-
AuthorPosts
-
June 19, 2012 at 12:58 pm #178302
I am editing the features page of my site that uses the JA Cloris template.
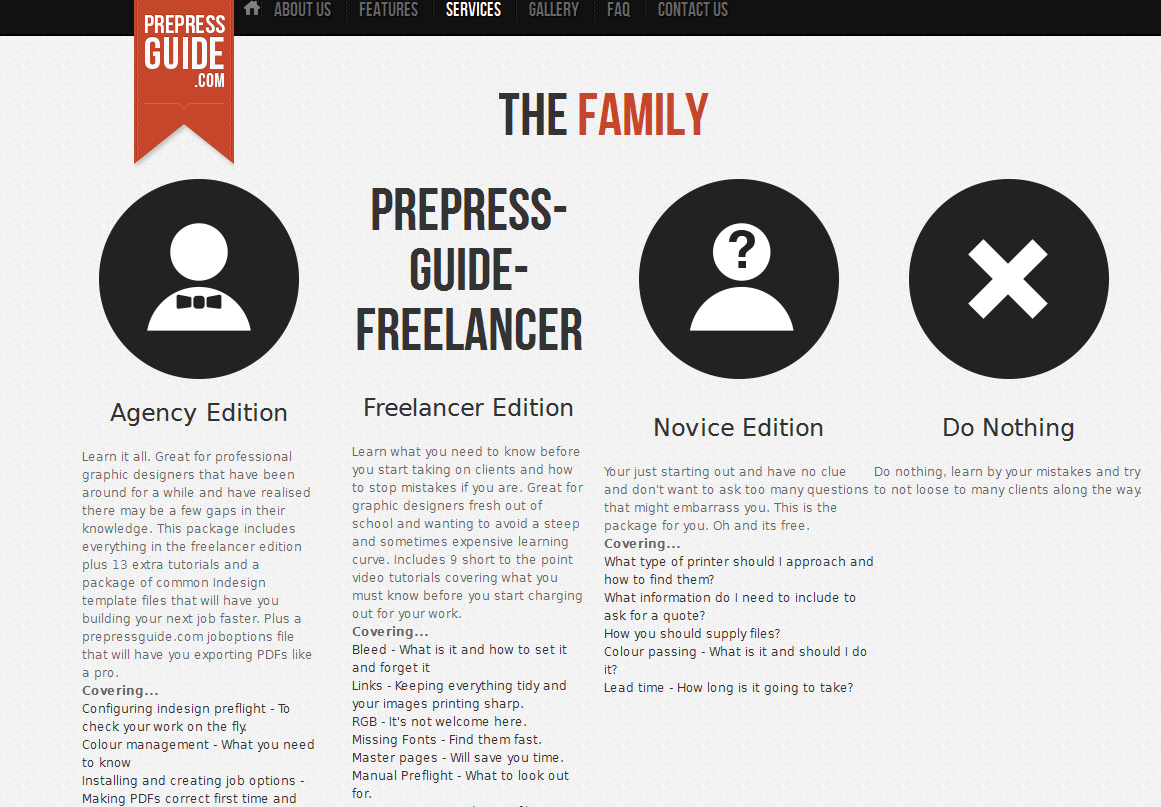
In the features section I want to change the content to being two columns and two rows rather than 3 columns and one row as it is by default. I am half way there, but the two columns have not expanded to fill the page.See http://www.prepressguide.com/#services to see the problem. I want the content split in two coloums like this. But each collum to take up a bit under half of the page.
Can anyone advice on how this can be done?
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
June 19, 2012 at 3:16 pm #458048Make a Backup of the html code in service custom module and then try using this
<div class="col-intro col-left">
<div class="inner"><img width="200" height="200" alt="Prepress-Guide-agency" src="/images/Products/Prepress-Guide-agency.png">
<h4>Agency Edition</h4>
<p style="text-align: left;">Learn it all. Great for professional graphic designers that have been around for a while and have realised there may be a few gaps in their knowledge. This package includes everything in the freelancer edition plus 13 extra tutorials and a package of common Indesign template files that will have you building your next job faster. Plus a prepressguide.com joboptions file that will have you exporting PDFs like a pro.</p>
<p style="text-align: left;"><strong>Covering...</strong></p>
<ul>
<li style="text-align: left;">Configuring indesign preflight - To check your work on the fly.</li>
<li style="text-align: left;">Colour management - What you need to know</li>
<li style="text-align: left;">Installing and creating job options - Making PDFs correct first time and every time.</li>
<li style="text-align: left;">How to get better value out of a press sheet - and how to get free printing.</li>
<li style="text-align: left;">How to pick a good printer - With a few simple questions.</li>
<li style="text-align: left;">Transparency flattening - Keeping your text printing sharp.</li>
<li style="text-align: left;">Changing Ai to the light side - Don't like the design of the new Illustrator CS6? Me neither, here is how to fix it.</li>
<li style="text-align: left;">Overprint white - Why this is stupid.</li>
<li style="text-align: left;">Separations Preview - How to use it.</li>
<li style="text-align: left;">Pixelated drop shadows and effects in illustrator - How to fix them and prevent it happening in the future.</li>
<li style="text-align: left;">Find and Change - Doing less repetitive work.</li>
<li style="text-align: left;">Photoshop actions & automation - Get your computer to process your files while you get a sandwich.</li>
<li style="text-align: left;">Data Merge - Like mail merge in Microsoft Word but pretty.</li>
</ul>
</div>
</div>
<div class="col-intro col-center">
<div class="inner">
<h3 class="page-title"><img width="200" height="200" alt="Prepress-Guide-freelancer" src="/images/Products/Prepress-Guide-freelancer.png"></h3>
<h4>Freelancer Edition</h4>
<p style="text-align: left;">Learn what you need to know before you start taking on clients and how to stop mistakes if you are. Great for graphic designers fresh out of school and wanting to avoid a steep and sometimes expensive learning curve. Includes 9 short to the point video tutorials covering what you must know before you start charging out for your work.</p>
<p style="text-align: left;"><strong>Covering...</strong></p>
<ul>
<li style="text-align: left;">Bleed - What is it and how to set it and forget it</li>
<li style="text-align: left;">Links - Keeping everything tidy and your images printing sharp.</li>
<li style="text-align: left;">RGB - It's not welcome here.</li>
<li style="text-align: left;">Missing Fonts - Find them fast.</li>
<li style="text-align: left;">Master pages - Will save you time.</li>
<li style="text-align: left;">Manual Preflight - What to look out for.</li>
<li style="text-align: left;">PDF creation & Packaging files - How to supply your files once, complete and ready to print.</li>
<li style="text-align: left;">Spot Colours - What they are and how to use them to save you money.</li>
<li style="text-align: left;">Fold marks, cropmarks and knife lines - How to set them up.</li>
</ul>
</div>
</div>
<div class="col-intro col-right">
<h3 class="page-title"><img width="200" height="200" alt="Prepress-Guide-novice" src="/images/Products/Prepress-Guide-novice.png"></h3>
<h4>Novice Edition</h4>
<p style="text-align: left;">Your just starting out and have no clue and don't want to ask too many questions that might embarrass you. This is the package for you. Oh and its free.</p>
<p style="text-align: left;"><strong>Covering...</strong></p>
<ul>
<li style="text-align: left;">What type of printer should I approach and how to find them?</li>
<li style="text-align: left;">What information do I need to include to ask for a quote?</li>
<li style="text-align: left;">How you should supply files?</li>
<li style="text-align: left;">Colour passing - What is it and should I do it?</li>
<li style="text-align: left;">Lead time - How long is it going to take?</li>
</ul>
</div>
<div class="col-intro col-right">
<h3 class="page-title"> <img width="200" height="200" alt="Prepress-Guide-do-nothing" src="/images/Products/Prepress-Guide-do-nothing.png"></h3>
<h4>Do Nothing</h4>
<p style="text-align: left;">Do nothing, learn by your mistakes and try to not loose to many clients along the way.</p>
</div>Note: make a backup before you do..
when you are done you will see your display like this, Is this what you want ?
Note: If you Find my Post useful please click on the Thanks Icon
June 19, 2012 at 7:54 pm #458102Wow thanks for taking the time to code that out.
Sorry its not quite what I am trying to achieve. My mistake I should have been more clear. I like the way
AGENCY EDITION FREELANCER EDITION
both take up the first row and thenNOVICE EDITION DO NOTHING
take up the second row.What I am trying to achieve is to increase the column width so each column of type takes up half the page.
This will make each paragraph shorter in height and should make the type easier to read.Also I would like to align NOVICE EDITION and DO NOTHING so there thumbnails are aligned even though the paragraphs above them (agency and freelance) are different lengths.
Here is the site: http://www.prepressguide.com/#services
Thank you again for the effort you went to for the last lot of code.
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
June 20, 2012 at 4:44 am #458139Go to this File : http://www.prepressguide.com/templates/ja_cloris/css/template.css
Add this Code
#services .col-left, #services .col-center{
width:50% !important;
}
#services .col-right{
display:none !important;
}
If you still think there is a space in left side below the logo, then Add this code to the same file
#services .main .main-inner1{
padding-left:0px;
}
Try this, there may be some changes, But your content is large for your alignment idea
All the Best
Note: If you Find my Post useful please click on the Thanks Icon
June 20, 2012 at 7:14 am #458154Adding the first code worked, but the logo, headings and text boxes of “NOVICE EDITION” and “DO NOTHING” have disappeared.
Any ideas?
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
June 20, 2012 at 7:19 am #458156Remove this code, since you have changed the content format
#services .col-right {
display: none !important;}
Note: If you Find my Post useful please click on the Thanks Icon
June 20, 2012 at 7:38 am #458159Thanks I removed those lines from the template.css file but it has not had any effect.
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
June 20, 2012 at 7:59 am #458163clear joomla cache
June 20, 2012 at 8:24 am #458168Of course, Thats looking better, but still not quite right.
http://www.prepressguide.com/#services
Is it possible to get the “novice edition” below the “agency edition” and the “do nothing” below the “freelancer edition”. Then align the “novice” and “do nothing” icons horizontally so they are side by side like “agency” and “freelancer”
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
June 20, 2012 at 9:39 am #458181Do you want this kind of layout? if so do the following
Go to this File : http://www.prepressguide.com/templates/ja_cloris/css/template.css
Replace this Code
#services .col-left, #services .col-center {
width: 50% !important;
}
With
#services .col-left, #services .col-center , #services .col-right {
width: 25% !important;
}
And Add this Code
#services .main{
width:1200px !important;
}
Note: If you Find my Post useful please click on the Thanks Icon
-
1 user says Thank You to chavan for this useful post
June 20, 2012 at 10:20 am #458191Sorry thats still not what I am trying to achieve. Attached is an image of how I want the layout to be.
– Do you know how this can be achieved?
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
June 20, 2012 at 1:46 pm #458215Please post your admin details and ftp details in PM. so I would do the necessary changes and update you on them.
June 20, 2012 at 1:56 pm #458216Wow thank you for the great support. I have sent you login details via PM.
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
June 20, 2012 at 3:58 pm #4582351 user says Thank You to chavan for this useful post
June 20, 2012 at 4:45 pm #458240Thank you so much for the brilliant support.
I now would like to add some purchase buttons that will in the future link to purchase pages I have not built yet.
Is it possible you could add these for me. I have attached an image of how I would like the page to look once the purchase buttons are added and they can be found in the /Products/ image folder.
AuthorPostsThis topic contains 16 replies, has 2 voices, and was last updated by
londonstudio 12 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
melih