-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
July 30, 2008 at 9:32 am #131522JA Erica – Userguide
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Erica, named as ja_erica_quickstart. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Erica works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Erica package and extract it, you will find template package named: ja_erica_template.zip
Proceed installation of JA Erica as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
1.2 Template Configuration
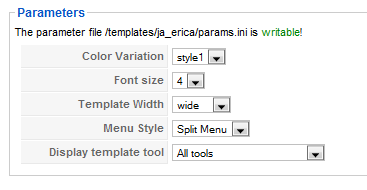
To configure JA Erica, On Admin panel, choose Extensions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Erica parameters as you wish.
- Font size : Increase/Decrease font size (from 1 to 6).
- Template Width: type of template screen (Wide/Narrow screen)
- Color Variation: 3 color themes (Style 1, Style 2, Style 3)
- Menu Module: include Split/Css/Moo menu
- Display template tool: include Screen type/Font size/Color css/Screen type and Font size/Screen type and Color css/ Font size and Color css/All tools
Please hover your mouse to each parameter to see its explanation and details.
Please click here for JA Erica module positions and its arrangement. Base on module positions, you can publish your modules on them to match JA Erica style.

If you don’t know how to create module position in Joomla!, please follow this guide
II. EXTENSION INSTALLATION
When extracting JA Erica package, you will see the folder named Extensions. All extensions needed for Erica template in here, there is a module package: JA Newslight
JA NewsLight(mod_janewslight.zip)
[position: newslight]JA Erica will using JA NewsLight to display content on homepage, so all the modules on the left position should be set to not show on homepage for better presentation.
Before we proceed to install JA NewsLight, we should create content for it to display. In this case, I’ve created a new category name JA NewsLight and adding some contents to it:
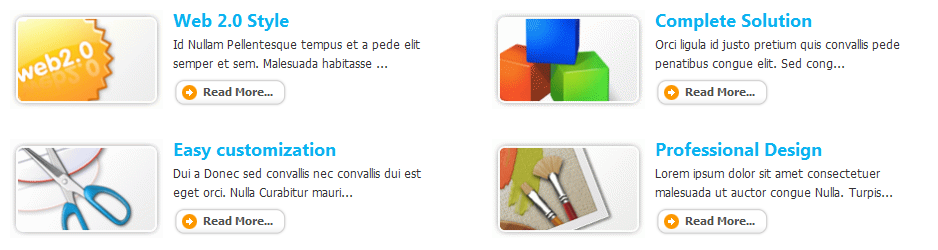
On demo, JA Newslight module looks like:
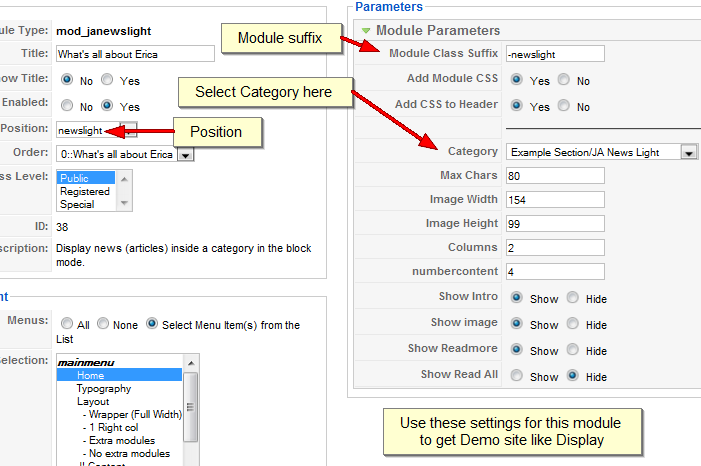
In Admin panel, go to Extensions >> Modules Manager and click on module name ( JA Newslight )to go to configuration page.
Here is the setting of JA Newslight on demo:

For best presentation, you should set Module Class Suffix to -newslight like demo
Parameters explanation:
- Module Class Suffix: add suffix for module to inherit CSS style from template
- Add Module CSS: set to add the ja_newslight.css to module or not
- Add CSS to Header: set to yes or no to add module separate CSS style to header.
- Category: Category for JA NewsLight to display.
- Max Chars: Set the maximum characters to display. type 0 for unlimited.
- Image Width: With of images
- Image Height: Height of images
- Columns: Set how many column will be displayed. Set to 0 to disable all JA NewsLight content.
- number content: How many articles in selected category to be shown.
- Show Intro: Show the intro text or not
- Show image: Show the images or not
- Show Read more: Show the read more link or not.
Before you go with a new fantastic template, please edit all your content like contents in JA NewsLight category, contents in NewsFlash category,… to match the template style. Please remember to check the Typography section. I’m sure that this template isn’t stop right there, it will be more and more pretty under your customization skills.
III. TYPOGRAPHY
JA Erica came with a rich typography to give users more ability to customize content look and feel. Please check all JA Erica typography here at JA Erica Typography
IV. FREQUENTLY ASKED QUESTION
Q: My images take a lot of white space and do not look good?
A: The {mosimage} may show some extra padding and margin. To solve this problem, go to your Joomla! Administrator -> Mambots -> Site Mambots and change the margin and padding parameters of MOS Image mambot to 0.Q: Images without caption are stuck with text?
A: It is because Joomla! generates the code different when {mosimage} has and doesn’t have its caption. So when you decide that the image will not having a caption, put it between the div tag like this <div class=”mosimage” style=”float: left;”>{mosimage}</div>Q: What’s a module style? And module class suffix?
A: Almost modules offer you a parameter called Module Class Suffix. Set a value for this parameter and you will have your module’s appearance differs from the others. JA templates often provide you some module styles which can be found in Module Styles area of the guide.Q: I changed my default color/font/resolution but when I refresh the page, it didn’t change?
A: JA template use client’s cookie to save your preferences. If you made change to default value, please close the browser, open a blank new window and then clear the browser’s cookie. You’ll see the new preferences applied.Q: Some of my menu looks horrible. Why?
A: Menus in JA templates are designed with the most semantic mark up are used over the net, it’s the list style. If you made change to the menu type, go to you menu module and change the menu type parameter to Flat List. It will solve the problem.Q: I want to change some graphic contents
A: PSD/PNG files and fonts can be found in the template’s source package. Please download the file at our download page in case you need to modify something.Q: It’s just a template, why need so many steps to configure and install?
A: No, it’s more than just a template. The package we provided included template and related modules, components and source files. The page you see in our demo site is the set of template + module + component. If you want to make your site look like the demo page, you need to follow our instructions above.1 user says Thank You to Hung Dinh for this useful post
-
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 16 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

