-
AuthorPosts
-
denis25 Friend
denis25
- Join date:
- July 2009
- Posts:
- 66
- Downloads:
- 0
- Uploads:
- 21
- Thanks:
- 8
- Thanked:
- 22 times in 6 posts
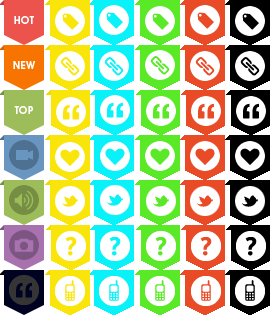
May 27, 2012 at 8:09 pm #177598I give you new badges for your modules :
to apply this : in typo.css, change :
/* SPECIAL MODULE STYLE
--------------------------------------------------*/
/* Badge ---*/
.badge {
background-image: url(../images/badge-2.png);
background-repeat: no-repeat;
height: 45px;
position: absolute;
right: 21px;
top: 9px;
width: 45px;
}
/* Elastica badges */
.badge-hot .badge { background-position: 0 0; }
.badge-new .badge { background-position: 0 -45px; }
.badge-top .badge { background-position: 0 -90px; }
.badge-video .badge { background-position: 0 -135px; }
.badge-audio .badge { background-position: 0 -180px; }
.badge-photo .badge { background-position: 0 -225px; }
.badge-quote .badge { background-position: 0 -270px; }by this :
/* SPECIAL MODULE STYLE
--------------------------------------------------*/
/* Badge ---*/
.badge {
background-image: url(../images/badge-6.png);
background-repeat: no-repeat;
height: 45px;
position: absolute;
right: 21px;
top: 9px;
width: 45px;
}
/* Elastica badges */
.badge-hot .badge { background-position: 0 0; }
.badge-new .badge { background-position: 0 -45px; }
.badge-top .badge { background-position: 0 -90px; }
.badge-video .badge { background-position: 0 -135px; }
.badge-audio .badge { background-position: 0 -180px; }
.badge-photo .badge { background-position: 0 -225px; }
.badge-quote .badge { background-position: 0 -270px; }
/* yellow badges */
.badge-yellowtag .badge { background-position: -45px 0; }
.badge-yellowlink .badge { background-position: -45px -45px; }
.badge-yellowquote .badge { background-position: -45px -90px; }
.badge-yellowheart .badge { background-position: -45px -135px; }
.badge-yellowtwitter .badge { background-position: -45px -180px; }
.badge-yellowquestion .badge { background-position: -45px -225px; }
.badge-yellowmobile .badge { background-position: -45px -270px; }
/* blue badges */
.badge-bluetag .badge { background-position: -90px 0; }
.badge-bluelink .badge { background-position: -90px -45px; }
.badge-bluequote .badge { background-position: -90px -90px; }
.badge-blueheart .badge { background-position: -90px -135px; }
.badge-bluetwitter .badge { background-position: -90px -180px; }
.badge-bluequestion .badge { background-position: -90px -225px; }
.badge-bluemobile .badge { background-position: -90px -270px; }
/* green badges */
.badge-greentag .badge { background-position: -135px 0; }
.badge-greenlink .badge { background-position: -135px -45px; }
.badge-greenquote .badge { background-position: -135px -90px; }
.badge-greenheart .badge { background-position: -135px -135px; }
.badge-greentwitter .badge { background-position: -135px -180px; }
.badge-greenquestion .badge { background-position: -135px -225px; }
.badge-greenmobile .badge { background-position: -135px -270px; }
/* red badges */
.badge-redtag .badge { background-position: -180px 0; }
.badge-redlink .badge { background-position: -180px -45px; }
.badge-redquote .badge { background-position: -180px -90px; }
.badge-redheart .badge { background-position: -180px -135px; }
.badge-redtwitter .badge { background-position: -180px -180px; }
.badge-redquestion .badge { background-position: -180px -225px; }
.badge-redmobile .badge { background-position: -180px -270px; }
/* dark badges */
.badge-darktag .badge { background-position: -225px 0; }
.badge-darklink .badge { background-position: -225px -45px; }
.badge-darkquote .badge { background-position: -225px -90px; }
.badge-darkheart .badge { background-position: -225px -135px; }
.badge-darktwitter .badge { background-position: -225px -180px; }
.badge-darkquestion .badge { background-position: -225px -225px; }
.badge-darkmobile .badge { background-position: -225px -270px; }see the suffix of CSS here :
http://www.purity2.fr/tutoriels/ja-templates/modules/130-ja-elastica-ajout-badges-supplementaires.html
Sorry it’s in French
Right clic on the image to download the sprite on your computer.
In this link you can also see some examples.-
2 users say Thank You to denis25 for this useful post
denis25 Friend
denis25
- Join date:
- July 2009
- Posts:
- 66
- Downloads:
- 0
- Uploads:
- 21
- Thanks:
- 8
- Thanked:
- 22 times in 6 posts
June 6, 2012 at 12:56 pm #4563040 post in this thread, it is not interesting for you ?
August 31, 2012 at 4:11 am #465894Thank you for your effort, denis25. It was “interesting for me”! A nice addition.:)
January 18, 2013 at 9:31 am #480311Thank you. 🙂
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 3 voices, and was last updated by
hulahopka 11 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
JA ELASTICA : I give you new badges for your modules
Viewing 4 posts - 1 through 4 (of 4 total)