-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
October 2, 2009 at 7:22 pm #144812Dear Members,
Its a privilege to release JA Halite Demo. I am sorry for the delay of the Sept template (which should have been released within September). JA Teline III update & adopting new framework for the Halite have given us so much work to finish
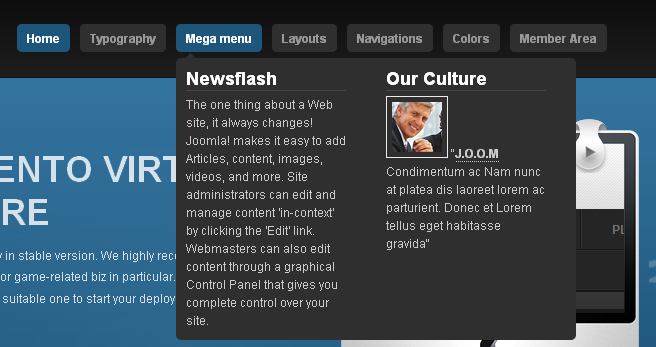
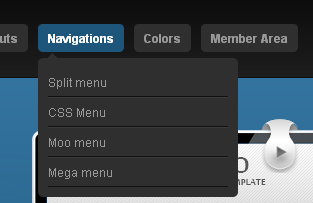
However, you ll be happy to know that besides all features of the new framework (multi-layout, mobile support) the team are working hard on the very interesting & uniqe feature for Halite: JA Mega Menu. With this new menu, now you can display almost anything you like into your menu.
JA Mega Menu Overview :————–
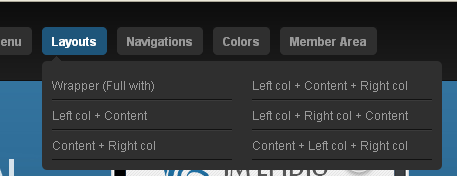
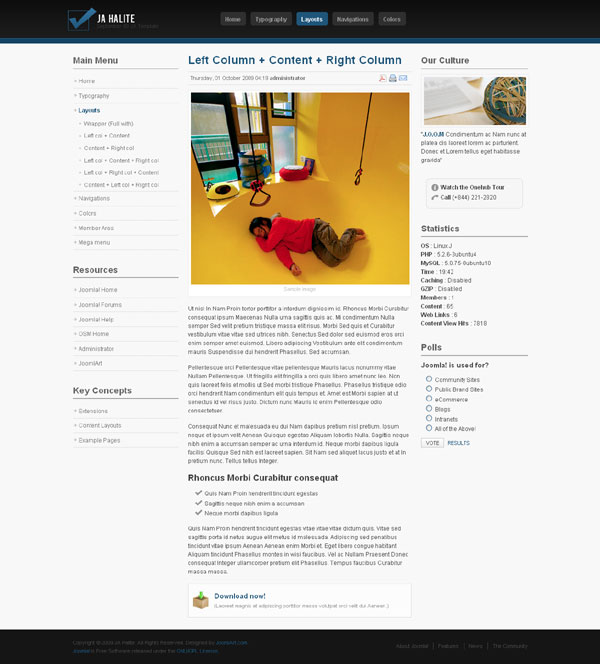
Layout Options :1. Left + Content + Right

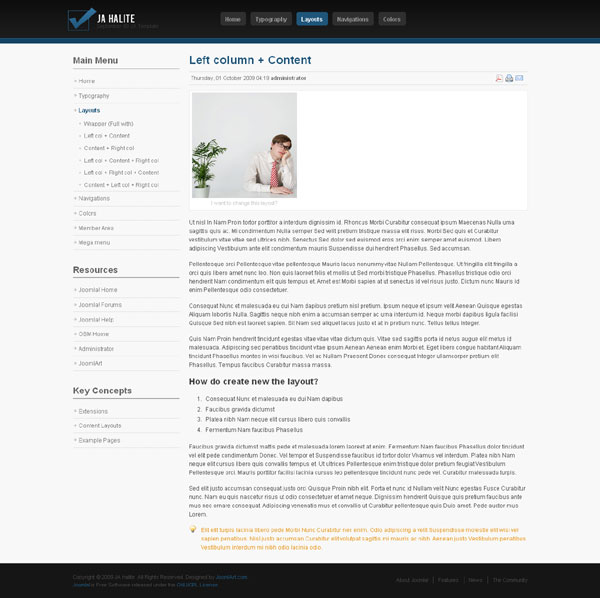
2. Left + Content

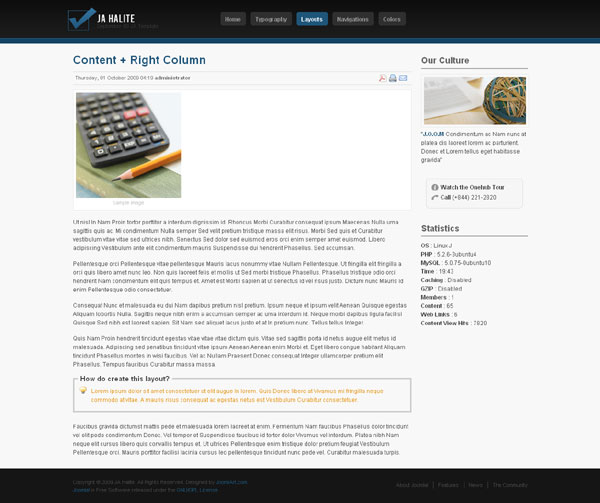
3. Content + Right
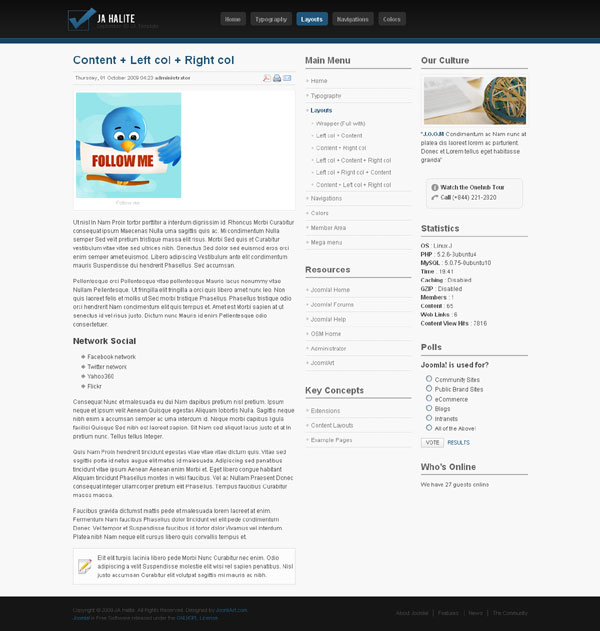
4. Content + Left+Right
5. Left+Right+Content
Please note that Mega menu is different from the Mega modules introduced in Teline III, and we are considering adding this menu type into the core framework.
We plan to release the beta download early on next week and stable version to follow after a few days of bug report & fixing from now.
So if you love this template & want to use it then please help us to make it perfect by reporting issues into this project
New to JIRA? read this thread
scotty Friend
scotty
- Join date:
- March 2008
- Posts:
- 2339
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 76
- Thanked:
- 827 times in 595 posts
October 2, 2009 at 8:14 pm #319404Mega-menu rocks!!!
didima Friend
didima
- Join date:
- September 2007
- Posts:
- 394
- Downloads:
- 2
- Uploads:
- 6
- Thanks:
- 12
- Thanked:
- 31 times in 3 posts
October 2, 2009 at 8:27 pm #319406looks nice anyway, ja teline was perfect 😉
thatcomputerdude Friend
thatcomputerdude
- Join date:
- December 2008
- Posts:
- 280
- Downloads:
- 0
- Uploads:
- 9
- Thanks:
- 67
- Thanked:
- 32 times in 1 posts
October 2, 2009 at 8:43 pm #319410Thank you, Hung!
jimg Friend
jimg
- Join date:
- June 2007
- Posts:
- 46
- Downloads:
- 5
- Uploads:
- 3
- Thanks:
- 3
- Thanked:
- 10 times in 3 posts
October 2, 2009 at 9:55 pm #319414Why, when other template providers are working to make faster, less resource taxing templates do we have to have a template whose demo makes a total of 127 HTTP requests, has 2 img 404’s, 17 different css files, and 7 script files????
Sure, I understand that some of the css is conditional (support ie, etc.) but 101 images? Why not use sprites & provide the source image for those who want to change out their icons? And if you don’t want to combine the js / css files, at least provide a mambot that will combine and minify the files so when we go live we don’t have all these http requests killing our site performance.
Don’t get me wrong, I love the way these templates look, but its becoming a real challenge to choose these templates when there is so much work needed to optimize them.
noibihappy2009 Friend
noibihappy2009
- Join date:
- January 2009
- Posts:
- 62
- Downloads:
- 0
- Uploads:
- 8
- Thanked:
- 6 times in 1 posts
October 3, 2009 at 1:49 am #319428Same Sulfur. Dont have any new idea ? ..yaaaa
mayke Friend
mayke
- Join date:
- May 2008
- Posts:
- 281
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 55
- Thanked:
- 13 times in 1 posts
October 3, 2009 at 4:56 am #319433<em>@Hung Dinh 147332 wrote:</em><blockquote>LIVE DEMO HERE
Dear Members,
Its a privilege to release JA Halite Demo. I am sorry for the delay of the Sept template (which should have been released within September). JA Teline III update & adopting new framework for the Halite have given us so much work to finish
However, you ll be happy to know that besides all features of the new framework (multi-layout, mobile support) the team are working hard on the very interesting & uniqe feature for Halite: JA Mega Menu. With this new menu, now you can display almost anything you like into your menu.
Please note that Mega menu is different from the Mega modules introduced in Teline III, and we are considering adding this menu type into the core framework.
We plan to release the beta download early on next week and stable version to follow after a few days of bug report & fixing from now.
So if you love this template & want to use it then please help us to make it perfect by reporting issues into this project
New to JIRA? read this thread</blockquote>
Will JA update all JA Templates with this New Framework?
mfcphil Friend
mfcphil
- Join date:
- September 2007
- Posts:
- 2866
- Downloads:
- 3
- Uploads:
- 218
- Thanks:
- 211
- Thanked:
- 388 times in 133 posts
October 3, 2009 at 12:22 pm #319449<em>@mayke 147379 wrote:</em><blockquote>Will JA update all JA Templates with this New Framework?</blockquote>
Thats seems very unlikely!!
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
October 5, 2009 at 4:10 am #319551jimg;147353Why, when other template providers are working to make faster, less resource taxing templates do we have to have a template whose demo makes a total of 127 HTTP requests, has 2 img 404’s, 17 different css files, and 7 script files????
.[/quote]
Those css &js are packed with the templates but it will not affect the performance if it is loaded in smart way, only used css & js are loaded. As when you live in a 5* hotel, they equip you with many luxurious stuff but you will use about 10% of their service 😀Will JA update all JA Templates with this New Framework?
Definitely it is a very hard work, and it is even harder for you to upgrade any of the template you are using.
VisiGod Friend
VisiGod
- Join date:
- January 2006
- Posts:
- 538
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 76
- Thanked:
- 138 times in 18 posts
October 5, 2009 at 11:43 pm #319616<em>@Hung Dinh 147563 wrote:</em><blockquote>
Definitely it is a very hard work, and it is even harder for you to upgrade any of the template you are using.</blockquote>Probably at least some of the most popular? i.e. Sulfur, Sandine?
I am talking about 2-3 templatesmihirc Friend
mihirc
- Join date:
- December 2008
- Posts:
- 597
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 62
- Thanked:
- 95 times in 39 posts
October 6, 2009 at 4:45 am #319629WOw wow wow!! Mega menu rocks. One thing I really wanted to happen, and now its ready!!
Great work JA!!
For this month’s competition, i think i will use the mega menu for the JA Mona theme 🙂
Regards,
Mihir.David Porré Friend
David Porré
- Join date:
- September 2014
- Posts:
- 194
- Downloads:
- 44
- Uploads:
- 5
- Thanks:
- 23
- Thanked:
- 9 times in 1 posts
October 6, 2009 at 10:57 am #319657Hi there,
Mega menu looks just awesome !!!
Do you think it will be possible to use it on other joomlart templates such as JA helio, JA nickel… ?
If so, will you update your packs, or tell us how to integrate it ?
Can’t wait for JA halite to come out, I’ll use it for a personal project I think.
Hoping for answers,
Best regards,
David aka ShapesDavid Porré Friend
David Porré
- Join date:
- September 2014
- Posts:
- 194
- Downloads:
- 44
- Uploads:
- 5
- Thanks:
- 23
- Thanked:
- 9 times in 1 posts
October 6, 2009 at 11:02 am #319658Hello,
I noticed a little bug with my iPhone…
On the first load of the demo on my phone, I had the special template, but I clicked on a button that switched the layout to full view like with a web browser. And after that, impossible to come back to the special phone template.
Best regards,
David aka Shapesjimg Friend
jimg
- Join date:
- June 2007
- Posts:
- 46
- Downloads:
- 5
- Uploads:
- 3
- Thanks:
- 3
- Thanked:
- 10 times in 3 posts
October 6, 2009 at 4:10 pm #319670Hung,
Thank you for responding.
I disagree – real performance increases don’t happen based on “smart loading” – it occurs because the number of http requests and size of those requests are small. Browser side caching + far future expires are a band aid on the real problem – especially when there are tried and true approaches that can be used IN ADDITION to caching. One should design with an eye towards minimizing requests, and then use caching to improve from there.
If the template was designed with optimization in mind, the css would include 2 images – one that combines all horizontal images / backgrounds, the other that combines all vertical images / backgrounds. Using sprites in conjunction with these two images would reduce 79 css image requests to 2, as well as reduce the combined download size (currently 188907 bytes)
Just because people want fast templates doesn’t mean they want a stylistically barren template. A professional solution (dare I say 5 star?) would look both stylish and perform well.
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
October 6, 2009 at 6:13 pm #319674How about you design a template like that. I would be very interested to see how it is acomplished.
From the tests on this template I have done locally, speed does not appear to be an issue.
-
AuthorPosts
This topic contains 24 replies, has 15 voices, and was last updated by jimg 15 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum