-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
September 6, 2008 at 4:47 am #133020JA Genista – Userguide for Joomla! 1.5.x
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Genista, named as ja_genista_quickstart_j1.5.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Genista works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Genista package and extract it, you will find template package named: ja_genista_template_j1.5.zip
Proceed installation of JA Genista as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
1.2 Template Configuration
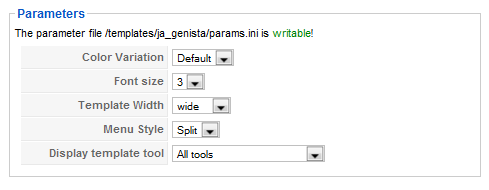
To configure JA Genista, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Genista parameters as you wish.
- Color Variation: 3 color themes (Default, Red, Green and Orange)
- Font size : Increase/Decrease font size (from 1 to 6).
- Template Width: type of template screen (Wide/Narrow screen)
- Menu Module: include Disable/Split/Css/Moo/Dropline menu.
- Display template tool: tool display on frontpage to support user, includes: No display/Screen Type/Font Size/Color Css/Screen Type and Font sizes/Screen Type and Color Css/Font Size and Color Css/All tools.
Please keep your mouse hover each parameter to see description in details.
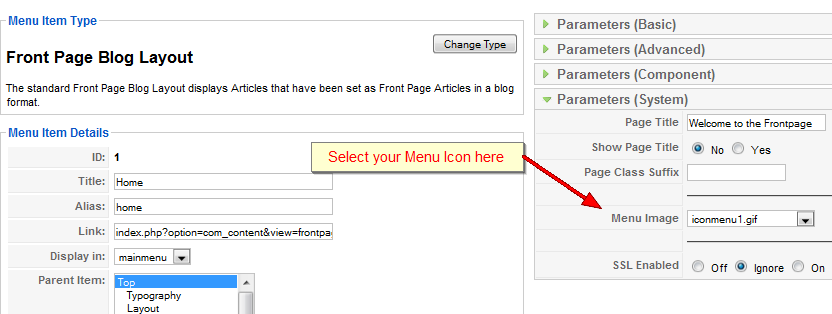
Now you will see that there no icons in the main navigation menu, please extract the images package come with the template or GET IT HERE into images/stories and then select it in each menu properties.
Go to Admin panel >> Menus >> Menu name to view Menu Items >> choose menu item >> choose Menu image for it.

And here is the menu after my random choosing icons:

JA Genista module positions are available here. You just need to configure your modules to be loaded on those positions to match JA Genista style.

If you don’t know how to create module position in Joomla!, please follow this guide
III. EXTENSION INSTALLATION
When extracting JA Teline ii package, you will see the folder named Extension with all extensions built in the JA Teline ii, including JA Content Slider and JA Slideshow modules. That means when you install via template installer, you need to install them separately, then configure their positions as instructed in Template configuration section.
You check How to install Joomla! module guide for installation.
Here are extensions used in JA Genista:
Note: [xx] before each extension is its position.- [user6] JA Content Slider module
- [slideshow] JA Slideshow module
And extension details as follow:
2.1.JA Content Slider module(mod_jacontentslider.zip)
[position: user6]Slide your contents with category.
This module will display your content in a slide. Its will slide one per one content with your direction. When you move your mouse over the image beside slide, The slide’s direction will change with that direction in image and slide will move faster. Then, when you move your mouse out the image, the slide will keep new direction and the slide will move with old speed.
You can set to use or not use ajax, if you set not module will load all product one time else module will load only one product one time. We advise you should set this option to Yes if you have a lot product and No if you have a few product.
You can:
- Slide your content with your width and height properties.
- You can set the number of content will display in a tab.
- You can set the categories contents will display.
- You can set display title, link title, introtext, read more text links or not.
- You can set the slide to auto run or not. Default is yes.
- Set direction of slide. Default is left
- Set to use zip javascript file or not. You should chose yes for this option.
- And the last is set time for rolling delay time and animation time.
Note:
- check in your configuration in your site if there isn’t this line “var $absolute_path = ‘your absulute path’;” you have to add its there to run.
- If your site hadn’t import mootools.v1.1 so to run this module you have to remove all comment characters in code On line 78 in mod_ja_contentslide.php file to import mootools v1.1
On demo, it looks like:

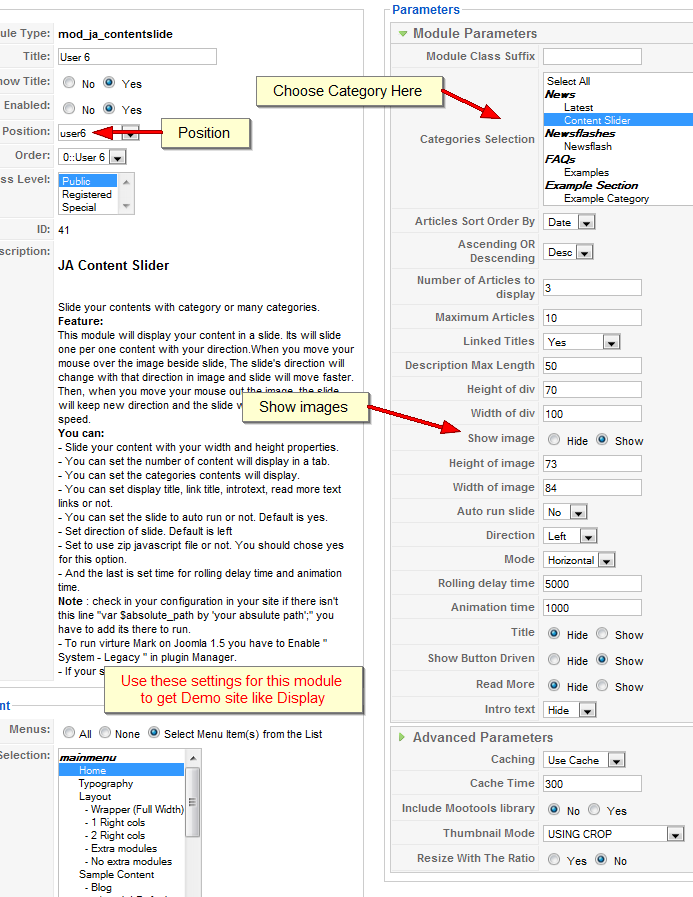
In Admin panel, go to Extensions >> Module Manager and click on module name ( JA Content Slider )to go to configuration page.

Now, is parameters explanation:
- Include Mootools library: Choose if you want to include mootool library or not. This module require mootools library ver 1.1x to functions, if your page already included motools library, you don’t need to include it again.
- Title: Choose show or hide content title
- Read More: Choose to show or hide Read more… link
- Intro text: Choose to show or hide content’s intro text
- Show image: Show the images in the content or not
- Category: The category that JA Content Slider will display its contents
- Linked Titles: Make the title link able or not
- Number Characters: How many characters will be display, set to 0 for unlimited.
- Height of div: Height of the div will be displayed
- Width of div: Width of the div will be displayed
- Height of image: Height of images will be displayed
- Width of image: Width of images will be displayed
- Number Element: How many element (items) will be displayed.
- Auto run slide: The slide will run automatically or not.
- Direction: Direction for the Auto Run
- Use compression js file: Use the compressed javascript file or not
- Use Ajax: Set to use Ajax to get content or not
- Rolling delay time: The time in millisecond for items change.
- Animation time: the time in millisecond for animation.
2.2.JA Slideshow module(mod_jaslideshow.zip)
[position: topsl1]JA Slideshow module allows to show your photos with the beautiful animation effects.
Moreover, for users looking to customize slideshow, this module gives you the flexibility of editing the javascript object settings, setting global options through the options page.
On demo, it looks like:

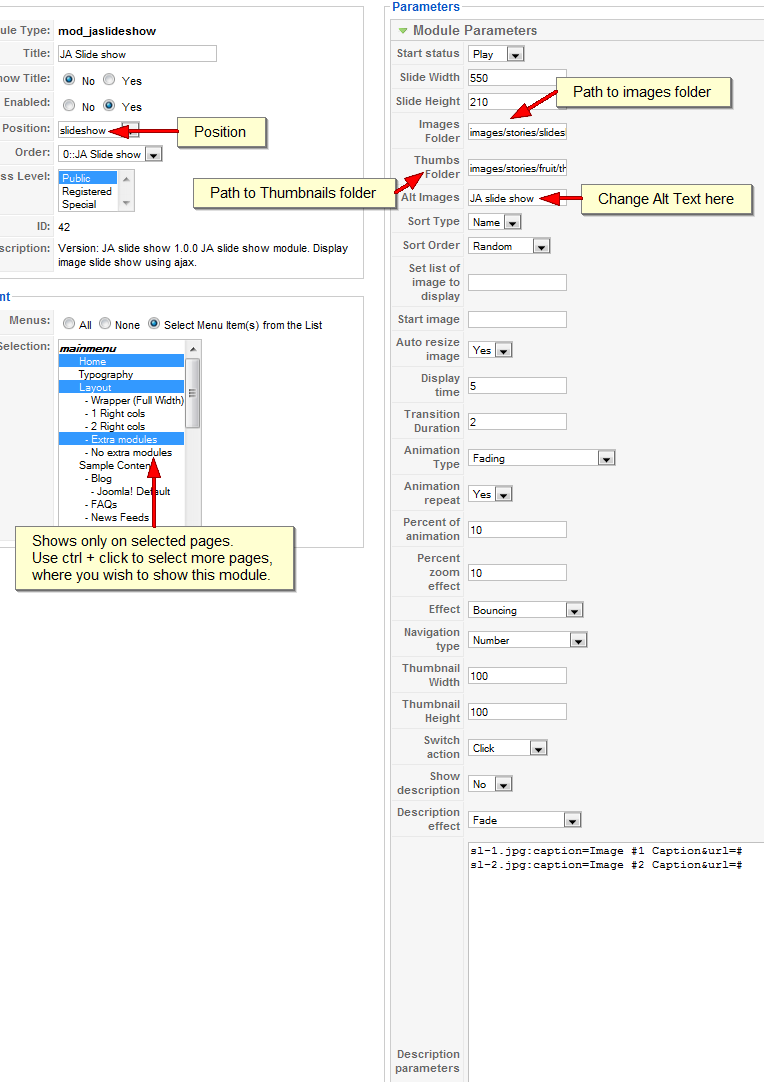
In Admin panel, please go to Extensions >> Modules Manager and click on module name (mod_jaslideshow) to go to configuration page.
Here is the setting of JA Slideshow on demo:

Parameters Explanation:
- Start status (play, pause): Set the start status of slide show is play or pause.
- Slide Width : Width of Slideshow [px(s)]
- Slide Height : Height of Slideshow [px(s)]
- Images Folder URL : URL to folder contain images in slide show. For example: images/stories/slideshow/ then photos in the slideshow directory will be showed.
- Alt Images : Alt images will be displayed when the image not found
- Sort Type: The order of the image
- Sort Order (zero:Random; 1:Ascending; 2: Descending ): The sort order of the image
- Set image array display : You can choose an array of images that you want to display only. Separated by comma. Ex: bread.jpg, bun.jpg, coffee.jpg
- Start image : Specific image’s name to start slide show.
- Auto resire image (0:No; 1:Yes): You can set auto resize the images with a size define. Note: This option is best with Face animation
- Display time : Display time of image on slide show. . Default value is 5.
- Transition Duration : Time of animation on slide show . Default value is 2.
- Animation Type (fade: Fading; zoom:Zooming; pan: Panning; combo:Combo – Ken Burns Effect; push:Pushing; wipe: Wiping): Animation effect that you want to display
- Percent of animation : This option used with Panning or Combo animation. You can set value from 0% – 100%. Default value is 10.
- Percent zoom effect : This option used with zoom effect only. You can set value from 0% – 100%. Default value is 10.
- Effect (Linear; Medium to Slow; Fast to Slow; …): Animation effects. Used with Wipe/Push animation only.
- Navigation type : Choose your navigation type as you want
- Show description : Display description for images
IV. TYPOGRAPHY
JA Genista came with a rich typography to give users more ability to customize content look and feel. Please check all JA Genista typography here at JA Genista Typography
V. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier. -
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 16 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

