-
AuthorPosts
-
August 17, 2014 at 11:13 pm #200592
Question 1
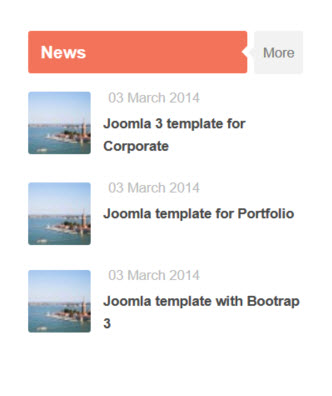
I have install ja biz template , but the ja bulletin module on homepage does not looks like the same as in your demo
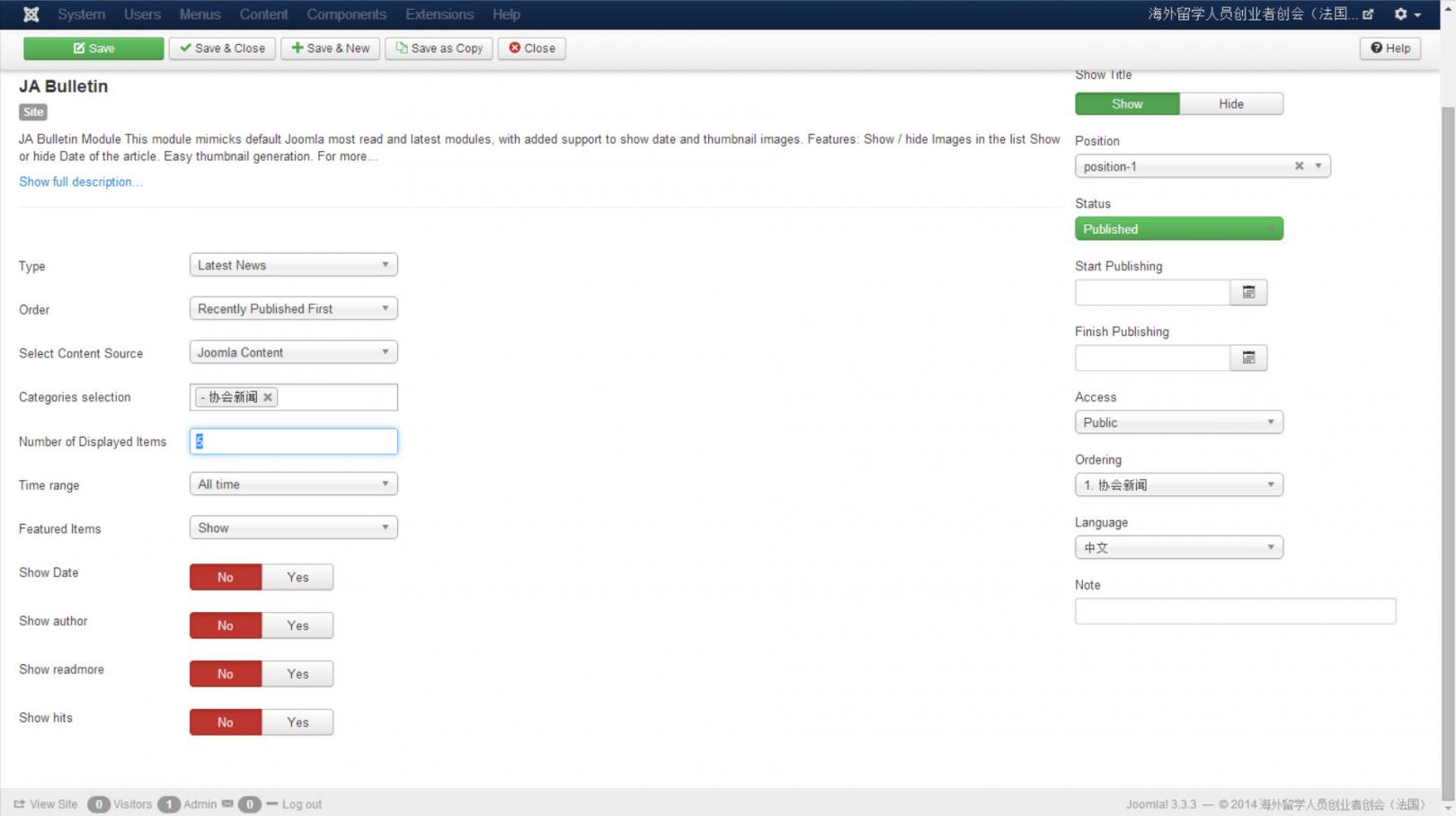
I have compared the module settings. they are the same as your demo.the css are also the same
Question 2
The date displayed in the module seems to be the modified date. While I would like it to be publish date or create date. is it possible?As the site is on a private server. It is not possible to access to it. You may ask me to provide more information
Thanks
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 18, 2014 at 7:50 am #546313Hi @acecefr,
In our demo site, JA Bulletin is assigned to position-4 module position and it retrieves Joomla content with type of ‘Latest News‘: http://static.joomlart.com/images/userguide/ja_templates/ja-biz/extensions/bulletin-news-backend.png
With the date, you can change a bit via this PHP file: /root/modules/mod_jabulletin/helper.php
At approx line 492, you will see this snippet of code:
[PHP]
if ($showdate) {
$item->date = $item->modified == null||$item->modified==””||$item->modified==”0000-00-00 00:00:00″ ? $item->created : $item->modified;
}
[/PHP]
pls change it to:
[PHP]
$item->modified =($item->modified != ” && $item->modified != ‘0000-00-00 00:00:00’) ? $item->created : $item->created;
if ($showdate) {
$item->date = $item->modified == null||$item->modified==””||$item->modified==”0000-00-00 00:00:00″ ? $item->created : $item->modified;
}
[/PHP]1 user says Thank You to Saguaros for this useful post
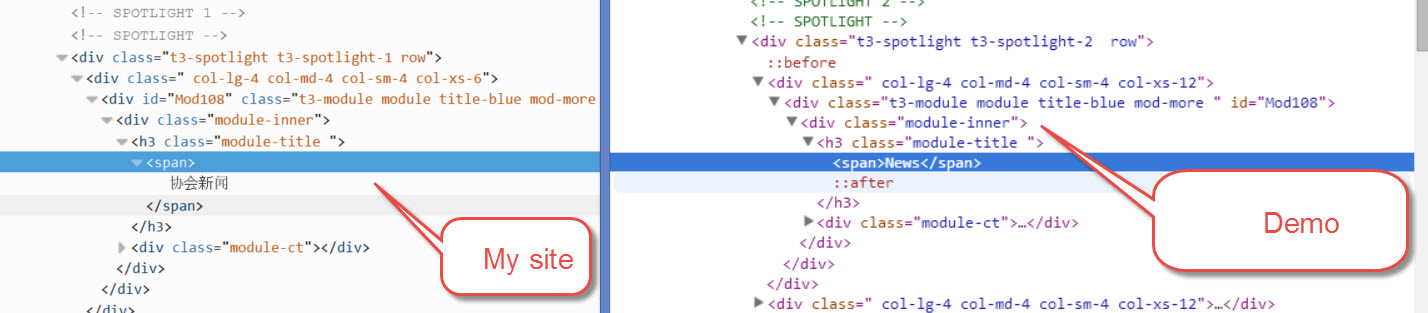
August 18, 2014 at 10:17 pm #546456thanks for you answer , my ja bulletin module is assigned to position 4 with the same settings.
I do not see any difference with your imageIt is ok for me to modify the code , but would it be erased by next update of JA Bulletin module? Or you would provide this as an enhancement .
It would be complicate if I have to modify the code after every update.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 19, 2014 at 7:50 am #546501You can PM me admin and ftp credentials of your site, I will take a look
For the update, you can use our JA Extension Manager component to update this module or other JA products. This component provides option so that you can see which file was changed/updated so that you can easily make change. This is the based file of module due to your custom so of course, you need to modify the code.
August 20, 2014 at 12:48 pm #546707thanks for your attention.
I have sent you the credentialsBeside this pb , I detected another issue, the home page is not correctly displayed on mobile phone
1. the image of JA slideshow is not resized .
2. the JA slideshow still display the block of article titles
August 21, 2014 at 11:18 pm #546895hello, any idea?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 22, 2014 at 8:22 am #546944I checked your site but I didn’t see any JA Bulletin module in position-4 position as I suggested above. Could you please add a JA Bulletin module to this position and change the config again?
August 22, 2014 at 2:28 pm #546982<em>@Saguaros 442508 wrote:</em><blockquote>I checked your site but I didn’t see any JA Bulletin module in position-4 position as I suggested above. Could you please add a JA Bulletin module to this position and change the config again?</blockquote>
Sorry for the mistake . My modules are assigned to position 1 , 2 and 3
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 25, 2014 at 9:13 am #547125Well. you told me that you set the JA Bulletin module in position-4 position. If you assign this module into position-3 which belongs to another block, you will need to add style for it.
you can create a new file called custom.css and add this css code:
.t3-spotlight-1 .module-more {
position: absolute;
top: 0px;
right: 20px;
line-height: 15px;
z-index: 1;
}
.t3-spotlight-1 .module-more a {
color: #777777
display: block;
font-size: 11px;
position: relative;
padding: 10px 7px;
background: #f2f2f2
border-radius: 2px;
}
.t3-spotlight-1 .module-more a:hover,
.t3-spotlight-1 .module-more a:focus,
.t3-spotlight-1 .module-more a:active {
color: #ffffff
text-decoration: none;
background: #f2735a
}
.t3-spotlight-1 .module-more a:hover:after,
.t3-spotlight-1 .module-more a:focus:after,
.t3-spotlight-1 .module-more a:active:after {
border-right-color: #f2735a
}
.t3-spotlight-1 .module-more a:after {
border-top: solid 5px #ffffff
border-bottom: solid 5px #ffffff
border-left: solid 5px #ffffff
border-right: solid 5px #f2f2f2
content: "";
display: block;
margin-top: -5px;
width: 10px;
height: 5px;
left: -10px;
position: absolute;
top: 50%;
}
1 user says Thank You to Saguaros for this useful post
August 25, 2014 at 1:58 pm #547147I put custom.css in templates /ja_biz /css
The style is better but not yet the same as the demo
beside , please also check my question on #5
August 26, 2014 at 11:35 am #547294hello ,
any idea on my latest post?Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 27, 2014 at 3:51 am #547381You can try with this tweak:
– Go to file: /templates/ja_biz/css/custom.css (create this file if you don’t have now)
– Add these css rules:
@media and screen (max-width: 320px){
.ja-slide-item > img {
width: 100%;
}.ja-slide-desc {
display: none;
}
}
August 27, 2014 at 1:22 pm #547432thanks for your reply .
I have added this in my css, cleared browser cache
but either the problem of JA slide image resize or the style of ja bulletin has changed.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 28, 2014 at 4:01 am #547478Try to replace above css for image:
.ja-slide-item > img {
width: 100%;
}
with:
.t3-slideshow .ja-slide-item > img {
width: 100%;
}August 28, 2014 at 2:39 pm #547539hello , I have replaced the css ,browser loaded the modification, but still not working….
I do not really understand the situation. My slide show module is as standard as the demo , why it has such problemAuthorPostsThis topic contains 25 replies, has 2 voices, and was last updated by
Saguaros 10 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum