-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
July 28, 2008 at 8:30 am #131432JA Galena – Userguide
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Galena, named as ja_galena_quickstart.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Galena works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Galena package and extract it, you will find template package named: ja_galena_template.zip
Proceed installation of JA Galena as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
1.2 Template Configuration
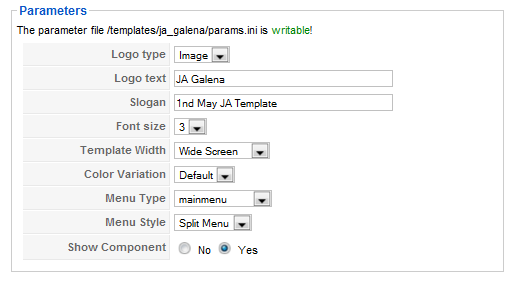
To configure JA Galena, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Galena parameters as you wish.
- Logo type: Logo display in site, has two type: Image and Text
- Logo text: text displayed in logo if you choose Logo type is Text.
- Slogan: Slogan displays below logo
- Font size : Increase/Decrease font size (from 1 to 6).
- Template Width: type of template screen (Wide/Narrow screen)
- Color Variation: 3 color themes (Default, Cyan, Green)
- Menu Type: type of menu displayed in site (Mainmenu/Topmenu…..)
- Menu Module: include Split/Css/Moo menu
- Show Component: two option Yes or No
Please hover your mouse to each parameter to see its explanation and details.
Please click here for JA Galena module positions and its arrangement. Base on module positions, you can publish your modules on them to match JA Galena style.

If you don’t know how to create module position in Joomla!, please follow this guide
II. EXTENSION INSTALLATION
When extracting JA Galena package, you will see the folder named Extensions. All extensions needed for Galena template in here, there are 2 modules packages and 1 plugin package.
You check How to install Joomla! module guide and How to install Joomla! plugin guide for installation.
We’ll see what extensions will be used in Galena:
Note: [xx] before each extension is its position.- [right] JA HighSlide module
- [user5] JA Slideshow module
- JA HighSlide plugin
Now we go to details:
2.1. JA HighSlide Modules (mod_highslide.zip)
[position: right]
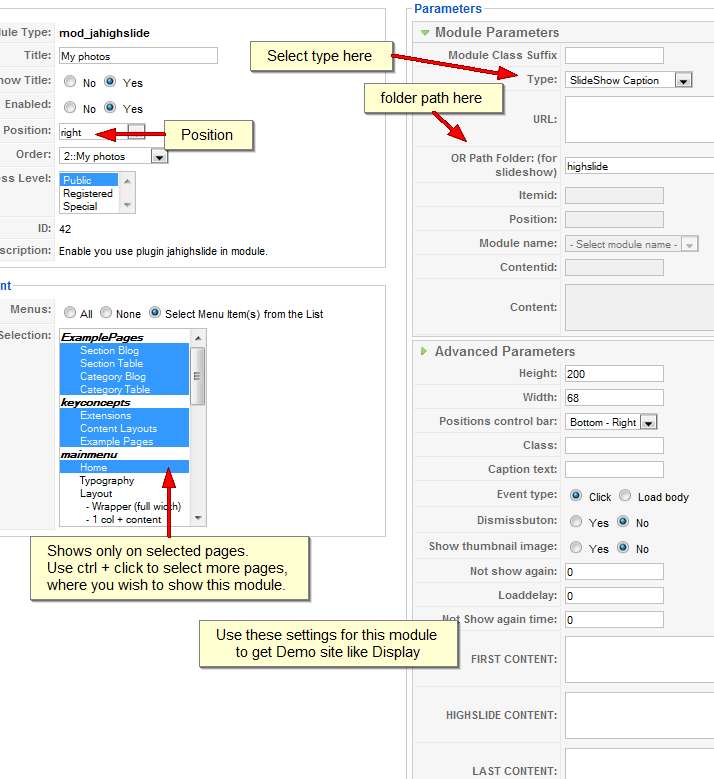
After installed, please go to Modules Manager and click on JA Highslide name to go to configuration page.
Here is the setting of JA Highslide on demo page

The syntax for highslide will be:
{highslide type=xx src=xx class=’xx’ outlinetype=xx captionText=’xx’}{/highslide}
- type will define what type that highslide should handle, in this case, it’s img
- src is the path to the image.
- class to define the class for each image
- outlinetype will define the layout of highslide when expanded
- cationText is the text will be displayed when expanded
Please check these URL for more details about HighSlide and how to use:
Document: http://vikjavev.no/highslide/doc.php
API Reference: http://vikjavev.no/highslide/ref/2.2. JA SlideShow Module (mod_jaslideshow.zip)
[position: user5]
Here is the setting of JA SlideShow in Demo site

For each parameter, please hover your mouse on its title for more information.
This module position was user5. Please make sure your settings are the same as shown.
2.3. JA HighSlide plugin (plg_ja_highslide.zip)This plugin will handle the tag {highslide}{/highslide} as in module JA HighSlide above
Select Extensions >> Install/Uninstall then select plg_ja_highslide.zip, click Upload/Install.
Goto Extensions >> Plugins Manager and enable JA HighSlide plugin to make it work.III. TYPOGRAPHY
As usual, JA Galena came with a rich typography to give users more ability to customize content look and feel. Please check all JA Galena typography here at JA Galena Typography
IV. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! 1.5.x?
A: Please follow this guide.Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier. -
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 16 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

