-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
February 12, 2011 at 7:50 am #158876JA Flowlist Module for Joomla! 2.5 Guide
JA Flowlist loads external images with title and hyperlink from categories and ordered by setting and creates elegant 3D flow animation. JA Flowlist also allows you to show images from a folder in images folder of site root.
Flexible parameter makes it easy to integrate this module into your web site. JA Flow List is the perfect module for displaying dynamic image sets.
Step 1: Installation
1. Install the module via Joomla Installer– If you are new to joomla, you can use our detailed guideline for installing module Module Installation Guide
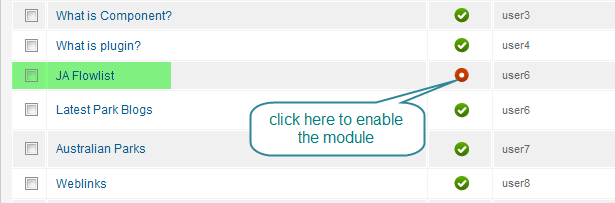
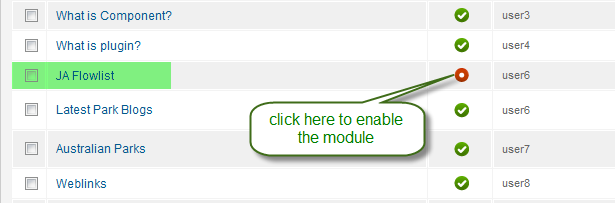
2. Enable the module
After installing the module, to display the module on the front end, you must enable (publish) the module

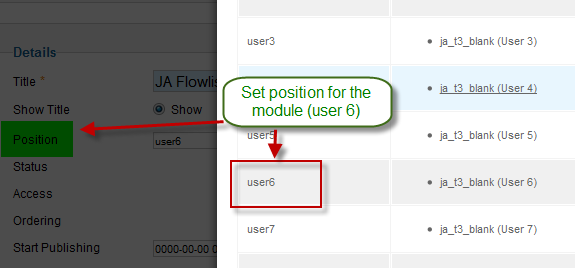
3. Assign position for module
This function is to set the position for the module on the front end.

Step 2: Configuration
1. Global configuration
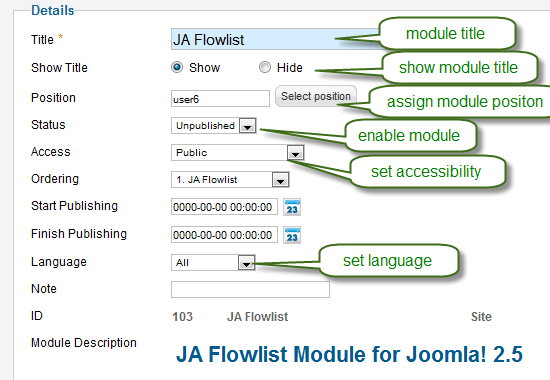
From the back-end of your Joomla site (administration) select Extensions->Module Manger, then click on module named JA Flowlist to go to configuration panel

Parameter explanation
– Title: Module title displayed on the front end
– Show Title: Show or Hide module Title on the front end
– Position: The position of the module displayed on the front end
– Status: Published or unpublished the module
– Access: Set accessibility for the module
– Ordering: Set the order of the module on the frond end
– Start Publishing: Set time for starting publishing
– Finish Publishing: Set time for finishing publishing
– Language: Set language for the module
– Note: user can write some useful information here
– ID: ID of the module
– Module Description: Display brief description of the module2. Set page to display the module
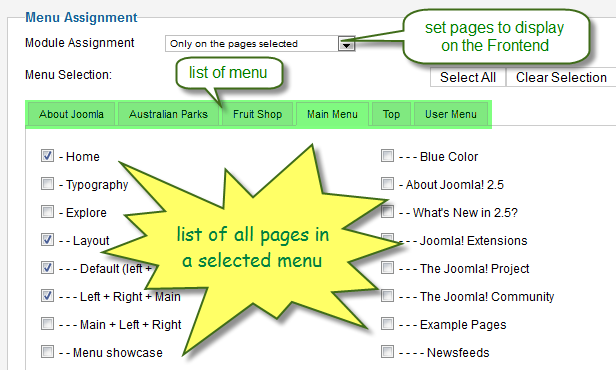
This function is to set the page user want to display the module on.

Parameter Explanation
– Module Assignment: List of type for choosing page to display the module (On all pages, No pages, Only on the pages selected, Only all pages except those selected)
– Menu Selection: List of Menu and all pages in a Menu3. Setting Content
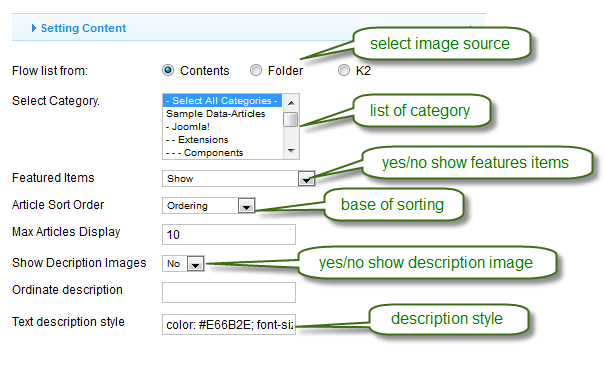
This function is to configure for the content displaying on the front end. Content Source can select from Joomla Content , Image folder or K2 Content.

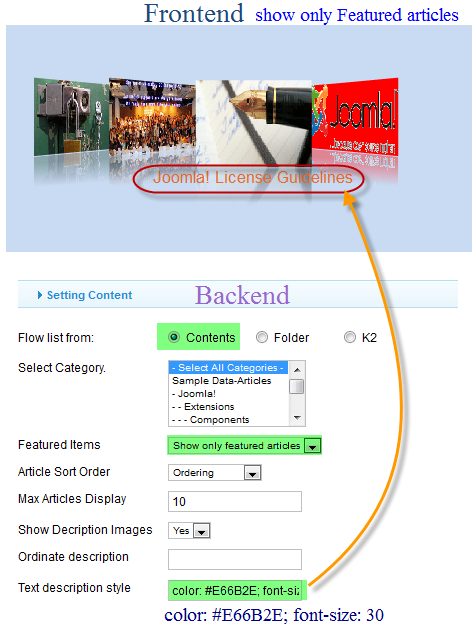
Here are 2 examples that can let you see the difference on front end when we have different configuration
Example 1: Source From Joomla Content with “Featured” articles

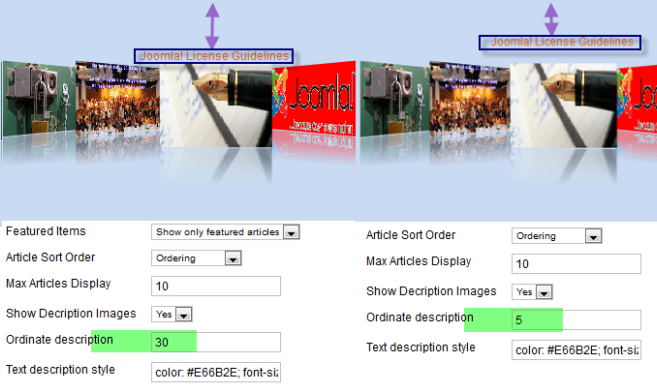
Example 1: Ordinate description Parameter setting

Parameter Explanation:
Flow list from: Select content source to display in module. This module supports Joomla Content , Image folder and K2 Content
Select Categories : List of categories where articles are called.
Featured Items : Including 3 function: Show, Hide or Show only featured articles
Article Sort Order: Order articles by date or ordering
Max Articles Display: Maximum number of articles to be displayed on the front-end
Show Description Images: Select Yes/No to show/hide image title
Ordinate description: Description of ordinate (input number)
Text description style : color & font size of description (ex: color: #E66B2E; font-size: 20)4. Setting Display
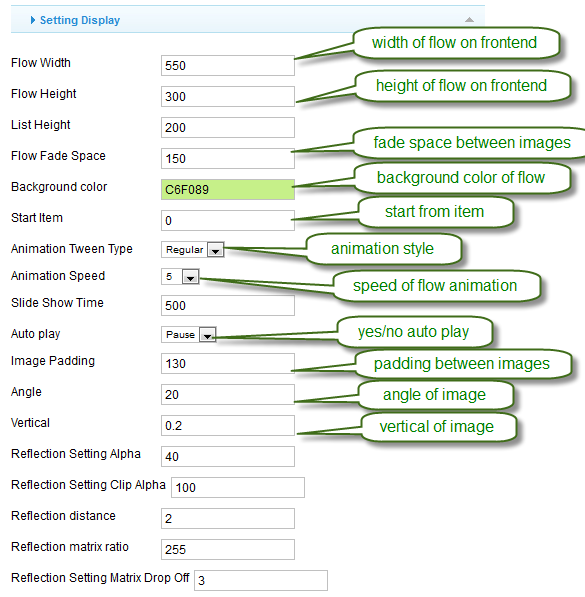
Setting Display is to configure for the displaying of flow on the front-end

Frontend Appear :

Parameter Explanation:
Flow Width: Width of flow list in pixel
Flow Height: Height of flow list in pixel
List Height: Height of list in pixel
Flow Fade Space: Fade space of flow list (number)
Background color: Background color of module (hecxa)
Start Item: Possible to simultaneously load the StartItem from the flow list
Animation Tween Type: Type of image animation tween
Animation Speed: Speed of flow animation
Slide Show Time: Set time in millisecond of slide show
Auto play: Yes/no auto play flowlist
[Image Padding: Set image padding on the front-end
Angle: Angle of image
Vertical: Vertical of image
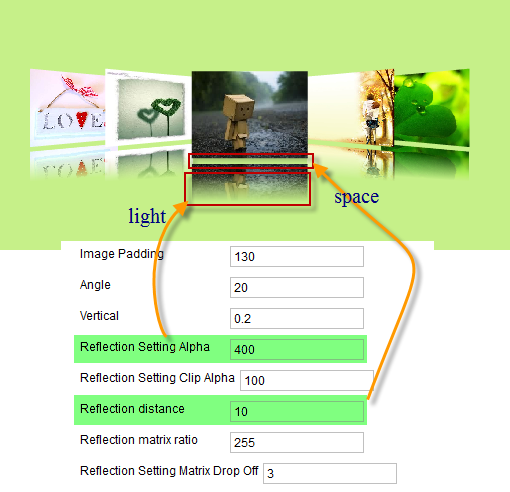
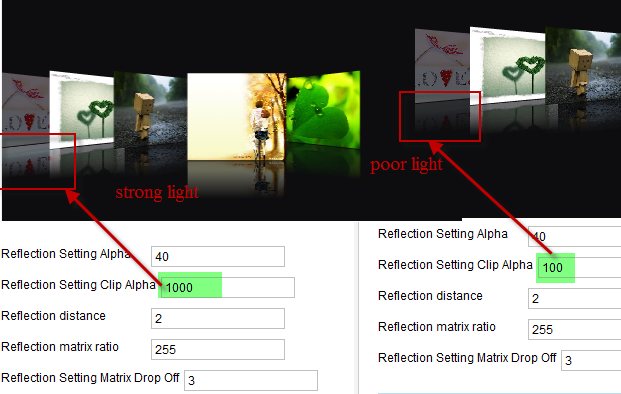
Reflection Setting Alpha : Set light for reflection
Reflection Setting Clip Alpha : Set light for reflection clip
Reflection distance: Space between root image & reflection
Reflection matrix ratio: Reflection matrix ratio
Reflection Setting Matrix Drop Off : Reflection Setting Matrix Drop OffExample:
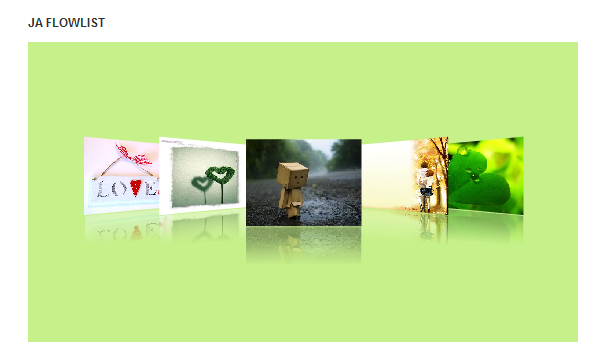
This example will show you the result of our displaying setting and the differences on the front-end when we have different configuration
Example 1:

Example 2:

5. Image Setting
Image setting is to configure for the displaying of article images on the front-end.

For more details about image setting and thumbnail mode, click HERE
6. Advanced Options
This function is to set advanced options for this module

Parameter Explanation
– Caching: Use Cache/Don’t Cached option
– Cache Time: in millisecondCheck the live Demo for visual presentation.
AuthorPostsViewing 1 post (of 1 total)This topic contains 1 reply, has 1 voice, and was last updated by
Hung Dinh 13 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
JA Flowlist Module for Joomla! 2.5 Guide
Viewing 1 post (of 1 total)