-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
February 6, 2010 at 3:00 pm #148303A. Quickstart Installation(Recommended for Joomla Beginners)Quickstart Installation Guideline.B. Template & Extensions installation
I. Install template- JA Lime Template Installation and Configuration
- Configure JA Megamenu – New to JA Mega Menu, see more here: Introduction on JA Mega Menu
- iPhone + Handheld device setting
II. Install ExtensionsNote: We might use the same extension for different templates to enrich the functionality aspects, normally position defined for each extension varies across the templates. When following guides below, please make sure to update module positions if you see any difference.
- JA Bulletin
- JA Control Panel
- JA Slideshow 2
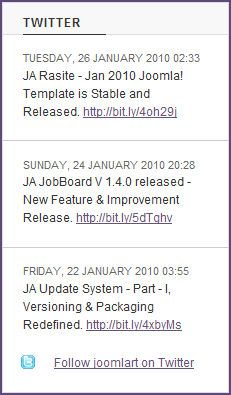
- JA Twitter
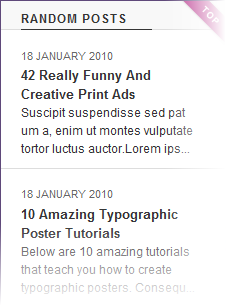
- JA SideNews
- JA Thumbnail Plugin
- JA Popup Plugin
- JA Menu Parameters Plugin (view our detailed guideline for plugin HERE)
In JA Lime, default positions of those modules are:Note: [xx] stands for module position
- [right, user 6, user 7] JA Bulletin
- [ja-cpanel] JA Control Panel
- [slideshow] JA Slideshow 2
- [left] JA Twitter
- [left]: JA SideNews
III. New JA Template FrameworkThe JA Lime bases on JoomlArt’s stable T3 Framework. If you are new to us, the following wiki provides in more details:
- Overview – Downloads – Release Notes
- User & Developer Guides
- FAQs – How to customize T3
- Mega Menu – A missing menu system for Joomla!
- Sample & Showcase
IV. Tips to create modules like our demo
(1) Create Custom Module: The JA Lime front-page uses custom modules, including:
- About author
- Find me elsewhere…
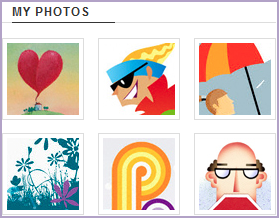
- My Photos
- Testimonial
- License and Copyright
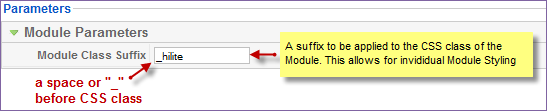
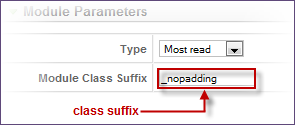
To manage those custom modules, select Extensions >> Module Manager, then click module name, (Eg. About author). In configuration page, you set the suffix like screen-short below:

We support some specific class suffixes below:
- Custom module About author with class suffix : _hilite

- Custom module Find me elsewhere… with class suffix: _nopadding

- Custom module My Photos with class suffix: _blank

As this custom module uses JA Popup Plugin to handle image loading, make sure you install and enable JA Popup Plugin first. JA Popup Plugin, by default, supports various types of content i.e. ajax, iframe, youtube video, image, slideshow etc.,. You can check out more at: JA Popup Plugin .
In JA Lime demo, we use JA Popup plugin to display image content. You simply declare following syntax into field Custom Output inside configuration panel of the custom module My Photos:
<div class=”ja-gallery clearfix”>
<div class=”ja-thumb first”>{japopup type=”image” content=”images/stories/demo/gallery/sam-1.jpg” width=”700″ height=”380″ title=”Sample image” }<img src=”images/stories/demo/gallery/thumb-1.jpg” border=”0″ alt=”Sample image” />{/japopup}</div>
<div class=”ja-thumb”>{japopup type=”image” content=”images/stories/demo/gallery/sam-2.jpg” width=”700″ height=”380″ title=”Sample image” }<img src=”images/stories/demo/gallery/thumb-2.jpg” border=”0″ alt=”Sample image” />{/japopup}</div>
</div>
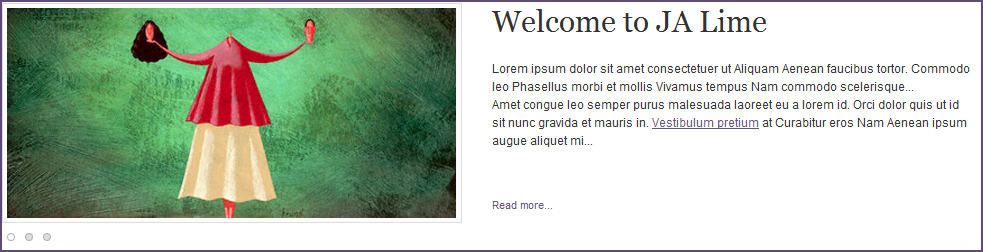
You change with your own image, thumbnail’s name and path to such images. Then see how it works in front-page:
- Custom module Testimonial with class suffix: testimonialModule (Note that: there is a space before CSS class name).

- Custom module License and Copyright with class suffix: licenseModule (Note that: there is a space before CSS class name).

(2) JA Bulletin Module: Bulletin module is used three times in JA Lime. We name such three instances of the module with following title:
- Popular posts
- Latest News
- Popular News
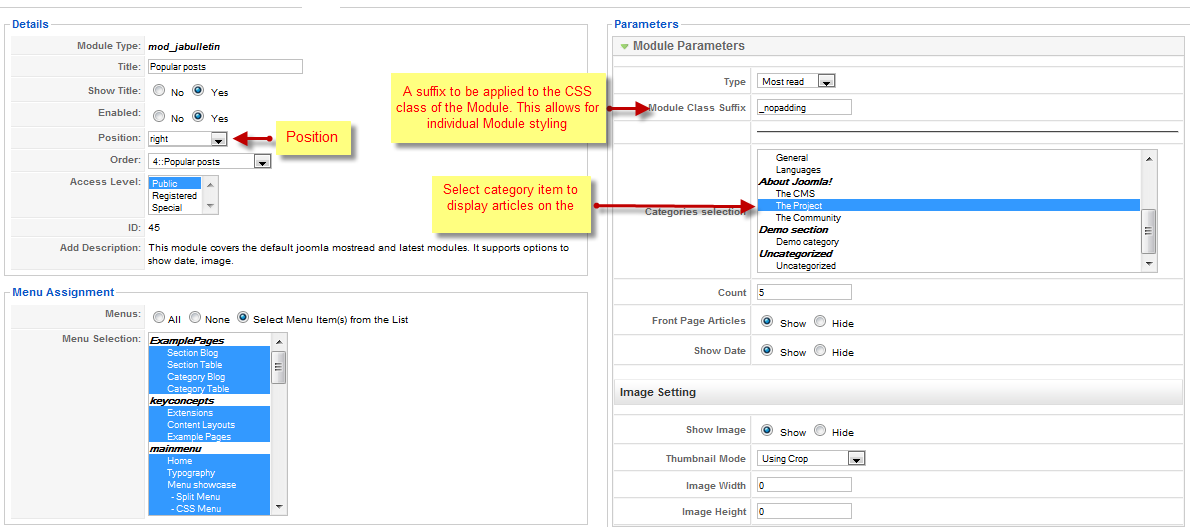
To manage this module, select Extensions >> Module Manager, then click module name, (i.e. Popular Posts). In configuration page, you set the suffix and parameters as you wish:

For Popular Posts:
Make sure you install the module JA Bulletin and rename it with title “Popular Posts” first. To manage this module, select Extensions >> Module Manager, then click module name, (i.e. Popular posts). In configuration page, you set the suffix and parameters as you wish:
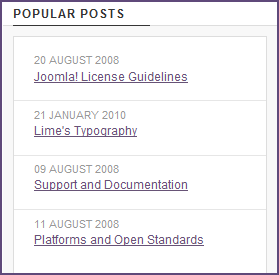
Then see how Popular posts works in front-page:

For Latest News and Popular News:
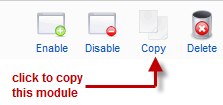
You do not need to install JA Bulletin Module again. You simply copy module Popular Posts, then rename it to Latest News, Popular News respectively. You do so by ticking the checkbox next to title Popular Posts and click Copy button:
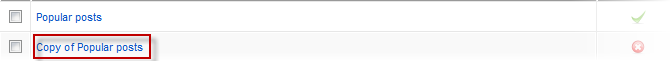
Now you have new instance of module JA Bulletin with title Copy of Popular posts as shown below:

All you need to do now is to rename module title and change the the parameters (Module suffix class, Categories selection, etc.) to fit your need.

[/LEFT]
(2). JA Control Panel Module:JA Control Panel on front-page:

To push these modules onto front-page like our demo site, go to Extensions -> Module Manger, then click on module title ja-cpanel-top to enter configuration panel and change the parameters as you wish.(3). JA Slideshow2 Module: JA SlideShow2 on front-page with class suffix: slideshow01 (Note that: There is a space before CSS class name).

JA Slideshow Module in JA Lime displays content item from Image Folder. For other content items, you check out more here.
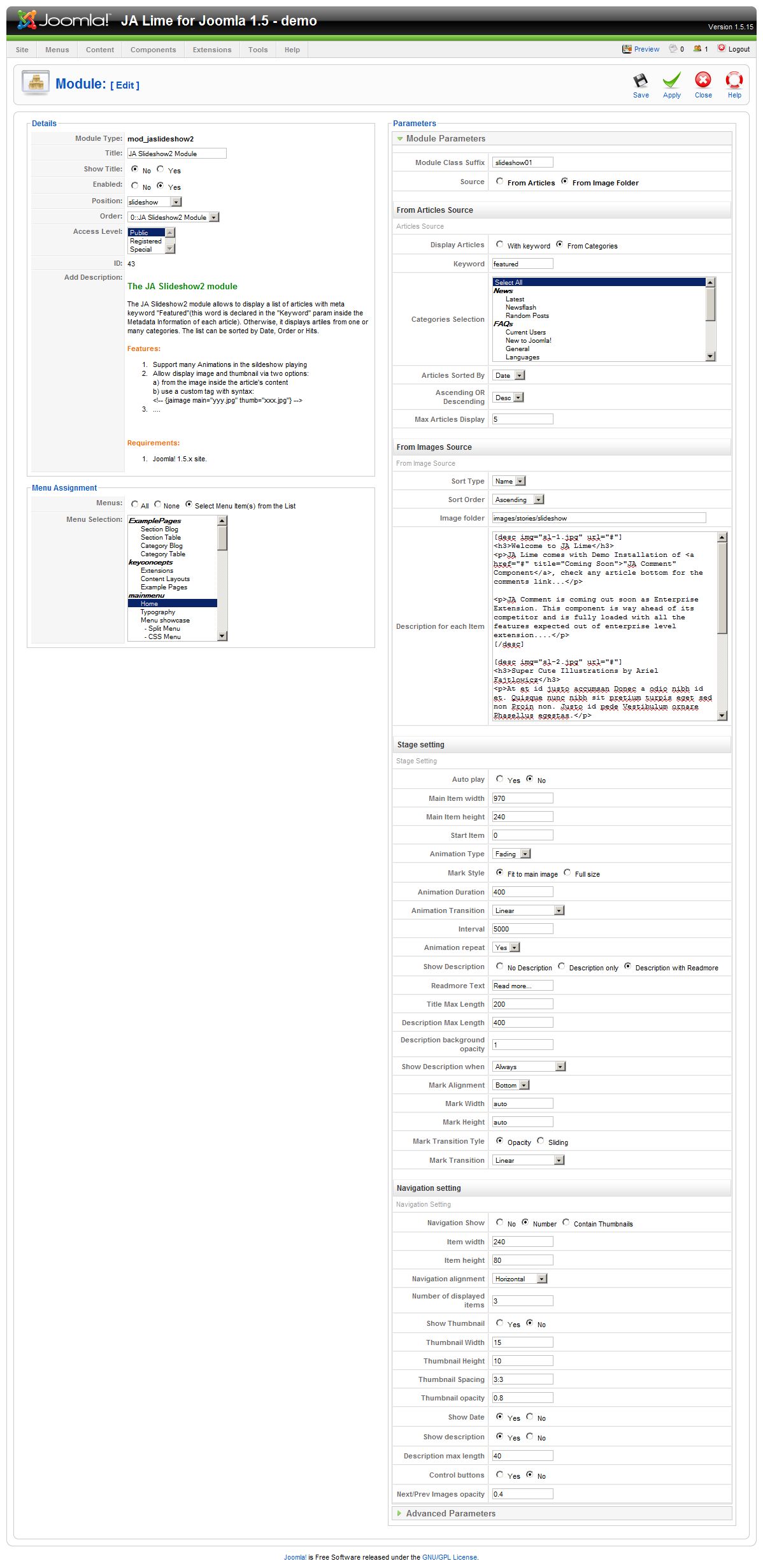
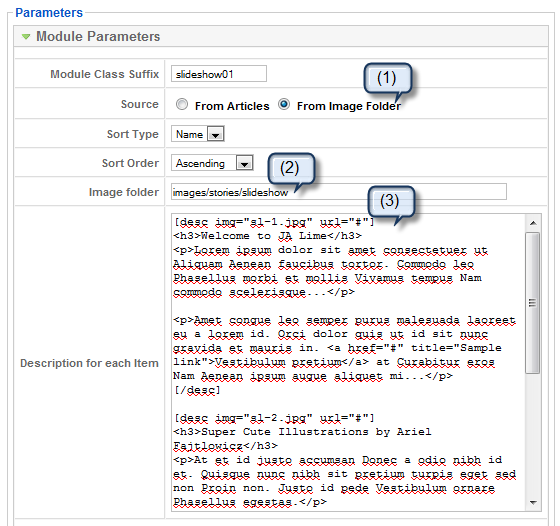
To configure this module like our demo site, go to Extensions -> Module Manger, then click on module title JA Slideshow2 Module to enter configuration panel:

- (1): define JA Slideshows Module to load content item from Image Folder
- (2): input the path to your image folder (Eg. demo image folder of JA Lime: images/stories/slideshow)
- (3): declare specific image(s) and description to display on frontpage. Use a custom tag to add image and its url as follows:
<h3>Welcome to JA Lime</h3>
<p>Lorem ipsum dolor sit amet consectetuer ut Aliquam Aenean faucibus tortor. Commodo leo Phasellus morbi et mollis Vivamus tempus Nam commodo scelerisque…</p><p>Amet congue leo semper purus malesuada laoreet eu a lorem id. Orci dolor quis ut id sit nunc gravida et mauris in. <a href=”#” title=”Sample link”>Vestibulum pretium</a> at Curabitur eros Nam Aenean ipsum augue aliquet mi…</p>
- (the path to this image is declared in Image Folder mentioned above)
- : # means the article is non-linkable. If you want to link to an article of your site, declare link to such article (i.e.index.php?option=com_content&view=article&id=56). For external link, declare full path i.e. http://www.joomlart.com
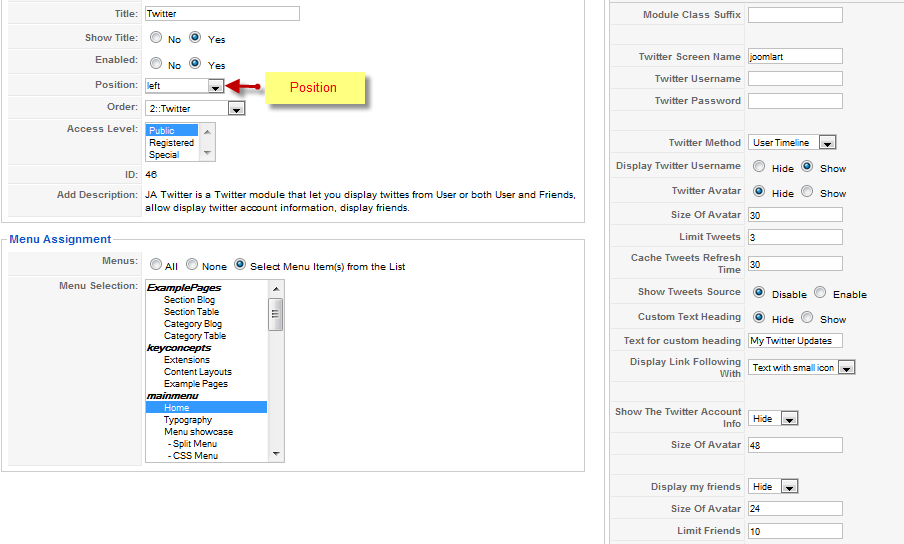
(4). JA Twitter Module: JA Twitter on front-page with class suffix: _blank

To push these modules onto front page like our demo site, go to Extensions -> Module Manger, then click on module title Twitter to enter configuration panel and change all parameters as you wish. How to use JA Twitter

