-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
July 28, 2008 at 7:54 am #131426JA Helio – Userguide
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Helio, named as ja_helio_quickstart.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Helio works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Helio package and extract it, you will find template package named: ja_helio_template.zip
Proceed installation of JA Helio as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link

1.2 Template Configuration
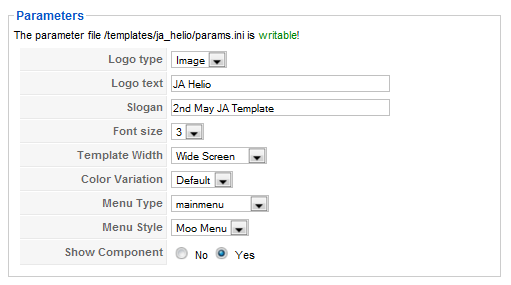
To configure JA Helio, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Helio parameters as you wish.
- Logo type: Logo display in site, has two type: Image and Text
- Logo text: text displayed in logo if you choose Logo type is Text.
- Slogan: Slogan displays below logo
- Font size : Increase/Decrease font size (from 1 to 6).
- Template Width: type of template screen (Wide/Narrow screen)
- Color Variation: 3 color themes (Default, Cyan, Green)
- Menu Type: type of menu displayed in site (Mainmenu/Topmenu…..)
- Menu Module: include Split/Css/Moo menu
- Show Component: two option Yes or No
Please hover your mouse to each parameter to see its explanation and details.
Please click here for JA Helio module positions and its arrangement. Base on module positions, you can publish your modules on them to match JA Helio style.

If you don’t know how to create module position in Joomla!, please follow this guide
II. EXTENSION INSTALLATION
When extracting JA Helio package, you will see the folder named Extensions. All extensions needed for Helio template in here, there are 2 modules packages
You check How to install Joomla! module guide for installation.
We’ll see what extensions will be used in Helio:
Note: [xx] before each extension is its postion.- [right] JA NewsMoo module
- [user5] JA Slideshow module
Now we go to details:
2.1. JA NewsMoo Modules (mod_janewsmoo.zip)
[position: right]
After installed, please go to Modules Manager and click on JA NewsMoo name to go to configuration page.
Here is the setting of JA NewsMoo on demo page

Here is the details for each parameters of JA NewsMoo:
- Category: Select category here to display in JA NewsMoo
- Display mode: Display list of content in horizontal or Vertical, base on your desire.
- Animation Direction: Here you can set the animation to Up/Left or Down/Right. Up and down for Vertical, and Left and Right for Horizontal. You can see how they will appear when setting Up/Left or Down/Right here:
- Number of characters: Limit the maximum number of text will be displayed.
- Number element: How many content elements will be display
- Open Width and Open Height: define the with and height of content when it expand (when you hover your mouse on it)
- Small size: Size of each element when collapse
- Default Open: Define the default item will be opened by default.
- Duration time: Time for animation running (in miliseconds)
- Link title: The title of content will be linkable or not
- Show Readmore: Show the readmore button or not.

2.2. JA SlideShow Module (mod_jaslideshow.zip)
[position: user5]
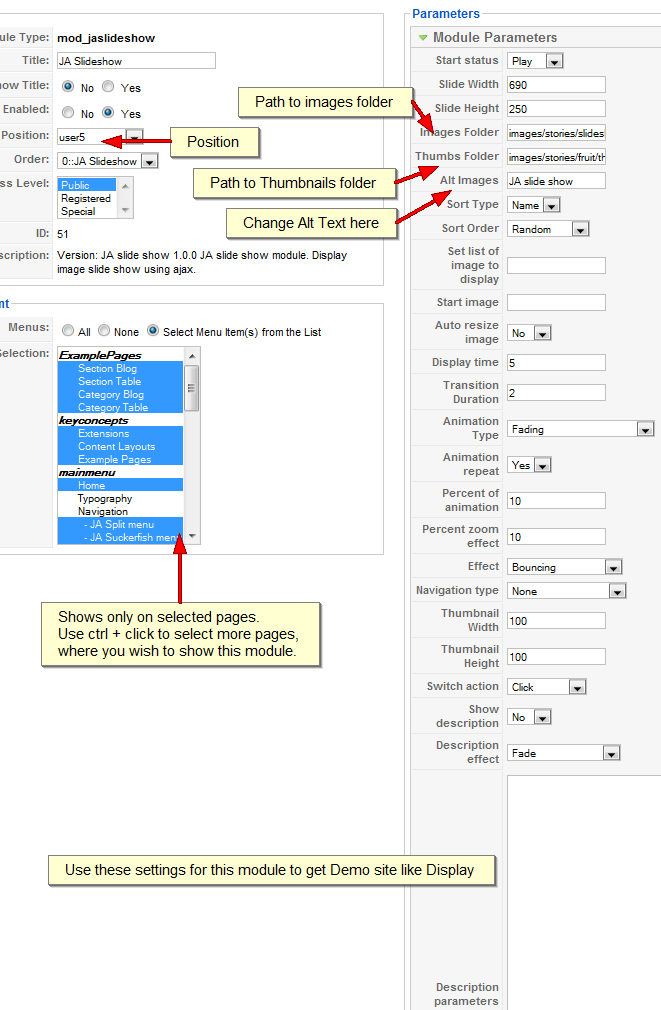
Here is the setting of JA SlideShow in Demo site

For each parameter, please hover your mouse on its title for more information.
This module position was user5. Please make sure your settings are the same as shown.
Parameters Explanation: (I will list the important params only)
- Include Mootools library: Select Yes if you haven’t included Mootools library. Otherwise, please select No.
- Start status: Set the default JA Slideshow will Sliding or not.
- Slide Width and Slide Height: define the with and height of JA Slideshow warpper.
- Images Folder URL: Define the path to images folder to slide. The path will be start at your joomla! path. For example: images/stories/slideshow/
- Alt Images: Set the alternate text for images
- Set image array display: If this is set, only images in this array will be display. For example: item01.jpg,item02.jpg
- Start image: The image will be displayed first.
- Auto resire image: Resize images automatically to fit the warpper width and height.
- Display time: Time delay between each image in slideshow (in
- Transition Duration: Time for running transition animation (in seconds).
- Navigation type: Type of navigation to switch between images.
seconds).
When you finish setting those 2 modules, you are done with setup JA Helio. It’s time to tunning up your site with content creating and modification to match your desire. For example: disable Default NewsFlash of Joomla! on top position, disable some modules on the left or right column, …
And please don’t forget to post your site in JA Members Showcase. We’d love to see your site. 🙂III. TYPOGRAPHY
JA Helio came with a rich typography to give users more ability to customize content look and feel. Please check all JA Helio typography here at JA Helio Typography
IV. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier.kipperfletcher23 Friend
kipperfletcher23
- Join date:
- February 2009
- Posts:
- 54
- Downloads:
- 0
- Uploads:
- 6
- Thanks:
- 5
- Thanked:
- 11 times in 1 posts
March 8, 2009 at 1:30 am #294805my ja news moo isnt showing – what is happening? http://74.55.240.242/~security/
-
AuthorPosts
This topic contains 2 replies, has 2 voices, and was last updated by kipperfletcher23 15 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

