix to be applied to the css class of the module(table.moduletable), this allows individual module styling. If first of anim module needed set module class suffix = ”_jaanim”
- Select Animation Profile: Choose the animation profile you would like to show on the frontend. Each profile has optimized settings for best results.
You can clone and edit the animation profile as per your need. Select profile and click Clone to customize it. Any way the default settings for that specific profiles are always available as reference for you.
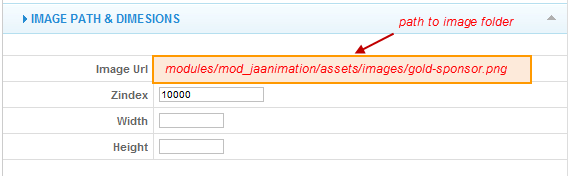
You can also delete profiles, however, there is no undo for this and you would need to reinstall the module or replace the default profile files in the ../modules/mod_jaanimation/profiles/Image path and Dimesions:

Parameters Explanation:
- Image Url: Default image set can be found at ..modules/mod_jaanimation/assets/images/ choose one of them or add yours there
- Zindex: You can assign each element a number (z-index). The system is that an element with a higher number overlaps an element with a lower number. Change this only if your animation image or tooltip hides behind other elements of your site.
- Width: Set width of image
- Height: Set height of image
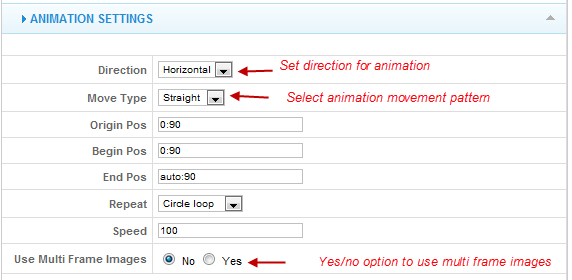
Animation Settings:

Parameters Explanation:
- Direction: Choose direction for animation
- Move Type: choose animation movement pattern
- Radius: Radius (apply for move type = sine) @exm: radius = 30
- Preset Position: Preset position: array of many nodes (x,y)
Exm: (100,200)(300,50)(500,200)
- Delay: Step delay: delay time beetween of animating to a position
- Origin Pos: Origin Position (X:Y)
- Begin Pos: Begin Position (X:Y)
- End Pos: End Position (X:Y)
- Repeat: Choose how to Repeat the animation pattern.
- Speed: Moving speed in px/s.
- Use Multi Frame Images: Yes/No option to use multi frame images. This will work only with multi-frame images such as flying Pumpkin which consists of over 45 frames, shown in rapid sucession to create the flying pumpkin effect
If select Yes option
- Frame Size: while creating multi-frame images use fixed frame size. Enter the frame size value here.
- Frame Items: Number of frames in the Multi-frame image.
- Frame width: Width for each frame (when use multiple frame image )
- Frame Order: If the frames in your images are set vertical, then choose vertical. If your image frames are horizontal, choose horizontal here.
- Change Speed: Set frame speed in milliseconds
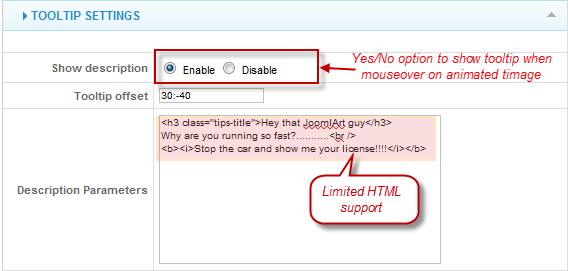
Tooltip settings:

- Show description: Show tooltip on mouseover on the animated image.
- Tooltip offset : Tooltip offset (X:Y)
- Description Parameters: Limited HTML support
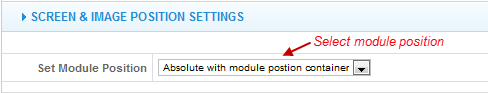
Screen and Image position settings:

- Set Module Position:
If set to absolute with the module position, the animated image would only be seen within the assigned module position and is in the focus of the user screen.
If set Absolute with the page: the animated image will be animated across the whole page as defined in the animation settings. Unlike above it will NOT be restricted to the module dimensions.
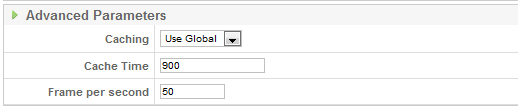
If set Absolute with User Screen: The animated object will auto scroll and stay in focus on user screen.Advanced parameters:

See how it works in demo site:

1 user says Thank You to Hung Dinh for this useful post
ghostik Friend
ghostik
- Join date:
- April 2010
- Posts:
- 71
- Downloads:
- 2
- Uploads:
- 1
- Thanks:
- 2
- Thanked:
- 11 times in 4 posts
November 10, 2010 at 1:07 pm #362292nice tutorial, thanks
lucky93 Friend
lucky93
- Join date:
- April 2010
- Posts:
- 71
- Downloads:
- 0
- Uploads:
- 11
- Thanks:
- 19
- Thanked:
- 4 times in 1 posts
November 12, 2010 at 11:28 am #362608If this module work with other JA templates ? for example JA Social ?
Samir Mastaliyev Friend
Samir Mastaliyev
- Join date:
- April 2014
- Posts:
- 82
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 18
- Thanked:
- 1 times in 1 posts
December 21, 2010 at 8:18 am #367900Thank you for module!
I’ve one question regarding the this module. I’ve set snow animation for my website. But it snows as 1 image . How can i make this animation be like snowing 100 snows? Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
December 21, 2010 at 8:48 am #367904<em>@lucky93 203224 wrote:</em><blockquote>If this module work with other JA templates ? for example JA Social ?</blockquote>
Hi,
Yes, you can use this on other templates. This module is integrated in JA Events as complimentary extensions so that it might be restyled to fit yours.
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
December 21, 2010 at 8:54 am #367905<em>@mastaliyev 209972 wrote:</em><blockquote>Thank you for module!
I’ve one question regarding the this module. I’ve set snow animation for my website. But it snows as 1 image . How can i make this animation be like snowing 100 snows?</blockquote>Hi,
In order to make 100 snows on your site, you have to create 100 animation modules and this seems be impossible as it will cause your computer pending…
Samir Mastaliyev Friend
Samir Mastaliyev
- Join date:
- April 2014
- Posts:
- 82
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 18
- Thanked:
- 1 times in 1 posts
April 27, 2011 at 8:16 pm #388642This may be traitorous :-[ , but Yootheme have a snow module that gets around the problem you describe.
Can’t remember if it costs anything, though.
David
phicts Friend
phicts
- Join date:
- June 2011
- Posts:
- 85
- Downloads:
- 0
- Uploads:
- 10
- Thanks:
- 26
- Thanked:
- 3 times in 1 posts
October 31, 2011 at 10:09 am #422543any chance of the Flying Pumpkin for halloween to work on a Joomla 1.7.2 install using JA Social template for J!1.7? Spent a whole day on trial and error and still can’t make it work. :-/
No chance for me to disable mootools as both Kunena and JomSocial require it. Thanks for whatever help anyone can extend.
-
AuthorPosts
This topic contains 9 replies, has 7 voices, and was last updated by phicts 13 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

