-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
October 20, 2010 at 6:20 am #155419A. Introduction:
JA Community Plus Template features:- We support K2 Component is integrated with K2 User Page (Blog Layout). K2 is the popular powerful content component for Joomla! with CCK-like features developed by JoomlaWorks.
See how to install and set up K2.
B. Quickstart Installation(Recommended for Joomla Beginners)Quickstart Installation Guideline.
C. Template & Extensions installationI. Install template
- JA Community Plus Template Installation and Configuration
- New to JA Mega Menu, see more here: Introduction on JA Mega Menu
- iPhone + Handheld device setting
II. Install ExtensionsNote: We might use the same extension for different templates to enrich the functionality aspects, normally position defined for each extension varies across the templates. When following guides below, please make sure to update module positions if you see any difference.
- JA Bulletin Module
- JA Login Module
- JA Twitter Module
- JA Slideshow 2 Module
- JA Newsticker Module
- JA Comment Lastest comment Module
- JA Tabs Module – JA Tabs Plugin
- JA ContentSlider 2 Module
- JA Comment Component
- JA ExtManager Components
- K2 Component
- JA Comment Plugin
- JA Tab Plugin
- JA Gmap Plugin
- JA Comment System Plugin
- JA Comment Search Plugin
- Button JA Comment Off Plugin
- Button JA Comment On Plugin
- JA Systems T3 Plugin
Note: View our detailed guidelines for plugin HEREIn JA Community Plus, default positions of those modules are:
Note: [xx] stands for module position and module class suffix- Position [sl-gallery], Module class suffix:{empty} JA Slideshow 2(Gallery)
- Position [slideshow], Module class suffix:{empty} JA Slideshow 2(Home Slideshow)
- Position [content-top], Module class suffix:[_tabswrap] JA Tabs
- Position [content-bot], Module class suffix:{empty} JA ContentSlider2(Student lifestyle)
- Position [content-bot], Module class suffix:{empty} JA ContentSlider2(International Programs)
- Position [ja_tabs2], Module class suffix:{empty} JA ContentSlider2(Student lifestyle News)
- Position [ja_tabs2], Module class suffix:{empty} JA ContentSlider2(Universities News)
- Position [right], Module class suffix:{empty} JA Bulletin
- Position [quickaccess], Module class suffix:{empty} JA Login
- Position [user6], Module class suffix:{empty} JA News Sticker
- Position [right], Module class suffix:{empty} JA Twitter
See example as JA Tab module position on our demo site

III. New JA Template Framework 2.0
The JA Community Plusbases on JoomlArt’s stable T3 Framework 2.0. If you are new to us, the following wiki provides in more details:- Overview
- Developer Guides
- Customization FAQs
- Copyright
- Mega Menu – A missing menu system for Joomla!
- Sample & Showcase
IV. Tips to create modules like our JA Community Plus demo
(1) Create Custom Module:
The JA Community Plusfront-page uses custom modules, including:
- Online Consultation (position: left)
- Google map (position: map)
- Features Highlight (position: mega2)
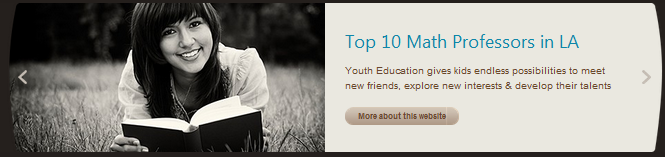
- Top 10 Schools (position: Right, class suffix: _blank)
- Online Consultation (position: right, class suffix: _blank)
- CoolStudent Blog (position: right-mass-top, class suffix: _noborder)
- Sample banner (position: right-mass-top, class suffix: _blank)
- CoolStudent blog (position: top, class suffix: ja-box-wide ja-student-blog)
- Our Social Profiles (position: user11)
- Testimonies (position: user10)
- Youth Education Program (position: user1)
- Vimeo (position: vimeo)
- Custom video layout (position: video)
- Sitemap (position: user9)
- Register bar (position: user8)
- Upcoming Seminar (position: user5, class suffix: -float-right border-wrap)
- Subscribe (position: user5, class suffix: -float-left)
- Education costs report (position: user5, class suffix: _full)
- Youth Education Services (position: user3)
- Lesson Plan Database (position: user2)
- Top 10 Schools2 (position: user14, class suffix: _blank)
- Stay update (position: user14)
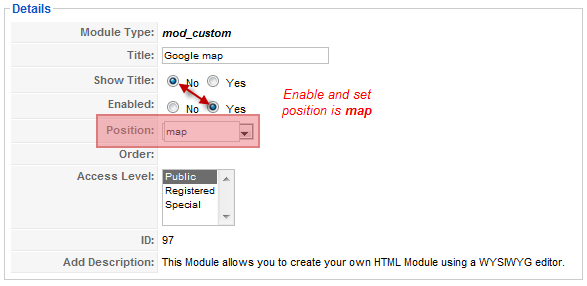
To manage those custom modules, select Extensions >> Module Manager >> Select mod_custom, then click module name, (Eg. Google map). In configuration page, you set position: “map” like screen-short below:

Tips: How to create a Custom Module?JA Community Plus use JA map plugin that allow you embed Google Maps in your own web pages.
Features:
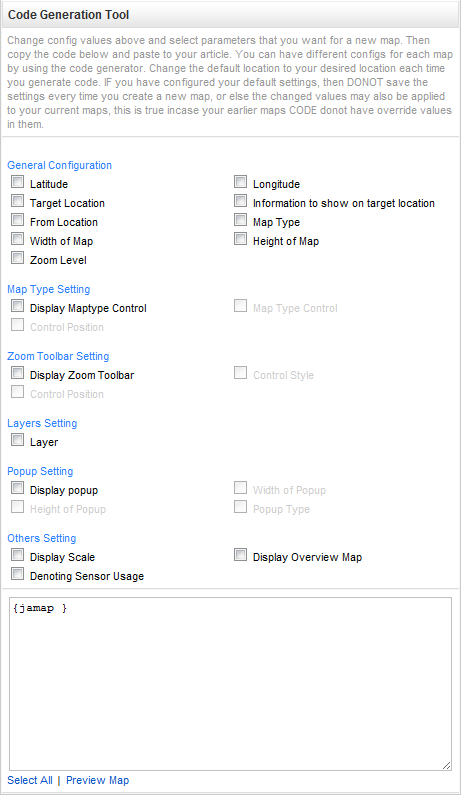
1. Easy to use. Change config values, check the checkboxes to include the values in the code, copy the code and paste in your article.
2. Tooltips added to all config options, with description and help text. Hover your mouse over the config options and read the tips.
Requirements :
1. Google Map API Key. this is required to validate the request from your site to Google Maps, sign up for a google Map API Key HERE.
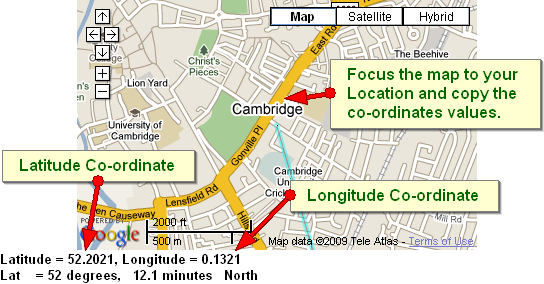
2. If you plan to use Latitude & Longitude for your target location. Get the co-ordinates from HERE. Pick the co-ordinates as shown in this screenshot below.
Important Instructions :
1. Use the Code generator for generating codes. But donot save the settings of plugin when done. Always Hit the close Button.
2. DONOT save settings each time you generate map, or else it will affect the already configured maps, this is true incase your earlier maps CODE donot have override values in them. Hit the cancel button, so as to preserve your default settings.
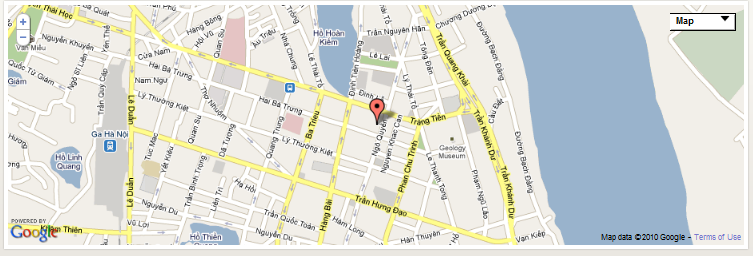
3. If your map is not seen in the article, then switch over to HTML Source Edit view, while inserting the code at the desired locationOur demo as below:

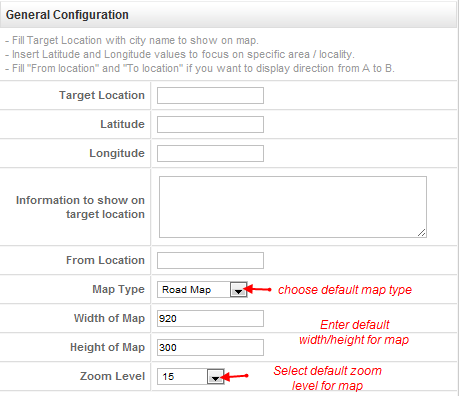
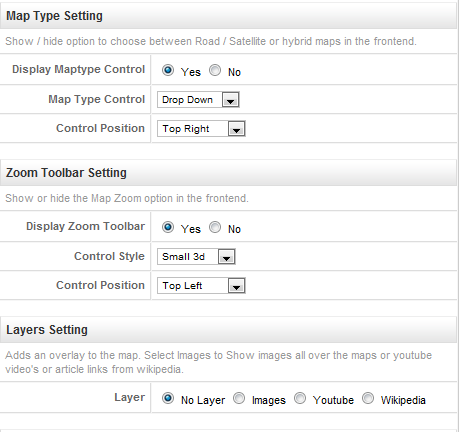
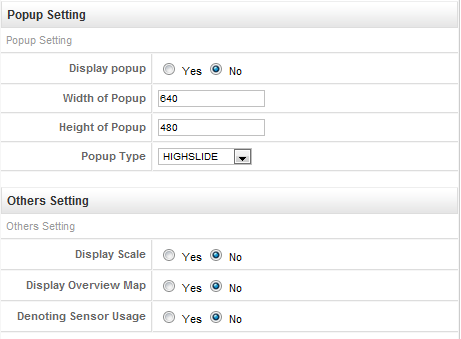
You can configure as below:
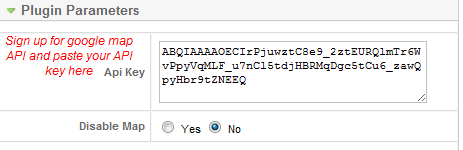
Plugin Parameters:

General Configuration:




(2) JA Slideshow 2 module
(2.1) JA Community Plus used JA Slideshow 2 modules, named: Home slideshow on front-page:
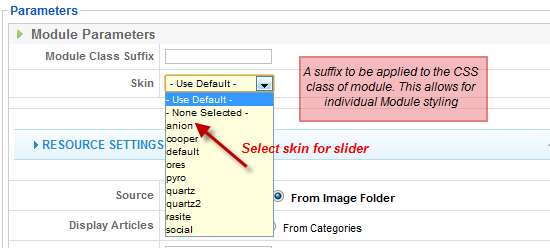
(Position: slideshow) JA Slideshow2 Module in JA Community Plus displays content item from From Image Folder with Articles Source from Categories. For other content items, you check out more here.To configure this module like our demo site, go to Extensions -> Module Manger >> Select mod_jaslideshow2, then click on module title Home Slideshow to enter configuration panel:
JA Slideshow2 Module in JA Community Plus displays content item from From Image Folder with Articles Source from Categories. For other content items, you check out more here.To configure this module like our demo site, go to Extensions -> Module Manger >> Select mod_jaslideshow2, then click on module title Home Slideshow to enter configuration panel:Module Parameters:

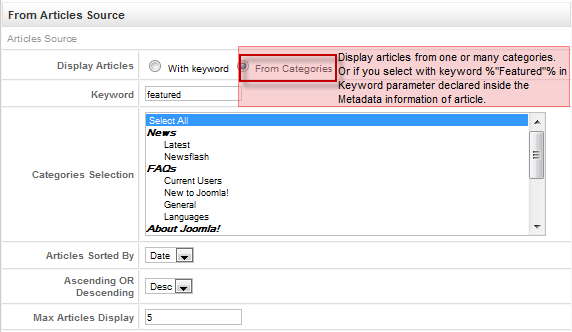
From Articles Source:
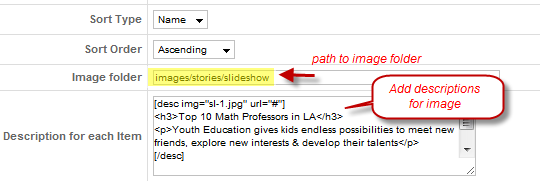
In the case, you select the source to get the list of items in the slideshow from Images Source:
First, You add the path to the folder from which Slideshow will call images. For example: sites/all/images/slideshow
You can enter the description to each image with the code format:
Description goes here
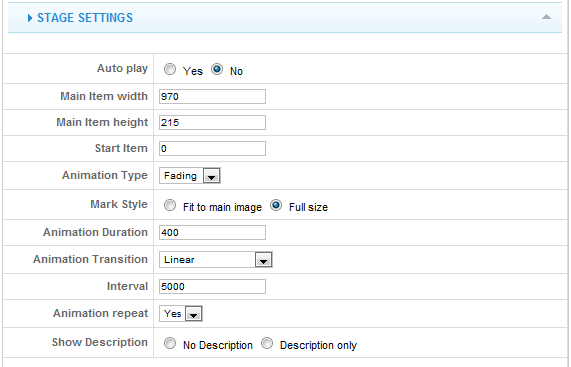
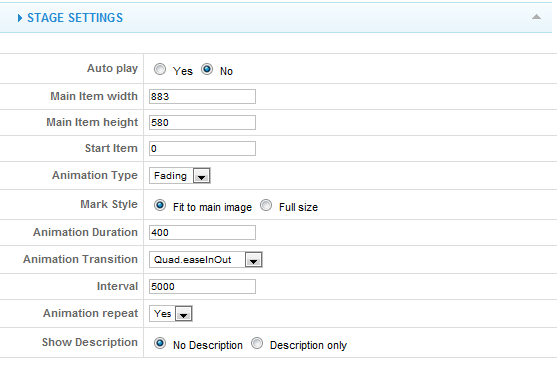
Stage Setting:
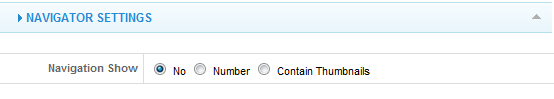
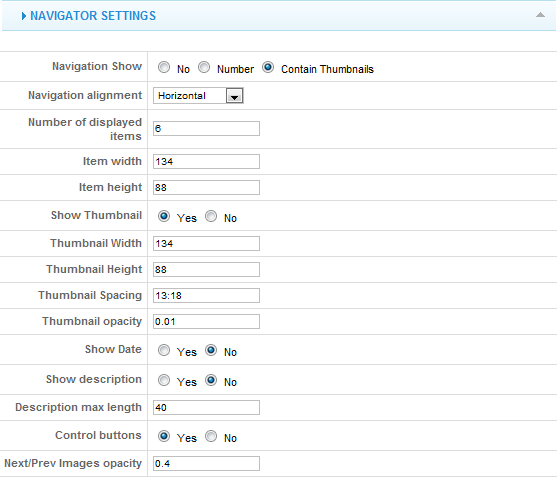
Navigation Setting:
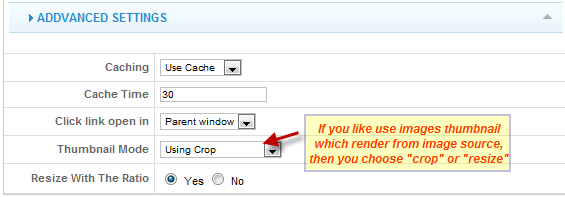
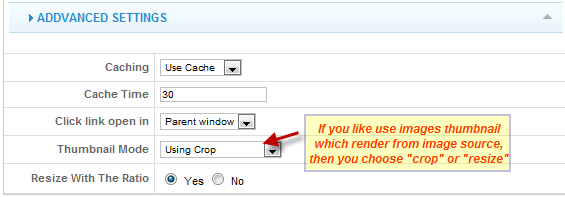
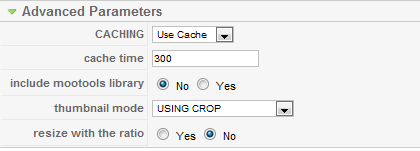
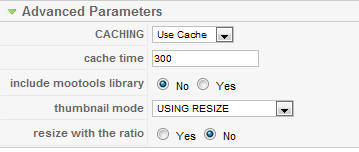
Advance Parameters configuration:

(2.2) JA Slideshow 2 modules, named: Gallery on front-page:

(Position: sl-gallery)
To configure this module like our demo site, go to Extensions -> Module Manger, then click on module title Gallery to enter configuration panel:
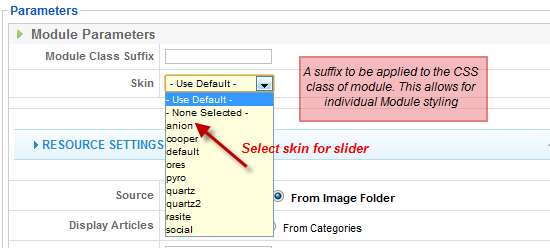
Module Parameters:

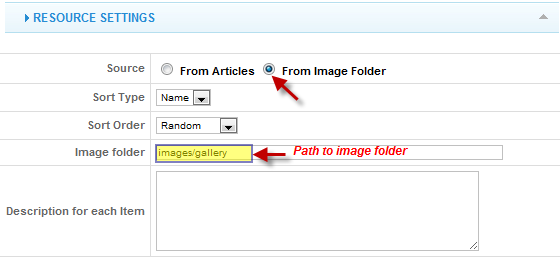
You select the source to get the list of items in the slideshow from Images Source:
First, You add the path to the folder from which Slideshow will call images. For example:
sites/all/images/slideshowYou can enter the description to each image with the code format:
Description goes here
Stage Setting:
Navigation Setting:
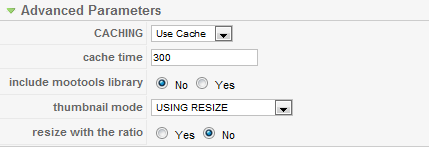
Advance Parameters configuration:

Tips: How to use JA Slideshow2 Module?
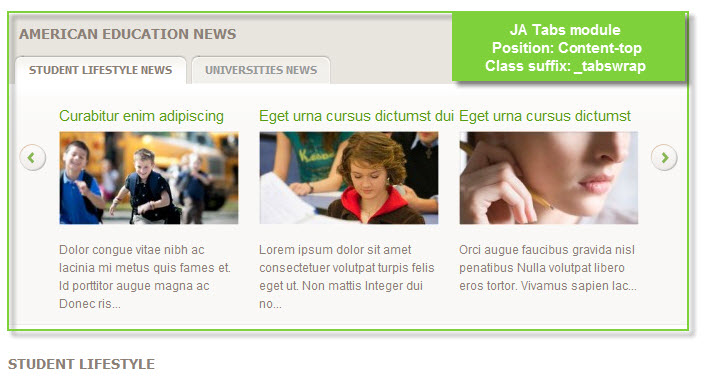
(3) JA Tabs Module:
We name such instance of the module with following titles: American Education News

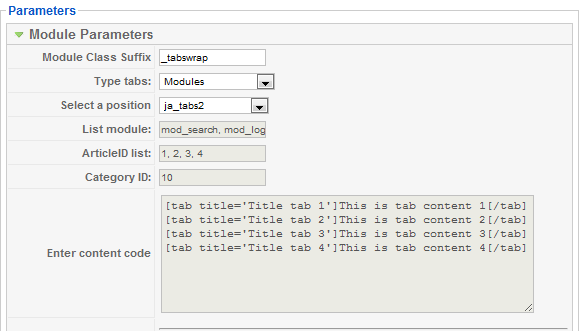
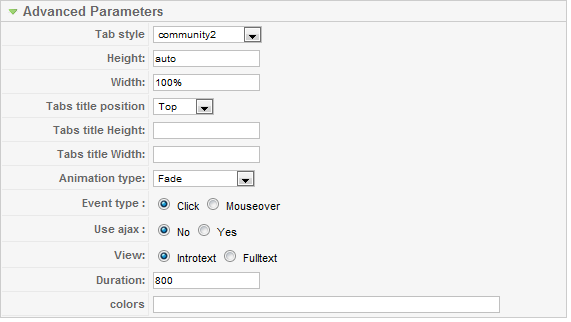
Back-end Settings of JA Tabs in the demo site.

(Position: content-top)
Back-end Settings of JA Tabs in the demo site.
 Tip: How to use JA Tabs Module.
Tip: How to use JA Tabs Module.4. JA Contend Slider 2:
JA Community Plus used JA Content Slider 2 modules:
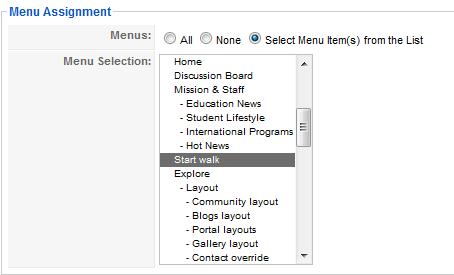
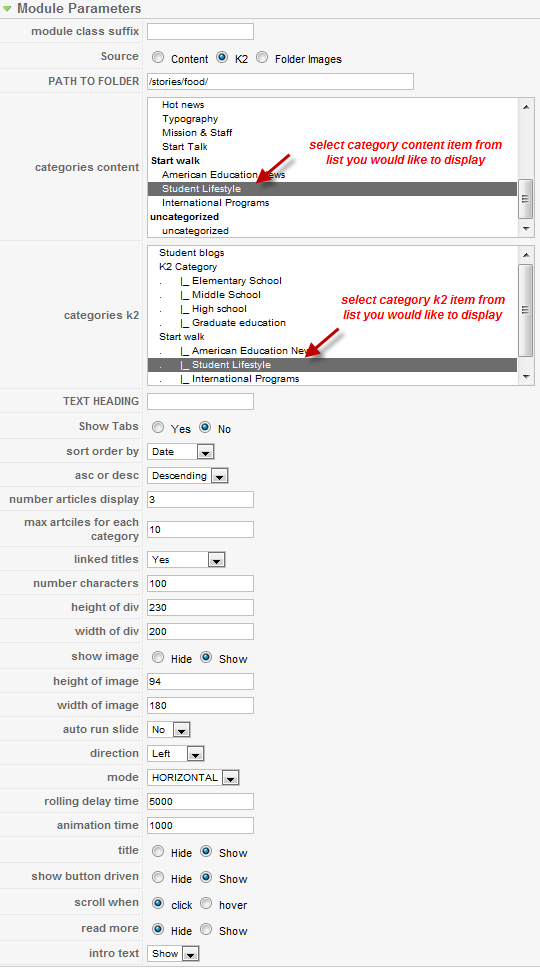
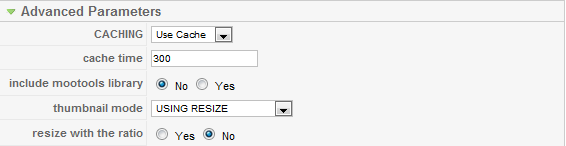
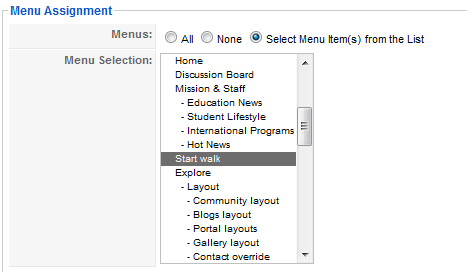
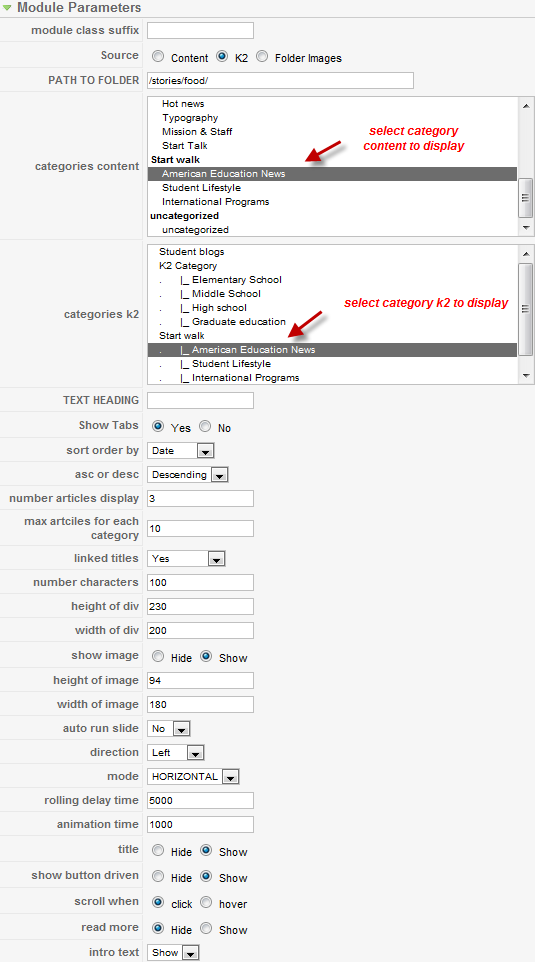
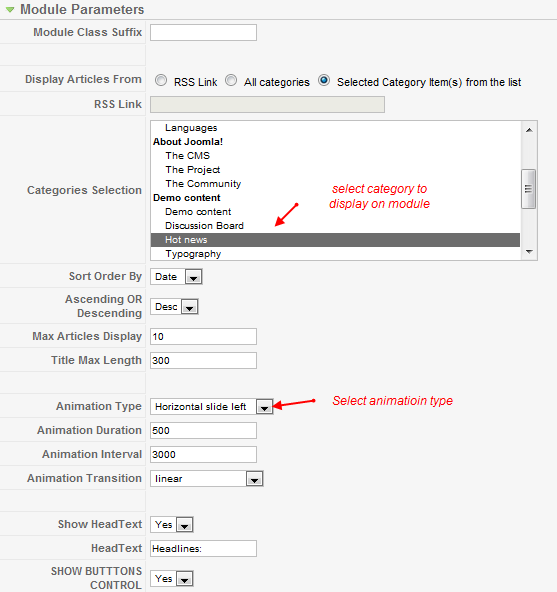
3.1 Content Slider 2 module named: Student lifestyle (Position: content-bot)Back-end ContentSlider 2 in the demo site.
(Position: content-bot)Back-end ContentSlider 2 in the demo site.

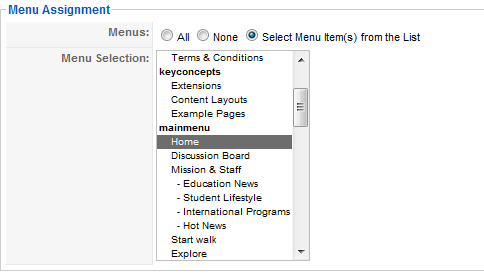
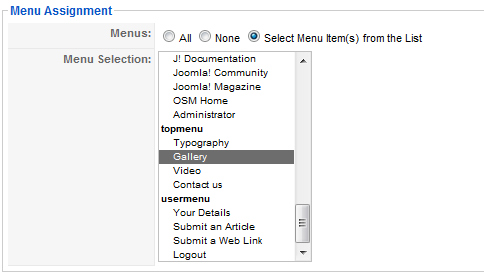
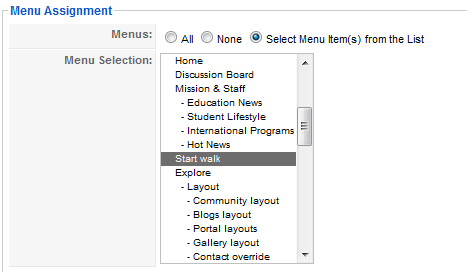
Menu Assignment

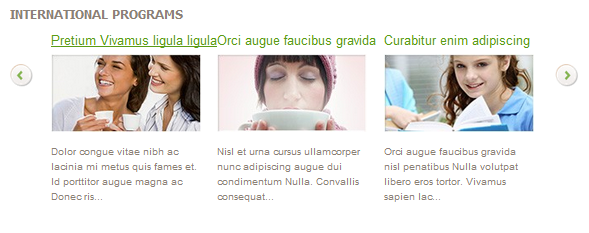
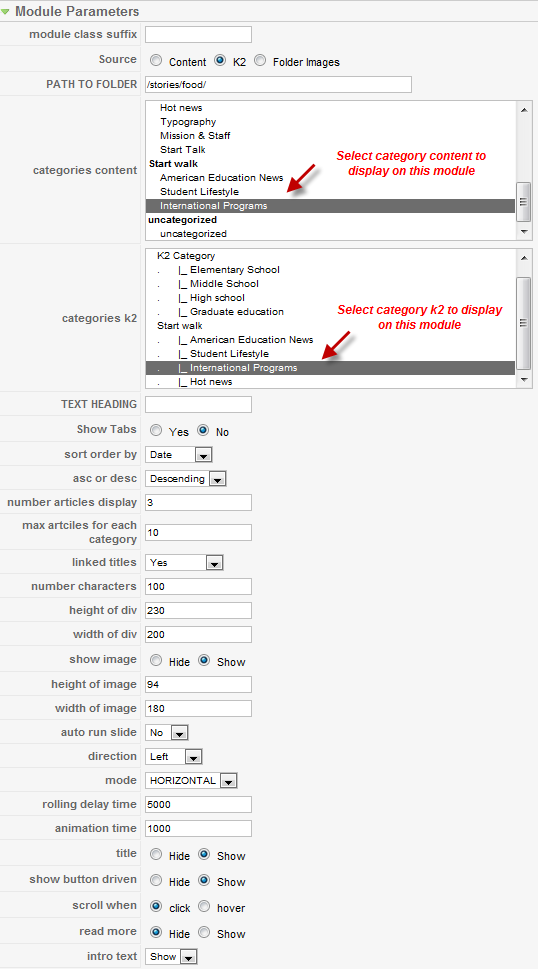
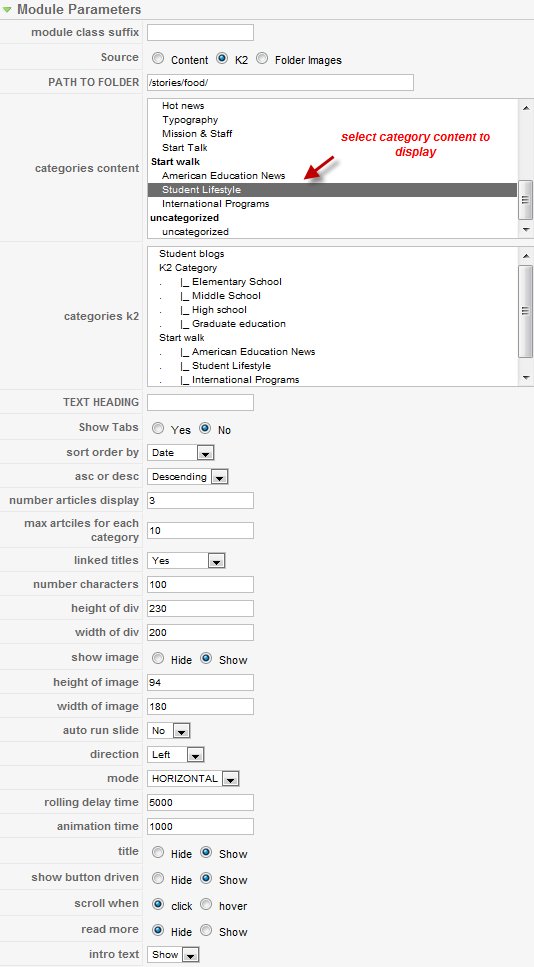
3.2 Content Slider module named: International Programs
 (Position: content-bot)Back-end ContentSlider 2 in the demo site.
(Position: content-bot)Back-end ContentSlider 2 in the demo site.

Menu Assignment

3.3 Content Slider module named: Student lifestyle News
 (Position: ja_tabs2)Back-end ContentSlider 2 in the demo site.
(Position: ja_tabs2)Back-end ContentSlider 2 in the demo site.

3.4 Content Slider module named: Universities News
 (Position: ja_tabs2)Back-end ContentSlider 2 in the demo site.
(Position: ja_tabs2)Back-end ContentSlider 2 in the demo site.

Tip: How to use JA Content Slider Module?
5. JA Bulletin Module:
We name such instance of the module with following titles: Latest post
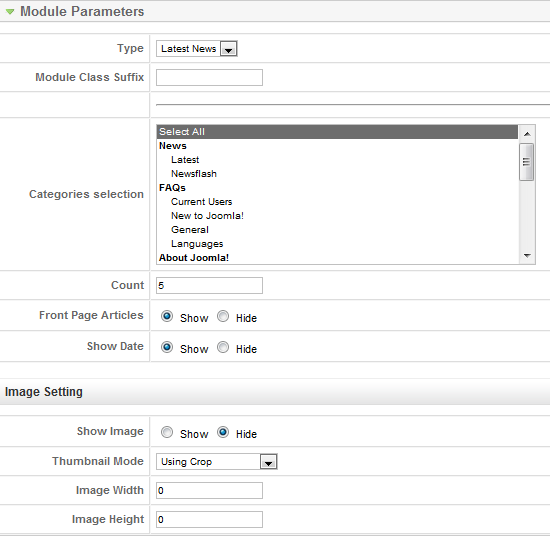
Make sure you install the module JA Bulletin and rename it with title “Lastest post” first. To manage this module, select Extensions >> Module Manager, then click module named: Lastest postLatest post: (Type: Latest News)


See how it works in JA Community Plus demo site:

Tip: How to use JA Bulletin Module?
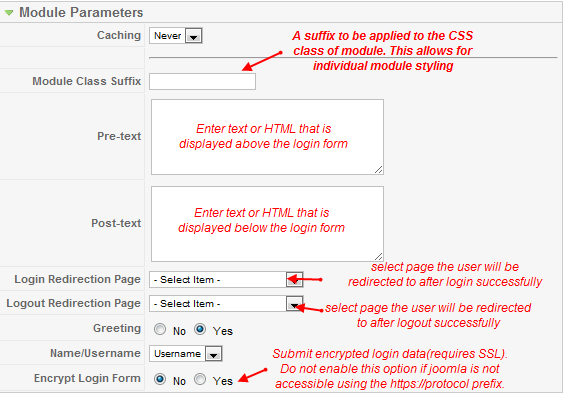
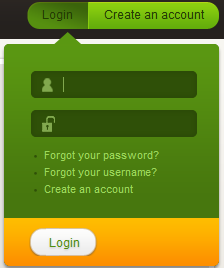
6. JA Login Module:
We name such instance of the module with following titles: JA Login
See how it works in JA Community Plus demo site:

7. JA News Sticker Module:
We name such instance of the module with following titles: JA News Sticker Module

Tip: How to use JA News Sticker Module?
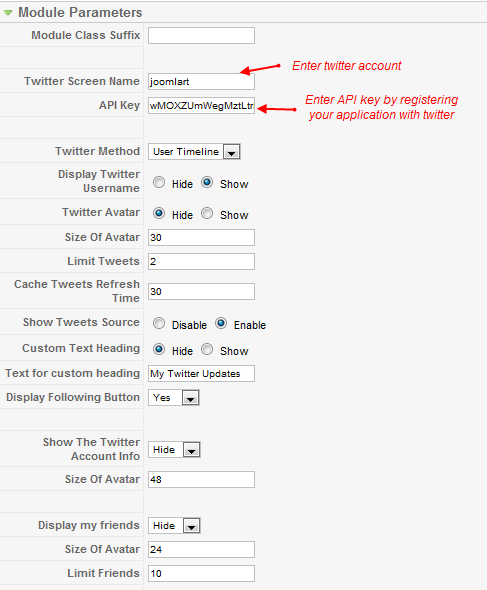
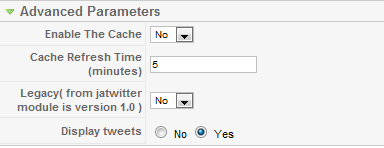
8. JA Twitter Module:
We name such instance of the module with following titles: Twitter
In configuration page, you set parameters as you wish:

See how it works in JA Community Plus demo site:

alpinevp Friend
alpinevp
- Join date:
- April 2009
- Posts:
- 75
- Downloads:
- 0
- Uploads:
- 18
- Thanks:
- 11
- Thanked:
- 2 times in 1 posts
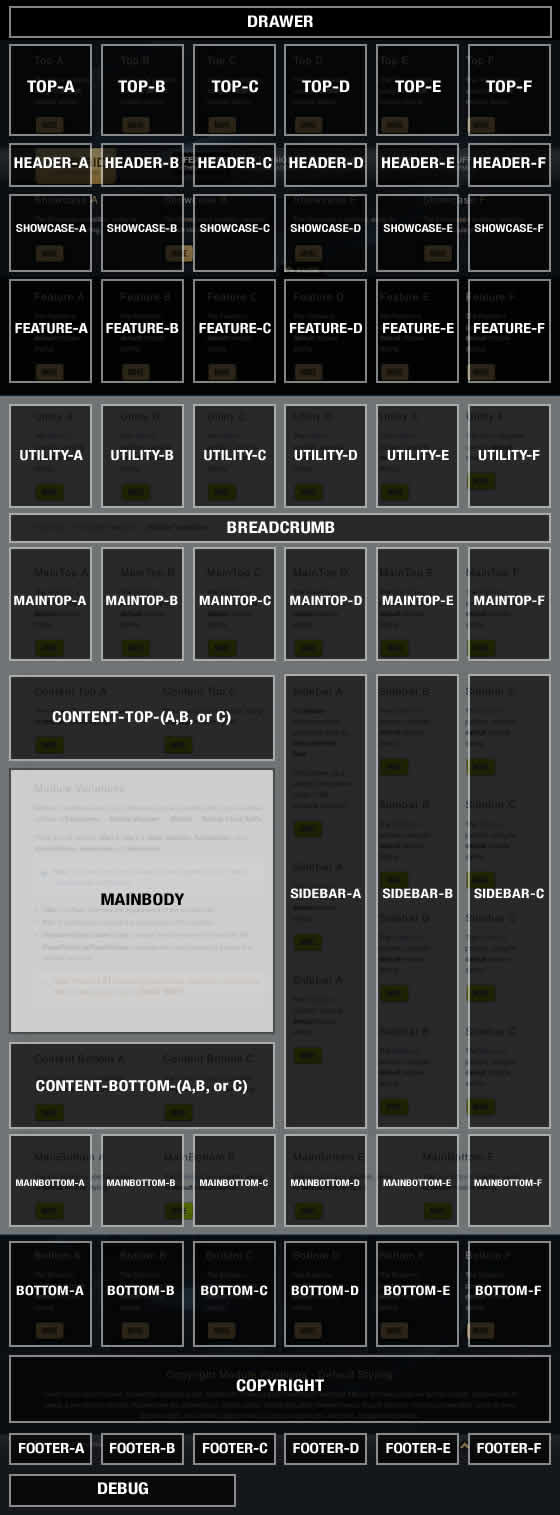
November 8, 2010 at 3:40 pm #361959This is all well and good but it seems that there must be more module styling suffixes that are nowhere to be found. Why is it that you design such incredible templates and functionality but refuse to provide a simple graphical layout of all possible module positions (see attached) and all possible module class suffixe variations. This severly limits our ability to use the template to its fullest potential. Don’t you want your members to be able to appreciate your designs to the fullest potential?
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
November 11, 2010 at 2:07 am #362368Hi alpinevp,
We do acknowledge that we still have tons of works to improve the documentation & make it at the same page as our products’ features. Specific plans are being realized for better userguide, video tutorials which hopefully come out soon for all’s conveniences.
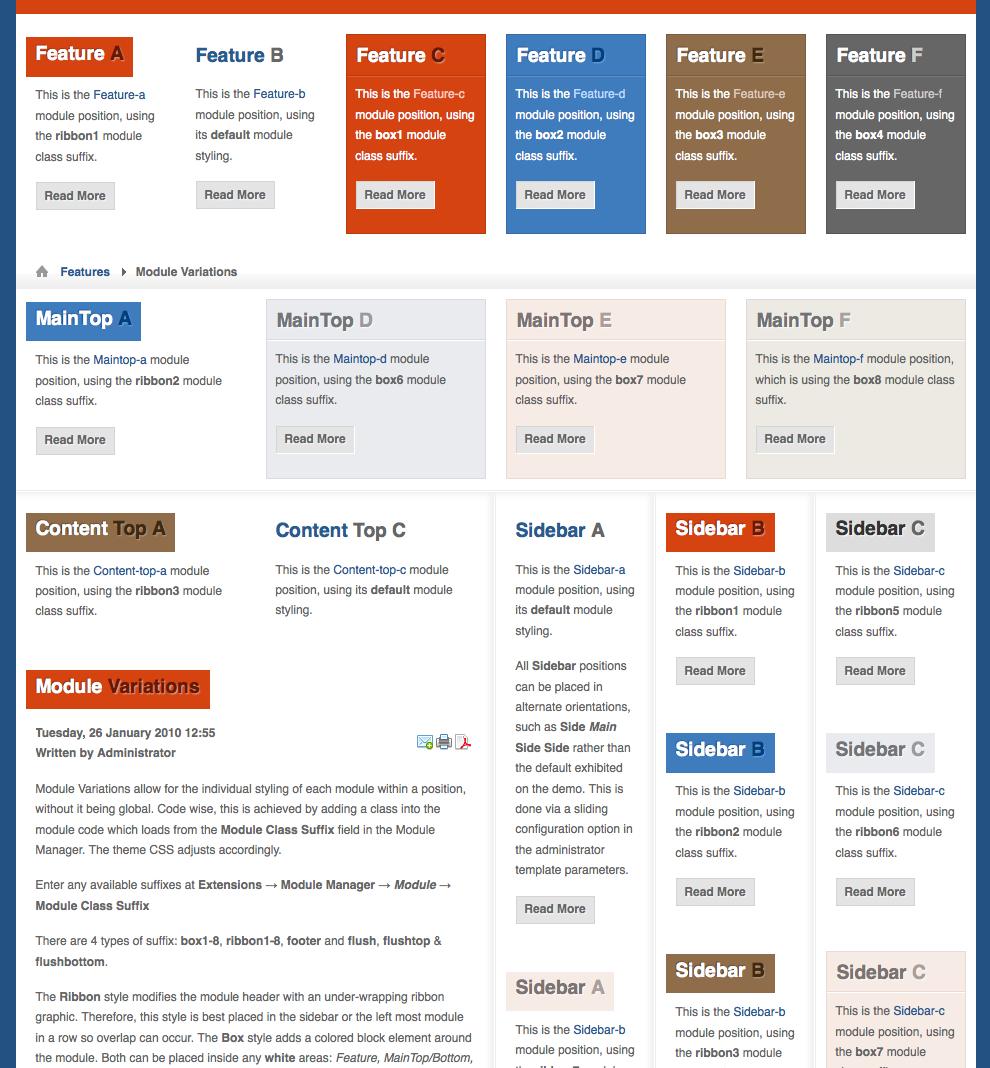
For now, pls check again the above userguide as it has been updated, clearly define what includes/not include module class suffixes & link to full module position
alpinevp Friend
alpinevp
- Join date:
- April 2009
- Posts:
- 75
- Downloads:
- 0
- Uploads:
- 18
- Thanks:
- 11
- Thanked:
- 2 times in 1 posts
November 11, 2010 at 2:16 am #362373When I click on your link from above, http://www.joomlart.com/forums/topic/ja-community-plus-module-position-guide/, all I get is the page shown below. The link is bad.
As to the issue of module class suffixes, what you display above in the tutorial is only the suffixes used to style the demo, it does not tell us ALL of the module class suffixes that were created for the template. You guys have taken the time to create some excellent templates, don’t you want your customers to enjoy and maximize their capabilities to the fullest as you created? See attached example of a competitors example of all module class suffixes. This is all you have to do to display all of the mod class suffix variations. It really is that simple.
-
myuption Friend
myuption
- Join date:
- November 2006
- Posts:
- 161
- Downloads:
- 20
- Uploads:
- 23
- Thanks:
- 58
- Thanked:
- 6 times in 1 posts
March 3, 2011 at 11:29 pm #379546JA Cummunity+ includes JA Comment Component? Or it is just to show how it works?
Because I was testing the quickstart and it doesn’t have JA Comments on it. :confused:
nghiatd Friend
nghiatd
- Join date:
- October 2009
- Posts:
- 324
- Downloads:
- 0
- Uploads:
- 8
- Thanks:
- 7
- Thanked:
- 39 times in 37 posts
March 4, 2011 at 8:33 am #379607Hello,
JAcomment is packed in JA Cummunity Template so you can see jacomment demo within JA Cummunity demo. But Jacomment is a product of JAEC so please buy JAEC then download it.
JAcomment is not included in JA Cummunity quickstart.
Best Regards.
myuption Friend
myuption
- Join date:
- November 2006
- Posts:
- 161
- Downloads:
- 20
- Uploads:
- 23
- Thanks:
- 58
- Thanked:
- 6 times in 1 posts
March 4, 2011 at 6:15 pm #379678Thanks, I’ll take a look at JAEC.
You should state which one’s are demo 😉
March 16, 2011 at 6:03 am #381569I love this theme but something as simple as changing the contact information eludes me.
I am working from the pre-filled demo content. Is there a straightforward way to find the source of the demo content in the articles, etc? I have customized several Joomla templates but not with t3 framework, so maybe I’m just not used to this new logic. Is it a user designation on what page or category? for example.
Appreciate your giving me a little more guidance here.
:-*
alpinevp Friend
alpinevp
- Join date:
- April 2009
- Posts:
- 75
- Downloads:
- 0
- Uploads:
- 18
- Thanks:
- 11
- Thanked:
- 2 times in 1 posts
March 16, 2011 at 2:58 pm #381670<em>@eswyt 227967 wrote:</em><blockquote>I love this theme but something as simple as changing the contact information eludes me.
I am working from the pre-filled demo content. Is there a straightforward way to find the source of the demo content in the articles, etc? I have customized several Joomla templates but not with t3 framework, so maybe I’m just not used to this new logic. Is it a user designation on what page or category? for example.
Appreciate your giving me a little more guidance here.
:-*</blockquote>
All of the content is either going to be in the Article Manager, a K2 item or content in a module. Use the search in each of those three areas and search for the displayed title of the content you wish to change. Has nothing to do with T3.
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
March 16, 2011 at 3:08 pm #381674The contact details would also be partly in a module, partly in the standard joomla content and if you are using the map the locaction of the map would be in the map plugin. Sounds a little complex but it is something you would only need to setup once.
-
AuthorPosts
Viewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 7 voices, and was last updated by
Phill 13 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum