-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 2, 2010 at 9:21 am #153047A. Introduction:
JA Droid Template features:In JA Droid, we support K2 Componentis integrated with K2 User Page (Blog Layout). K2 is the popular powerful content component for Joomla! with CCK-like features developed by JoomlaWorks.
See how to install and set up K2
Tips: To configure K2 Component as our JA Droid Demo site.
- K2 Content Module
- K2 Comment Module
- K2 Tool Module
- K2 Login Module
B. Quickstart Installation(Recommended for Joomla Beginners)Quickstart Installation Guideline.
C. Template & Extensions installationI. Install template
- JA Droid Template Installation and Configuration
- New to JA Mega Menu, see more here: Introduction on JA Mega Menu
- iPhone + Handheld device setting
II. Install ExtensionsNote: We might use the same extension for different templates to enrich the functionality aspects, normally position defined for each extension varies across the templates. When following guides below, please make sure to update module positions if you see any difference.
- JA Slideshow 2 Module
- JA Twitter Module
- JA Popup Plugin
- JA Thumbnail Plugin
Note: View our detailed guidelines for plugin HEREIn JA Droid, default positions of those modules are:
Note: [xx] stands for module position- [slideshow] JA Slideshow 2
- [left] JA Twitter
- [right] K2 Login
- [right] K2 Tools
- [right] K2 User
III. New JA Template Framework 2.0
The JA Droid bases on JoomlArt’s stable T3 Framework 2.0. If you are new to us, the following wiki provides in more details:- Overview
- Developer Guides
- Customization FAQs
- Copyright
- Mega Menu – A missing menu system for Joomla!
- Sample & Showcase
IV. Tips to create modules like our demo
(1) Create Custom Module:
The JA Droid front-page uses custom modules, including:
- Customer Feedback (position: left)
- About Author (position: right, and Module class suffix “_hilite“)
- Photo Gallery (position: right)
- Hotline (position: right, and Module class suffix “_hilite“)
- 24 hours reception concierge (position: user1)
- What is Joomla? (position: user10)
- Buffet breakfast and Laundry (position: user2)
- Solarium and On site parking (position: user3)
- Small banner (position: user4)
- Today highlight (position: user5)
- About our hotel (position: user6)
- What’s new in T3 v2 (position: user7)
- 5 Colors theme (position: user8)
- Multi menus (position: user9)
To manage those custom modules, select Extensions >> Module Manager, then click module name, (Eg. About Author). In configuration page, you set the suffix “_hilite” and position: “right” like screen-short below:
 See how it works in Demo site:
See how it works in Demo site:
and another custom modules in demo site:




[/LEFT]
Tips: How to create a Custom Module?(2). JA SlideShow 2 Module:
JA Slideshow2 Module on front-page:
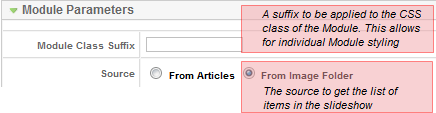
(Position: slideshow)JA Slideshow2 Module in JA Droid displays content item from From Image Folder with Articles Source from Categories. For other content items, you check out more here.To configure this module like our demo site, go to Extensions -> Module Manger, then click on module title Feature works to enter configuration panel:Module Parameters:

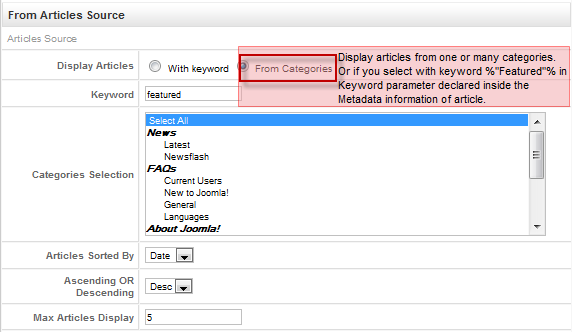
From Articles Source:
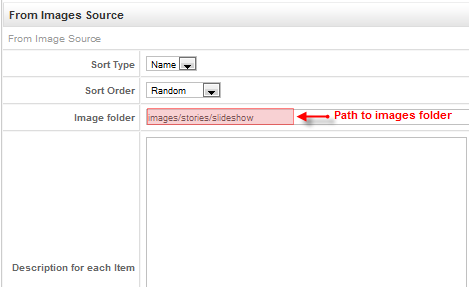
In the case, you select the source to get the list of items in the slideshow from Images Source:

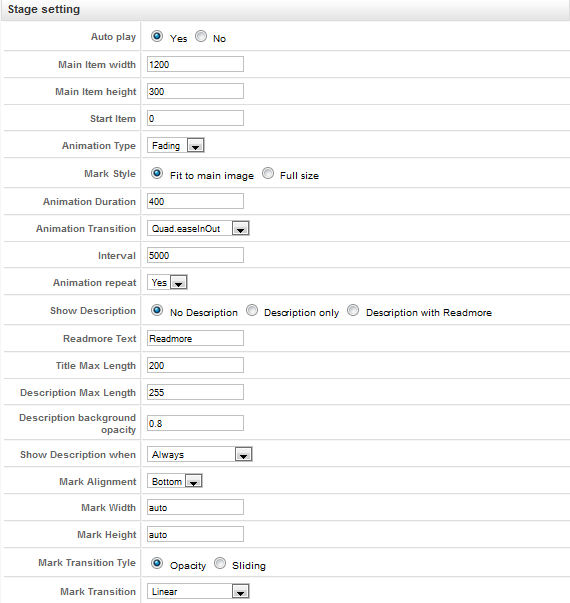
Stage Setting:
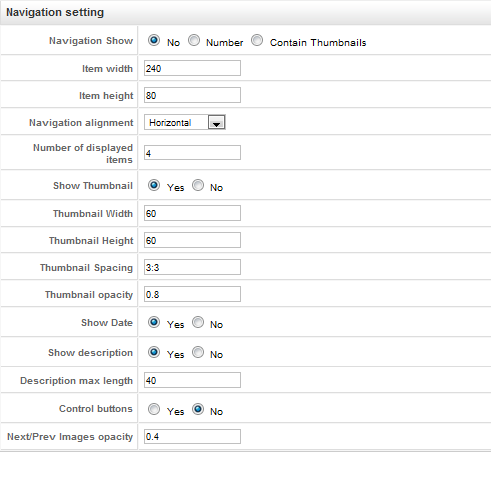
Navigation Setting:
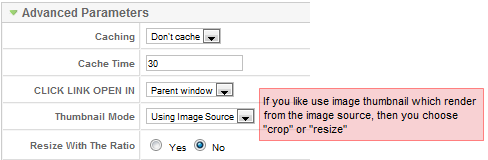
Advance Parameters configuration:

Tips: How to use JA Slideshow2 Module?
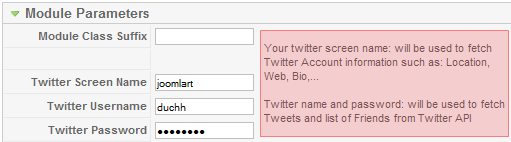
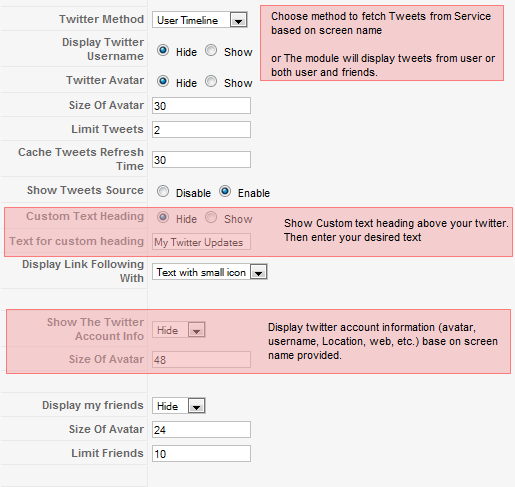
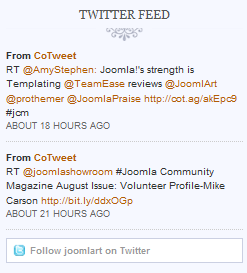
(3). JA Twitter Module:
In configuration page, you set parameters as you wish: Twitter Feed


(position: left)See how it works on demo site:

1 user says Thank You to Hung Dinh for this useful post
October 22, 2010 at 3:12 am #359977I want to adjust the module size. For instance, I would like user5 position to be just more than 67% and I would like to be able to justify align the text. Currently it is left aligned. Can you tell me how to do this?
January 3, 2011 at 9:24 pm #369884thank you for this tutorial it’s very helpful,
but, what kind of module do you use to put an article at a specific position ? have they all been created with the Custom HTML module ?Css Magician Friend
Css Magician
- Join date:
- October 2014
- Posts:
- 741
- Downloads:
- 43
- Uploads:
- 53
- Thanks:
- 114
- Thanked:
- 366 times in 263 posts
January 4, 2011 at 10:13 am #369981<em>@insiyah 199777 wrote:</em><blockquote>I want to adjust the module size. For instance, I would like user5 position to be just more than 67% and I would like to be able to justify align the text. Currently it is left aligned. Can you tell me how to do this?</blockquote>
If you want change the width to 68%, please go to coreetclayouts and change xml file as follow:
<block name="topsl1" type="spotlight" special="right" specialwidth="32" main-inner="1">user5,user6</block>
the specialwidth = 100 – [your user5 width].
1 user says Thank You to Css Magician for this useful post
Css Magician Friend
Css Magician
- Join date:
- October 2014
- Posts:
- 741
- Downloads:
- 43
- Uploads:
- 53
- Thanks:
- 114
- Thanked:
- 366 times in 263 posts
January 5, 2011 at 8:51 am #370182<em>@elarno 212499 wrote:</em><blockquote>thank you for this tutorial it’s very helpful,
but, what kind of module do you use to put an article at a specific position ? have they all been created with the Custom HTML module ?</blockquote>you can use mod_jasidenews
1 user says Thank You to Css Magician for this useful post
missshona Friend
missshona
- Join date:
- December 2006
- Posts:
- 9
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 8
- Thanked:
- 1 times in 1 posts
February 13, 2011 at 3:57 pm #376477I was playing around with the font settings of the text in ‘user4’ and I lost the dark blue background graphic. I added the ‘_hilite’ attribute to the module suffix (although I am pretty sure I didn’t have that initially), however it did not change. Any ideas on how I can get it back?
I’m using Joomla 1.6. Link to the site is here.
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
February 14, 2011 at 2:53 am #376532<em>@missshona 221183 wrote:</em><blockquote>I was playing around with the font settings of the text in ‘user4’ and I lost the dark blue background graphic. I added the ‘_hilite’ attribute to the module suffix (although I am pretty sure I didn’t have that initially), however it did not change. Any ideas on how I can get it back?
I’m using Joomla 1.6. Link to the site is here.</blockquote>
Dear misshona,
You should add acustom module with the content like this
<div class=”banner-text”>Nec cum nibh nam, volutpat at tortor sem, et et ante id nam et tellus etiam</div>
Please keep the div with class=banner-text.1 user says Thank You to Sherlock for this useful post
-
AuthorPosts
This topic contains 7 replies, has 6 voices, and was last updated by Sherlock 13 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

