-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
June 30, 2009 at 9:59 am #142357JA Lead – Userguide
A. Quickstart Installation(Recommended for Joomla Beginners)Quickstart Installation Guideline.B. Template & Extensions installation
I. Install templateII. Install Extensions
Note: We might use the same extension for different templates to enrich the functionality aspects, normally position defined for each extension varies across the templates. When following guides below, please make sure to update module positions if you see any difference.
- JA Slideshow 2 module
- JA Content Slider module
- JA Tabs module – JA Tabs plugin
- JA Bulletin module
- JA Twitter module
Make sure all extensions are installed properly. In JA Lead, following extensions are included:
Note: [xx] stands for module position- [ja-slideshow] JA Slideshow 2 module
- [ja-topsl] JA Content Slider module
- [right] JA Tabs module
- JA Tabs plugin
- [user1, user2] JA Bulletin module
- [user9] JA Twitter module
III. Tips to create modules like our demo
(1) JA Slideshow 2 module
[position: ja-slideshow]JA Slideshow 2 in our demo

Default settings of JA Slideshow 2 on demo:

(2) JA Content Slider:
[position: ja-topsl]This module slides your contents with category
JA Content Slider in our demo:

Default settings of JA Content Slider on demo:

(3) JA Tabs module – JA Tabs Plugin:
[position: right]JA Tabs module used to display your specific content, categories, section as well as modules in TABS.
Notes: to display JA Tabs module on frontpage, you must enble JA Tabs plugin first
You can specify module position to display, or using JA Tabs syntax for advanced features. JA Lead came with JA Tabs plugin, an advanced tool in creating and presenting your content as well as modules on front-page. All of them can be well align in tabs.
To have JA Tabs like demo, please follow these steps
- Using Custom module to create three articles: WHO ARE WE? and CONTACT US, publishes these modules on ja-tabs position. (Follow this guide to create custom module)
- On parameters configuration of JA Tabs: Choose Type tabs: Modules and select a position: ja-tabs (that means: modules on ja-tabs position will be displayed on JA Tabs module).
- Now, your JA Tabs is similar to our demo
JA Tabs in our demo:

Backend settings of JA tabs in the Demo Site :

To understand the JA Tabs string syntax, please follow this link: JA Tabs Userguide
(4) JA Bulletin module:
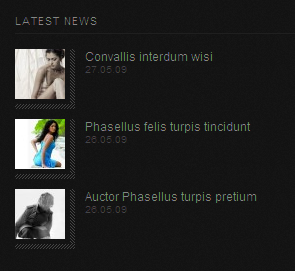
[position: user1, user2]JA Bulletin in our demo:

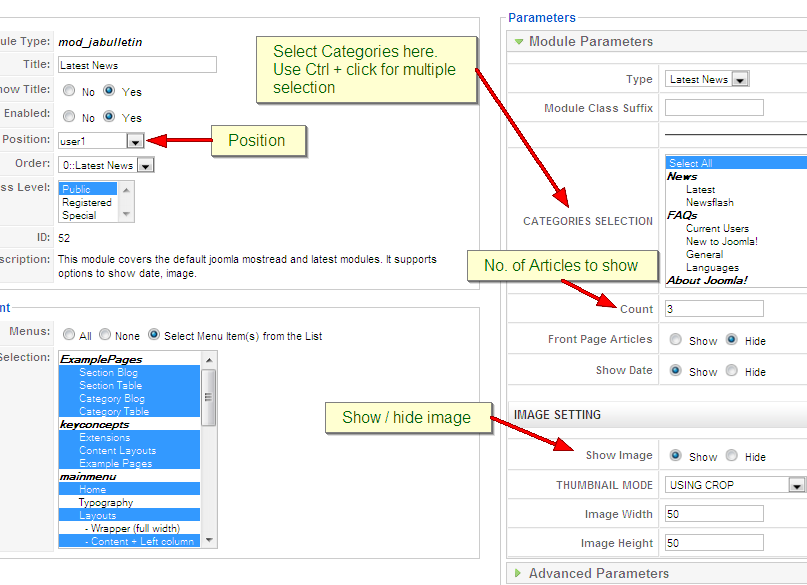
Backend Settings of JA bulletin on the Demo Site:

On our demo JA Bulletin shows latest and most popular news on user1, user2 position. Follow these below steps to create JA Bulletin as per demo:
- Install JA Bulletin module
- Go to Module manager, click JA Bulletin module
- On JA Bulletin Details, setting Title is Latest News and position is user1
- On JA Bulletin Parameters, setting Type is Latest News and other parameters. Remember to click Save button, so newest articles will be displayed on user1 position
-
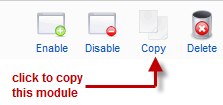
Back to Module Manager panel, tick Latest News module and choose Copy button to copy module as per screen short below:

- Go to Copy of Lastest News module, on module Details, setting Title is Popular and Position is on user2, on module Parameters, setting Type is Mostread. So articles that are most read will be displayed on user2 position.
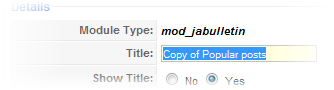
Now you have new instance of module JA Bulletin with title Copy of Popular posts as shown below:
All you need to do now is to rename module title and change the the parameters (Module suffix class, Categories selection, etc.) to fit your need.
(5) JA Twitter module:
[position: user9]JA Twitter in our demo:
On demo, we insert image link “twitter_bubble_logo.png” into this module. If you want to change image, you only need to copy image into [Joomla_site_path]templatesja_leadimages. Open file default.php in [Joomla_site_path]templatesja_leadhtmlmod_jatwitter and change image location:
<img src=”templates/ja_lead/images/twitter_bubble_logo.png” class=”nostyle” align=”left” alt=”twitter logo” />


 (6) JA News Module.
(6) JA News Module.On the Demo site it looks like :

Backend Setting of JA News on the Demo Site:

(7) Custom module We use Custom module of Joomla! to create articles on demo page such as: WHO ARE WE? and CONTACT US on ja-tabs position, ONLINE STORE, PROMOTION and VIDEO OF THE DAY on right position. You can check How to create Custom module guide for more details
To embed video clip onto custom module as per our demo, you only need to click HTML icon on editor panel and fill in embed code of video clip as demonstrated below:

<div class=”img-border”>
<object classid=”clsid:d27cdb6e-ae6d-11cf-96b8-444553540000″ width=”280″ height=”210″ codebase=”http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0″>
<param name=”width” value=”280″ />
<param name=”height” value=”210″ />
<param name=”allowscriptaccess” value=”always” />
<param name=”allowfullscreen” value=”true” />
<param name=”src” value=”http://vimeo.com/moogaloop.swf?clip_id=1917761&server=vimeo.com&show_title=1&show_byline=1&show_portrait=0&color=&fullscreen=1“ /><embed type=”application/x-shockwave-flash” width=”280″ height=”210″ src=”http://vimeo.com/moogaloop.swf?clip_id=1917761&server=vimeo.com&show_title=1&show_byline=1&show_portrait=0&color=&fullscreen=1“ allowscriptaccess=”always” allowfullscreen=”true”></embed>
</object>
</div>
<p><a href=”http://vimeo.com/1917761″>Fashion</a> from <a href=”http://vimeo.com/razfocus”>Anton Melnik</a> on <a href=”http://vimeo.com”>Vimeo</a>.</p>(8) Search, Menu, Polls and Login modules
Those modules are Joomla! modules, you only need to go to Admin panel >> Extensions >> Module Manager >> Click New button >> choose module and publish on positions that you want.
- Search module: is published on user4 position
- Menu module: On demo, we publish two menus: mainmenu, othermenu and keyconcept that are published on left position. In module parameter page, you set Title, Position and choose type of menu will be displayed in Menu Name parameter, thus all menu items of that menu will be displayed on this module.
- Login module: is published on user6 position
- Polls module is publish on left position.
IV. JOOMLART BASICTypography
JA Lead came with a rich typography to give users more ability to customize content look and feel. Please check all JA Lead typography here at JA Lead Typography
Frequently Asked questions
Q: I want to add a template position in to my Joomla!
A: Go to your Administration Panel, Site -> Template Manager -> Module Positions. Add your template positions and hit the Save button.Q: Where can I change my footer?
A: If you want to change or remove something in the footer, just open the “ja_justicia/footer.php” then modify it to suite your needs.Q: My images take a lot of white space and do not look good?
A: The {mosimage} may show some extra padding and margin. To solve this problem, go to your Joomla! Administrator -> Mambots -> Site Mambots and change the margin and padding parameters of MOS Image mambot to 0.Q: Images without caption are stuck with text?
A: It is because Joomla! generates the code different when {mosimage} has and doesn’t have its caption. So when you decide that the image will not having a caption, put it between the div tag like this <div class=”mosimage” style=”float: left;”>{mosimage}</div>Q: What’s a module style? And module class suffix?
A: Almost modules offer you a parameter called Module Class Suffix. Set a value for this parameter and you will have your module’s appearance differs from the others. JA templates often provide you some module styles which can be found in Module Styles area of the guide.2 users say Thank You to Hung Dinh for this useful post
dawidt Friend
dawidt
- Join date:
- March 2008
- Posts:
- 71
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 7
- Thanked:
- 3 times in 1 posts
July 11, 2009 at 9:30 am #310683What about modules positions? Can’t find it.
mambolearn Friend
mambolearn
- Join date:
- January 2006
- Posts:
- 36
- Downloads:
- 0
- Uploads:
- 3
- Thanks:
- 10
- Thanked:
- 8 times in 1 posts
July 11, 2009 at 10:47 am #310687Hi
you can see module positions here: http://www.joomlart.com/templates_club/club_portfolio/ja_lead.html
regards
July 24, 2009 at 5:03 pm #312128Hy there!
Desabling all the modules after the content, i.e. on Positon 1,2,8 results in an error, throwing the footer beneath the slideshow module.
FF 3.0.12 does not have this problem, the footer stays at the end of the page. Joomla! 1.0.12, Template installed with full-Package provided by you.
Can you confirm this behavior and is there any fix for that?!
July 27, 2009 at 10:51 am #312347You have forgotten to write about the JA News module…
arteimagemdesign Friend
arteimagemdesign
- Join date:
- April 2007
- Posts:
- 26
- Downloads:
- 0
- Uploads:
- 4
- Thanks:
- 2
September 6, 2009 at 12:52 pm #316537JA News module explanation is missing…
rduque Friend
rduque
- Join date:
- April 2009
- Posts:
- 38
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 4
- Thanked:
- 5 times in 1 posts
September 11, 2009 at 12:05 pm #317087WHERES THE RSS FEED? please im desperate 😡
January 14, 2010 at 8:58 am #329280I cant see any of the images in userguide thats shows the config settings.
January 20, 2010 at 9:32 am #329844Hi, In the DEMO the Slideshow is only on the Home Page. On my site it appears on every page. Please let me know how to make it so it only appears on the Home Page. Also the Poll and the Advertisements only appear on the Home page on my site, How do I get them to appear on every page?
rduque Friend
rduque
- Join date:
- April 2009
- Posts:
- 38
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 4
- Thanked:
- 5 times in 1 posts
January 20, 2010 at 7:01 pm #329868<em>@cbmkal 161158 wrote:</em><blockquote>Hi, In the DEMO the Slideshow is only on the Home Page. On my site it appears on every page. Please let me know how to make it so it only appears on the Home Page. Also the Poll and the Advertisements only appear on the Home page on my site, How do I get them to appear on every page?</blockquote>
open your module slideshow, look under menu assignment, select menu item(s) from the list.in this case, select HOME since u only want your slideshow to appear on the homepage.
hope this helps.
1 user says Thank You to rduque for this useful post
January 21, 2010 at 11:59 am #329963Hello,
When i use an item in my menu which have the type “blog article”, my articles doesn’t use the 3 colom i had parameters. I don’t have the same probleme with a “blog section”.
Can you help me?
Thanksrduque Friend
rduque
- Join date:
- April 2009
- Posts:
- 38
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 4
- Thanked:
- 5 times in 1 posts
January 21, 2010 at 12:33 pm #329965<em>@patrickvernay 161319 wrote:</em><blockquote>Hello,
When i use an item in my menu which have the type “blog article”, my articles doesn’t use the 3 colom i had parameters. I don’t have the same probleme with a “blog section”.
Can you help me?
Thanks</blockquote>
Hello Patrick,I’m not sure JA LEAD template supports 3 COLUMNs on the articles. I suggest you review the JA LEAD manual or use the more later same concept template here 🙂
Hope this helps.
January 21, 2010 at 3:24 pm #329985Thank a lot but i don’t find anythink about that
(when i change the tepmplate, everythink is ok)
So, is it possible to help me (it’s very important for me) -
AuthorPosts
This topic contains 18 replies, has 13 voices, and was last updated by ![]() Anonymous 14 years, 6 months ago.
Anonymous 14 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum