-
AuthorPosts
-
May 23, 2006 at 11:02 pm #116715
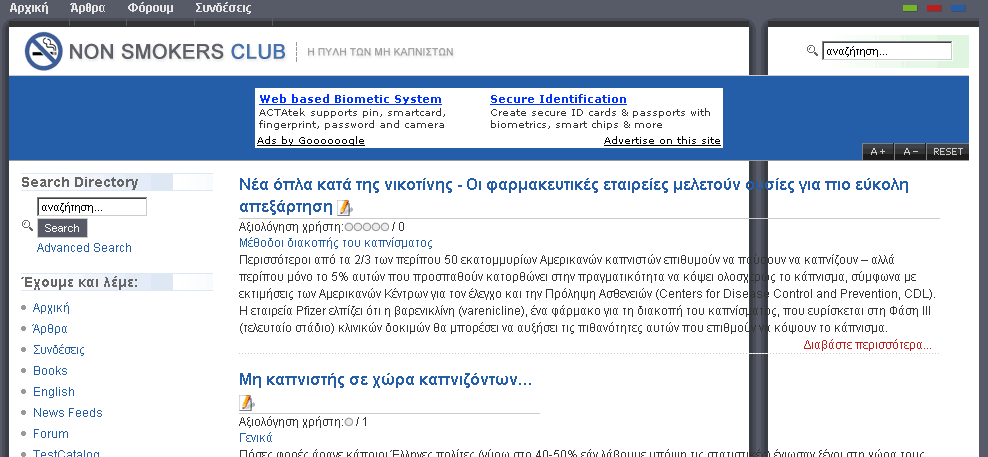
This is a Greek portal for non smokers.
If only I could get it to stretch for 1024 screens and add a right column it would be great.
May 24, 2006 at 1:18 am #209478Couldn’t you just change the width inside your template’s index.php file to 1024? That’s how I set my width. Is that a 2 column table right now?
May 24, 2006 at 8:09 am #209483Nope, there is no such parameter in index.php
There is only in css which when changed produce the effect you see on screenshot.
#container {
width: 740px!important;
width: 760px;
margin: 0 auto;
padding: 0 10px;
background: url(../images/container-bg.gif) #FFFFFF;
text-align: left;
}#topnav {
width: 740px!important;
width: 760px;
margin-left: auto;
margin-right: auto;
position: relative;
padding: 0 10px 10px;
background: url(../images/topnav-bg.gif) repeat-x bottom left #585C68;
font-size: 12px;
text-align: left;
May 26, 2006 at 12:37 am #209489HEHE seems your problem got solved before i reached here… yeah that error was because of the images in the four sides of the template s… and nothing else … i ahve worked on this template and made it 1024 width had the same issue month ago … anyway cheers!!!!
Shout for help if u need it :p
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 3 voices, and was last updated by
NarinderPal Singh 18 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Ja Arcenta – Non smokers club
Viewing 4 posts - 1 through 4 (of 4 total)