-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
July 29, 2008 at 7:49 am #131477JA Dravity – Userguide
JA Dravity, the 1 march template has taken the design team at Joomlart to the next level and the show us once again why Joomlart is one of the leading template providers for Joomla.
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Dravity, named as ja_dravity_quickstart.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Dravity works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Dravity package and extract it, you will find template package named: ja_dravity_template.zip
Proceed installation of JA Dravity as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
1.2 Template Configuration
To configure JA Dravity, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.
Below is Dravity parameters on demo:

In here, you can change all JA Dravity parameters as you wish.
- Logo type: Logo display in site, has two type: Image and Text
- Logo text: text displayed in logo if you choose Logo type is Text.
- Slogan: Slogan displays below logo
- Font size : Increase/Decrease font size (from 1 to 6).
- Show font tools: show/hide
- Template Width: type of template screen (Wide/Narrow screen)
- Color Variation: 4 color themes (default, cyan, pink, light)
- Menu Type: type of menu displayed in site (Mainmenu/Topmenu…..)
- Menu Module: include Split/Css/Moo/dropline menu
- Show Component: two option Yes or No
Please hover your mouse to each parameter to see its explanation and details.
Please click here for JA Dravity module positions and its arrangement. Base on module positions, you can publish your modules on them to match JA Dravity style.

If you don’t know how to create module position in Joomla!, please follow this guide
II. EXTENSION INSTALLATION
When extracting JA Dravity package, you will see the folder named Extensions. All extensions needed for Dravity template in here, there are one modules package: JA News
You check How to install Joomla! module guide for installation.
JA News module(mod_janews.zip)
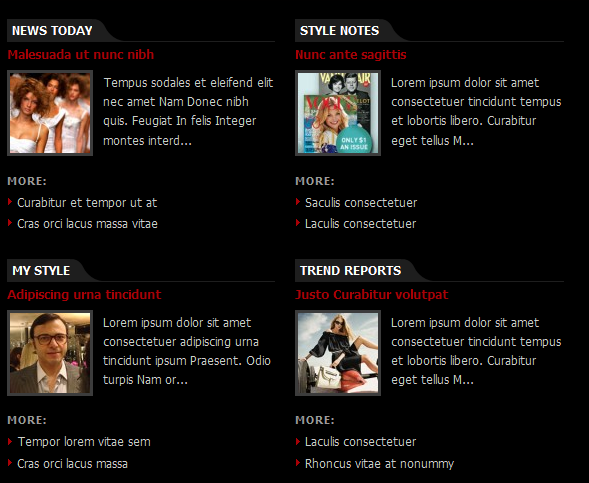
[position: ja-news]On demo, it looks like:

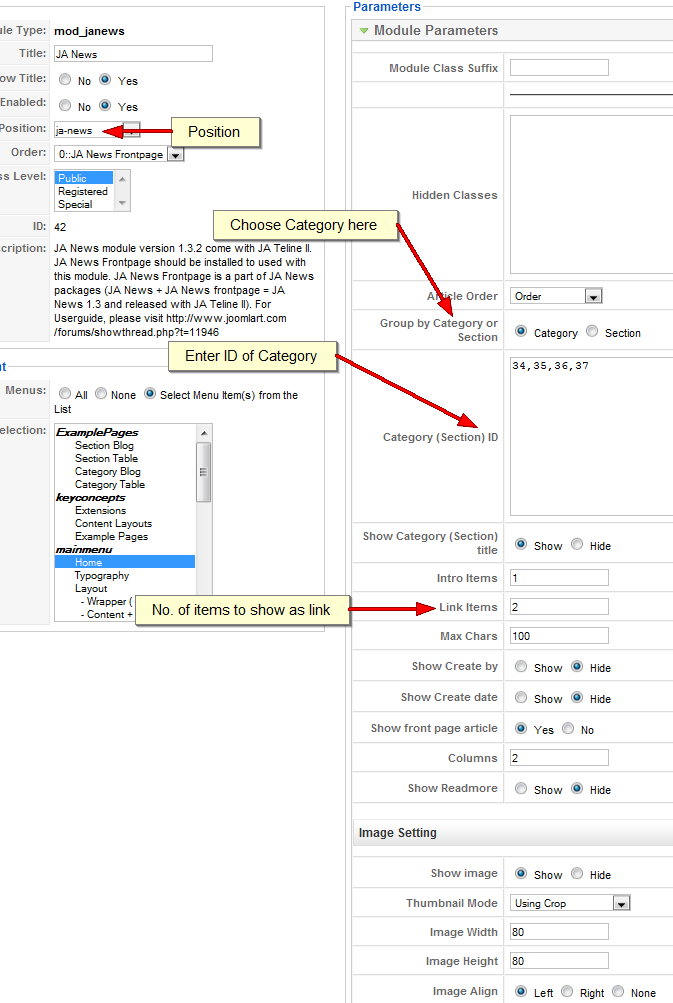
Please go to Modules Manager and click on module name (ja_news)to go to configuration page.
Here is the setting of JA News on demo:

Remember the setup of the module is something you need to try out to match your site, but the most important things is to find the right Category Id’s you wanna show on the frontpage of your site.Make sure that you have to configure the Leading and Intro parameter in Parameters – Basic to 0 as below
Goto Admin >> Menu >> Mainmenu >> Home
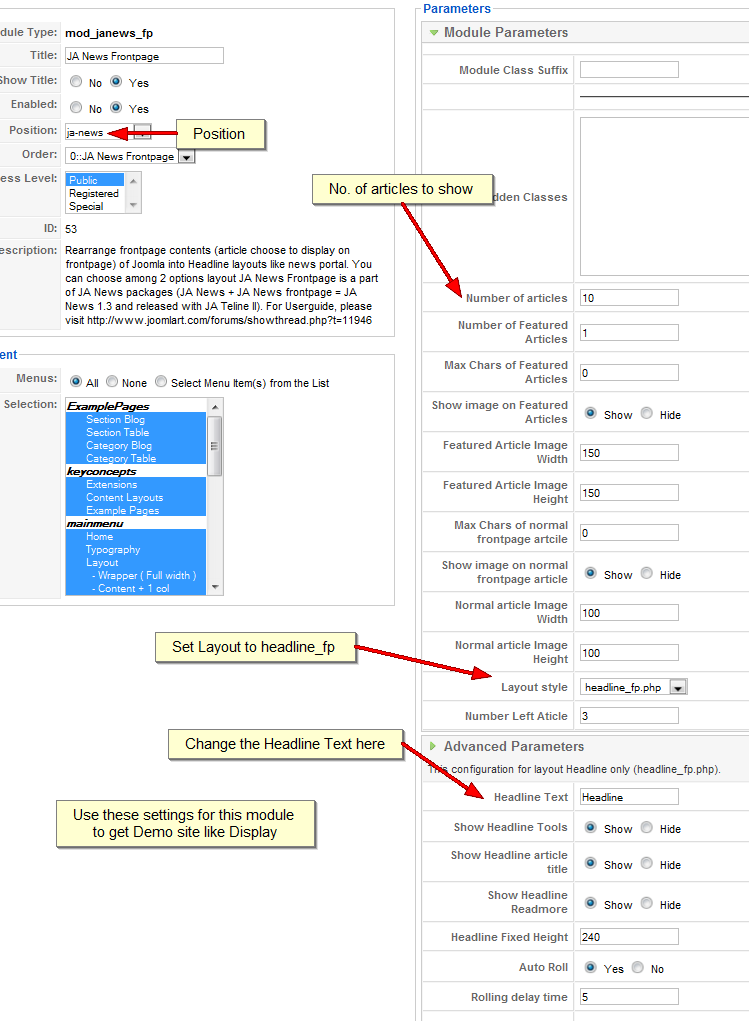
Mod JA News FP
frontend :
backend Settings for this module :
III. TYPOGRAPHYJA Dravity comes with rich and stylist extra typography.
Click here to view all JA Dravity typography and how to use it.IV. FREQUENTLY ASKED QUESTION
Q: Where can I change my footer?
A: You can see the footer in the index.php file, start with: <!– BEGIN: FOOTER –>.Q: What’s a module style? And module class suffix?
A: Almost modules offer you a parameter called Module Class Suffix. Set a value for this parameter and you will have your module’s appearance differs from the others. JA templates often provide you some module styles which can be found in Module Styles area of the guide.Q: I changed my default color/font/resolution but when I refresh the page, it didn’t change?
A: JA template use client’s cookie to save your preferences. If you made change to default value, please close the browser, open a blank new window and then clear the browser’s cookie. You’ll see the new preferences applied.Q: Some of my menu looks horrible. Why?
A: Menus in JA templates are designed with the most semantic mark up are used over the net, it’s the list style. If you made change to the menu type, go to you menu module and change the menu type parameter to Flat List. It will solve the problem.Q: I want to change some graphic contents
A: PSD/PNG files and fonts can be found in the template’s source package. Please download the file at our download page in case you need to modify something.Q: It’s just a template, why need so many steps to configure and install?
A: No, it’s more than just a template. The package we provided included template and related modules, components and source files. The page you see in our demo site is the set of template + module + component. If you want to make your site look like the demo page, you need to follow our instructions above.
If you feel the template can be hard to set up or you are new to Joomla, dont worry. We have made things easy for you.
We have prepared this for you:
– A fully working Joomla installation
– Template + module installed and configured with demo content as seen on the demo.
You can get the JA Dravity Quickstart package for Joomla 1.5 HEREMay 9, 2009 at 4:40 am #304122The most updated Dravity contains two JA news files, one that is JA NEWS and the other is JA NEWS Frontpage.
After updating, it’s been impossible for me to create the same slideshow module in the JA NEWS position, as there are two modules to set up now.How do you get it to work. The guide you have here is old and no longer related to the updated version.
June 23, 2010 at 2:12 pm #347864Hello,
I have big problems with ja dravity and ja news with IE! Do you have better css files to solve this problems? Take a look at http://www.lindacoelli.com in IE. It’s just horrible, not to use…
Thanks for your help
MatSherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
June 25, 2010 at 3:20 am #348033<em>@muhl 183855 wrote:</em><blockquote>Hello,
I have big problems with ja dravity and ja news with IE! Do you have better css files to solve this problems? Take a look at http://www.lindacoelli.com in IE. It’s just horrible, not to use…
Thanks for your help
Mat</blockquote>Dear muhl,
I just took a look at your site on IE And Did not see the problem !
June 27, 2010 at 8:47 am #348207Dear dathq,
thankx for your reply!But please have a look at the screenshots below: There are several problems with IE on the homepage reported:
1. The news in the upper part are overlie each other. This remains until the first mouse movement over the homepage
2. The category previews below: the alignment of the headlines are centered
3. The list items. They are also centered
4. The alignment of the following modules are also centeredScreenshots are below!
Thanx for your help!
MatScreenshots:


Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
June 28, 2010 at 9:28 am #348286Hi muhl,
Please just go to templates/ja_dravity/index.php file ,removing this css codes
<!–>
<style type=”text/css”>
.clearfix {display: inline-block;}
</style>
<!–>
I hope this help !June 28, 2010 at 2:05 pm #348312Hello dathq,
your suggestion solved some problems. About the overlay of the news in the upper part. This seams to work fine now.
But the other problems are still exisitng. In the second screenshot above you can see it.
How can this be corrected?1. The category previews below: the alignment of the headlines are centered
2. The list items. They are also centered
3. The alignment of the following modules are also centeredThanks for your help!
MatSherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
June 29, 2010 at 9:39 am #348382Dear muhl,
Just go to the templates/ja_dravity/css/ie8.css file and removing this style
body#bd {
text-align: center;
}i hope this help !
-
AuthorPosts
This topic contains 8 replies, has 4 voices, and was last updated by Sherlock 14 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

