-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
July 5, 2010 at 3:00 pm #151840I. Template Installation:
From the JA Anion download package, you select and upload template package onto your site Administrator to install as normal. This is your first time installation? Check out How to install manual Joomla! template guide.
Note: The JA Anion bases on JoomlArt’s stable T3 Framework 2.0, you have to install the T3 Framework plugin (plg_system_jat3.v1.0.0 Beta.zip). How to install Joomla! Plugin
Tips: If you wish to have JA Anion exactly as per our demo, we recommend you use quick-start package. This will create a new Joomla site with JA Anion, all built-in extensions and sample content. Check How to install Quickstart.
II. Template Configuration
Log in your site Admin panel, select Extensions >> Template Manager, click on JA_Anion.
You can change all parameters as you wish.
1. Global Setting:
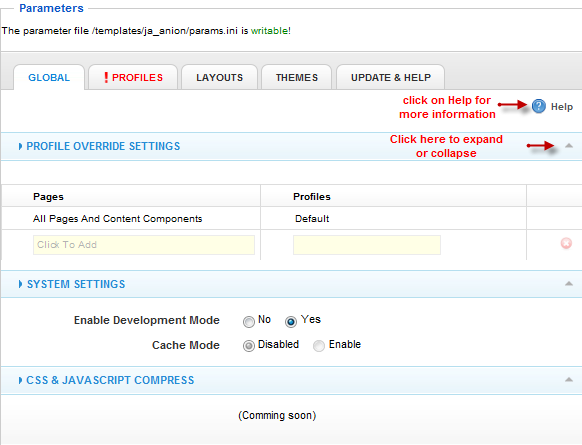
Click on Global tab to see the Global panel configuration:

In order to find more information, please click on Help text.
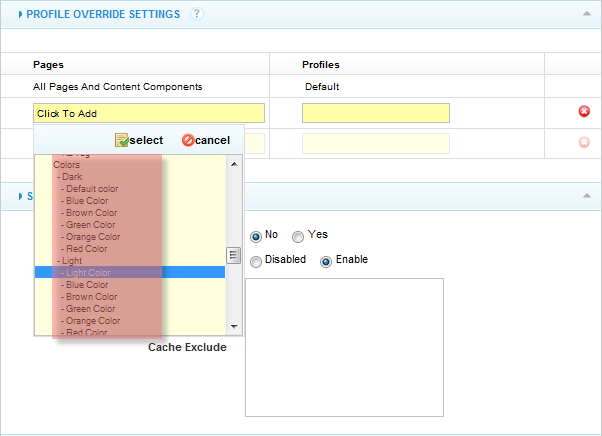
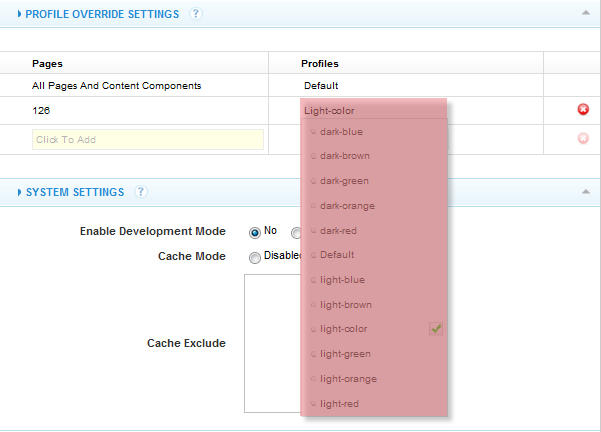
Color Setting:
Click on “Click to Add” and choose the color that you expect. For example:

Then Click Select and Save, you can see how it works in frontpage.

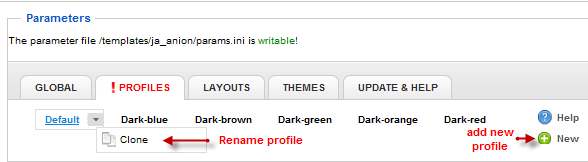
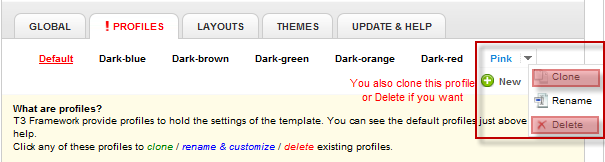
2. Profile:You can customize the default profile to use your favorite settings, but each other profile can override any of these settings. The profile settings control the template logo, font-size, layout, menu system and generally all template features. Click on Profile tab to see the Profile Panel configuration as following image:

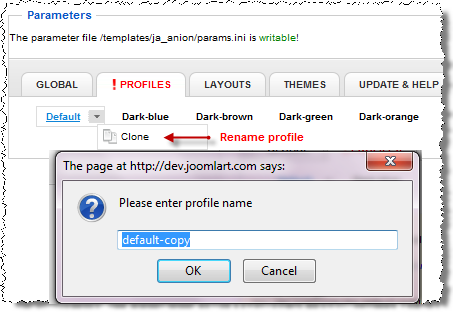
- Clone Profile: You can copy or imitate of any profile already existing, especially when designed to simulate it. Click on Clone, rename, then you can change all parameters as you wish.


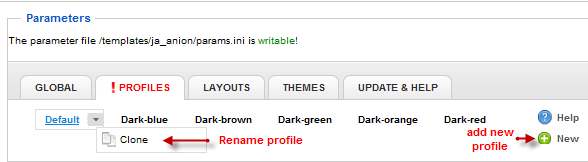
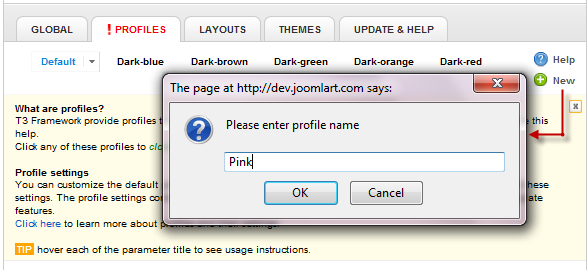
- Create a new Profile: Click on New button to create new profile as per your need:

See how it work:

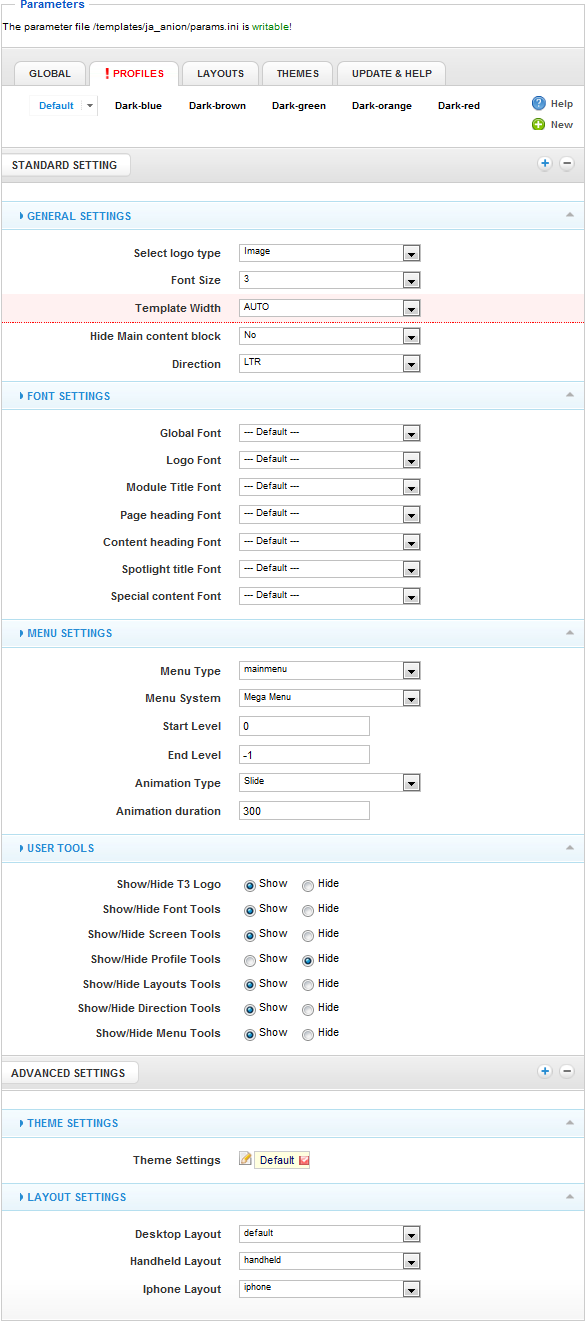
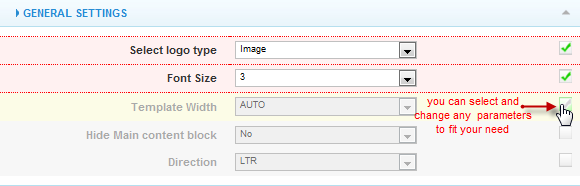
 Standard Setting:General Settings:
Standard Setting:General Settings:- Select Logo Type: Choose Image and replace the default Lime logo located in ” templates/ja_Anion/images/logo.png”. Choose Text to use pre-styled text in place of Logo (recommended for handheld/ mobile devices for increased performance).
- Font Size: Select the font size for your front-end. The default value is 3.
- Template Width: Select one of various width options. AUTO/Narrow Screen/Wide Screen/Specified Percentage/Specified Pixels.
- Hide Main Content Block: Option to hide the content component main body.
- Direction: T3 Framework provides Right to Left languages support. LTR/RTL
Font Settings:
- Global Font: This setting allows you to set a special font for all text content in your front-end.
- Logo Font: This setting allows you to set a special font for the Logo Text in the General Settings.
- Module Title Font: This setting allows you to set a special font for module titles.
- Paging Heading Font: This setting allows you to set a special font for your content pages in front-end.
- Content Heading Font: allows you to set a special front for all content articles titles.
- Spotlight title Font: allows you to set a special font for module titles in spotlight module positions.
- Special Content Font: allow you to set a special font for you special content.
Menu Settings:
- Menu Type: select menu type to be displayed in the horizontal position as main navigation.
- Menu System: select one of the available menu systems.
- Start Level: Level to start rendering the Menu at. Usually 0 is menu root.
- End Level: Level to stop rendering the Menu at. -1 for unlimited.
- Animation Type: allows you to enable and customize or disable the Mega Menu animation. The animation for Mega menu only works in LTR mode.
- Animation Duration: Time for the slide/fade effect applied to Mega Menu in miliseconds.
USER TOOLS:
- Show/Hide T3 Logo: to show or hide the T3 Framework Logo.
- Show/Hide Font Tools: show or hide the font switcher tool.
- Show/Hide Screen Tools: show or hide the screen size switcher tool.
- Show/Hide Profile Tools description: Show or hide profile tools description
- Show/Hide Layouts Tools: show or hide the layout switcher tool.
- Show/Hide Direction Tools: show or hide the next orientation switcher tool.
- Show/Hide Menu Tools: show or hide the menu system switcher tool.
Advanced Settings:Theme Settings:
- Theme Setting: Color theme to be used as default for your website. You can manage these themes in the Themes panel, but in this panel, you can select the theme to be used for each profile.
Layout settings
- Desktop Layout: This template supports various layout options. Check the options from dropdown.
- Handheld layout: Select to layout to be used as the default layout for handheld devices, by default is set to handheld. You can use a regular layout or disable this feature.
- Iphone Layout: Select the layout to be used as the default layout for iPhone devices, by default is set to iPhone. You can use a regular layout or disable this feature.
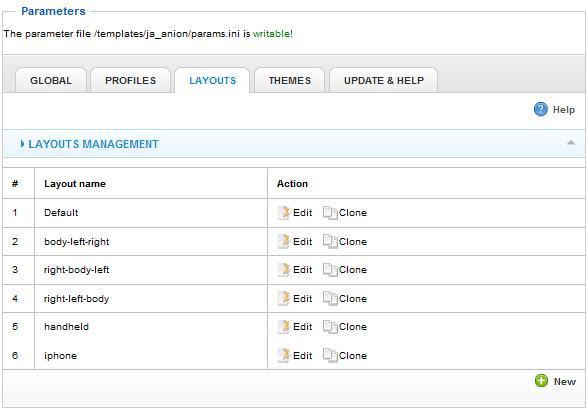
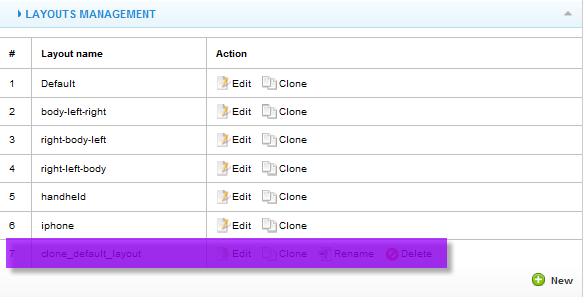
3. Layouts:
In this administration panel you can manage layouts used by the template. Using internal editors this panel will allow you to easily manage layouts (clone, edit any parameters to fit your need) on the fly.

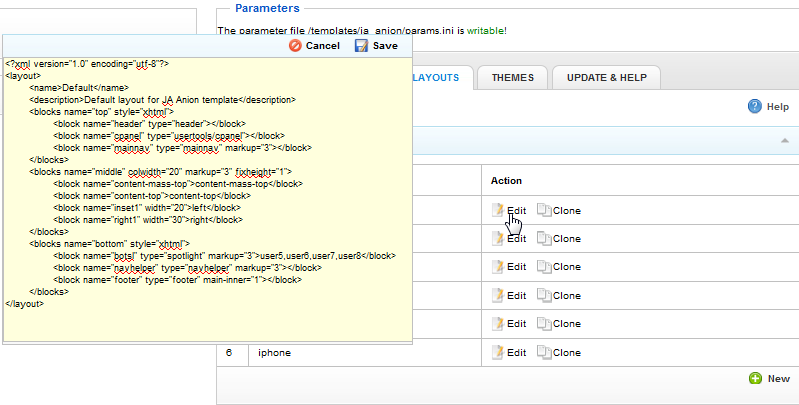
Edit a Layout:
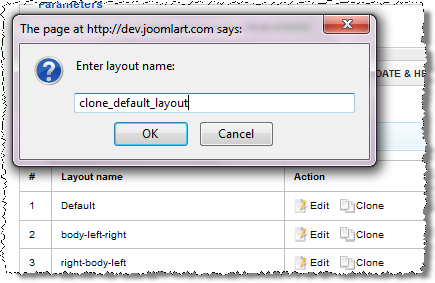
 Clone a Layout: Click on Clone button to copy or imitate of any layout already existing
Clone a Layout: Click on Clone button to copy or imitate of any layout already existing

Add new a layout: Click on New button to create a new layout and create an xml file for your layout.

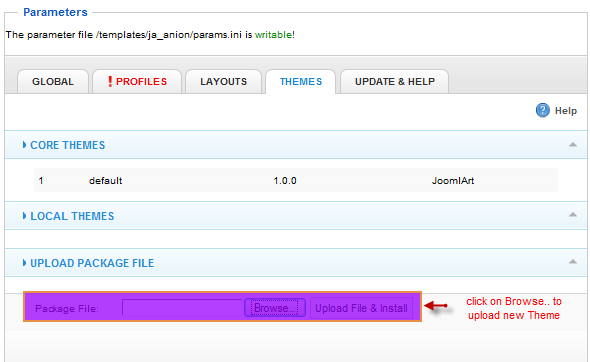
4. Themes:
You can create your custom themes, pack them and upload them to the template themes folder right in the back-end, just like installing a template extension.
You also can upload new themes using an internal upload system, similar to Joomla! Install/Uninstall page. The themes you upload must be packed in a zip or gz archive format:
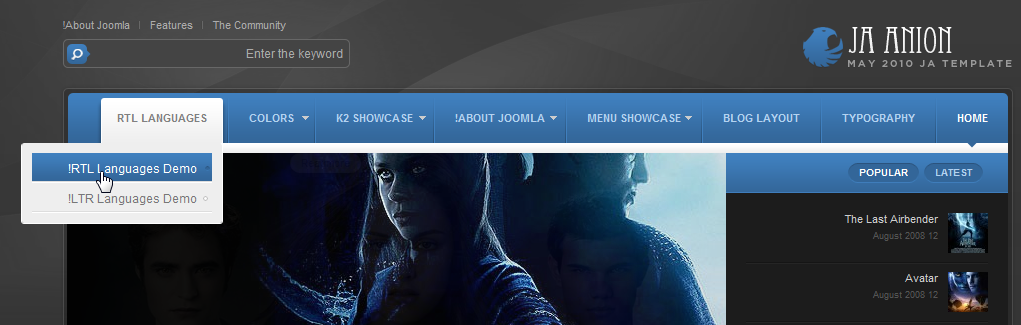
Support RTL language:In our demo, you select RTL Languages > RTL Language Demo! from Homepage menu to see demo of RTL and LTR languages:

3. Modules Postion:
You can see Modules Position via:Here
1 user says Thank You to Hung Dinh for this useful post
xyzb Friend
xyzb
- Join date:
- October 2006
- Posts:
- 134
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 9
- Thanked:
- 5 times in 1 posts
July 5, 2010 at 5:02 pm #349019I just installed the latest version. The proflile setting is a bit confusing, for me anyway. I would like to use a light theme, which I select and apply. The theme setting shows that it is selected and then there is a default button with a red check next to it. I went through the other settings and selected what I wanted. I check the site and it is still at the default dark theme. So, is it me or what?
thanks
xyzb Friend
xyzb
- Join date:
- October 2006
- Posts:
- 134
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 9
- Thanked:
- 5 times in 1 posts
July 5, 2010 at 5:57 pm #349026I figured it out – you must select the desired template theme in the Global Overide settings
we2solutions Friend
we2solutions
- Join date:
- September 2014
- Posts:
- 526
- Downloads:
- 0
- Uploads:
- 21
- Thanks:
- 136
- Thanked:
- 100 times in 1 posts
July 6, 2010 at 4:32 am #349068how to get light color theme it bit confusing.i applied it but site width changed and didn’t apply the light color..please help…..
studiofat Friend
studiofat
- Join date:
- December 2009
- Posts:
- 26
- Downloads:
- 149
- Uploads:
- 1
- Thanks:
- 51
- Thanked:
- 3 times in 1 posts
July 6, 2010 at 9:37 am #349112Hi!!
I really like the new template JA Anion – great job Guys!!!
I think you forgot to add the source .PSD and FONTS files in download section… 😉
really thanks for this template
July 14, 2010 at 10:19 am #349902I can’t apply changes in show/hide front end radio button options… i have java errors in explorer, mozilla, chrome…
How can i hide this menu if i can’t aplly changes in the profile tab into template configuratios?
July 18, 2010 at 6:22 am #350164I have the same problem. Hope you will get a solution ASAP,
best,
MGJuly 18, 2010 at 2:38 pm #350170Hi Everyone.
I can’t access and use the horizontal drop-down menu on top. I am relatively new to JA templates. So sorry for asking such a silly question. But I cannot find any top menu in menu manager. Only one menu is there – Main menu, which is positioned in the left module.
But I want to use the horizontal menu as shown in the demo site for JA Anion. Can someone please tell me how to access and post links in the horizontal menu? I have added a screenshot for my request.
Thanks in advance
S
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
July 20, 2010 at 4:01 am #350285<em>@transmodal 186467 wrote:</em><blockquote>I can’t apply changes in show/hide front end radio button options… i have java errors in explorer, mozilla, chrome…
How can i hide this menu if i can’t aplly changes in the profile tab into template configuratios?</blockquote>
<em>@shoumikdas 186832 wrote:</em><blockquote>Hi Everyone.
I can’t access and use the horizontal drop-down menu on top. I am relatively new to JA templates. So sorry for asking such a silly question. But I cannot find any top menu in menu manager. Only one menu is there – Main menu, which is positioned in the left module.
But I want to use the horizontal menu as shown in the demo site for JA Anion. Can someone please tell me how to access and post links in the horizontal menu? I have added a screenshot for my request.
Thanks in advance
S</blockquote>
Sorry , pls submit a ticket our developer will check this issue, because those bugs are difficult bugs we need to check them in detai
Thanks
August 28, 2010 at 3:25 am #353925I had a tonne of problems installing this template. I kept getting the following:
<blockquote>* JFolder::files: Path does not point to a valid folder or the folder has been deleted.
* JFolder::folder: Path does not point to a valid folder or the folder has been deleted.
* JFolder::files: Path does not point to a valid folder or the folder has been deleted.
* Error! Could not find a Joomla! XML setup file in the package.</blockquote>
None of the following will work:
– Download all 13 files in the zip, opening it, and uploading the ja_anion.v1.2.4.zip from the template folder, every other component and plugin will install but for some very stupid reason the template will not
– Downloading the template separately from joomlart and using the install component will also not install
– unzipping ja_anion.v1.2.4.zip and recreating the zip file (I encountered this problem with some templates before)What works:
– unzip the ja_anion.v1.2.4.zip locally
– using an FTP client, copy folder ja_anion.v1.2.4 on your server /var/www/html/<YOUR INSTALL FOLDER>/tmp/
– you should now see /var/www/html/<YOUR INSTALL FOLDER>/tmp/ja_anion.v1.2.4 on your server
– install the template by choosing the ‘Install from Directory’ option and entering /var/www/html/<YOUR INSTALL FOLDER>/tmp/ja_anion.v1.2.4 into the text box and hit ‘install’this should install the template.
I have to say I am not very happy that I spent an entire day on this. Its now 11:25pm on a friday night.. I am very F****** angry!
AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 9 voices, and was last updated by
kpanchoo 14 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
JA Anion Template Installation and Configuration
Viewing 10 posts - 1 through 10 (of 10 total)


