-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
July 31, 2008 at 9:46 am #131586JA Justicia – Userguide
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Justicia, named as ja_justicia_quickstart_v…_j1.5.x.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Justicia works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Justicia package and extract it, you will find template package named: ja_justicia_template_v…_j1.5.x.zip
Proceed installation of JA Justicia as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
1.2 Template Configuration
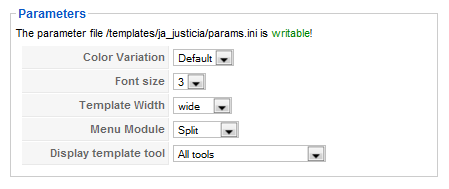
To configure JA Justicia, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Justicia parameters as you wish.
- Color Variation: 3 color themes (Default, Red, Green)
- Font size : Increase/Decrease font size (from 1 to 6).
- Template Width: type of template screen (Wide/Narrow screen)
- Menu Module: include Split/Css/TransMoo/Dropline/ menu
- Display template tool: include Screen type/Font size/Color css/Screen type and Font size/Screen type and Color css/ Font size and Color css/All tools
Please hover your mouse to each parameter to see its explanation and details.
Please click here for JA Justicia module positions and its arrangement. Base on module positions, you can publish your modules on them to match JA Justicia style.

If you don’t know how to create module position in Joomla!, please follow this guide
II. EXTENSION INSTALLATION
When extracting JA Justicia package, you will see the folder named Extensions. All extensions needed for Justicia template in here, there are 3 modules packages
You check How to install Joomla! module guide for installation.
Here are extensions used in JA Justicia:
Note: [xx] before each extension is its position.- [slideshow] JA Slider Gallery module
- [right] JA News moo module
- [newslight] News Light module
And extension details as follow:
2.1.JA Slider Gallery module(mod_jaslidergallery.zip)
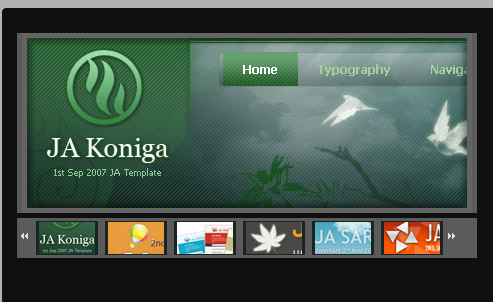
[position: slideshow]On demo, it looks like:

In Admin panel, go to Extension >> Modules Manager and click on module name ( JA Slider Gallery )to go to configuration page.
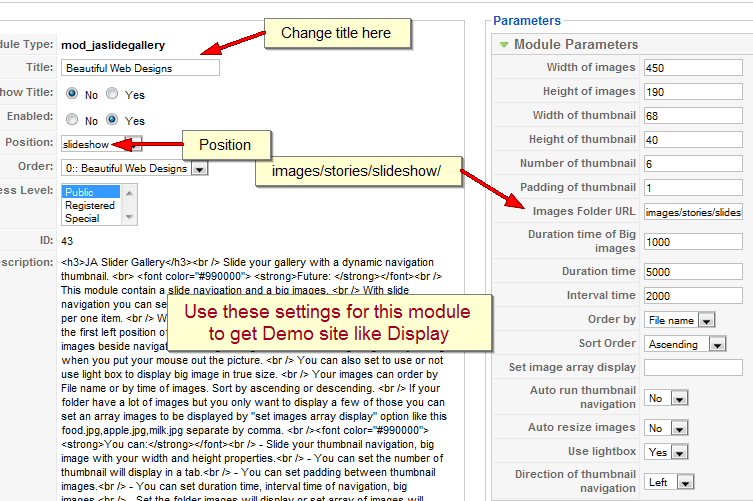
Here is the setting of JA Slider Gallery on demo:

Parameters explanation:
- Width of images: Width of the image will be displayed
- Height of images: Height of the image will be displayed
- Width of thumbnail: Width of thumbnails will be displayed
- Height of thumbnail: Height of thumbnails will be displayed
- Number of thumbnail: Number of thumbnails will be displayed
- Padding of thumbnail: Space between two thumbnails
- Images Folder URL: Folder contain images to display
- Duration time of Big images: Big images animation time (in milliseconds)
- Duration time: Thumbnail navigation animation time (in milliseconds)
- Interval time: Time for images wait before rolling (in milliseconds)
- Order by: Order of Images in Gallery
- Sort Order: Sort order of Images in Gallery
- Set image array display: If you want to display some specific images only, please define them here, each image’s name separate by comma (,)
- Auto run thumbnail navigation: Set the thumbnail navigation will automatic run or not
- Auto resize images: Select Yes if you want it to auto resize your images
- Use lightbox: Set to use lightbox or not, if No then your images will open in new popup when click
- Direction of thumbnail navigation: Set the direction of thumbnail navigation when it’s running
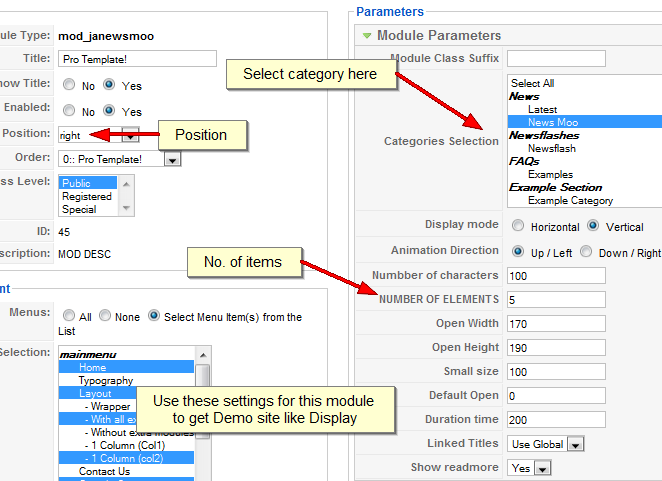
2.2.JA News Moo module(mod_janewsmoo.zip)
[position: right]On demo, it looks like:

In Admin panel, please go to Extensions >> Modules Manager and click on module name (JA News Moo) to go to configuration page.
Here is the setting of JA News Moo on demo:

Parameters Explanation:
- Category: Category for JA NewsMoo to display
- Display mode: Display news in Horizontal or Vertical
- Animation Direction: Set the direction to Up/Left or Down/Right
- Number of characters: How many characters will be displayed to describe the new
- Number element: How many elements will be displayed
- Open Width: Width of Element when open
- Open Height: Height of Element when open
- Small size: Size of element when collapse
- Default Open: Item will open by default, set to -1 for no default open
- Duration time: Time for animation
- Linked Titles: Make the item linkable
- Show read more: Show the “Read more…” link
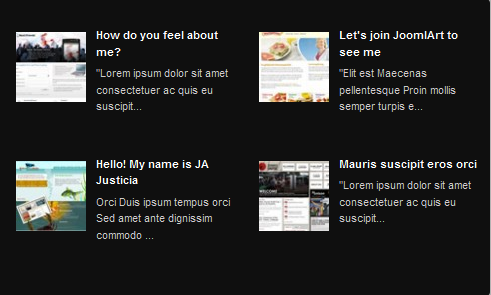
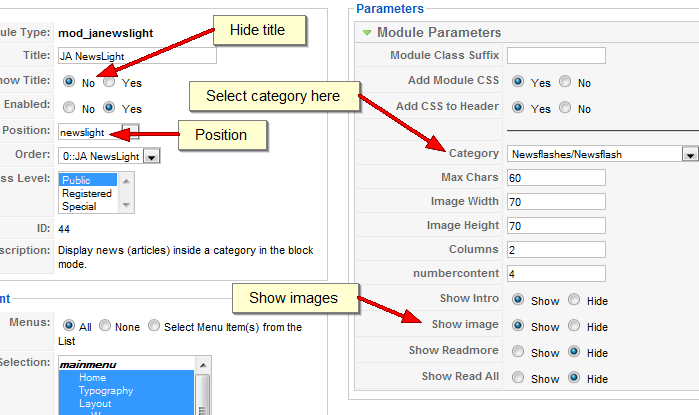
2.3.JA NewsLight (mod_janewslight.zip)
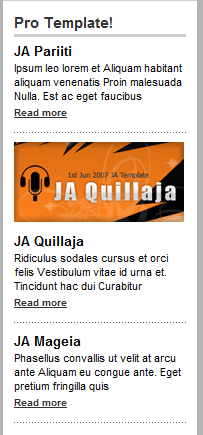
[position: newslight]On demo, it looks like:

In Admin panel, go to Extensions >> Modules Manager and click on module name (JA Newslight) to go to configuration page.

Parameter explanation:
- Module Class Suffix: Add suffix for module to inherit CSS style from template
- Add Module CSS: Add ja-news.css included in the module
- Add CSS to Header: If the module CSS file is added, try to add it to header (to make HTML Validate)
- Category: Category for JA NewsLight to display
- Max chars: How many characters will be displayed to describe the new
- Image Width: Set the image width in pixel (set to -1 to leave it at default size)
- Image Height: Set the image Height in pixel (set to -1 to leave it at default size)
- Columns: Set how many columns per row, set to 0 to disable other news
- number content: How many articles in this category will be shown
- Show Intro: Show the intro text of the article
- Show image: Show images or not
- Show Read more: Show read more link or not
III. TYPOGRAPHY
JA Justicia came with a rich typography to give users more ability to customize content look and feel. Please check all JA Justicia typography here at JA Justicia Typography
IV. TIPS & TRICKS
To have best presentation like JA Justicia demo, you have to configure content item not show on frontpage by these steps:- In administrator area, go to Menu>>Mainmenu and click to Home
- In right zone, you will see Headline, Intro, Link set all of them to 0 to invisible all content in frontpage.
And create your customs module, publish them in user1, user2, user5 modules.
V. FREQUENTLY ASKED QUESTION
Q: My images take a lot of white space and do not look good?
A: The {mosimage} may show some extra padding and margin. To solve this problem, go to your Joomla! Administrator -> Mambots -> Site Mambots and change the margin and padding parameters of MOS Image mambot to 0.Q: Images without caption are stuck with text?
A: It is because Joomla! generates the code different when {mosimage} has and doesn’t have its caption. So when you decide that the image will not having a caption, put it between the div tag like this <div class=”mosimage” style=”float: left;”>{mosimage}</div>Q: What’s a module style? And module class suffix?
A: Almost modules offer you a parameter called Module Class Suffix. Set a value for this parameter and you will have your module’s appearance differs from the others. JA templates often provide you some module styles which can be found in Module Styles area of the guide.Q: I changed my default color/font/resolution but when I refresh the page, it didn’t change?
A: JA template use client’s cookie to save your preferences. If you made change to default value, please close the browser, open a blank new window and then clear the browser’s cookie. You’ll see the new preferences applied.Q: Some of my menu looks horrible. Why?
A: Menus in JA templates are designed with the most semantic mark up are used over the net, it’s the list style. If you made change to the menu type, go to you menu module and change the menu type parameter to Flat List. It will solve the problem.Q: I want to change some graphic contents
A: PSD/PNG files and fonts can be found in the template’s source package. Please download the file at our download page in case you need to modify something. -
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 16 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

