-
AuthorPosts
-
BigHug Friend
BigHug
- Join date:
- September 2012
- Posts:
- 60
- Downloads:
- 17
- Uploads:
- 277
- Thanked:
- 11 times in 1 posts
July 17, 2008 at 9:02 am #130972JA Labra – Userguide for Joomla! 1.5.x
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Labra, named as ja_labra_quickstart_v1.1_j1.5.x.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Labra works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Labra package and extract it, you will find template package named: ja_labra_template_v1.1_j1.5.x.zip
Proceed installation of JA Labra as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link

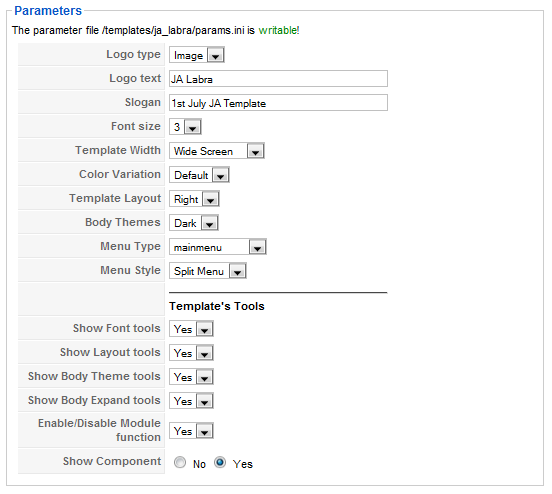
1.2 Template ConfigurationTo configure JA Labra, On Admin panel, choose Extensions >> Template Manager, click on template name , you will see parameters of template

In here, you can change all JA Labra parameters as you wish.
- Logo type: Logo display in site, has two type: Image and Text
- Logo text: text displayed in logo if you choose Logo type is Text.
- Slogan: Slogan displays below logo
- Font size : Increase/Decrease font size (from 1 to 6).
- Template Width: type of template screen (Wide/Narrow screen)
- Color Variation: 3 color themes (Default, Cyan, Green)
- Menu Type: type of menu displayed in site (Mainmenu/Topmenu…..)
- Menu Module: include Split/Css/Moo menu
- Show Component: two option Yes or No
Please keep your mouse hover each parameter to see description in details.
JA Labra module positions are available here . You just need to configure your modules to be loaded on those positions to match JA Labra style.

If you don’t know how to create module position in Joomla!, please follow this guide
II. EXTENSION INSTALLATION
When extracting JA Labra package, you will see the folder named Extension with all extensions built in the JA Labra, including three module package: JA Flowlist, JA Slideshow, JA Tabs and a plugin package: JA tabs. That means when you install via template installer, you need to install JA Flowlist, JA News, JA Tabs modules and JA Tabs plugin separately, then configure their positions as instructed in Template configuration section.
You check How to install Joomla! module guide and How to install Joomla! plugin guide for installation.
Extensions built in JA Labra comprise:
Note: [xx] stands for module position- [user5] JA Flowlist module
- [user5] JA Slideshow module
- [user7] JA Tabs module
- JA Tabs plugin
Notes: On demo, JA Flowlist module and JA Slideshow module is in the same position, which module you want to indicate, you can enable or disable them in the Admin panel.
And extension details as follow:
2.1.JA Flowlist module(mod_jaflowlist.zip)
[position: user5]JA Flow List loads external images with title and hyperlink from categories or sections which user chose and ordered by setting and creating a 3D flow animation.
Flexible parameter makes it easy to integrate this module into your web site. Flow List is the perfect module for displaying dynamic image sets.
On demo, it looks like:

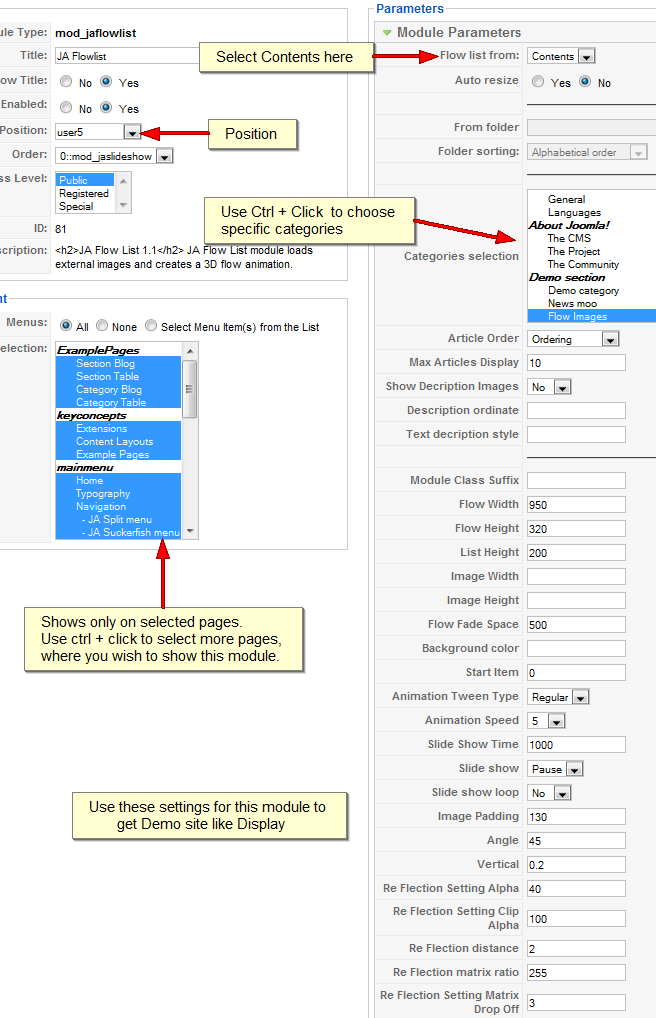
Please go to Extensions >> Modules Manager and click on module name (mod_jaflowlist)to go to configuration page.
Here is the setting of JA Flowlist on demo:

Parameters explanations:
- User can choose list that loads external images (Choose Flow list from Contents and choose Flow list from Folder).
- Change display frame size to fit style of web (flow width, flow height and list height)
- Customize image: Image width: setting width of all images. If you leaves this field null then image width no change. Image height: setting height of all images. If you leaves this fied null then image height no change.
- Flow Fade Space: JA Flowlist provide dim effect. You can change range effect.
- Flow list allows you to Change background color by change value of background color param. If you not set this parameter, background color is transparent.
- Can Change start Item: Flow list allows you to choose image that first displays. Possible to simultaneously load the Start Item from the thumbnail. Flow List into the default Flow list images, Flow list will display images in the middle of image list.
- Can Change Angle: examples, change from 60 to 10
- Besides, Flow list also provides reflection features:
- Alpha: Number – reflection transparency
- ClipAlpha: Number – this is the overall transparency of the reflection clip. If set to 0 then the image will be invisible, if set to 100 it will be opaque.
- Distance: Number – is the distance between the actual image and the reflection. If set to 5 then the reflection will be moved 5px down.
- MatrixRatio: Number – A matrix is a two-dimensional grid containing values of rows and columns used for calculating various values. In other words matrix holds a grid of values that Flash can use to position the gradient. This value controls how the gradient is stretched. If set to 0 there will be no gradient. If set to 255, gradient will be very smooth.
- MatrixDropOff:Number – Height of the top part of the gradient. Defines gradient line height.
Note: to adjust the opacity of the reflection, set the clipAlpha value to be between 0 and 1.
e.g. to achieve a reflection with 50% opacity, clipAlpha = 0For more information, please hover your mouse on its title or click JA Flowlist Module Userguide
2.2.JA Slideshow module(mod_jaslideshow.zip)
[position: user5]JA Slideshow module allows to show your photos with the beautiful animation effects.
Moreover, for users looking to customize slideshow, this module gives you the flexibility of editing the javascript object settings, setting global options through the options page.
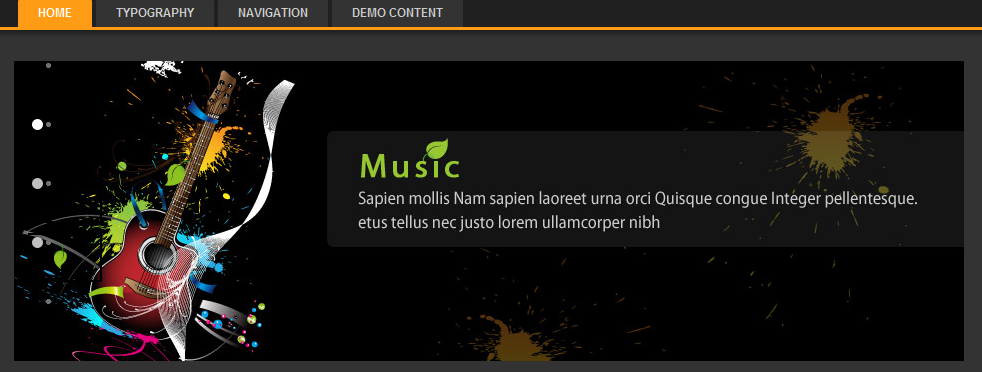
On demo, it looks like:

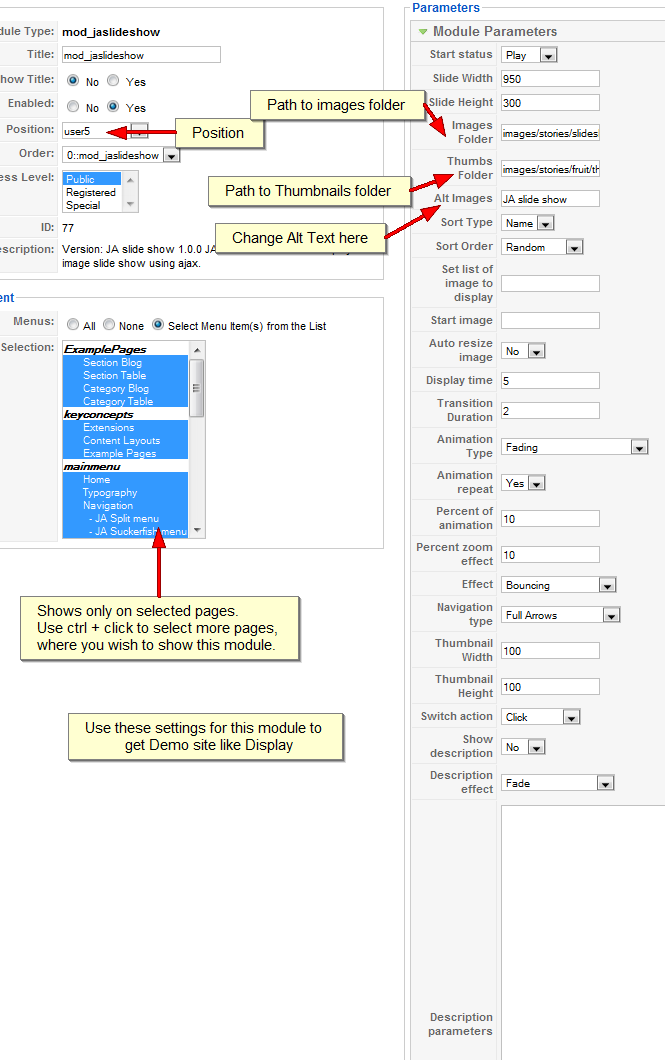
In Admin panel, please go to Extensions >> Modules Manager and click on module name (mod_jaslideshow) to go to configuration page.
Here is the setting of JA Slideshow on demo:

Parameters Explanation:
- Start status (play, pause): Set the start status of slide show is play or pause.
- Slide Width : Width of Slideshow [px(s)]
- Slide Height : Height of Slideshow [px(s)]
- Images Folder URL : URL to folder contain images in slide show. For example: images/stories/food/ then photos in the food directory will show.
- Alt Images : Alt images will be displayed when the image not found
- Order by (1: Time; 0: File name): The order of the image
- Sort Order (zero:Random; 1:Ascending; 2: Descending ): The sort order of the image
- Set image array display : You can choose an array of images that you want to display only. Separated by comma. Ex: bread.jpg, bun.jpg, coffee.jpg
- Start image : Specific image’s name to start slide show.
- Auto resire image (0:No; 1:Yes): You can set auto resize the images with a size define. Note: This option is best with Face animation
- Display time : Display time of image on slide show. . Default value is 5.
- Transition Duration : Time of animation on slide show . Default value is 2.
- Animation Type (fade: Fading; zoom:Zooming; pan: Panning; combo:Combo – Ken Burns Effect; push:Pushing; wipe: Wiping): Animation effect that you want to display
- Percent of animation : This option used with Panning or Combo animation. You can set value from 0% – 100%. Default value is 10.
- Percent zoom effect : This option used with zoom effect only. You can set value from 0% – 100%. Default value is 10.
- Effect (Linear;Medium to Slow;Fast to Slow; …): Animation effects. Used with Wipe/Push animation only.
- Navigation type : Choose your navigation type as you want
- Show description : Display description for images.
2.3.JA Tab module(mod_jatabs.zip)
[position: user7]JA Tabs module used to display your specific content, categories, section as well as modules in TABS. You can specify module position to display, or using JA Tabs syntax for advanced features
On demo, it looks like:

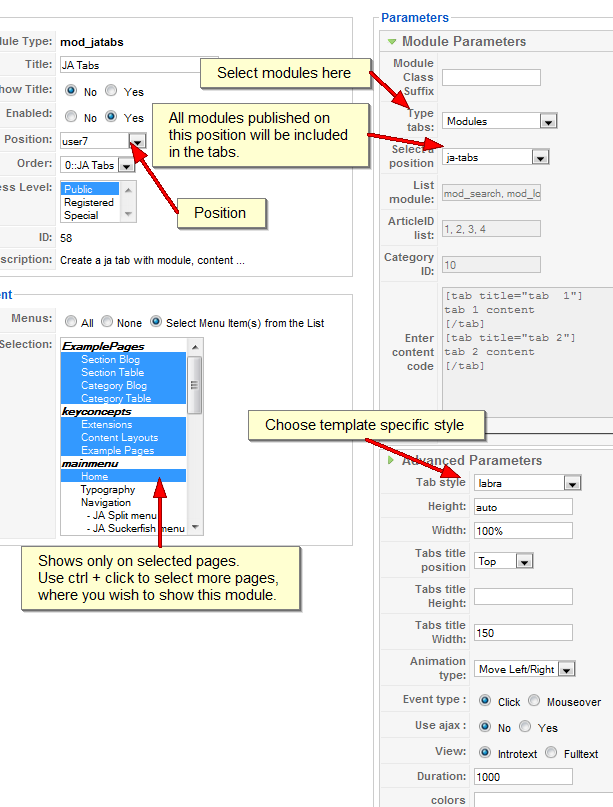
In Admin panel, go to Extensions >> Modules Manager and click on JA Tabs name to go to configuration page.

You can select what will be displayed in JA Tabs block. It can be modules, content, module, Article ID or Articles-Category ID
- If Modules selected, you can input module position into the textbox Select an position box. All modules from that position will be displayed in tabs.
- If Content selected, you can input your JA Tabs string to the Enter content code textarea.
- If Module selected, you can input list of module to the textbox Module list
- If Article ID selected, you can input list of Article IDs into textbox Article ID list. All articles which have inputted ID in textbox will be displayed in tabs.
- If Articles-Category ID selected, you can input list of Category IDs into textbox Category ID. All articles which have inputted category ID will be displayed in tabs.
To understand the JA Tabs string syntax, please follow this link: JA Tabs Userguide
2.4.JA Tab plugin(plg_jatab.zip)
JA Labra came with JA Tabs plugin, an advanced tool in creating and presenting your content as well as modules on frontpage. All of them can be well align in tabs.
For the syntax of JA Tabs and how to use it, please follow this guide here:
JA Tabs UserguideNotes: to displayJA Tabs module on frontpage, you must enble JA Tabs plugin first
III. TYPOGRAPHY
JA Labra came with a rich typography to give users more ability to customize content look and feel. Please check all JA Labra typography here at JA Labra Typography
IV. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.
Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier.cheshirecat Friend
cheshirecat
- Join date:
- October 2008
- Posts:
- 9
- Downloads:
- 39
- Uploads:
- 0
- Thanks:
- 3
- Thanked:
- 1 times in 1 posts
July 15, 2009 at 7:51 pm #311199hi
i used ja labra as a template to build an on line catalogue for my boss’s wholesale biz.
i can’t get the jaflowlist to work for my life.
but my main questions is do you have a template that i could use for my own site. i’m an artist and i want to be able to show the public my work including $ and titles and dimensions. but i also want to have a bacckground database with info just for me – such as what gallery that painting is in, when it sold for how much? in effect i just want to deal with one database to keep track of my work but also to have it for my website.
any suggestions please???
cheers
j -
AuthorPosts
This topic contains 2 replies, has 2 voices, and was last updated by cheshirecat 15 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

