-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
September 9, 2009 at 8:05 am #146503JA Bookmark Plugin Installation Guide(plg_jabookmark.zip)
JA Bookmark Plugin for Joomla! 1.5. Help your visitors promote your site and allows any visitor to bookmark your pages easily with many popular services.
Step 1: Installation
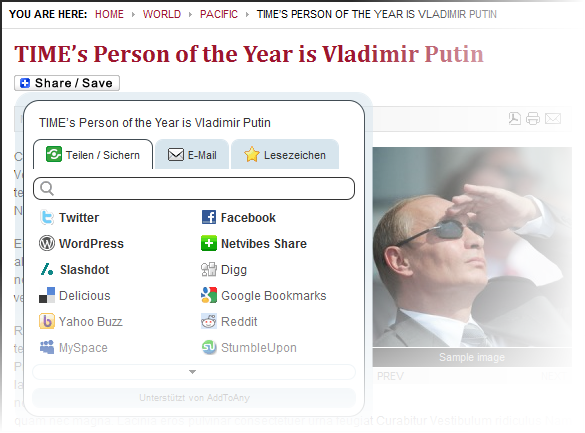
The installation of plugin is quite a simple task, you get it installed and enabled via Joomla Installer as any other Joomla extension. If this is your first time installation, view our detailed guideline HERE. Bookmark button should looks:
Step 2: Configuration
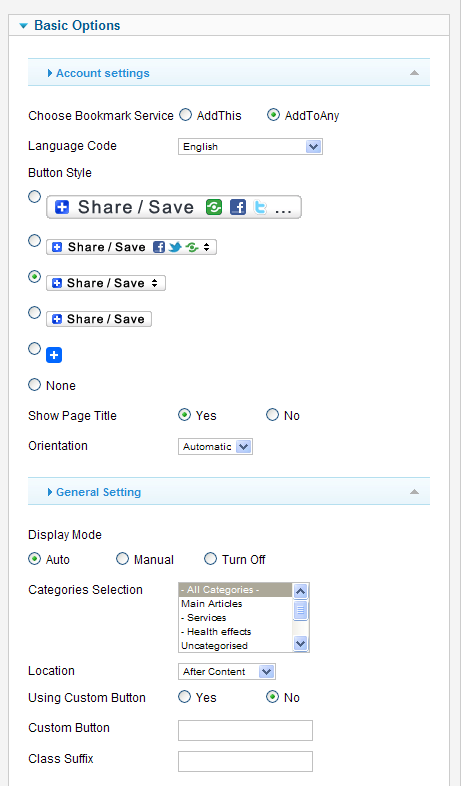
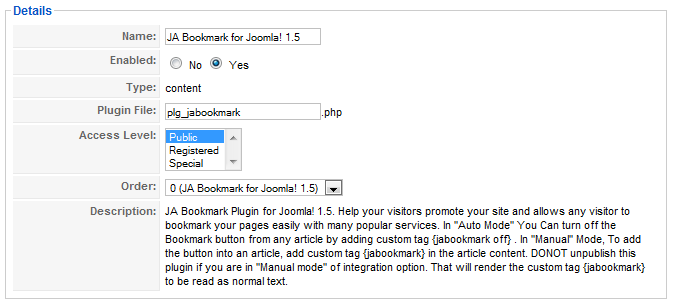
From the backend of your Joomla site (administration) select Extensions->Plugin Manger, then click on module title JA Bookmark for Joomla! 1.5 to enter configuration panel:

You hover your cursor over each parameter to learn on detailed description.
Step 3: How to use the plugin
- Enable a book mark service: either AddThis or Addtoany
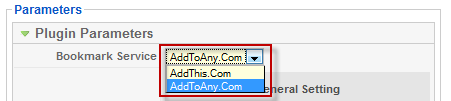
- Bookmark Service: Select the Bookmark Service, you would like to use and enter the details in the appropriate parameters Grouping below. For advance customization check the Advance Parameter Tab below. Based on your selection here, the respective setting options will be highlighted below.
From plugin configuration panel, simply select either AddThis or Addtoany as screenshort below and click Save.

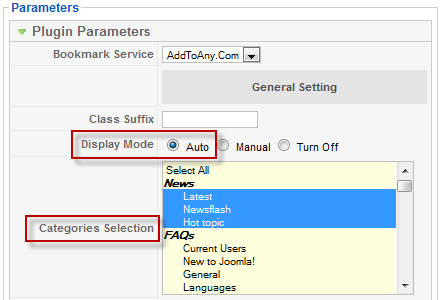
Parameters Explanation:
- Assign bookmark button on specific content items, you have two options to do this:
—- Set Display Mode to be “Auto“, then enable categories you wish in field Category Selection
—- Set Display Mode to be “Manual“, then declare code {jabookmark} in article(s) you wish to include bookmark button. Other articles without this code will display as normal, however with no bookmark button.
Parameters Explanation:
- Class Suffix: A suffix to be applied to the CSS Class of the button. This allows for custom button styling.
- Display Mode:
- Categories Selection: Select Category(s) from List, for which you would like to enable the Bookmark feature. To Multiselect categories use ctrl+ select.
- Location: If ‘at Custom Location’ Option is selected, the user needs to add this custom tag {jabookmark} into the article. Remember, if using custom location and adding custom code, do not unpublish this plugin or else all the inserted custom tags will be read as simple text.
- Using Custom Button: If you choose “Yes” here, enter Full image Url Below.
- Custom Button: If you choose, enter Full Image Url.
- Brand Name: Text label that shows on the top right of the Add This menu.
- AddThis Account: AddThis account.
- Language Code: With Auto-Detect – Detect Option: The Module Automatic Detects default Language in use. Choose other language options, Auto detect will not work if any other languages are selected.
- Custom Apps Social Display: Eg. Favorites, Digg, Delicious, Google, Myspace, Facebook, Reddit, Newsvine, Live, More.
- Button Style: Choose the Button Style, you would prefer on your site.
- Language Code: Choose the default language to be used by this module.
- Button Style: Choose the Button Style, you would prefer on your site.
- Show Page Title: Show the title of the item to be shared/saved within the menu.
– Auto mode: Automatic display button.
– Manual Mode: To display button, you must to add a string ‘{jabookmark}’ in content of article.
– Turn Off mode: If you have used the {jabookmark} of {jabookmark off} in some article, you can select this option to strip all of these tags instead of using “Plugin Disable” feature, all of your manually inserted tags will be parsed as normal text.- Create custom bookmark button:
—- Custom skinning: In plugin configuration panel, navigate to tab Advanced Parameters to change CSS attributes
—- Custom widget text: add any text next to bookmark button. In tab Advanced Parameters, add any text to Widget Text field. Ex. We add custom text [JoomlArt] next to bookmark button as shown below:

—- Custom apps social displayed in popup (for service AddThis only): In plugin configuration panel, set params as follows:1/ Using Custom Button: Yes
2/ Custom Button: add url to your own button image
3/ Addthis Account: declare your AddThis account
4/ Custom Apps Social Display: declare any app social you wish (i.e. Twitter, Facebook, Digg etc.,) —- Custom language: set any language in dropdown list of field Language codeAdvanced Parameter:

Parameters Explanation:
- Widget Text: Enter Widget text to be displayed beside the button.
- Header Color: Header Color, Enter the Hexadecimal color code. Eg. 000000
- Header BackGroup: header background color, enter the Hexadecimal color code. Eg. 999999
- Vertical Offset: in pixel.
- Horizontal Offset in pixel.
- Main Color: Enter the Hexadecimal color code. Eg. d7e5ed.
- Border color: Enter the Hexadecimal color code. Eg. 414c53.
- Link Text: Enter the Hexadecimal color code. Eg. 333333.
- Link Text Hover: Enter the Hexadecimal color code. Eg. 333333.
- Background: Enter the Hexadecimal color code. Eg. FFFFFF.
You can change all parameters as you wish.
jmpi Friend
jmpi
- Join date:
- March 2009
- Posts:
- 95
- Downloads:
- 0
- Uploads:
- 11
- Thanks:
- 42
- Thanked:
- 1 times in 1 posts
January 1, 2010 at 1:48 pm #327920I have tried alot of Bookmarkplugins, cause i am building a new site at the moment,
and after i was frustrated, i was looking here in extensions and found ja-bookmark…first i thought: just another bookmarkplugin 😉
but then i tried, and now i am using it – the best style i found!thank you.
January 31, 2010 at 10:57 am #331035hi, where is the download files im not find ja extensions file example popup, bookmark thanks
Arvind Chauhan Moderator
Arvind Chauhan
- Join date:
- September 2014
- Posts:
- 3835
- Downloads:
- 74
- Uploads:
- 92
- Thanks:
- 1240
- Thanked:
- 1334 times in 848 posts
January 31, 2010 at 11:12 am #331037Dear gazoz,
It is here >> http://www.joomlart.com/forums/downloads.php?do=cat&id=154
Or You can download the JA Teline III Download package and use the plugin from the Extension Folder (unzip the main download zip).
Arvind
1 user says Thank You to Arvind Chauhan for this useful post
April 2, 2011 at 8:19 am #384565How do I get this bookmark plugin to show up on my page?
The tutorial you link to doesn’t show, I have no access. Kind of strange since I am allowed to download the plugin with my account. Shouldn’t the manual be included in the purchase?
Jan
Don Lee Friend
Don Lee
- Join date:
- March 2010
- Posts:
- 923
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 41
- Thanked:
- 274 times in 238 posts
April 5, 2011 at 3:18 am #384858<em>@jansuhr 231851 wrote:</em><blockquote>
The tutorial you link to doesn’t show, I have no access. Kind of strange since I am allowed to download the plugin with my account.</blockquote>
Hi Jan,
Can you give me the link that you can’t access for checking?
April 5, 2011 at 5:44 am #384871Its the link at the top of this thread:
Step 1: Installation
The installation of plugin is quite a simple task, you get it installed and enabled via Joomla Installer as any other Joomla extension. If this is your first time installation, view our detailed guideline HERE. Bookmark button should looks:In the word HERE
http://www.joomlart.com/forums/topic/how-to-install-joomla-plugin/
Jan
Don Lee Friend
Don Lee
- Join date:
- March 2010
- Posts:
- 923
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 41
- Thanked:
- 274 times in 238 posts
April 6, 2011 at 4:39 am #385065Hi Jan,
It’s fixed. Please check again!
Don
jtestguy Friend
jtestguy
- Join date:
- April 2011
- Posts:
- 26
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 5
- Thanked:
- 2 times in 1 posts
May 30, 2011 at 9:49 pm #393701Just bought the extensions membership and installed this. Works for any single articles that display by themselves on a page but I cannot get the share/save icon to appear in ANY article that is displayed in its entirety on a Category Blog page.
Example 1
Example 2Thanks in advance for your help.
jtestguy Friend
jtestguy
- Join date:
- April 2011
- Posts:
- 26
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 5
- Thanked:
- 2 times in 1 posts
June 1, 2011 at 7:15 pm #394188<em>@thangnn1510 244006 wrote:</em><blockquote>Could you PM me the login information FTP/Admin account. I’ll check for you.</blockquote>
I PM’ed you last evening. Let me know if you got the info okay.
Thanks.thangnn1510 Friend
thangnn1510
- Join date:
- October 2014
- Posts:
- 1608
- Downloads:
- 0
- Uploads:
- 80
- Thanks:
- 73
- Thanked:
- 278 times in 256 posts
June 3, 2011 at 3:33 am #394417Hi jansuhr!
I have checked but couldn’t see the problem. I have also checked in our site and it still works well with JOOMLA 1.6.3. Could you try reinstalling it? thanks
jtestguy Friend
jtestguy
- Join date:
- April 2011
- Posts:
- 26
- Downloads:
- 0
- Uploads:
- 2
- Thanks:
- 5
- Thanked:
- 2 times in 1 posts
June 15, 2011 at 7:04 pm #396544I never did get JoomlArt developer support to fix this plug-in so it would work with Category Blog pages. So I just manually pasted the AddtoAny java code to all my site pages.
I no longer need this module and I don’t need any other of your Club extensions so I would appreciate a refund of my $40 (PayPal).
Please let me know when I can expect it.
Thanks.
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
June 16, 2011 at 7:14 am #396624<em>@jtestguy 247284 wrote:</em><blockquote>I never did get JoomlArt developer support to fix this plug-in so it would work with Category Blog pages. So I just manually pasted the AddtoAny java code to all my site pages.
I no longer need this module and I don’t need any other of your Club extensions so I would appreciate a refund of my $40 (PayPal).
Please let me know when I can expect it.
Thanks.</blockquote>
Hi,
I have sent you a PM, please check. Thanks.
Ivan Friend
Ivan
- Join date:
- March 2011
- Posts:
- 124
- Downloads:
- 234
- Uploads:
- 27
- Thanks:
- 14
- Thanked:
- 1 times in 1 posts
April 20, 2015 at 5:01 pm #567658Please help !
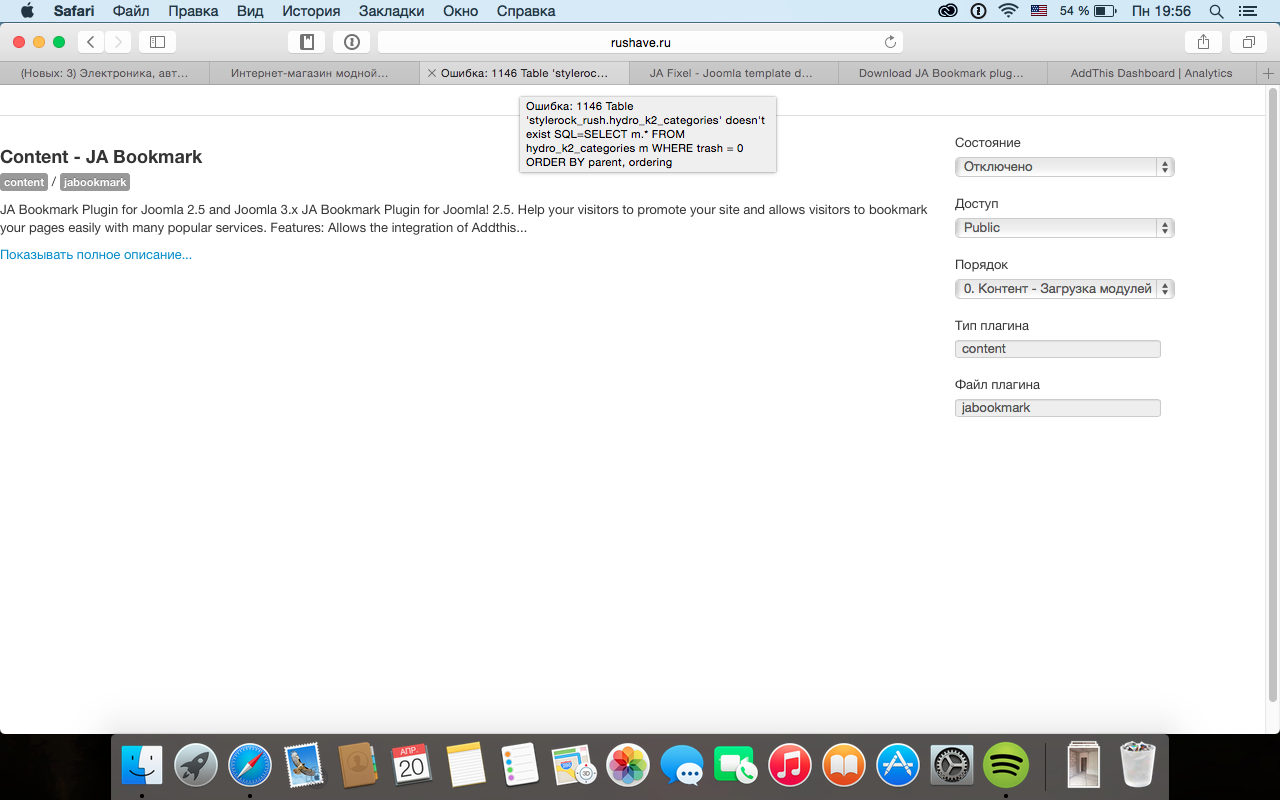
After updating the template JA Fixel, I can not go to the plugin settings JA Bookmark!
An error occurs.
In the screenshot , note where I made the cursor , there is a description of the error apparently!
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
April 21, 2015 at 8:42 am #567738Hi @biwebcoupdate,
May I know your site url and temporary admin account via private reply so I can investigate the problem ?
AuthorPostsThis topic contains 43 replies, has 13 voices, and was last updated by
Hung Dinh 8 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
melih