-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 2, 2008 at 3:17 am #131669JA Larix – Userguide
* For users who start your Joomla! site at the beginning, it is recommended you to use QuickStart package of JA Larix, named as ja_larix_quickstart_v…_j1.5.x.zip. The QuickStart guide can be found Here.
* For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
* How to install JoomlArt QuickStart package?
* How to set a module position in Joomla!
* How to install JoomlArt template?
* For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Larix works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Larix package and extract it, you will find template package named: ja_larix_template_v…_j1.5.x.zipProceed installation of JA Larix as other normal Joomla! templates. If you have problem when installation or set a template as default, please check the How to install Joomla! template guide.
After installing and setting JA Larix as default template, your site should look like this:

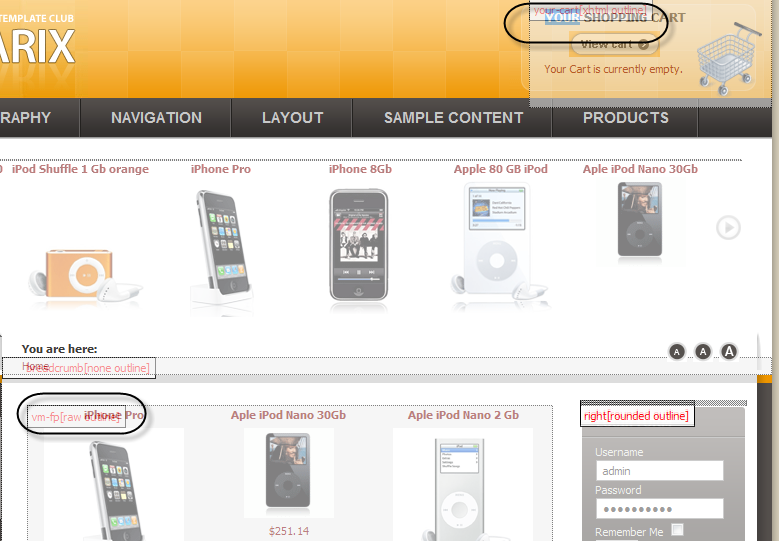
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
1.2 Template Configuration
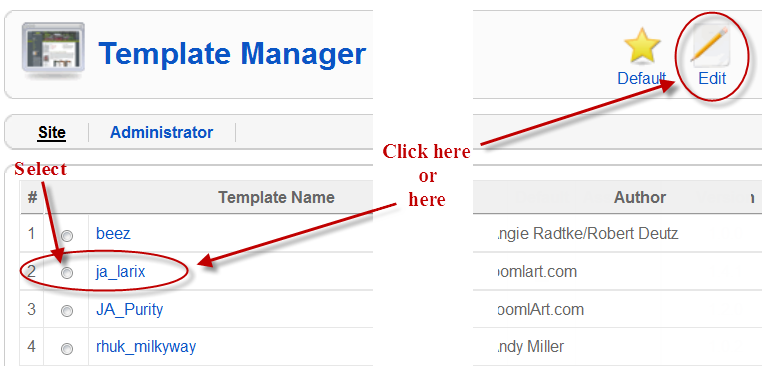
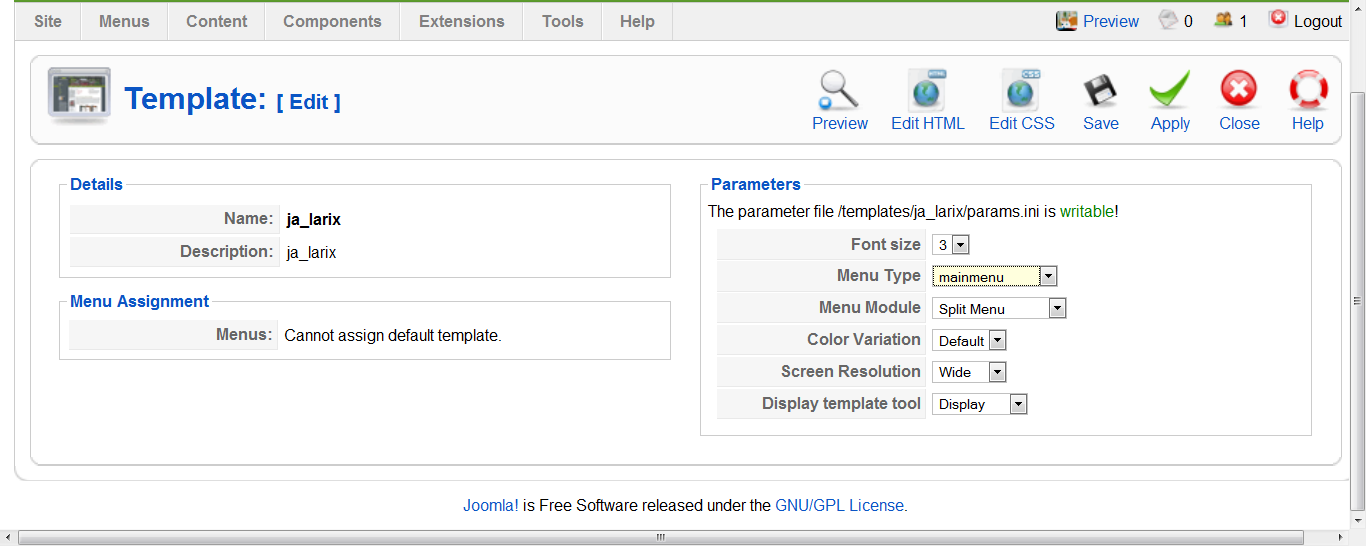
To configure JA Larix, on Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.


In here, you can change all JA Larix parameters as you wish.
1. Font size : Increase/Decrease font size (from 1 to 6).
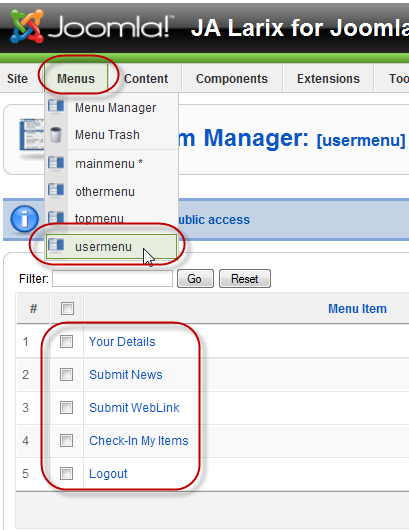
2. Menu Type: There are 4 types of menu: mainmenu, othermenu, topmenu and usermenuMenu Type = mainmenu

Menu Type = othermenu

Menu Type = topmenu

Menu Type = usermenu

Note: If you want to customize your menus, go to Administer >> Menus

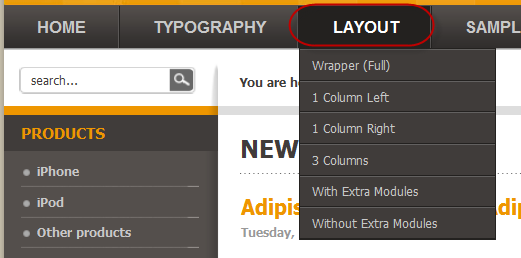
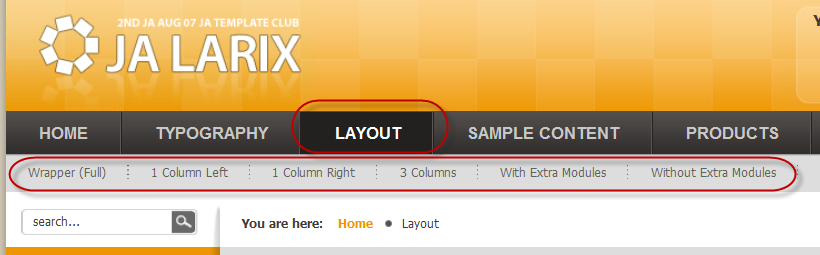
3. Menu Module: Include Split/Suckerfish/Trans/Moo/Dropline for each Menu Type
Menu Module = Split

Menu Module = Suckerfish

Menu Module = Dropline

4. Color Variation: JA Larix supports 2 exiting color themes (Cyan and Green; Default is Cyan)
5. Display template tool: Decide to display template tool or notPlease hover your mouse to each parameter to see its explanation and details.
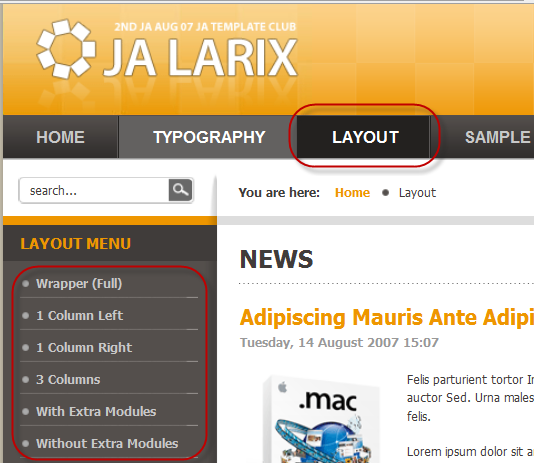
Please click here for JA Larix module positions and its arrangement. Base on module positions, you can publish your modules on them to match JA Larix style.
II. EXTENSION INSTALLATION
2.1 VIRTUEMART component and modules
Before installing Virtuemart, you need to create vm-fp, your-cart module position to your template positions.

* Download VirtueMart from VirtueMart website
* Install VirtueMart component like other Joomla! component installation
* Install these modules: mod_product_categories, mod_ja_vmproductslide, mod_virtuemart_featureprod, mod_virtuemart_cart.
* Extract these file and copy all of files & folder into your Joomla directory (keep file & folder structure).
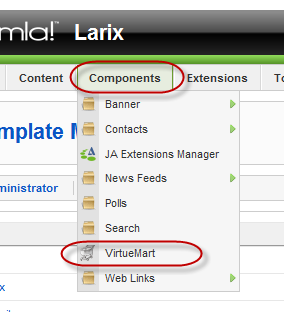
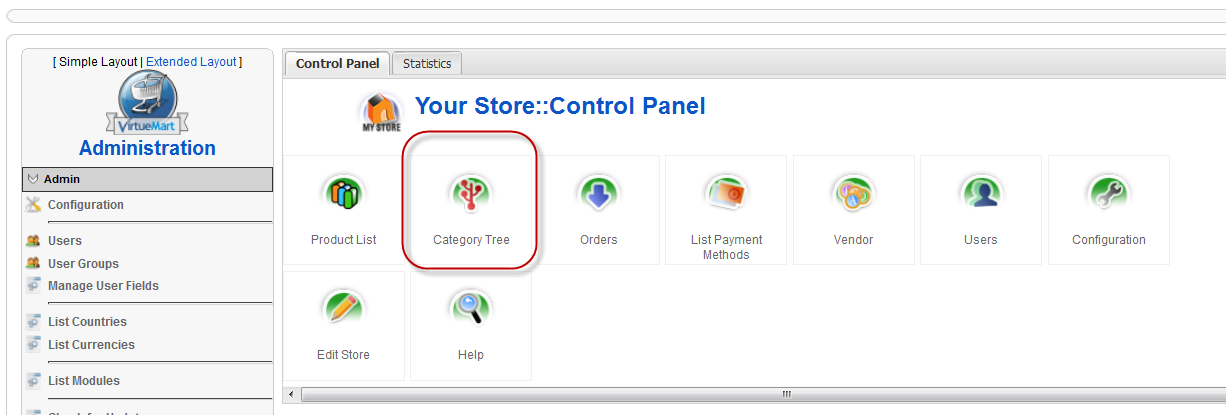
* In Admin Panel, click Component->VirtueMart
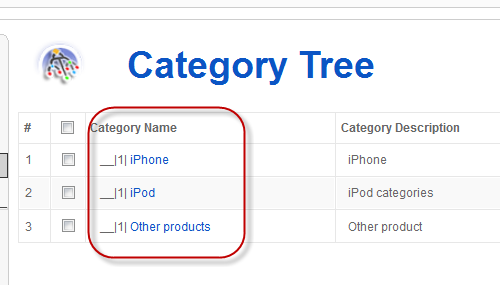
* Select Category Tree >> Category Name


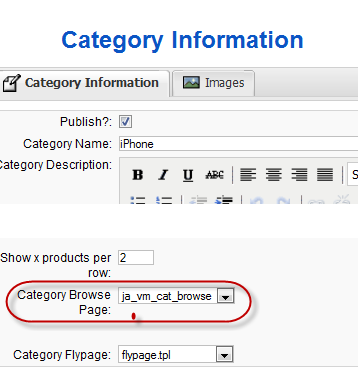
* You will see a Parameter named: Category Browser Page. It is name of template which is used to display product category. Change this value to : ja_vm_cat_browse (this is template JA design for better presentation).

Remember to set it when you adding product categories in VirtueMart.
* To change size of thumbnail images, you can config change it in fileadministratorcomponentscom_virtuemartvirtuemart .cfg.php
define('PSHOP_IMG_WIDTH', '140');
define('PSHOP_IMG_HEIGHT', '140');2.2 Larix module
After extracting JA Larix package, you will see the folder named Extensions. All extensions needed for Larix template in here, there are 2 modules packages
Note: [xx] before each extension is its position.
* JA VM Product Slider module
* [ja-news] JA News module
Tips: How to install Joomla! module
And extension details as follow:
2.2.1 JA VM Product Slider(mod_javmproductslider.zip) [position: slider]
On demo, it looks like:

In Admin panel, go to Extensions >> Modules Manager and click on module name (JA VM Product Slider)to go to configuration page.
Parameters Explanation:
* Height of div: Height of the div will display.
* Width of div : Width of the div will display
* Type of product display : Type of product display
* Category : Display content of these categories only. separate by comma ‘,’
* Number Element : Number of element will display
* Mode display (horizontal, vertical): Defines mode of the product will display.
* Show Product Price : Defines whether the product price is displayed or not.
* Show Add to cart : Defines whether the Add to cart is displayed or not.
* Auto run slide : Defines auto run slide is auto or not.
* Direction : Defines direction of slide.
* Use zip Javascript : Defines Use zip Javascrip or not
* Rolling delay time : Time between two articles, in seconds
* Animation time : Time of an animation, in mili-seconds2.2.2 JA News module(mod_janews.zip) [position: ja-news]
On demo, it looks like:

In Admin panel, please go to Extensions >> Modules Manager and click on module name (JA News) to go to configuration page.
Parameters Explanation:
* Module class suffix: You can know more about it in Getting started section
* Show headline: Enable or disable headline in JA News module.
* Headline text: Label for Headline section.
* Number of Headline news: Number of headline rotating.
* Headline fixed height: Height of headline
* Auto roll: Enable/ Disable auto roll function
* Rolling delay time: time of rolling delay
* Category ID: Selects items from a specific Category or set of Categories (to specify more than one Category, separate by comma).III. TYPOGRAPHY
JA Larix came with a rich typography to give users more ability to customize content look and feel. Please check all JA Larix typography here at JA Larix Typography
IV. FREQUENTLY ASKED QUESTION
Q: How can I make a custom HTML module?
A: In Module Manager, click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier.mandrews Friend
mandrews
- Join date:
- August 2008
- Posts:
- 7
- Downloads:
- 0
- Uploads:
- 0
- Thanked:
- 1 times in 1 posts
September 3, 2008 at 3:29 am #268404I have downloaded the Joomla 1.5 Larix Extensions folder, and there is no Theme file in it. Please advise.
Thanks,
Mark AndrewsOctober 7, 2008 at 9:07 pm #274132The category display file is in components/com_virtuemart/themes/default/templates/browser/ in the quickstart zip file. I just uploaded it manually to the server. If you have multiple categories already in the database you can update them all using mysql backend.. DO THIS AT YOUR OWN RISK! I WILL NOT PROVIDE SUPPORT FOR THIS!
update jos_vm_category set category_browsepage=’ja_vm_cat_browser’;
Make sure you have the file uploaded .. to set it back you can do:
update jos_vm_category set category_browsepage=’managed’;
btw, for the Product Scroller module the “Rolling Display time” says it is in Seconds but it is Milliseconds.. and the div width is for the individual items not the entire box.
November 20, 2008 at 12:30 pm #279767Hey buddy, which style sheet does the ja_vm_cat_browse use???
December 27, 2008 at 5:17 pm #284126The layout of ‘products’ is different ( without dots)
…… how can I change ‘ja-vm.css> vmcategories‘ ?Thanks
chiarettaJuly 30, 2009 at 11:43 am #312684Hi Mr. Hung Dinh,
I’m one of your clients and I downloaded this template JA Larix, but on the discription of this template says (http://www.joomlart.com/templates_club/club_portfolio/ja_larix.html):
“An Overview of JA Larix features:
…..
2 screen resolution types: narrow and wide
…..”Where can I change to wide mode?
I want to have this templete, but wider than you have on your demonstration (Live demo), So I can have more thing on the middle.
I can show you how this site is now:

I already made some changes on the file template_css.css before on Extensions > Template Manager > Edit CSS from:
”
/* MAIN LAYOUT DIVS
——————————————————— */
#ja-wrapper1 {
width: 990px;
margin: 0 auto;
}
”
To:
”
/* MAIN LAYOUT DIVS
——————————————————— */
#ja-wrapper1 {
width: 1190px;
margin: 0 auto;
}
”As some modules got broken, I had to change again to the standart width.
The version of this ja_larix that is installed is 1.4, is there a newer version?
Best Recards,
Vinicius CarvalhoAlejandro Lafuente Rico Friend
Alejandro Lafuente Rico
- Join date:
- September 2014
- Posts:
- 3
- Downloads:
- 0
- Uploads:
- 0
November 20, 2009 at 1:40 pm #324413<em>@minver 96971 wrote:</em><blockquote>The layout of ‘products’ is different ( without dots)
…… how can I change ‘ja-vm.css> vmcategories‘ ?Thanks
chiaretta</blockquote>
Hello I have a problem, when I added a product to the cart, shows a popup Notice “The product was added to your cart”, the Question is, How can I do for the popup not disapear?? sorry for my English thank youtAlejandro Lafuente Rico Friend
Alejandro Lafuente Rico
- Join date:
- September 2014
- Posts:
- 3
- Downloads:
- 0
- Uploads:
- 0
November 20, 2009 at 1:40 pm #324414Hello I have a problem, when I added a product to the cart, shows a popup Notice “The product was added to your cart”, the Question is, How can I do for the popup not disapear?? sorry for my English thank you very much
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
November 21, 2009 at 10:05 am #324506Hi alexnet79
Please open componentscom_virtuemartthemesdefaulttheme.js file, find following code:
document.boxB = new MooPrompt(notice_lbl, responseText, {
buttons: 2,
width:400,
height:150,
overlay: false,
button1: ok_lbl,
button2: cart_title,
onButton2: handleGoToCart
});setTimeout( 'document.boxB.close()', 3000 );
and remove or commnet it.Alejandro Lafuente Rico Friend
Alejandro Lafuente Rico
- Join date:
- September 2014
- Posts:
- 3
- Downloads:
- 0
- Uploads:
- 0
November 21, 2009 at 7:32 pm #324554Thank You very much, I cant finded this code, thak you very much
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
November 24, 2009 at 8:33 am #324759Hi alexnet79
It is very strangle. This code is from virtuemart.
Could you give me your live url?April 30, 2010 at 2:29 am #342126Hi
I tried to install JA Larix template but failed. The error in the picture below appeared:

I attempted it several times, and the same error message came out…
Please advise
Thank you
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
May 3, 2010 at 3:37 pm #342503Dear crescendo06!
I guess that you configured a wrong path in the configuration.php file, please try to check :
[PHP]
var $log_path = ‘D:\xampp\htdocs\joomla\ja_teline_ii\Quickstart\logs’;
var $tmp_path = ‘D:\xampp\htdocs\joomla\ja_teline_ii\Quickstart\tmp’;
[/PHP]( example with my site )
check those paths, did those paths configure rightly path ?
May 4, 2010 at 1:15 pm #342628In my site, the current path that I have is like this:
<blockquote>var $log_path = ‘/home/********/************/elegantstyle.biz/logs’;
var $tmp_path = ‘/home/********/************/elegantstyle.biz/tmp’;</blockquote>which is, the way I see it, the same as what you’ve shown for me…..
So, which part should I change?
-
AuthorPosts
This topic contains 20 replies, has 13 voices, and was last updated by Saguaros 14 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum

