-
AuthorPosts
-
dpchap015 Friend
dpchap015
- Join date:
- September 2011
- Posts:
- 300
- Downloads:
- 75
- Uploads:
- 57
- Thanks:
- 1
- Thanked:
- 24 times in 1 posts
October 7, 2013 at 9:41 am #191196hi…
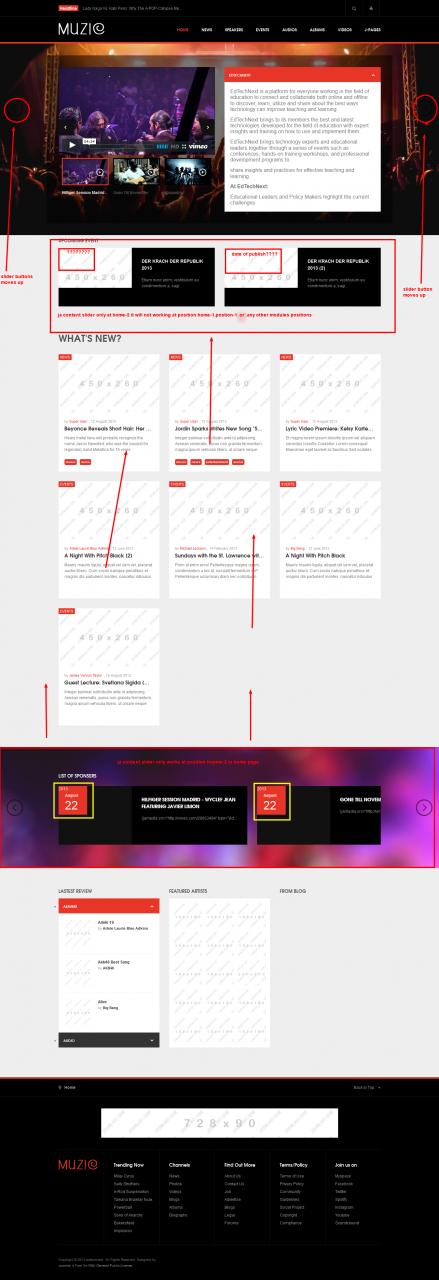
m facing problems in ja content slider at home page.
when m trying to change the position of ja content slider from the position home-2 to home-1 or position-1.
it will not works properly .the slider buttons goes upward.
if we create a new module(ja content slider) same problem found.
see this attachment
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
October 8, 2013 at 9:24 am #508355If you want to change ja content slider from home-2 to home-1 or position-1, you need to change css style
Open templates/ja_muzic/css/template.css file
From
.ja-home-2 {
background: url("../images/home-bg-3.jpg") no-repeat center center;
background-size: cover;
padding-bottom: 72px;
padding-top: 72px;
position: relative;
}
.ja-home-2 .t3-module {
margin-bottom: 0;
}
.ja-home-2 .module-title {
color: #fff
text-transform: uppercase;
font-weight: normal;
margin-bottom: 18px;
}
.ja-home-2 .ja_slidetitle {
font-family: texgyreadventorbold, sans-serif;
}
.ja-home-2 .ja_slidetitle a {
-webkit-transition: color .2s linear;
-moz-transition: color .2s linear;
-o-transition: color .2s linear;
transition: color .2s linear;
}
Copy and change text in red to .ja-home-1 and .ja-position-1
Let me know if it helps
dpchap015 Friend
dpchap015
- Join date:
- September 2011
- Posts:
- 300
- Downloads:
- 75
- Uploads:
- 57
- Thanks:
- 1
- Thanked:
- 24 times in 1 posts
October 8, 2013 at 11:20 am #508368<em>@Ninja Lead 392775 wrote:</em><blockquote>If you want to change ja content slider from home-2 to home-1 or position-1, you need to change css style
Open templates/ja_muzic/css/template.css file
From
.ja-home-2 {
background: url("../images/home-bg-3.jpg") no-repeat center center;
background-size: cover;
padding-bottom: 72px;
padding-top: 72px;
position: relative;
}
.ja-home-2 .t3-module {
margin-bottom: 0;
}
.ja-home-2 .module-title {
color: #fff
text-transform: uppercase;
font-weight: normal;
margin-bottom: 18px;
}
.ja-home-2 .ja_slidetitle {
font-family: texgyreadventorbold, sans-serif;
}
.ja-home-2 .ja_slidetitle a {
-webkit-transition: color .2s linear;
-moz-transition: color .2s linear;
-o-transition: color .2s linear;
transition: color .2s linear;
}
Copy and change text in red to .ja-home-1 and .ja-position-1
Let me know if it helps</blockquote>
hi i tried it for the position-1
but the same errors occure.
there is no bg image and the slider control buttons are still upward.
:((:-[ Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
October 8, 2013 at 3:33 pm #508380If possible, you can ping me URL of your site, admin access and FTP account. I shall help you to solve this problem.
October 9, 2013 at 3:51 am #508420i have the same problem with that… not working… only i can use content slyder
dpchap015 Friend
dpchap015
- Join date:
- September 2011
- Posts:
- 300
- Downloads:
- 75
- Uploads:
- 57
- Thanks:
- 1
- Thanked:
- 24 times in 1 posts
October 9, 2013 at 5:00 am #508436actually i tried it on my local host…
how to fix it here? Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
October 9, 2013 at 7:53 am #508454Maybe, you have set other template style and not with default on your site. But you can try to do other way
+ Create custom.css file to this: templates/ja_muzic/css/ folder
+ Open custom.css file and add new script
.ja-home-1 {
background: url("../images/home-bg-3.jpg") no-repeat center center;
background-size: cover;
padding-bottom: 72px;
padding-top: 72px;
position: relative;
}
.ja-home-1 .t3-module {
margin-bottom: 0;
}
.ja-home-1 .module-title {
color: #fff
text-transform: uppercase;
font-weight: normal;
margin-bottom: 18px;
}
.ja-home-1 .ja_slidetitle {
font-family: texgyreadventorbold, sans-serif;
}
.ja-home-1 .ja_slidetitle a {
-webkit-transition: color .2s linear;
-moz-transition: color .2s linear;
-o-transition: color .2s linear;
transition: color .2s linear;
}.ja-position-1 {
background: url("../images/home-bg-3.jpg") no-repeat center center;
background-size: cover;
padding-bottom: 72px;
padding-top: 72px;
position: relative;
}
.ja-position-1 .t3-module {
margin-bottom: 0;
}
.ja-position-1 .module-title {
color: #fff
text-transform: uppercase;
font-weight: normal;
margin-bottom: 18px;
}
.ja-position-1 .ja_slidetitle {
font-family: texgyreadventorbold, sans-serif;
}
.ja-position-1 .ja_slidetitle a {
-webkit-transition: color .2s linear;
-moz-transition: color .2s linear;
-o-transition: color .2s linear;
transition: color .2s linear;
}
After that you can assign JA Content Slider module with home-1 or position-1 position
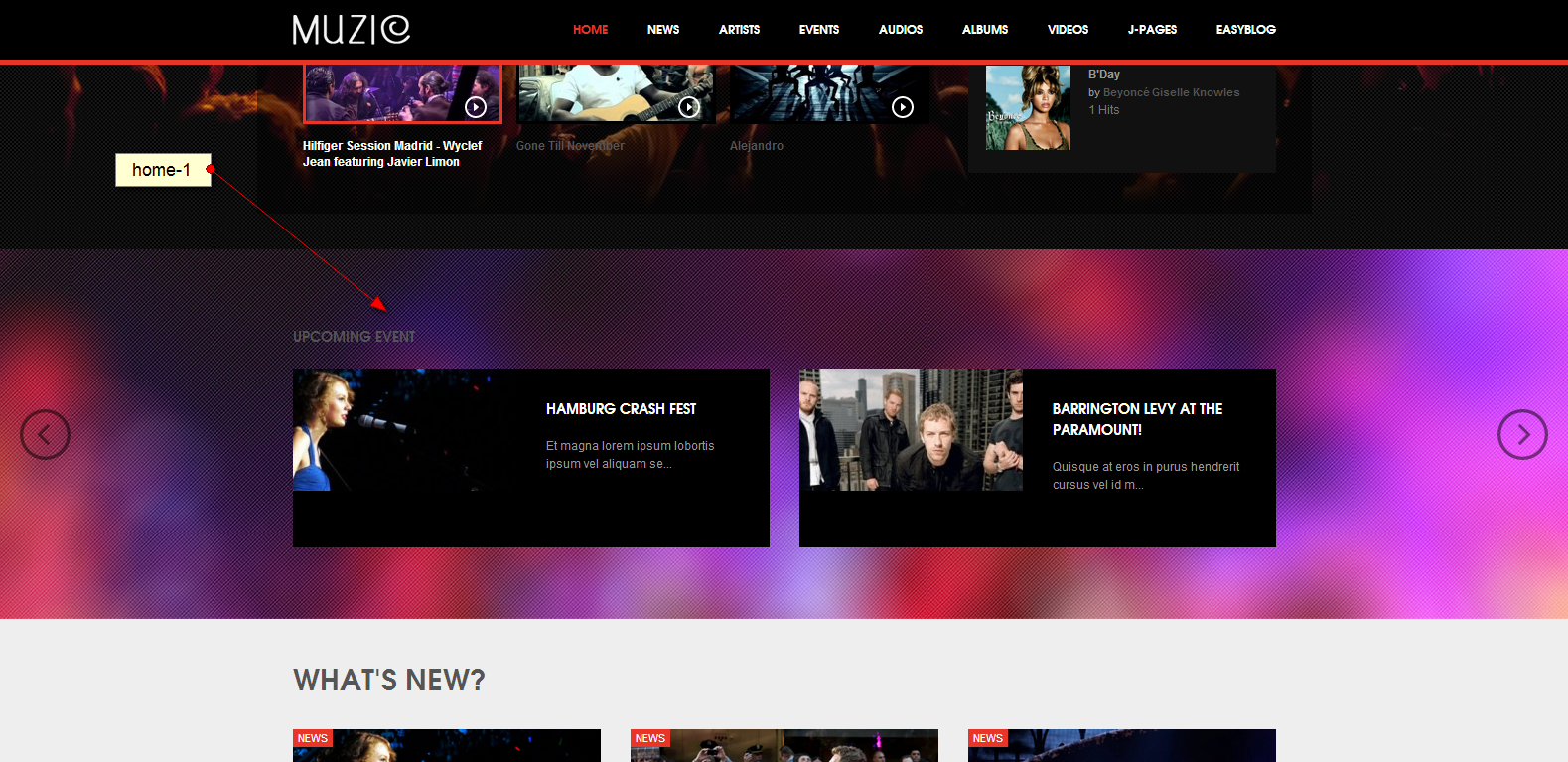
See the screenshot with my solution on the front-end(with home-1 position)
dpchap015 Friend
dpchap015
- Join date:
- September 2011
- Posts:
- 300
- Downloads:
- 75
- Uploads:
- 57
- Thanks:
- 1
- Thanked:
- 24 times in 1 posts
October 9, 2013 at 10:26 am #508476it works for the position home-1 properly.
thanx for that.
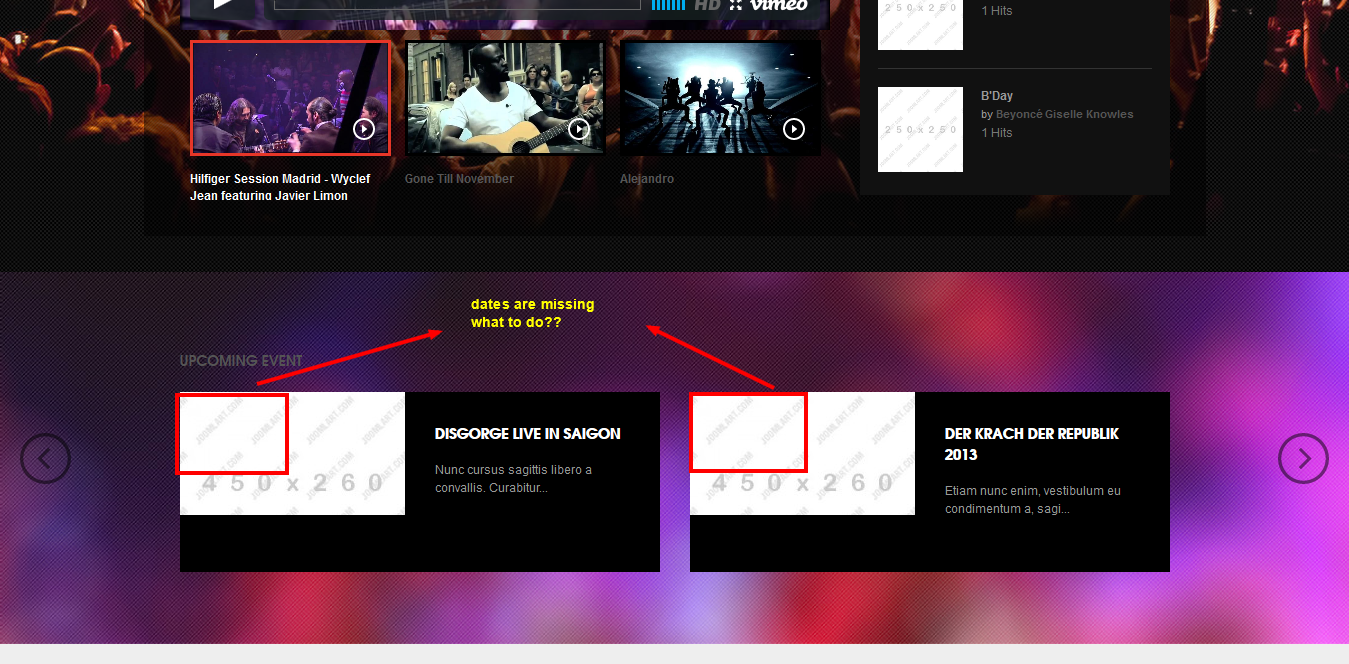
but the dates are still not shown.
how to fix it? see this
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
October 10, 2013 at 8:07 am #508566You can add script css style as below into custom.css file
Open templates/ja_muzic/css/custom.css file
Add new script
.ja-home-1 .ja-contentslider-center .jsslide .created-date {
display: block;
background: #e73628;
color: #fff;
position: absolute;
left: 0;
top: 0;
width: 88px;
height: 88px;
}
.ja-home-1 .ja-contentslider-center .jsslide .created-date .day {
bottom: 20px;
font-size: 36px;
left: 20px;
position: absolute;
font-size: 36px;
}
.ja-home-1 .ja-contentslider-center .jsslide .created-date .month {
font-weight: bold;
left: 20px;
position: absolute;
top: 20px;
}
.ja-home-1 .ja-contentslider-center .jsslide .content {
width: 225px;
height: 180px;
background: #111;
}.ja-position-1 .ja-contentslider-center .jsslide .created-date {
display: block;
background: #e73628;
color: #fff;
position: absolute;
left: 0;
top: 0;
width: 88px;
height: 88px;
}
.ja-position-1 .ja-contentslider-center .jsslide .created-date .day {
bottom: 20px;
font-size: 36px;
left: 20px;
position: absolute;
font-size: 36px;
}
.ja-position-1 .ja-contentslider-center .jsslide .created-date .month {
font-weight: bold;
left: 20px;
position: absolute;
top: 20px;
}
.ja-position-1 .ja-contentslider-center .jsslide .content {
width: 225px;
height: 180px;
background: #111;
}
dpchap015 Friend
dpchap015
- Join date:
- September 2011
- Posts:
- 300
- Downloads:
- 75
- Uploads:
- 57
- Thanks:
- 1
- Thanked:
- 24 times in 1 posts
October 10, 2013 at 12:30 pm #508598yeah it works..
thanks
but there is an issue when my development mode is off the layout of the site become disorder. some of the module positions shifts..logo does`nt show.. when development mode is on layout neat&clean.
how to fix it..? Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
October 11, 2013 at 6:29 am #508703Development Mode set Yes-> It will run with LESS files instead of loading CSS files and vice versa.
You need back-up all customization on your site and click compile LESS to CSS button from Template Manager and set Development Mode set No and check on your site again.
More detail you can read userguide for reference here
AuthorPostsViewing 11 posts - 1 through 11 (of 11 total)This topic contains 11 replies, has 3 voices, and was last updated by
 Ninja Lead 11 years, 2 months ago.
Ninja Lead 11 years, 2 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum