-
AuthorPosts
-
sebbs Friend
sebbs
- Join date:
- February 2006
- Posts:
- 529
- Downloads:
- 0
- Uploads:
- 62
- Thanks:
- 164
- Thanked:
- 6 times in 2 posts
January 31, 2014 at 8:44 pm #194343http://sports.dev.dnsnetworks.ca/
Am I able to change the font of my text in my logo ” Franco-Cité Sports” – I’d like it to be more of a sporty font?
Any suggestions?Do we support any of these Sport fonts: http://www.fontspace.com/category/sports
??THANKS IN ADVANCE! :):)
MoonSailor Friend
MoonSailor
- Join date:
- November 2011
- Posts:
- 1106
- Downloads:
- 0
- Uploads:
- 245
- Thanks:
- 89
- Thanked:
- 248 times in 223 posts
February 4, 2014 at 4:18 am #521050Hi,
You can used google font in this case.
You can readmore here:http://diythemes.com/thesis/rtfm/how-to-add-google-fonts-thesis-2/
http://t3-framework.org/discussions/installing-fonts.htmlsebbs Friend
sebbs
- Join date:
- February 2006
- Posts:
- 529
- Downloads:
- 0
- Uploads:
- 62
- Thanks:
- 164
- Thanked:
- 6 times in 2 posts
February 5, 2014 at 7:28 pm #521375In the instructions it says:
Step two: Paste the Google font code from Step one into Thesis 2.0 in your WordPress administration area under Thesis, then HTML Head Editor, then Head Scripts.
What about if I am using Joomla?
I found the font that I like and it’s telling me to add the following code:
<link href=’http://fonts.googleapis.com/css?family=Playball’ rel=’stylesheet’ type=’text/css’>… copy the code as the first element in the <head> of your HTML document. (Where do I add this code?)
Then it’s telling me to add the font name to your CSS styles just as you’d do normally with any other font.
font-family: ‘Playball’, cursive;
Where would I add this?
Help please!
MoonSailor Friend
MoonSailor
- Join date:
- November 2011
- Posts:
- 1106
- Downloads:
- 0
- Uploads:
- 245
- Thanks:
- 89
- Thanked:
- 248 times in 223 posts
February 6, 2014 at 2:40 am #521403@ Sebbs,
<blockquote>
http://diythemes.com/thesis/rtfm/how…onts-thesis-2/
http://t3-framework.org/discussions/…ing-fonts.html
</blockquote><blockquote>
Step two: Paste the Google font code from Step one into Thesis 2.0 in your WordPress administration area under Thesis, then HTML Head Editor, then Head Scripts.What about if I am using Joomla?
I found the font that I like and it’s telling me to add the following code:
<link href=’http://fonts.googleapis.com/css?family=Playball’ rel=’stylesheet’ type=’text/css’>… copy the code as the first element in the <head> of your HTML document. (Where do I add this code?)
Then it’s telling me to add the font name to your CSS styles just as you’d do normally with any other font.
</blockquote>Those are only examples how to use google fonts.
With templates JA Anion which used t3v2 framework, you can follow steps below:
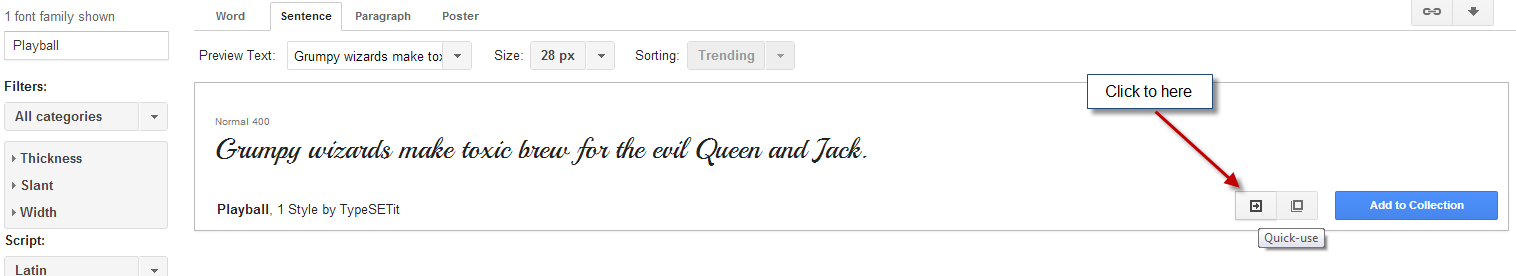
– Go to http://www.google.com/fonts, find one you like — For instance, the “Playball” font family — click the “Quick-use” link as shown below:
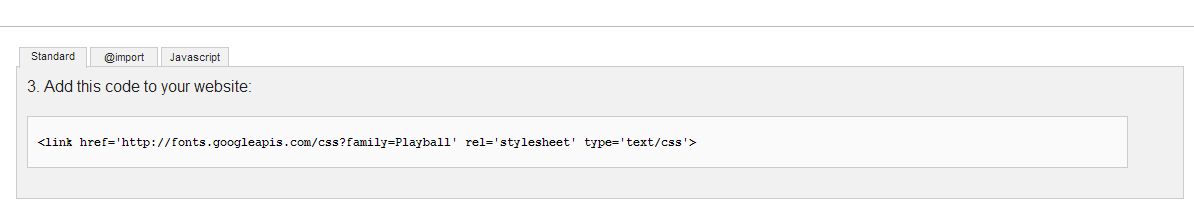
In the table “Add this code to your website”,
copy code block:
http://fonts.googleapis.com/css?family=Playball
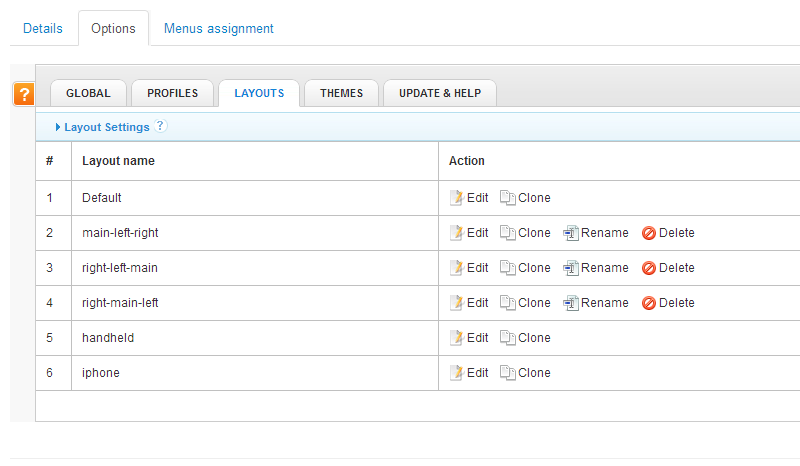
– Go to administrator -> templates manager -> JA Anion, open tab “options”, then tab “layouts”:
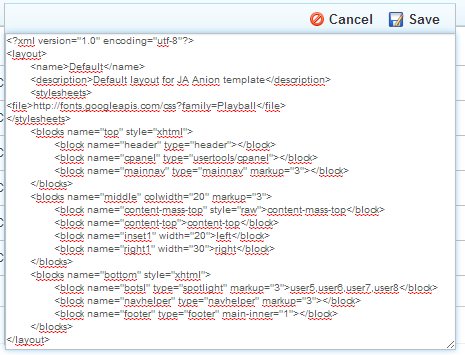
with layout “default”, click to edit and you will see:
Then, add following code snippet before “<block>” (above).
<stylesheets>
<file>http://fonts.googleapis.com/css?family=Playball</file>
</stylesheets>
– Add css rule to the bottom “templates/ja_anion/template.css” file:
.logo-text a span{
font-family: 'Playball', cursive;
}If it does not help, please PM me admin, ftp credentials of your site, I’ll help you out.

 AuthorPostsViewing 5 posts - 1 through 5 (of 5 total)
AuthorPostsViewing 5 posts - 1 through 5 (of 5 total)This topic contains 5 replies, has 2 voices, and was last updated by
sebbs 10 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum