-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
February 11, 2011 at 1:47 am #159993JA Content Scroll Module User Guide for Joomla 1.6
Step 1: Installation
You follow simple steps below:1. Install the module via Joomla Installer
Then, the module is instantly available in your front-end. If you are new to this stuff, follow detailed guideline below:
—-How to install a module
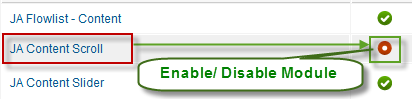
2. Enable the module
Step 2: Configuration
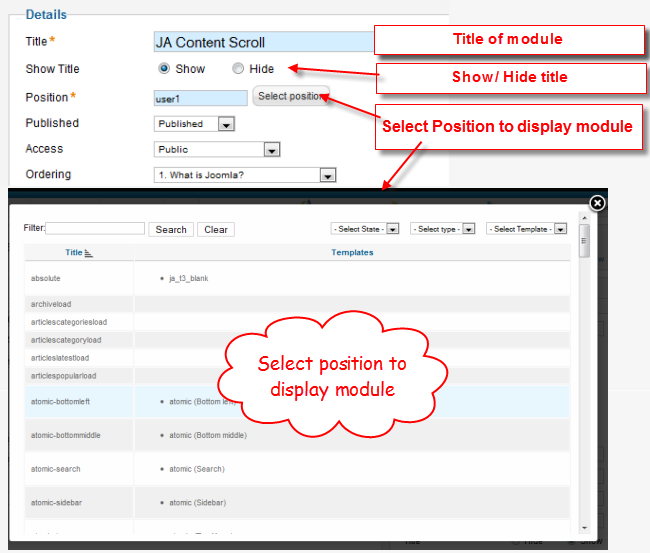
From the back-end of your Joomla site (administration) select Extensions >> Module Manger, then click on module title Systemto enter configuration panel:1. Details Settings

Parameters Explanation:- Title: The title of module
- Show title: To show or hide the title of module
- Position: You must assign position for module
- Published: To Published or Unpublished your module
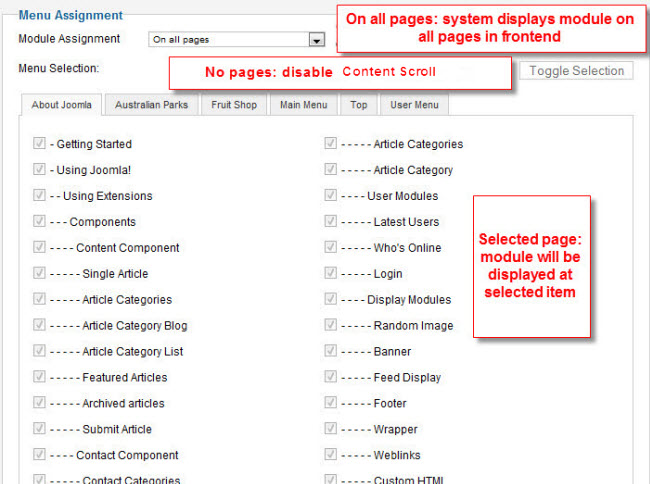
2. Assign menu for module

Parameters Explanation:- On all pages: Select this option, your module will be displayed on all pages
- No pages: Select this option, your module will be disabled in frontend
- Only on the pages selected: Select some pages and choose this option, your module will be displayed on only selected items
- On all pages except those selected : ]: Select some pages and choose this option, your module will be displayed all pages except selected items
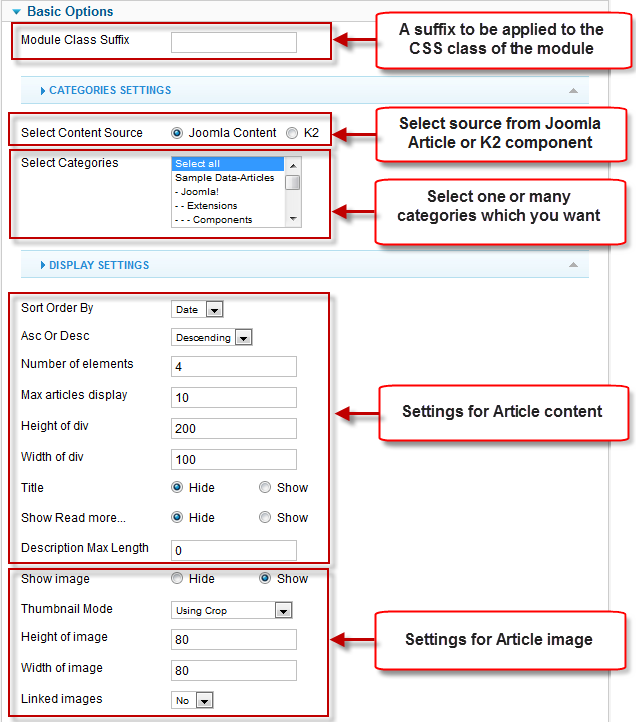
3. Basic Options

Parameters Explanation:- Module Class Suffix: A suffix to be applied to the Css class of the module (table.moduletable). This allows individual module styling
- Select Content Source: Select source from Joomla Article or K2 component.
- Categories selection: Select one or many categories which you want to display list of articles.
- Articles Sort Order By: Articles were sorted order by your condition
- Ascending OR Descending: After the above order is meet, the article will aslo be sorted by this condition. Eg: If you choose sort by ‘DATE‘ above and set this to ‘DESC‘ then the newest article will display first
- Number Element: Number of element will display
- Max articles display: The maximum number of item you want to display on the module
- Height of div: Height of the div will display
- Width of div: Width of the div uses for caculating width of contentsider div ( = Width of div * Number Element )
- Show image: Show/Hide the content’s image
- Auto resize images: Defines auto resize images is yes or no.
- Height of image: Height of the image will display
- Width of image: Width of the image will display
- Linked images: Make the Item images linkable
- Linked titles: Make the Item titles linkable
- Read more: Show/Hide the Read More button
4. Advance Options

Parameters Explanation:- Caching: Select whether to cache data of this module, the module does not make sql query to fetch data from database.
- Cache Time: The duration after which the module is updated.
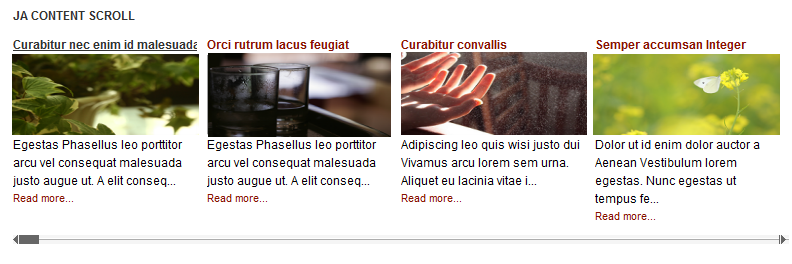
Now you can see how it looks in the front end

-
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 13 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

