In addition to other features, you can overlay your google map with
- Images
- YouTube Videos
- Wikipedia Articles.
Look at the screenshots below for a glance.

Backend Settings to activate / deacivate layers on maps.
—————————————————————————————————-

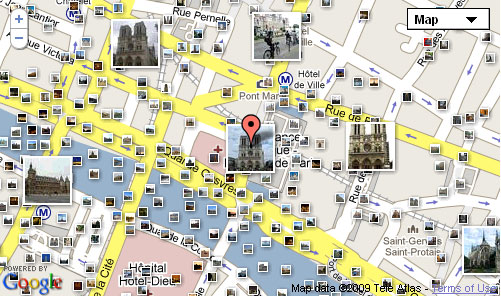
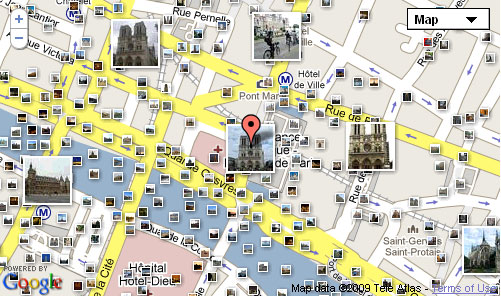
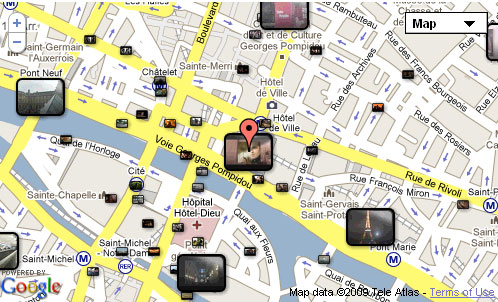
Frontend view of images layer on the map.
—————————————————————————————————-

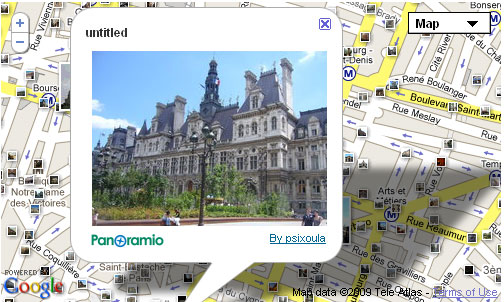
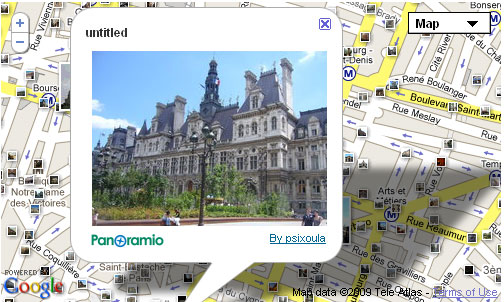
Single click on the thumbnail results in pic popup as shown above.
—————————————————————————————————-

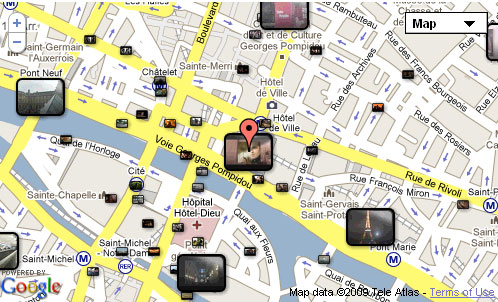
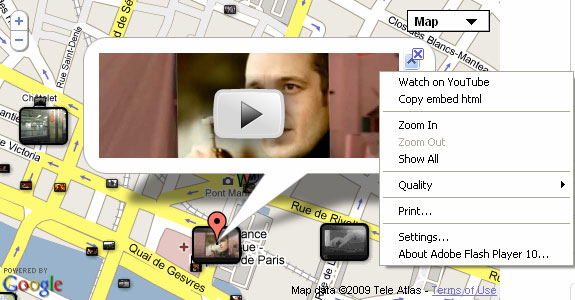
YouTube Video layer on the map in frontend.
—————————————————————————————————-

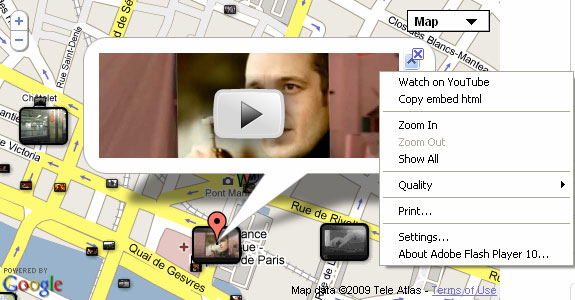
Single click on YouTube thumbnail results in above popup, which can be again opened in new window by right click for more options.
—————————————————————————————————-

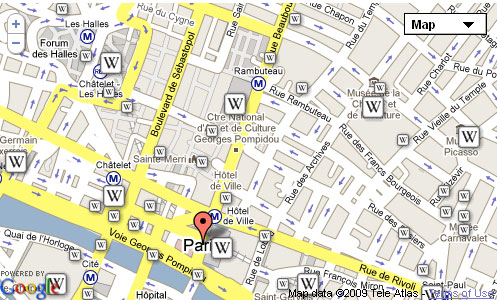
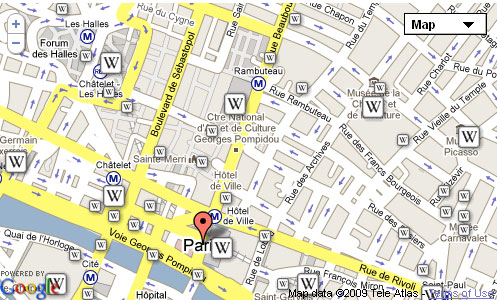
Wikipedia layer over the map.
—————————————————————————————————-

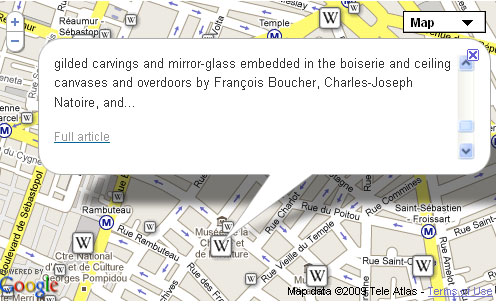
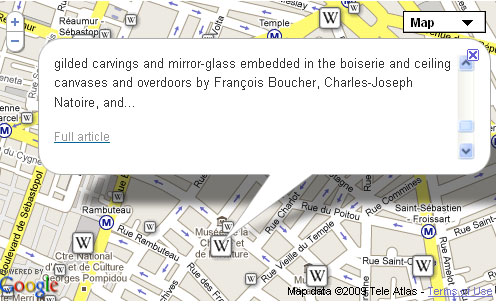
Single click results in popup with details taken from Wikipedia, This again can be opened in new window.
Hung Dinh 15 years, 3 months ago.