-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
May 26, 2009 at 10:44 am #141455JA Beryl – Userguide
A. Quickstart Installation(Recommended for Joomla Beginners)Quickstart Installation Guideline.B. Template & Extensions installation
I. Install templateII. Install Extensions
Note: We might use the same extension for different templates to enrich the functionality aspects, normally position defined for each extension varies across the templates. When following guides below, please make sure to update module positions if you see any difference.
- JA SlideShow 2 Module.
- JA Highslide Module – JA Highslide Plugin
- JA Tabs Module – JA Tabs Plugin
- JA Bulletin Module
Make sure all extensions are installed properly. In JA Beryl, following extensions are included:
Note: [xx] stands for module position- [ja-slideshow] JA Slideshow 2 module
- [user7] JA Highslide module
- JA Highslide plugin
- [user8] JA Tabs module
- JA Tabs plugin
- [ja-tabs] JA Bulletin module
Reference: JA Beryl default module positions are available Here.
III. Tips to create modules like our demo
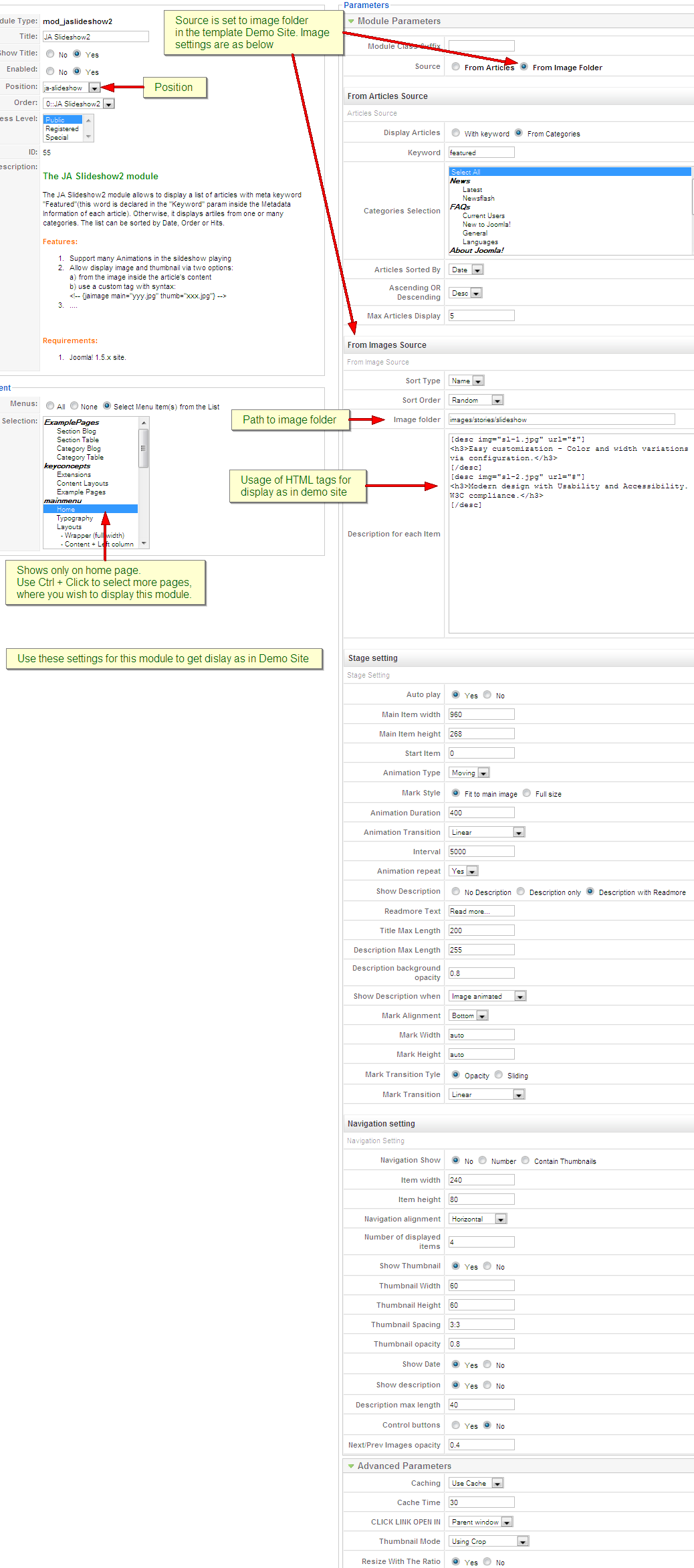
(1) JA Slideshow 2 module:
[position: ja-slideshow]JA Slideshow 2 in our demo

Backend Settings of JA Slideshow in the Demo Site :

- Description for each item: Write description content using HTML code according to below syntax:
Content of description
For examples:
<h3>Easy customization – Color and width variations via configuration.</h3>
You need to copy your image folder into your_site_path/image/stories and fill the image_folder _path into Image folder param as per screen short below:



(2) JA Highslide module
[position: user7]Notes: to display JA Highslide module on front-page, you must enable JA Highslide Plugin first
JA Highslide in our demo:

Backend Settings for JA Highslide in the Demo Site :

To understand the JA Highslide string syntax, please follow this link: JA Highslide Userguide
You need to copy your images into your_site_path/image/stories/demo and fill into URLparam, e.g: demo/hl-1.jpg, demo/hl-2.jpg…..
JA Beryl came with JA Highslide Plugin, an advanced tool in creating and presenting your content as well as modules on frontpage. All of them can be well align in tabs.
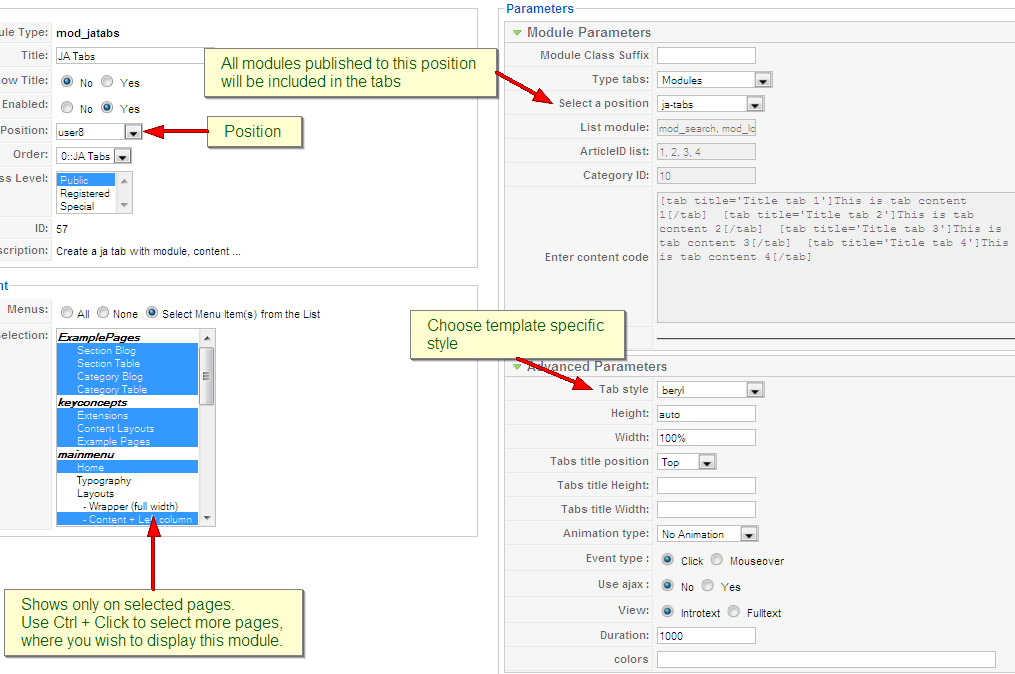
(3) JA Tabs module
[position: user8]JA Tabs module used to display your specific content, categories, section as well as modules in TABS. You can specify module position to display, or using JA Tabs syntax for advanced features.
Notes: to display JA Tabs module on front-page, you must enable JA Tabs Pluginfirst
JA Tabs in our demo:

Backend Settings for JA tabs in the Demo Site ;

To understand the JA Tabs string syntax, please follow this link: JA Tabs Userguide
(4) JA Tabs PluginJA Beryl came with JA Tabs Plugin, an advanced tool in creating and presenting your content as well as modules on frontpage. All of them can be well align in tabs.
For the syntax of JA Tabs and how to use it, please follow this guide here:
JA Tabs UserguideTo have JA Tabs like demo, please follow these steps
- Using Custom module to create two articles: TWITTER and BLOGS, publishes these modules on ja-tabs position. (Follow this guide to create custom module)
- Public JA Bulletin module on ja-tabs position
- On parameters configuration of JA Tabs: Choose Type tabs: Modules and select a position: ja-tabs (that means: modules on ja-tabs position will be displayed on JA Tabs module).
- Now, your JA Tabs is similar to our demo
JA Beryl supports some default style for tabs. You can choose style by going to Extensions >> Plugin Manager >> JA Tabs for Joomla! 1.5.
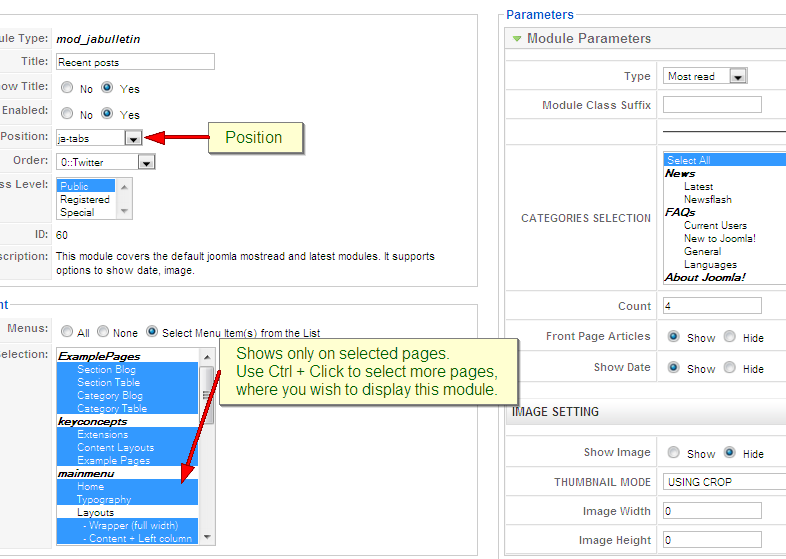
(5) JA Bulletin module
[position: ja-tabs]JA Bulletin in our demo:

Backend Settings for JA Bulletin module in the demo Site ;

Latest and Mostread News modules
[position: user1, user2]
Those modules are Joomla! modules to show latest and mostread articles, on demo it looks like:
Latest News module: Go to Admin panel >> Extensions >> Module Manager >> Click New button >> Choose Latest News module to go to configuration page >> Set Title is Latest News and position is user1. Below is its parameters:

Go to Admin panel >> Extensions >> Module Manager >> Click New button >> Choose Most Read Content module to go to configuration page >> Set Title is Most read, set on user2

(6) Custom modules
We use Custom module of Joomla! to create articles on demo page such as: TWITTER and BLOGS on ja-tabs position, WHO ARE WE? and CUSTOMER TESTIMONIALS on right position, CONTACT US on user5 position, OUR PARTNERS on user9 position and WHY CHOOSE US? on user10 position. You can check How to create Custom module guide for more details.
(7) Search, Menu, Who’s online and Login modules
Those modules are Joomla! modules, you only need to go to Admin panel >> Extensions >> Module Manager >> Click New button >> choose module and publish on positions that you want.
- Search module: is published on user4 position
- Menu module: On demo, we publish two menus: mainmenu, othermenu and keyconcept that are published on left position. In module parameter page, you set Title, Position and choose type of menu will be displayed in Menu Name parameter, thus all menu items of that menu will be displayed on this module.
- Who’s online module is published on right position
- Login module: is published on user6 position
IV. JOOMLART BASICTypography
JA Beryl came with a rich typography to give users more ability to customize content look and feel. Please check all JA Beryl typography here at JA Beryl Typography
Frequently Asked questions
Q: I want to add a template position in to my Joomla!
A: Go to your Administration Panel, Site -> Template Manager -> Module Positions. Add your template positions and hit the Save button.Q: Where can I change my footer?
A: If you want to change or remove something in the footer, just open the “ja_justicia/footer.php” then modify it to suite your needs.Q: My images take a lot of white space and do not look good?
A: The {mosimage} may show some extra padding and margin. To solve this problem, go to your Joomla! Administrator -> Mambots -> Site Mambots and change the margin and padding parameters of MOS Image mambot to 0.Q: Images without caption are stuck with text?
A: It is because Joomla! generates the code different when {mosimage} has and doesn’t have its caption. So when you decide that the image will not having a caption, put it between the div tag like this <div class=”mosimage” style=”float: left;”>{mosimage}</div>Q: What’s a module style? And module class suffix?
A: Almost modules offer you a parameter called Module Class Suffix. Set a value for this parameter and you will have your module’s appearance differs from the others. JA templates often provide you some module styles which can be found in Module Styles area of the guide.1 user says Thank You to Hung Dinh for this useful post
mfcphil Friend
mfcphil
- Join date:
- September 2007
- Posts:
- 2866
- Downloads:
- 3
- Uploads:
- 218
- Thanks:
- 211
- Thanked:
- 388 times in 133 posts
May 27, 2009 at 9:31 am #305938Your copy and paste from the topaz template can be seen on the typography page and needs changing
<blockquote>This page presents most of typographical aspects of JA Topaz. </blockquote>
hanifahmed Friend
hanifahmed
- Join date:
- August 2008
- Posts:
- 576
- Downloads:
- 0
- Uploads:
- 5
- Thanks:
- 67
- Thanked:
- 141 times in 110 posts
May 27, 2009 at 10:09 am #305940<em>@mfcphil 130271 wrote:</em><blockquote>Your copy and paste from the topaz template can be seen on the typography page and needs changing</blockquote>
True. Not the most proffesional thing to do! But hey, it’s your template, not liked you nicked it from someone else (cough *bazaar* cough*) who did a simliar thing!Nice to see that JA is definetley now back on track.
wooohanetworks Friend
wooohanetworks
- Join date:
- September 2008
- Posts:
- 1239
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 148
- Thanked:
- 138 times in 41 posts
May 27, 2009 at 2:46 pm #305960It would be super great when someone from JA corrects the 7 CSS errors shown when using the validator.
The big banner on the top of the page shows “W3C compliance”, so 5 minutes more on the template source would really make a big difference making it as compliant as the slideshow says.;)
<blockquote>Sorry! We found the following errors (7)
URI : http://template15.joomlart.com/ja_beryl/templates/ja_beryl/css/template.css
1326 #form-login .button Property -moz-border-radius doesn’t exist : 5px
1328 #form-login .button Property -webkit-border-radius doesn’t exist : 5px
1356 #ja-search .inputbox Property -moz-border-radius doesn’t exist : 5px
1359 #ja-search .inputbox Property -webkit-border-radius doesn’t exist : 5px
1507 .clearfix Value Error : display inline-block is not a display value : inline-block
URI : http://template15.joomlart.com/ja_beryl/templates/ja_beryl/css/typo.css
272 div.comment-left .comment-text Property zoom doesn’t exist : 1
305 div.comment-right .comment-text Property zoom doesn’t exist : 1</blockquote>http://jigsaw.w3.org/css-validator/validator profile=css2&warning=2&uri=http://template15.joomlart.com/ja_beryl/
Overall, looks nice!
annaleen Friend
annaleen
- Join date:
- April 2007
- Posts:
- 187
- Downloads:
- 0
- Uploads:
- 5
- Thanks:
- 56
- Thanked:
- 13 times in 1 posts
May 28, 2009 at 9:32 am #306008Hi
This is a fun template thank you.:D
Wondering what module did you use for the Customer Testimonials? I’m looking for something like that (in bubble speech) that can display RSS feeds. It’s for my Disqus comment’s feeds.
Regards
Annaleenhanifahmed Friend
hanifahmed
- Join date:
- August 2008
- Posts:
- 576
- Downloads:
- 0
- Uploads:
- 5
- Thanks:
- 67
- Thanked:
- 141 times in 110 posts
annaleen Friend
annaleen
- Join date:
- April 2007
- Posts:
- 187
- Downloads:
- 0
- Uploads:
- 5
- Thanks:
- 56
- Thanked:
- 13 times in 1 posts
May 28, 2009 at 10:13 am #306012<em>@hanifahmed 130360 wrote:</em><blockquote>They have tend to be in the past been Custom HTML modules.
Module Manager -> New (top right) -> Custom HTML.
You make it in there below in the WYSIWYG editor and publish it to the correct position.</blockquote>
Thank you for your reply but I’m still not clear on how to let the RSS feed show dynamicly? My guess is that it will be static if you put it in the wyciwyg editor? -
AuthorPosts
This topic contains 8 replies, has 6 voices, and was last updated by trainer 15 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

