-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
December 31, 2010 at 4:46 am #158381A. Introduction:
JA Cloris Template features:- We support K2 Component is integrated with K2 User Page (Blog Layout). K2 is the popular powerful content component for Joomla! with CCK-like features developed by JoomlaWorks.
See how to install and set up K2.
B. Quickstart Installation(Recommended for Joomla Beginners)Quickstart Installation Guideline.
C. Template & Extensions installationI. Install template
- JA Cloris Template Installation and Configuration
- New to JA Mega Menu, see more here: Introduction on JA Mega Menu
- iPhone + Handheld device setting
II. Install ExtensionsNote: We might use the same extension for different templates to enrich the functionality aspects, normally position defined for each extension varies across the templates. When following guides below, please make sure to update module positions if you see any difference.
- JA Bulletin Module
- JA Twitter Module
- JA Tabs Module – JA Tabs Plugin
- JA Quickcontact Module
- JA Comment Component
- JA ExtManager Components
- K2 Component
- JA Tab Plugin
- JA Multiple Captcha engine Plugin
- JA Systems T3 Plugin
Note: View our detailed guidelines for plugin HEREIn JA Cloris, default positions of those modules are:
Note: [xx] stands for module position and module class suffix- Position [ja_tabs] JA Bulletin Module, named: Latest post
- Position [page8], Module class suffix:{empty} JA Quickcontact Module, named: Contact us
- Position [right], Module class suffix:{empty} JA Tabs Module, named: JA Tabs
III. New JA Template Framework 2.0
The JA Cloris bases on JoomlArt’s stable T3 Framework 2.0. If you are new to us, the following wiki provides in more details:- Overview
- Developer Guides
- Customization FAQs
- Copyright
- Mega Menu – A missing menu system for Joomla!
- Sample & Showcase
IV. Tips to create modules like our JA Cloris demo
(1) Create Custom Module:
The JA Cloris front-page uses custom modules, including:
- Home page (position: page1, module class suffix: _onepage_light)
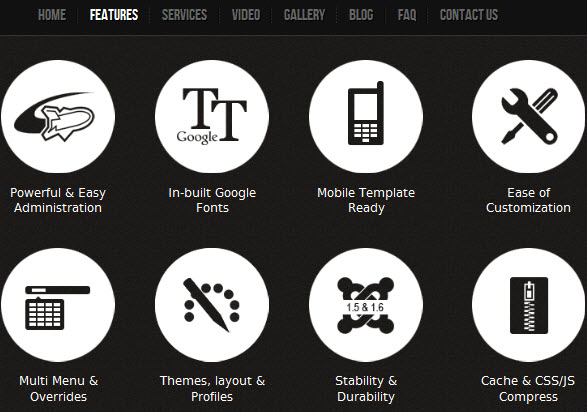
- Features (position: page2, module class suffix: _onepage_dark)
- Services (position: page3, module class suffix: _onepage_dark)
- Video (position: page4, module class suffix: _onepage_dark)
- Gallery (position: page5, module class suffix: _onepage_dark)
- Support (position: page7, module class suffix: _onepage_dark)
- About us (position: right, module class suffix: _top)
- About us (position: user8, module class suffix: _icon1)
- Subscribe(position: user8, module class suffix: _icon1)
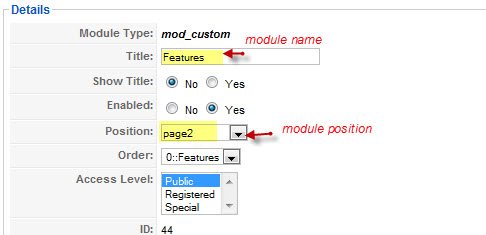
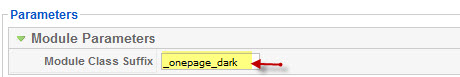
To manage those custom modules, select Extensions >> Click New button >> Select Custom HTML, then name custom module like our demo (Eg. Features). In configuration page, you set position: “page2” and module class suffix: “_onepage_dark” like screen-short below:


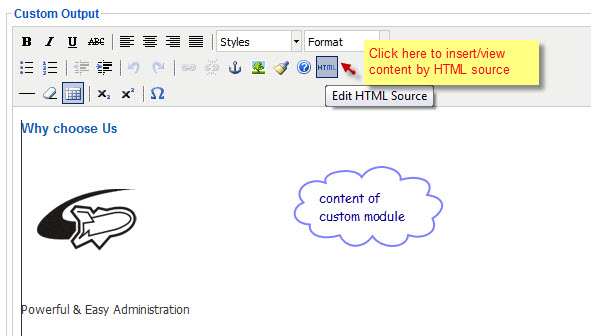
Input content of module: Click “HTML” icon to insert content by HTML format
<div class=”page-wrap”>
<h3 class=”page-title”>Why choose <span>Us</span></h3>
<div class=”clearfix” style=”margin-bottom: 40px;”>
<div class=”ja-feature-box left”><img src=”images/stories/demo/sv-1.png” border=”0″ />
<p>Powerful & Easy Administration</p>
</div>
<div class=”ja-feature-box center”><img src=”images/stories/demo/sv-2.png” border=”0″ />
<p>In-built Google Fonts</p>
</div>
<div class=”ja-feature-box center”><img src=”images/stories/demo/sv-3.png” border=”0″ />
<p>Mobile Template Ready</p>
</div>
<div class=”ja-feature-box right”><img src=”images/stories/demo/sv-4.png” border=”0″ />
<p>Ease of Customization</p>
</div>
</div>
<div class=”clearfix”>
<div class=”ja-feature-box left”><img src=”images/stories/demo/sv-5.png” border=”0″ alt=”Multi Menu & Overrides” />
<p>Multi Menu & Overrides</p>
</div>
<div class=”ja-feature-box center”><img src=”images/stories/demo/sv-6.png” border=”0″ alt=”Themes, layout & Profiles” />
<p>Themes, layout & Profiles</p>
</div>
<div class=”ja-feature-box center”><img src=”images/stories/demo/sv-7.png” border=”0″ alt=”Stability & Durability” />
<p>Stability & Durability</p>
</div>
<div class=”ja-feature-box right”><img src=”images/stories/demo/sv-8.png” border=”0″ alt=”Cache & CSS/JS Compress” />
<p>Cache & CSS/JS Compress</p>
</div>
</div>
</div>
See our demo site

Do the same for other custom modules.
Tips: How to create a Custom Module?(2) JA Tabs Module:
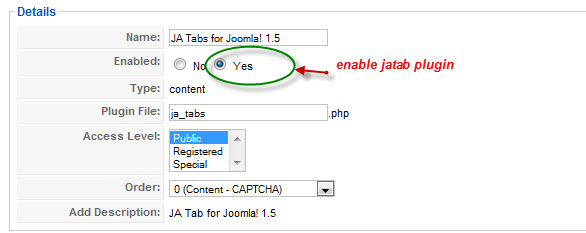
First, you need install JA Tabs plugin and enable it. How to install plugin?
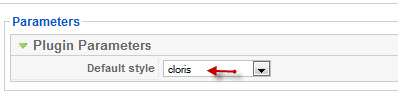
Select Default style of JA Tabs

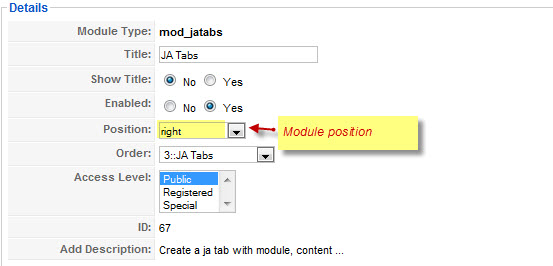
Then, you install JA Tabs module(mod_jatabs_j15.zip). How to install module?
We name such instance of the module with following titles: JA Tabs
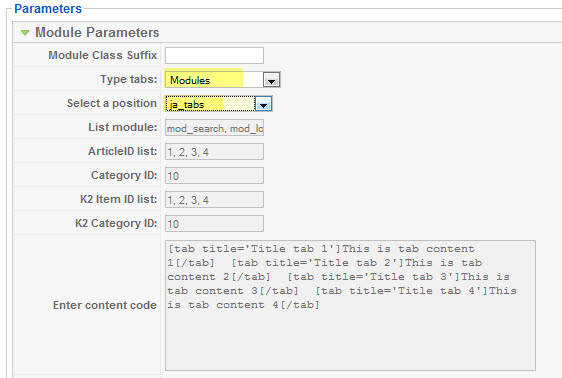
(Position: right)Back-end Settings of JA Tabs in the demo site.


Tip: How to use JA Tabs Module.
3. JA Bulletin Module:
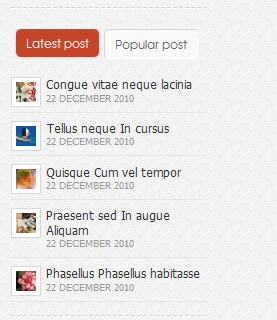
We name such instance of the module with following titles: Latest post
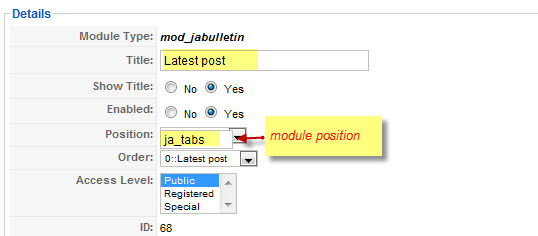
Make sure you install the module JA Bulletin and name it with title “Latest post” first. To manage this module, select Extensions >> Module Manager, then click module named: Latest postLatest post: (Type: Latest News)

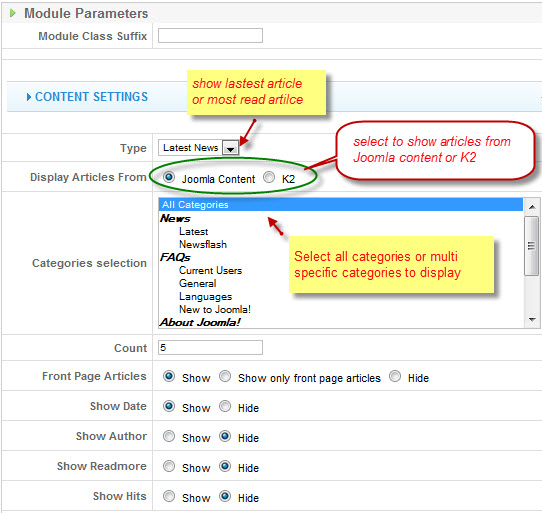
Content settings:

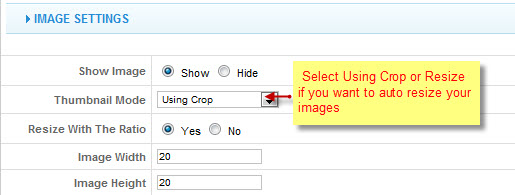
Image settings:

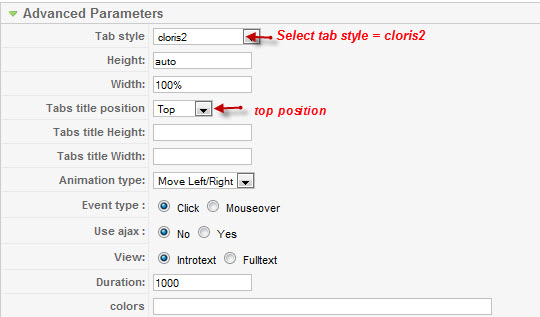
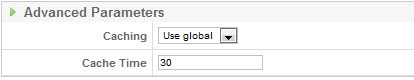
Advanced Parameters

See how it works in JA Teline IV demo site:

Tip: How to use JA Bulletin Module?
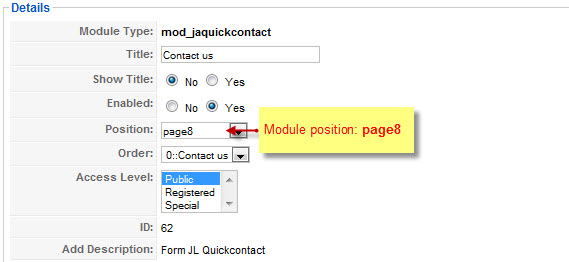
4. JA Quickcontact Module:
Make sure you install the module JA Quickcontact module and name it with title you want, example “Contact us”. To manage this module, select Extensions >> Module Manager, then click module named: Contact us. Set module position and enable module as below:
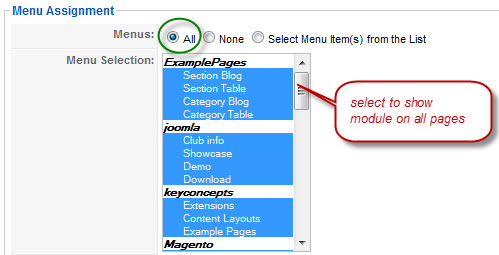
Menu Assignment:

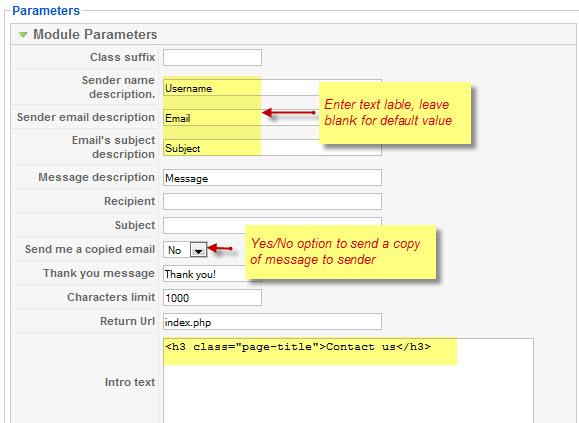
Module parameters:

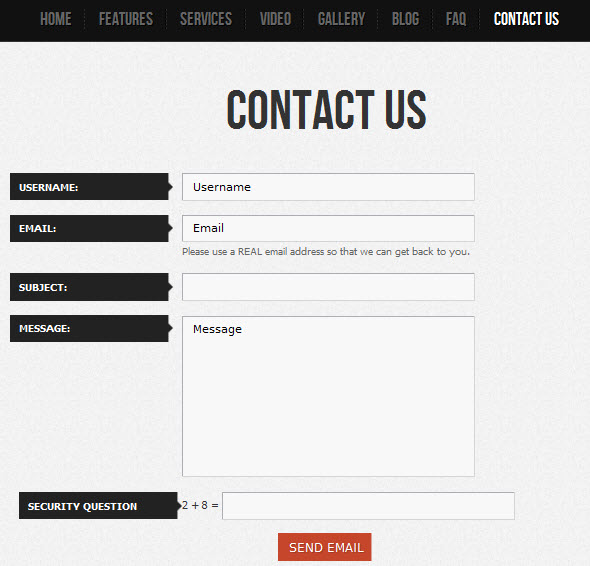
See how it works in our demo site

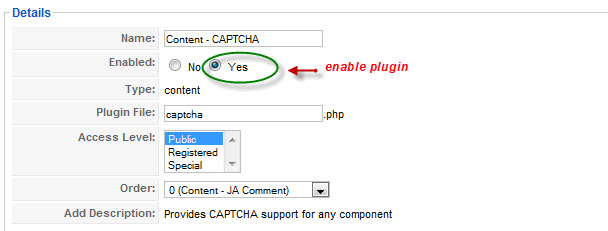
How to insert [Security Question] into Contact us form?

To got it you just need install Multiple CAPTCHA Engine Plugin on your site. Then enable and configure it as below:


k2joom Friend
k2joom
- Join date:
- March 2010
- Posts:
- 62
- Downloads:
- 133
- Uploads:
- 4
- Thanks:
- 7
- Thanked:
- 15 times in 2 posts
aman204 Friend
aman204
- Join date:
- January 2010
- Posts:
- 1945
- Downloads:
- 0
- Uploads:
- 43
- Thanks:
- 11
- Thanked:
- 418 times in 356 posts
January 28, 2011 at 7:34 pm #374303<em>@pinkfloyd 218022 wrote:</em><blockquote>How do you change the menu at the top of the page?</blockquote>
Can you please post your query as new forum topic in template specific forum to ensure faster support without confusion 🙂
brenot Friend
brenot
- Join date:
- March 2011
- Posts:
- 223
- Downloads:
- 202
- Uploads:
- 49
- Thanks:
- 67
- Thanked:
- 8 times in 3 posts
March 14, 2011 at 7:35 pm #381311Why This Captcha Plugin does not come with the quickstart?
I install Through the quickstart, bus in my wuickform, the captcha question does not appear, and when I try to use the form, they reload the same page and told-me:
Wrong Captcha
I want to my site works exactly like de demo.
Thanks
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
March 15, 2011 at 10:25 am #381469<em>@brenot 227626 wrote:</em><blockquote>Why This Captcha Plugin does not come with the quickstart?
I install Through the quickstart, bus in my wuickform, the captcha question does not appear, and when I try to use the form, they reload the same page and told-me:
Wrong Captcha
I want to my site works exactly like de demo.
Thanks</blockquote>
Dear brenot,
I just installed a quickstart package for checking and I saw the plugin is included,It is a content plugin,make sure that you do install the quickstart package.
-
AuthorPosts
This topic contains 5 replies, has 5 voices, and was last updated by Sherlock 13 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

