-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
September 9, 2009 at 8:05 am #144043JA Bookmark Plugin Installation Guide(plg_jabookmark.zip)
JA Bookmark Plugin for Joomla! 1.5. Help your visitors promote your site and allows any visitor to bookmark your pages easily with many popular services.
Step 1: Installation
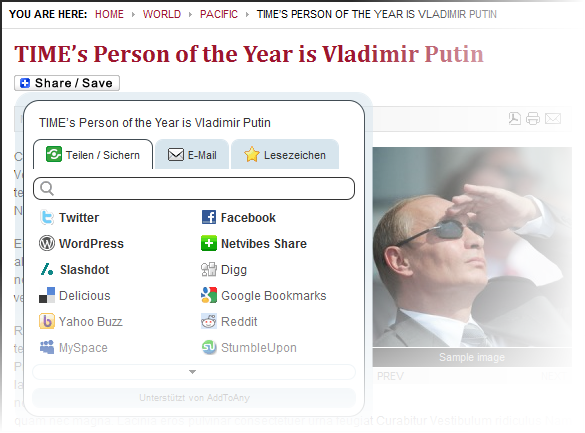
The installation of plugin is quite a simple task, you get it installed and enabled via Joomla Installer as any other Joomla extension. If this is your first time installation, view our detailed guideline HERE. Bookmark button should looks:
Step 2: Configuration
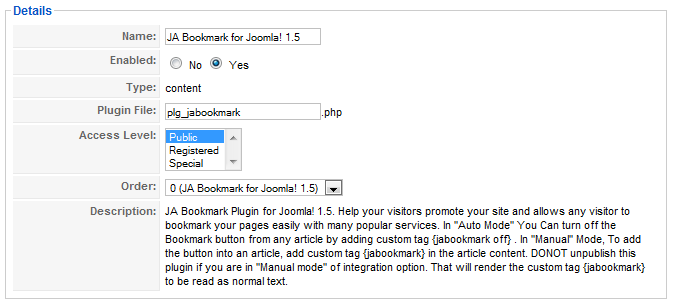
From the backend of your Joomla site (administration) select Extensions->Plugin Manger, then click on module title JA Bookmark for Joomla! 1.5 to enter configuration panel:

You hover your cursor over each parameter to learn on detailed description.
Step 3: How to use the plugin
- Enable a book mark service: either AddThis or Addtoany
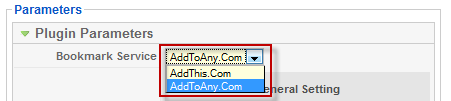
- Bookmark Service: Select the Bookmark Service, you would like to use and enter the details in the appropriate parameters Grouping below. For advance customization check the Advance Parameter Tab below. Based on your selection here, the respective setting options will be highlighted below.
From plugin configuration panel, simply select either AddThis or Addtoany as screenshort below and click Save.

Parameters Explanation:
- Assign bookmark button on specific content items, you have two options to do this:
—- Set Display Mode to be “Auto“, then enable categories you wish in field Category Selection
—- Set Display Mode to be “Manual“, then declare code {jabookmark} in article(s) you wish to include bookmark button. Other articles without this code will display as normal, however with no bookmark button.
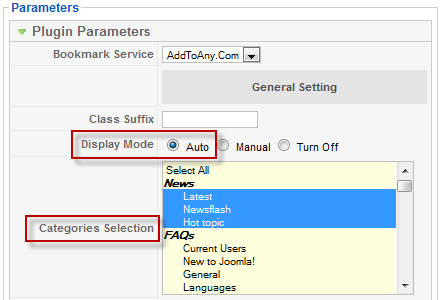
Parameters Explanation:
- Class Suffix: A suffix to be applied to the CSS Class of the button. This allows for custom button styling.
- Display Mode:
- Categories Selection: Select Category(s) from List, for which you would like to enable the Bookmark feature. To Multiselect categories use ctrl+ select.
- Location: If ‘at Custom Location’ Option is selected, the user needs to add this custom tag {jabookmark} into the article. Remember, if using custom location and adding custom code, do not unpublish this plugin or else all the inserted custom tags will be read as simple text.
- Using Custom Button: If you choose “Yes” here, enter Full image Url Below.
- Custom Button: If you choose, enter Full Image Url.
- Brand Name: Text label that shows on the top right of the Add This menu.
- AddThis Account: AddThis account.
- Language Code: With Auto-Detect – Detect Option: The Module Automatic Detects default Language in use. Choose other language options, Auto detect will not work if any other languages are selected.
- Custom Apps Social Display: Eg. Favorites, Digg, Delicious, Google, Myspace, Facebook, Reddit, Newsvine, Live, More.
- Button Style: Choose the Button Style, you would prefer on your site.
- Language Code: Choose the default language to be used by this module.
- Button Style: Choose the Button Style, you would prefer on your site.
- Show Page Title: Show the title of the item to be shared/saved within the menu.
– Auto mode: Automatic display button.
– Manual Mode: To display button, you must to add a string ‘{jabookmark}’ in content of article.
– Turn Off mode: If you have used the {jabookmark} of {jabookmark off} in some article, you can select this option to strip all of these tags instead of using “Plugin Disable” feature, all of your manually inserted tags will be parsed as normal text.- Create custom bookmark button:
—- Custom skinning: In plugin configuration panel, navigate to tab Advanced Parameters to change CSS attributes
—- Custom widget text: add any text next to bookmark button. In tab Advanced Parameters, add any text to Widget Text field. Ex. We add custom text [JoomlArt] next to bookmark button as shown below:

—- Custom apps social displayed in popup (for service AddThis only): In plugin configuration panel, set params as follows:1/ Using Custom Button: Yes
2/ Custom Button: add url to your own button image
3/ Addthis Account: declare your AddThis account
4/ Custom Apps Social Display: declare any app social you wish (i.e. Twitter, Facebook, Digg etc.,) —- Custom language: set any language in dropdown list of field Language codeAdvanced Parameter:

Parameters Explanation:
- Widget Text: Enter Widget text to be displayed beside the button.
- Header Color: Header Color, Enter the Hexadecimal color code. Eg. 000000
- Header BackGroup: header background color, enter the Hexadecimal color code. Eg. 999999
- Vertical Offset: in pixel.
- Horizontal Offset in pixel.
- Main Color: Enter the Hexadecimal color code. Eg. d7e5ed.
- Border color: Enter the Hexadecimal color code. Eg. 414c53.
- Link Text: Enter the Hexadecimal color code. Eg. 333333.
- Link Text Hover: Enter the Hexadecimal color code. Eg. 333333.
- Background: Enter the Hexadecimal color code. Eg. FFFFFF.
You can change all parameters as you wish.
antoniu1 Friend
antoniu1
- Join date:
- July 2006
- Posts:
- 349
- Downloads:
- 0
- Uploads:
- 5
- Thanks:
- 29
- Thanked:
- 40 times in 1 posts
September 30, 2009 at 10:24 am #319132For those that don’t seem to get the bookmark to show up directly after the article text, but instead below the comment block:
Go to the plugin overview and make sure that the bookmark plugin is above the comments plugin. This will move the bookmark button right after the content. Of course, make sure you select “Bottom of body article” from the position list.
That’s it!
Cheers,
Tomdavid892 Friend
david892
- Join date:
- December 2008
- Posts:
- 44
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 10
- Thanked:
- 1 times in 1 posts
October 1, 2009 at 12:06 am #319232Is it possible to only download JA Bookmark? I can’t ssem to find the link in the Downloads section.
antoniu1 Friend
antoniu1
- Join date:
- July 2006
- Posts:
- 349
- Downloads:
- 0
- Uploads:
- 5
- Thanks:
- 29
- Thanked:
- 40 times in 1 posts
October 1, 2009 at 12:11 am #319234When you download the template zip, you need to unzip that file. When you have done that, you’ll find an extensions directory, where you can find this plugin. You can install it seperately.
Cheers,
Tomdavid892 Friend
david892
- Join date:
- December 2008
- Posts:
- 44
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 10
- Thanked:
- 1 times in 1 posts
October 1, 2009 at 12:32 am #319238Thanks Antoniu for the answer. But can I install JA Bookmark in another template than Teline III ? I mean another Joomlart template of course.
antoniu1 Friend
antoniu1
- Join date:
- July 2006
- Posts:
- 349
- Downloads:
- 0
- Uploads:
- 5
- Thanks:
- 29
- Thanked:
- 40 times in 1 posts
October 1, 2009 at 12:37 am #319240Yes, no problem. The only thing you might find is that the image is displayed left or middle instead of on the right side like in Teline III. But just try and see. It will work fine.
Thanks,
Tomdavid892 Friend
david892
- Join date:
- December 2008
- Posts:
- 44
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 10
- Thanked:
- 1 times in 1 posts
October 1, 2009 at 12:52 am #319242After installation of the plugin, it does not show at all, even if it is activated. Any idea why?
I’m trying to use Addthis
antoniu1 Friend
antoniu1
- Join date:
- July 2006
- Posts:
- 349
- Downloads:
- 0
- Uploads:
- 5
- Thanks:
- 29
- Thanked:
- 40 times in 1 posts
October 1, 2009 at 7:19 am #319261Sorry, I cannot see that from here. I would need to have access to your joomla install to find that out. If you want me to take a look, you can email me at tomdekok @ hotmail.com.
Note that I am willing to help, but that I am not a JA representative.
Thanks,
Tomsalvomic Friend
salvomic
- Join date:
- June 2008
- Posts:
- 200
- Downloads:
- 16
- Uploads:
- 23
- Thanks:
- 24
- Thanked:
- 6 times in 1 posts
October 3, 2009 at 4:47 pm #319464I’ve problem in Internet Explorer 7 and 8: the mouse seems couldn’t catch the button…
madeline63 Friend
madeline63
- Join date:
- January 2010
- Posts:
- 92
- Downloads:
- 0
- Uploads:
- 30
- Thanks:
- 11
- Thanked:
- 1 times in 1 posts
March 1, 2010 at 3:12 am #334165hi, i am using ja Teline iii, joomla 1.5.15
defult bookmark plugin position is at right( bottom).
how i can change it to left (bottom)??
colud anyone show me the path and code to modified?? thanks a lot
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
March 1, 2010 at 11:57 pm #334264Hello madeline63!
Pls open the file /templates/ja_teline_iii/css/template.css and try to find codes:
.ja-social-bookmarking { float: right; margin-top: 2px; }
replace:
.ja-social-bookmarking { float: left; margin-top: 2px; }GOod luck
madeline63 Friend
madeline63
- Join date:
- January 2010
- Posts:
- 92
- Downloads:
- 0
- Uploads:
- 30
- Thanks:
- 11
- Thanked:
- 1 times in 1 posts
June 21, 2010 at 8:28 am #347570thank you very much for your reply…
however, i am to select few of the bookmark function, instead of a long list of it, when my mouse cross over it.
any idea?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
June 28, 2010 at 10:14 am #348295oh the plugin does not work as your idea :|, you try to find a other on the JED http://extensions.joomla.org/
Good luck
1 user says Thank You to Saguaros for this useful post
midhat Friend
midhat
- Join date:
- January 2010
- Posts:
- 161
- Downloads:
- 101
- Uploads:
- 21
- Thanks:
- 43
- Thanked:
- 12 times in 1 posts
September 22, 2010 at 2:37 pm #356384Everything is ok in articles, but I have sobi2 component on my site. Can I put JA Bookmark Plugin in sobi2 component?
Can I add some code in sobi2 template?
Thanks.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
September 23, 2010 at 8:11 am #356459<em>@madeline63 166869 wrote:</em><blockquote>hi, i am using ja Teline iii, joomla 1.5.15
defult bookmark plugin position is at right( bottom).
how i can change it to left (bottom)??
colud anyone show me the path and code to modified?? thanks a lot</blockquote>
You open the file: /templates/ja_teline_iii/css/template.css
.ja-social-bookmarking { float: right; margin-top: 2px; }
replace:
.ja-social-bookmarking { float: left; margin-top: 2px; }
-
AuthorPosts
This topic contains 16 replies, has 7 voices, and was last updated by Saguaros 14 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

