-
AuthorPosts
-
relsig Friend
relsig
- Join date:
- October 2007
- Posts:
- 218
- Downloads:
- 22
- Uploads:
- 61
- Thanks:
- 16
- Thanked:
- 10 times in 3 posts
December 17, 2015 at 6:04 pm #818976I’m using the JA Brisk template together with the latest Fabrik version. I know there where problems, but since Fabrik moved to JLayout I don’t neet the bootstrap plugin anymore.
But somehow there must be template overrides that change the Fabrik templates. This starts at missing icons (icon-checked) to strange looking radio buttons, disappeared lines between different datasets etc.
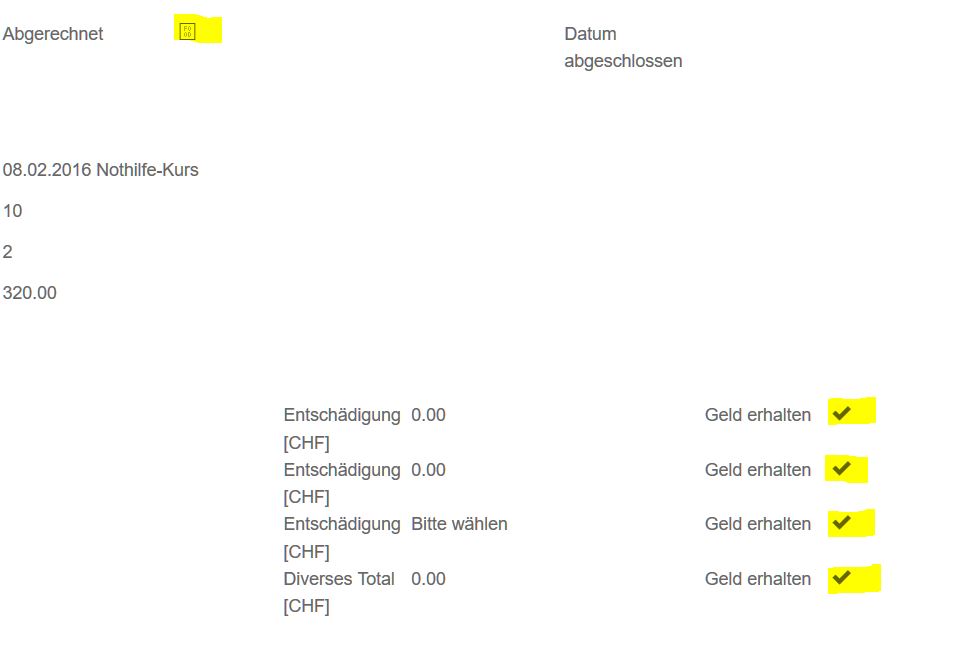
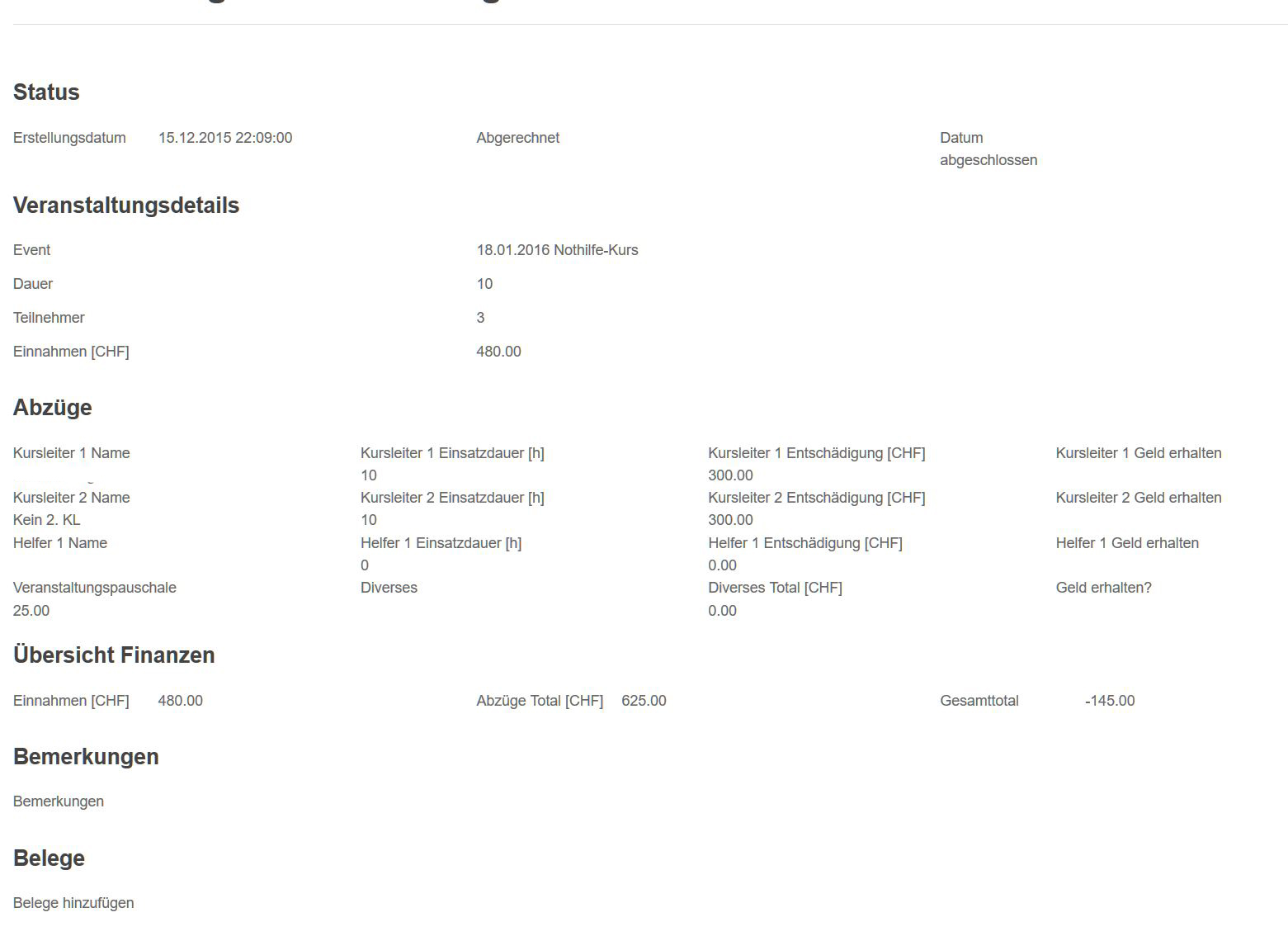
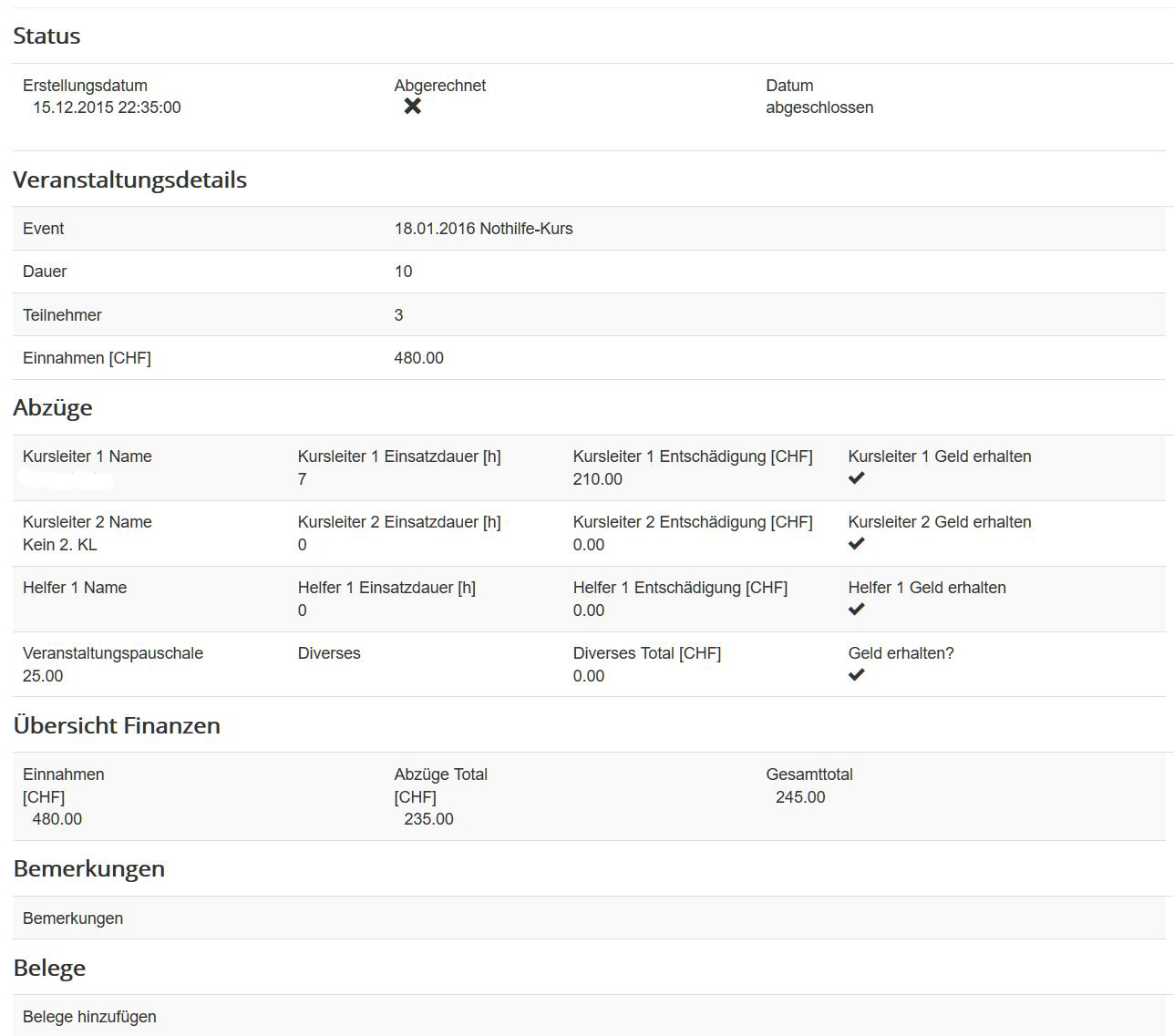
With Protostar it is no problem. Look for example at the brisk and protostar details view in the annexe. At the very right the checkmark (icon-checked) is missing. Then all the lines and the gray background color is missing.
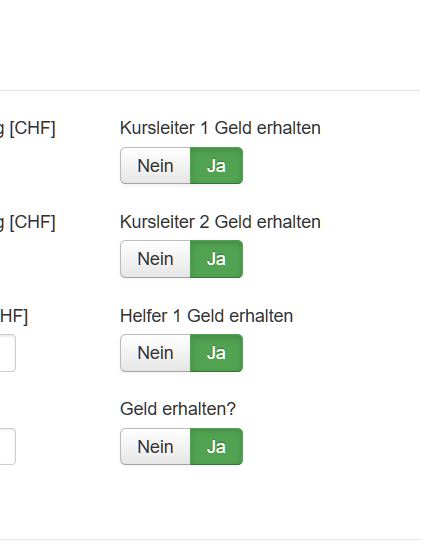
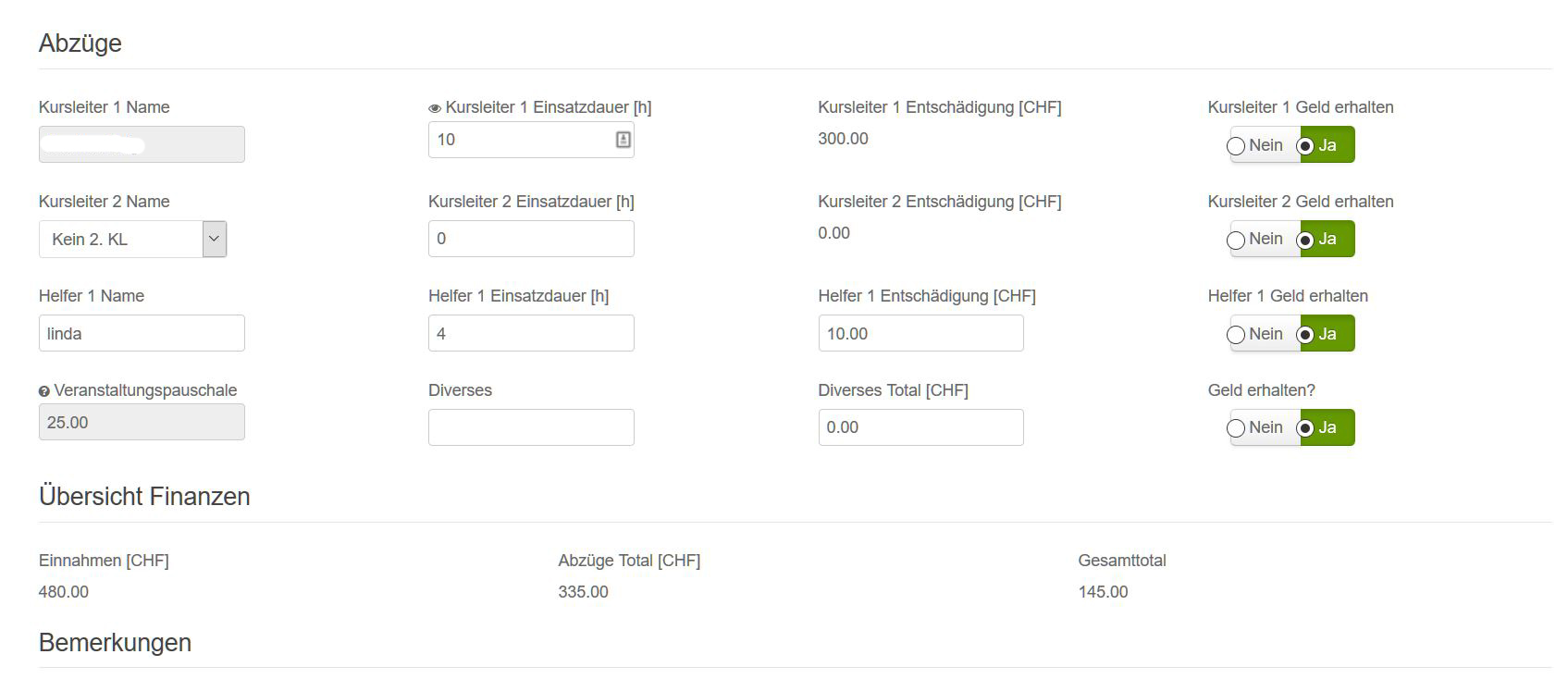
Look at the strange looking radio buttons (yes/no) elements in brisk details view, compared to protostar radio buttons.
Is there some kind of a general problem or are these just css styles that need to be fixed?
Could you help me fix these problems? I can give you access to my test server.
thanks
Roger


Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
relsig Friend
relsig
- Join date:
- October 2007
- Posts:
- 218
- Downloads:
- 22
- Uploads:
- 61
- Thanks:
- 16
- Thanked:
- 10 times in 3 posts
December 20, 2015 at 10:20 pm #825883Hi Adam
Thanks for your answer. I am trying to find a way to send to you a PM. Is it the "set as private reply"?
Thanks
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
relsig Friend
relsig
- Join date:
- October 2007
- Posts:
- 218
- Downloads:
- 22
- Uploads:
- 61
- Thanks:
- 16
- Thanked:
- 10 times in 3 posts
December 21, 2015 at 12:02 pm #826932This reply has been marked as private.Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
relsig Friend
relsig
- Join date:
- October 2007
- Posts:
- 218
- Downloads:
- 22
- Uploads:
- 61
- Thanks:
- 16
- Thanked:
- 10 times in 3 posts
December 22, 2015 at 10:07 pm #829319This reply has been marked as private.relsig Friend
relsig
- Join date:
- October 2007
- Posts:
- 218
- Downloads:
- 22
- Uploads:
- 61
- Thanks:
- 16
- Thanked:
- 10 times in 3 posts
December 22, 2015 at 10:10 pm #829331If I get a solution for the radio buttons, there would just be one other thing. I would the leave the rest.
Could you also give me a hint for the missing check marks? See the first two screenshots in the first question in this thread. In the last column there are check marks missing. How can I make them visible?
Thank you
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
relsig Friend
relsig
- Join date:
- October 2007
- Posts:
- 218
- Downloads:
- 22
- Uploads:
- 61
- Thanks:
- 16
- Thanked:
- 10 times in 3 posts
December 23, 2015 at 9:34 pm #830230This reply has been marked as private.Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
December 24, 2015 at 4:47 pm #830829Hi @relsig,
- About the previous change, please open custom.css file and pay attention to the part around (there’s an incorrect CSS comment) :
/* .btn-action-custom { color: #ff0000; } */ - Add this code to custom.css file to fix the problem with icon :
@font-face { font-family: 'IcoMoon'; src: url('../../../media/jui/fonts/IcoMoon.eot'); src: url('../../../media/jui/fonts/IcoMoon.eot?#iefix') format('embedded-opentype'), url('../../../media/jui/fonts/IcoMoon.woff') format('woff'), url('../../../media/jui/fonts/IcoMoon.ttf') format('truetype'), url('../../../media/jui/fonts/IcoMoon.svg#IcoMoon') format('svg'); font-weight: normal; font-style: normal; } .com_fabrik [data-icon]:before { font-family: 'IcoMoon'; content: attr(data-icon); speak: none; } .com_fabrik [class^="icon-"], .com_fabrik [class*=" icon-"] { display: inline-block; width: 14px; height: 14px; margin-right: .25em; line-height: 14px; } .com_fabrik [class^="icon-"]:before, .com_fabrik [class*=" icon-"]:before { font-family: 'IcoMoon'; font-style: normal; speak: none; } .com_fabrik .icon-checkmark:before { content: "\47"; }
relsig Friend
relsig
- Join date:
- October 2007
- Posts:
- 218
- Downloads:
- 22
- Uploads:
- 61
- Thanks:
- 16
- Thanked:
- 10 times in 3 posts
December 26, 2015 at 8:02 pm #832176Hi Adam
Thanks for the css input. This makes that the check mark appear, but the other icons on that page are very strange. I copied the code above and put this into the custom.css file. This is what came out.
The checkmarks work ok. See checkmarks ok.jpgBut all other icons are replaced by something else.
I also tried this on my productive page, same there.
One of the developers of Fabrikar.com asked if Joomlart could provide them a copy of the JA Brisk template, so that they could work on the compatibility. What can I tell him. I can give you his email address, so that you can get in contact with him.
Thanks
-
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
December 28, 2015 at 4:48 pm #833326Hi @relsig,
Try changing the code above :
.com_fabrik [class^="icon-"], .com_fabrik [class*=" icon-"] { display: inline-block; width: 14px; height: 14px; margin-right: .25em; line-height: 14px; } .com_fabrik [class^="icon-"]:before, .com_fabrik [class*=" icon-"]:before { font-family: 'IcoMoon'; font-style: normal; speak: none; } .com_fabrik .icon-checkmark:before { content: "\47"; }as below :
.com_fabrik .icon-checkmark { display: inline-block; width: 14px; height: 14px; margin-right: .25em; line-height: 14px; } .com_fabrik .icon-checkmark:before { content: "\47"; font-family: 'IcoMoon'; font-style: normal; speak: none; }relsig Friend
relsig
- Join date:
- October 2007
- Posts:
- 218
- Downloads:
- 22
- Uploads:
- 61
- Thanks:
- 16
- Thanked:
- 10 times in 3 posts
December 28, 2015 at 6:53 pm #833471Hi Adam
Thank you very much.
If someone should be interested in using Fabrik with JA Brisk. The following code in the custom.css file of JA Brisk did it for my purposes
@font-face { font-family: 'IcoMoon'; src: url('../../../media/jui/fonts/IcoMoon.eot'); src: url('../../../media/jui/fonts/IcoMoon.eot?#iefix') format('embedded-opentype'), url('../../../media/jui/fonts/IcoMoon.woff') format('woff'), url('../../../media/jui/fonts/IcoMoon.ttf') format('truetype'), url('../../../media/jui/fonts/IcoMoon.svg#IcoMoon') format('svg'); font-weight: normal; font-style: normal; } .com_fabrik [data-icon]:before { font-family: 'IcoMoon'; content: attr(data-icon); speak: none; } .com_fabrik .icon-checkmark { display: inline-block; width: 14px; height: 14px; margin-right: .25em; line-height: 14px; } .com_fabrik .icon-checkmark:before { content: "\47"; font-family: 'IcoMoon'; font-style: normal; speak: none; } .com_fabrik .radio.btn-group input[type="radio"] { display: none; } -
AuthorPosts
This topic contains 18 replies, has 3 voices, and was last updated by
 Ninja Lead 8 years, 4 months ago.
Ninja Lead 8 years, 4 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum