-
AuthorPosts
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 13, 2017 at 3:59 am #1080813Hi,
It belongs to ‘ja-home-2’ section and is hidden in mobile view. If you want to show it, you can use this custom CSS:
@media (max-width: 767px) { .ja-home-2 { display: block !important; } }giulia72 Friend
giulia72
- Join date:
- July 2011
- Posts:
- 238
- Downloads:
- 18
- Uploads:
- 33
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
December 13, 2017 at 8:45 am #1080889Thank you
Just a confirm:
as I have just custom.css file, do I have only add the code you sent me in my custom css file?Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 13, 2017 at 10:16 am #1080926Hi,
If you’ve already had this file: root/templates/ja_beranis/css/custom.css
Then simply add above css into this file.
giulia72 Friend
giulia72
- Join date:
- July 2011
- Posts:
- 238
- Downloads:
- 18
- Uploads:
- 33
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
December 13, 2017 at 4:12 pm #1080991Hi
I did what you suggested but it doesn’t work
attached you can find my custom css filegiulia72 Friend
giulia72
- Join date:
- July 2011
- Posts:
- 238
- Downloads:
- 18
- Uploads:
- 33
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
December 13, 2017 at 4:13 pm #1080992sorry it is not allowed to send this kind of file.
Below the code:
.jai-map-container .popover { z-index: 1050!important; }@media (max-width: 420px) { .head-position { min-width:170px!important; } }@media (max-width: 468px){ .t3-sl-2 .t3-spotlight-2 .t3-module { min-height: 350px; }}
@media (max-width: 767px) {
.ja-home-2 {
display: block !important;
}
}Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 14, 2017 at 1:39 am #1081025Hi,
Did you try to clear browser’s cache?
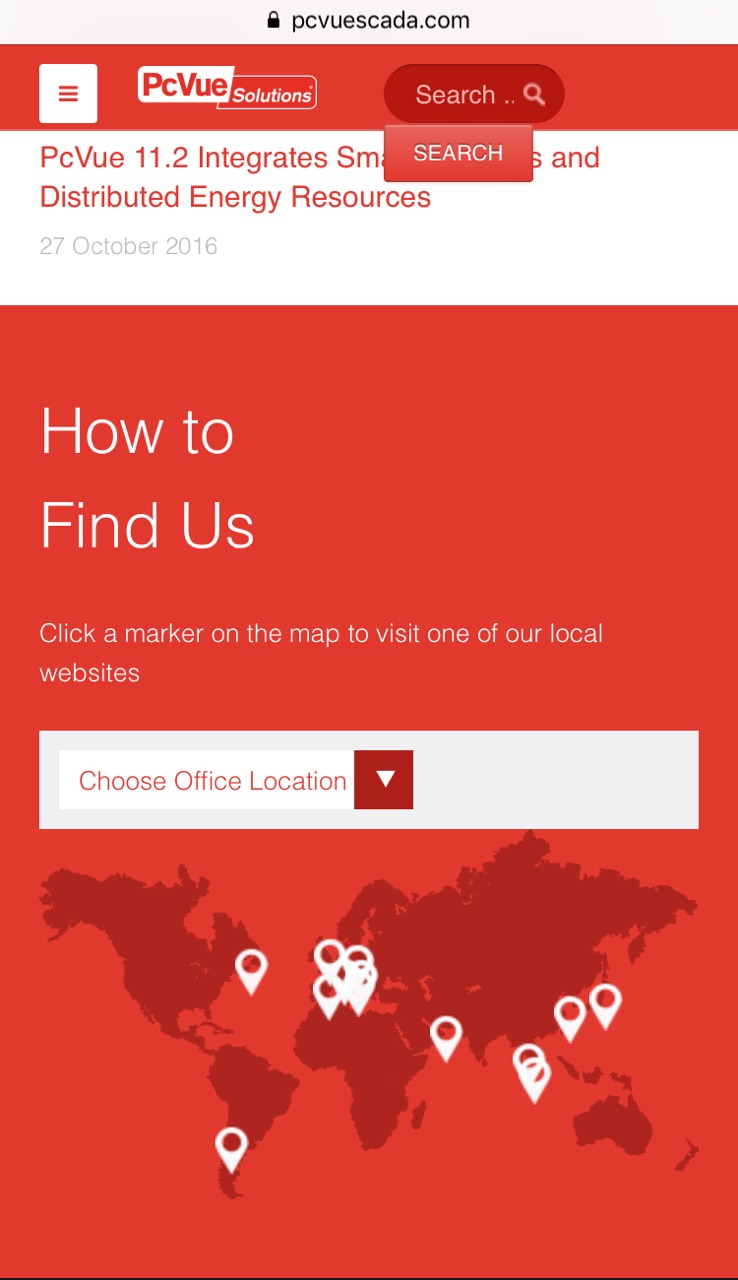
I open your site on mobile and see the JA Hotspot module is showing fine.
giulia72 Friend
giulia72
- Join date:
- July 2011
- Posts:
- 238
- Downloads:
- 18
- Uploads:
- 33
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
December 14, 2017 at 8:23 am #1081127ok it works
Thank you so much
AuthorPostsViewing 7 posts - 1 through 7 (of 7 total)This topic contains 7 replies, has 2 voices, and was last updated by
giulia72 7 years ago.
The topic ‘Ja hotspot module not visible on Mobile device’ is closed to new replies.
Ja hotspot module not visible on Mobile device
Viewing 7 posts - 1 through 7 (of 7 total)