-
AuthorPosts
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 18, 2014 at 5:48 am #531365<em>@fturkmen 422332 wrote:</em><blockquote>
.top-header {
background: #0E0E0D
border-bottom: solid 2px #EFF81B }
.ja-healineswrap em {
color: #fff
}
ja-headlines-item a {
color: #fff
}
</blockquote>add this class in custom.css mate
.top-header {height: 10px;}change the height value> (10px) according to your need .
hope it helps1 user says Thank You to Pankaj Sharma for this useful post
fturkmen Friend
fturkmen
- Join date:
- June 2011
- Posts:
- 70
- Downloads:
- 0
- Uploads:
- 30
- Thanks:
- 24
- Thanked:
- 1 times in 1 posts
April 18, 2014 at 5:53 am #531366it is ok now. if you are available can i ask something?
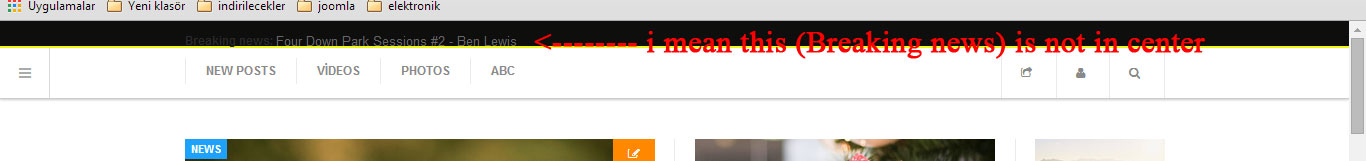
header that we are working there is breaking news module. when i change header height it doesn’t remove. how can i center it?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 18, 2014 at 5:55 am #531367<em>@fturkmen 422334 wrote:</em><blockquote>it is ok now. if you are available can i ask something?
header that we are working there is breaking news module. when i change header height it doesn’t remove. how can i center it?</blockquote>
hi can you explain it with a screenshot .it will help me to solve your problem
🙂fturkmen Friend
fturkmen
- Join date:
- June 2011
- Posts:
- 70
- Downloads:
- 0
- Uploads:
- 30
- Thanks:
- 24
- Thanked:
- 1 times in 1 posts
April 18, 2014 at 6:05 am #531368 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 18, 2014 at 6:25 am #531370<em>@fturkmen 422337 wrote:</em><blockquote>picture is here
there is JA News Ticker module</blockquote>
T3 framework has very useful features . you can adjust the module positions size according to your need from . template options >layout
see this >
You can set the module news sticker to position top-2
and adjust the the size from template options according to your need .
Hope it helps 🙂-
1 user says Thank You to Pankaj Sharma for this useful post
fturkmen Friend
fturkmen
- Join date:
- June 2011
- Posts:
- 70
- Downloads:
- 0
- Uploads:
- 30
- Thanks:
- 24
- Thanked:
- 1 times in 1 posts
April 18, 2014 at 6:36 am #531376<em>@pankajsharma 422339 wrote:</em><blockquote>T3 framework has very useful features . you can adjust the module positions size according to your need from . template options >layout
see this >
You can set the module news sticker to position top-2
and adjust the the size from template options according to your need .
Hope it helps :)</blockquote>thank you helping for top-2 position again. but other problem is about news sticker module heigth not width. i want to center its heigth :))
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 19, 2014 at 2:38 am #531518HI , Its really hard to assume the issue for us without any Site url .
Please PM me the admin details of your site .
i will have a closer look .
Thanksfturkmen Friend
fturkmen
- Join date:
- June 2011
- Posts:
- 70
- Downloads:
- 0
- Uploads:
- 30
- Thanks:
- 24
- Thanked:
- 1 times in 1 posts
April 19, 2014 at 6:29 am #531533<em>@pankajsharma 422523 wrote:</em><blockquote>HI , Its really hard to assume the issue for us without any Site url .
Please PM me the admin details of your site .
i will have a closer look .
Thanks</blockquote>it is in my pc, on localhost. the codes you say and we use in custom css, changes positions top-1 an top-2 which are in header. when i erase codes positions works how i want. but when i add code top-2 position goes in front of mainnav.
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 19, 2014 at 6:32 am #531534<em>@fturkmen 422543 wrote:</em><blockquote>it is in my pc, on localhost. the codes you say and we use in custom css, changes positions top-1 an top-2 which are in header. when i erase codes positions works how i want. but when i add code top-2 position goes in front of mainnav.</blockquote>
Hi Its really hard to assume the issue for us without any Site url .
You can try the site builder from joomlart and play with template .
The link is here1 user says Thank You to Pankaj Sharma for this useful post
fturkmen Friend
fturkmen
- Join date:
- June 2011
- Posts:
- 70
- Downloads:
- 0
- Uploads:
- 30
- Thanks:
- 24
- Thanked:
- 1 times in 1 posts
April 19, 2014 at 6:49 am #531538<em>@pankajsharma 422544 wrote:</em><blockquote>Hi Its really hard to assume the issue for us without any Site url .
You can try the site builder from joomlart and play with template .
The link is here </blockquote>i make a demo. i send you its detail. i couldnt add custom.css to demo. can you add them?
.top-header {
background: #0E0E0D
border-bottom: solid 2px #EFF81B }
.ja-healineswrap em {
color: #fff
}
ja-headlines-item a {
color: #fff
}
.top-header {height: 10px;}
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 19, 2014 at 6:56 am #531539<em>@fturkmen 422548 wrote:</em><blockquote>i make a demo. i send you its detail. i couldnt add custom.css to demo. can you add them?
.top-header {
background: #0E0E0D
border-bottom: solid 2px #EFF81B }
.ja-healineswrap em {
color: #fff
}
ja-headlines-item a {
color: #fff
}
.top-header {height: 10px;}
</blockquote>Please add you modules according to your positions ,
i created custom.css file in directory .
Apply all the setting like your localhost
add the position as you wanted ,send me the screenshot of the problem you are facingfturkmen Friend
fturkmen
- Join date:
- June 2011
- Posts:
- 70
- Downloads:
- 0
- Uploads:
- 30
- Thanks:
- 24
- Thanked:
- 1 times in 1 posts
April 19, 2014 at 7:30 am #531543i add modules and change theme settings. if you add custom.css there is no changes. i send picture that i need from older post.
-
fturkmen Friend
fturkmen
- Join date:
- June 2011
- Posts:
- 70
- Downloads:
- 0
- Uploads:
- 30
- Thanks:
- 24
- Thanked:
- 1 times in 1 posts
April 19, 2014 at 7:36 am #531545<em>@fturkmen 422554 wrote:</em><blockquote>i add modules and change theme settings. if you add custom.css there is no changes. i send picture that i need from older post.</blockquote>
i also use in custom css that code for changing sticky menu color.
.affix {
background: #000000 ;
border-bottom: 3px solid #FFFF00 ;
}.affix .navbar .nav > li > a {
color:#FFF !important;
} Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 19, 2014 at 7:47 am #531546<em>@fturkmen 422554 wrote:</em><blockquote>i add modules and change theme settings. if you add custom.css there is no changes. i send picture that i need from older post.</blockquote>
As you want to apply the class only for the module news-sticker .
you can apply it by using the css for the Mod ID .i changed the color of newsticker module from /css/themes/orange/mod_janewsticker.css in line 2 and line 17 .
And
i added in custom.css#Mod88 { background-color: black; border-bottom: solid yellow; }
it will look like this >For adding a new block please follow these suggestion of this thread
Hope it Helps-
1 user says Thank You to Pankaj Sharma for this useful post
fturkmen Friend
fturkmen
- Join date:
- June 2011
- Posts:
- 70
- Downloads:
- 0
- Uploads:
- 30
- Thanks:
- 24
- Thanked:
- 1 times in 1 posts
April 19, 2014 at 8:00 am #531549<em>@pankajsharma 422558 wrote:</em><blockquote>As you want to apply the class only for the module news-sticker .
you can apply it by using the css for the Mod ID .i changed the color of newsticker module from /css/themes/orange/mod_janewsticker.css in line 2 and line 17 .
And
i added in custom.css#Mod88 { background-color: black; border-bottom: solid yellow; }
Hope it Helps</blockquote>can you send all custom.css? and can we make this color changes from left to the rigth of template, like i send picture previously.
AuthorPostsThis topic contains 40 replies, has 2 voices, and was last updated by
fturkmen 10 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum