-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
July 5, 2010 at 3:00 pm #151839A. JA Comment and K2 Component in JA Anion:
- JA Anion Template features JA Comment Component and K2 Component.
1. JA Comment Component:
JA Comment is a brand new comment component for Joomla! 1.5 and above developed by JoomlArt. See JA Comment Overview HERE.
Tip: How to use JA Comment Component and JA Comment – How to customize
2. K2 Component integration with K2 User Page (Blog Layout):In JA Anion, we support K2 Component component is integrated with K2 User Page (Blog Layout). K2 is the popular powerful content component for Joomla! with CCK-like features developed by JoomlaWorks.
See how to install and set up K2
Tip: To configure K2 Component as our JA Anion Demo site.
- K2 Content Module
- K2 Comment Module
- K2 Tool Module
- K2 Login Module
B. Quickstart Installation(Recommended for Joomla Beginners)Quickstart Installation Guideline.
C. Template & Extensions installationI. Install template
- JA Anion Template Installation and Configuration
- New to JA Mega Menu, see more here: Introduction on JA Mega Menu
- iPhone + Handheld device setting
II. Install ExtensionsNote: We might use the same extension for different templates to enrich the functionality aspects, normally position defined for each extension varies across the templates. When following guides below, please make sure to update module positions if you see any difference.
- JA Bulletin
- JA Tabs Module – JA Tabs Plugin
- JA Slideshow 2
- JA ContentSlider
- JA Twitter
- JA SideNews
- JA Comment component
- JA Extension Manager Component
- JA Rpxnow Plugin
- JA Comment Plugin
- JA Comment System Plugin
- JA Comment Search Plugin
- Button JA Comment On Plugin
- Button JA Comment Off Plugin
- JA Menu Parameters Plugin
- JA System – T3 Plugin
Note: View our detailed guideline for plugin HEREIn JA Anion, default positions of those modules are:
Note: [xx] stands for module position- [ ja-tabs] JA Bulletin
- [right] JA Tabs
- [content-mass-top] JA Slideshow 2
- [content-top] JA ContentSlide
- [left] JA Twitter
- [right] JA SideNews
- [right]: K2 Content
- [right]: K2 Comment
- [right]: K2 Tools
III. New JA Template Framework 2.0
The JA Anion bases on JoomlArt’s stable T3 Framework 2.0. If you are new to us, the following wiki provides in more details:- Overview
- Developer Guides
- Customization FAQs
- Copyright
- Mega Menu – A missing menu system for Joomla!
- Sample & Showcase
IV. Tips to create modules like our demo
(1) Create Custom Module:
The JA Anion front-page uses custom modules, including:
- Who we are? (position: right, and Module class suffix “_about”)
- T3 Framework (position: user5)
- 8 Preset Styles (position: user6)
- Multi Menu (position: user7, and Module class suffix ” testimonialModule”)
- What is Joomla? (position: user8)
Tip: How to create Custom module
To manage those custom modules, select Extensions >> Module Manager, then click module name, (Eg. Who we are ?). In configuration page, you set the suffix “ _about” and possition: “right” like screen-short below:

 See how it works in Demo site:
See how it works in Demo site:
and another custom modules in demo site:

[/LEFT]
For another example:
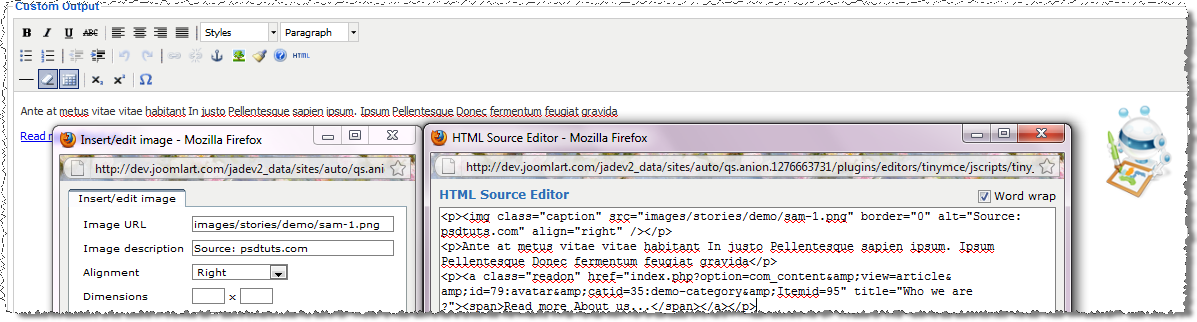
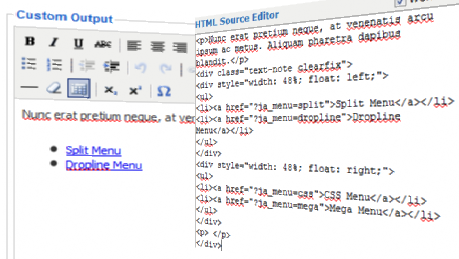
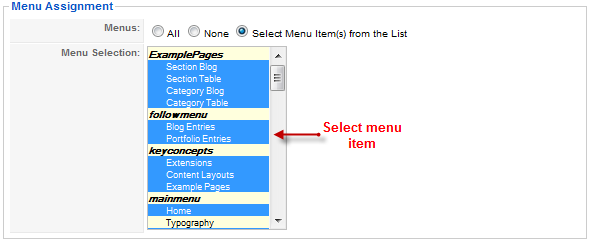
To manage those custom modules, select Extensions >> Module Manager, then click Multi Menu. In configuration page, you set the suffix ” testimonialModule” with position: “user7” and custom output:

(2) JA Bulletin Module:
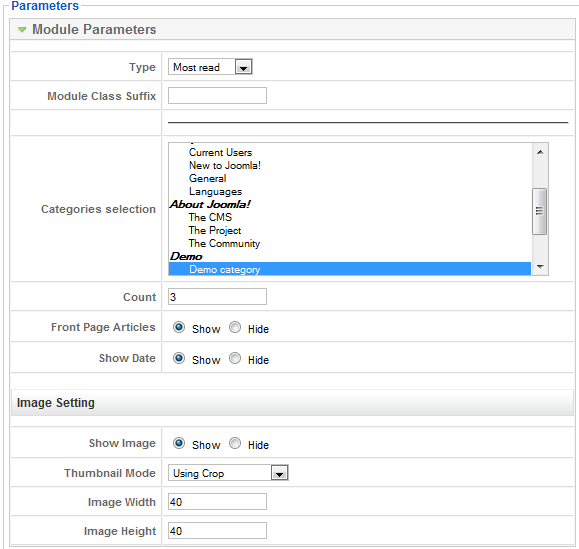
We name such instance of the module with following titles: Popular and LatestMake sure you install the module JA Bulletin and rename it with title “Popular” first. To manage this module, select Extensions >> Module Manager, then click module name, (i.e. Popular).
- Popular: (Type: Most Read)
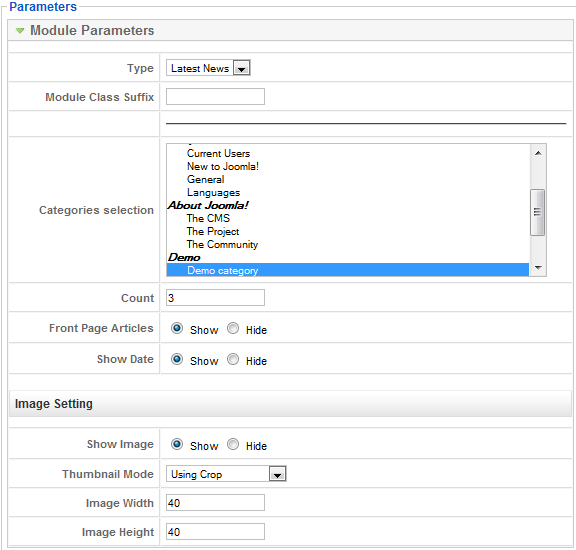
In configuration page, you set the suffix and parameters as you wish:

(Position: ja-tabs)- Latest: (Type: Latest News)

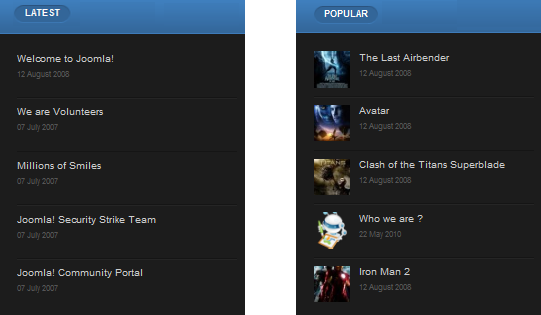
See how it works in JA Anion demo site:



(3). JA SlideShow 2 Module:
JA SlideShow on front-page:
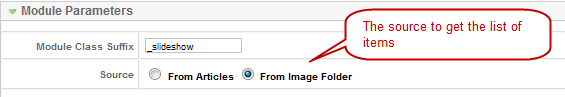
(Position: content-mass-top, Module suffix: “_slideshow”)JA Slideshow Module in JA Anion displays content item from From Image Folder with Articles Source from Categories. For other content items, you check out more here.To configure this module like our demo site, go to Extensions -> Module Manger, then click on module title JA Slideshow2 Module to enter configuration panel:Module Parameters:

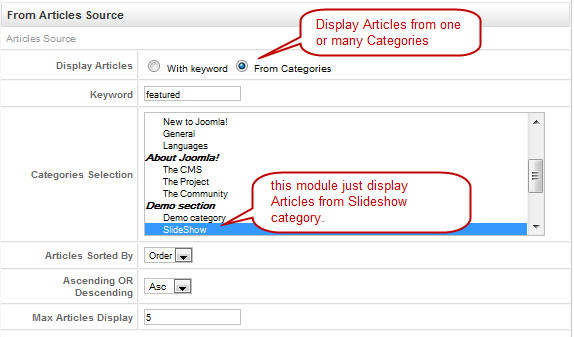
From Articles Source:
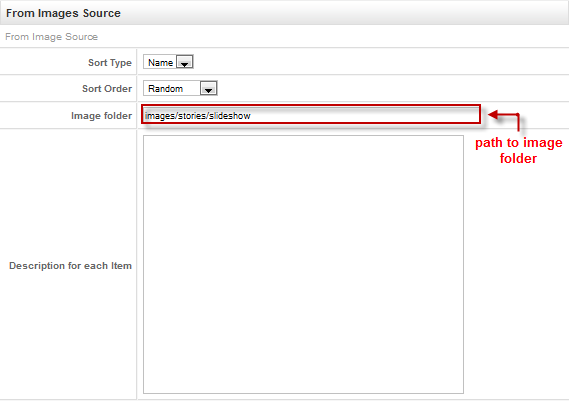
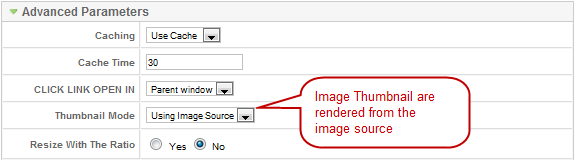
In the case, you select the source to get the list of items in the slideshow from Images Source:

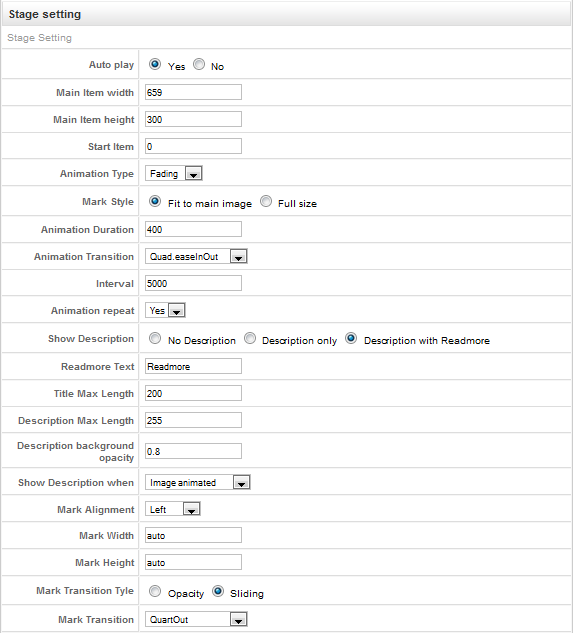
Stage Setting:
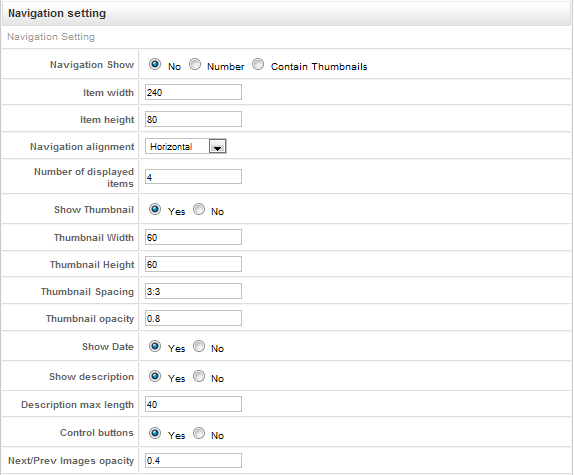
Navigation Setting: Advance Parameters configuration:
Advance Parameters configuration:
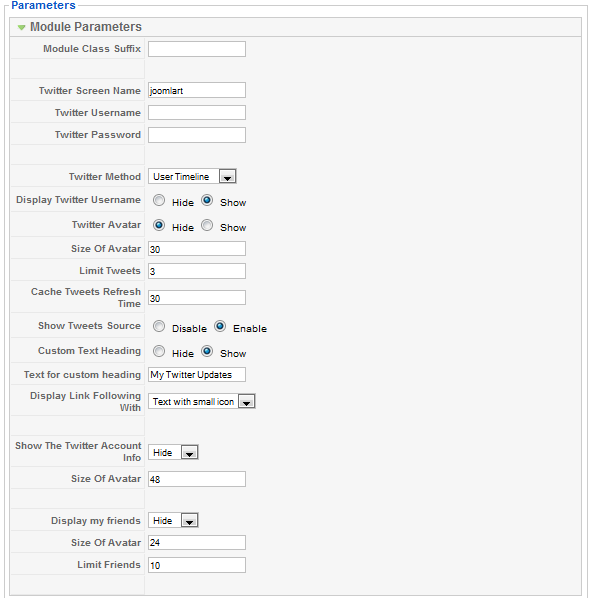
(4). JA Twitter Module:
In configuration page, you set parameters as you wish: Twitter

(position: left)See how it works on demo site:

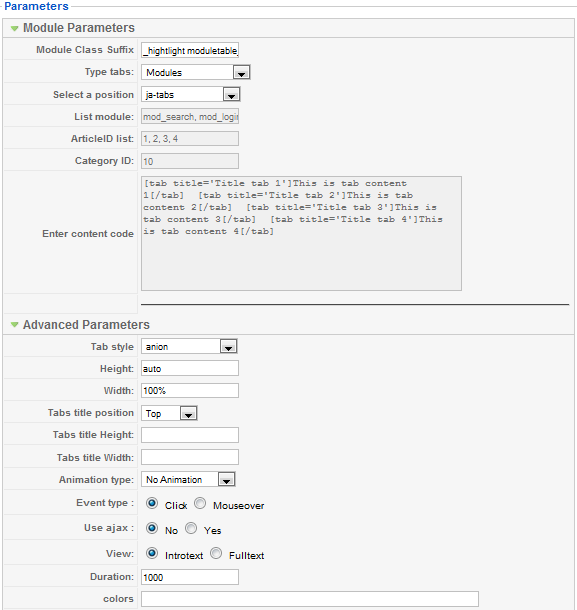
(5). JA Tabs Module:
We name such instance of the module with following titles: JA Tabs

Back-end Settings of JA Tabs in the demo site.

(Position: right, Module suffix: “_hightlight moduletable_tab”)
Back-end Settings of JA Tabs in the demo site.

(6). JA Content Slide Module:
JA Content Slider on front-page is Editor pick:
 (Position: content-top)
(Position: content-top)Back-end Settings of Editor pick in the demo site.

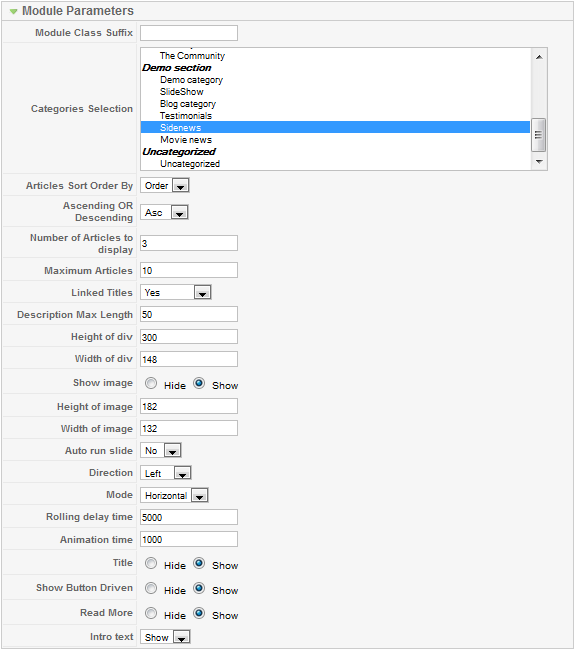
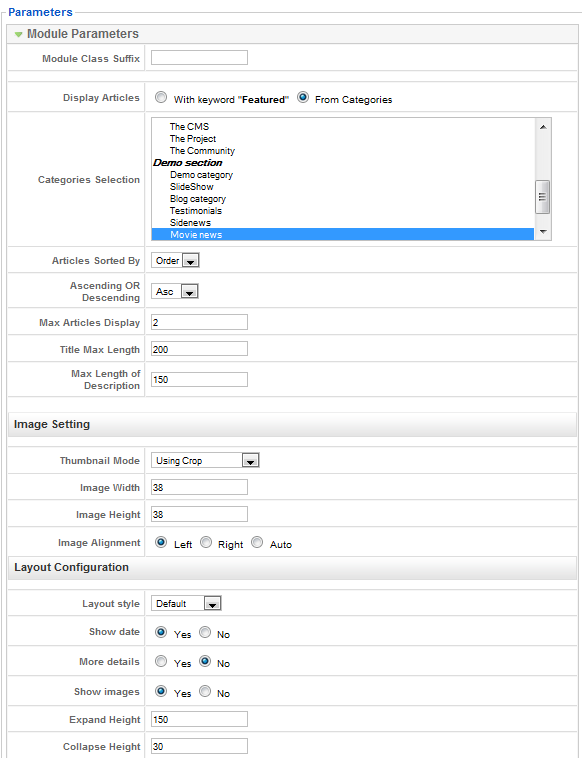
(7). JA SideNews Module:
We name such instance of the module with following titles: Movie news

Back-end Settings of Movie news in the demo site.

(Position: cols-mass, Module suffix: “_square”)[/LEFT]
3 users say Thank You to Hung Dinh for this useful post
-
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 14 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