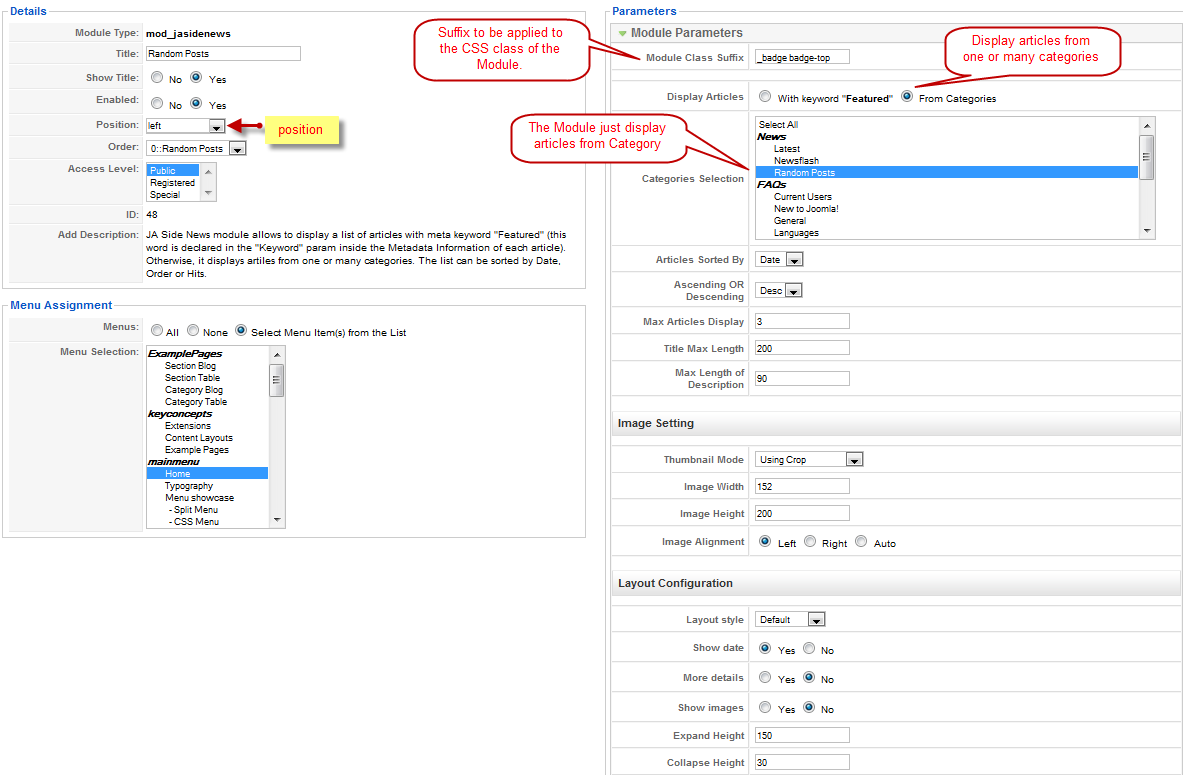
(5). JA SideNews Module: JA SideNews on front-page with class suffix: _blank

To push this module onto front page like our demo site, go to Extensions -> Module Manger, then click on module title Random Posts to enter configuration panel and change the parameters as you wish. How to use JA SideNews
[/B]

1 user says Thank You to Hung Dinh for this useful post
viktorg Friend
viktorg
- Join date:
- November -0001
- Posts:
- 30
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 4
- Thanked:
- 2 times in 1 posts
February 18, 2010 at 1:46 am #332988Hi,
Im trying to figure out the exact slideshow settings and size of the pictures in the slideshow map..
Can you please give me a screenshot on the exact settings for Ja slideshow/Lime.
Regards VG
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
February 24, 2010 at 2:57 am #333639viktorg Friend
viktorg
- Join date:
- November -0001
- Posts:
- 30
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 4
- Thanked:
- 2 times in 1 posts
February 24, 2010 at 3:39 pm #333739<em>@JA Developer 166206 wrote:</em><blockquote>Hi viktorg
Please view my attachment file.</blockquote>
Hi thx but how many pixels should images in slideshow catalog be? Now I have no borderline under the picture. Resize is on as in the attachment file.
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
February 26, 2010 at 6:40 am #333958Hi viktorg
Could you give me your live url?
wellsmall Friend
wellsmall
- Join date:
- September 2007
- Posts:
- 4
- Downloads:
- 4
- Uploads:
- 0
- Thanked:
- 1 times in 1 posts
March 24, 2010 at 6:01 am #337517<em>@viktorg 166329 wrote:</em><blockquote>Hi thx but how many pixels should images in slideshow catalog be? Now I have no borderline under the picture. Resize is on as in the attachment file.</blockquote>
I am also missing the border under the picture. I made my pictures the same size as the “sample” pictures but I still don’t have a lower border. Nothing I try fixes it.
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
March 25, 2010 at 5:04 pm #337766Hi wellsmall
In the case, you have to add class=”caption” to each image of article
Hope it helps
1 user says Thank You to JA Developer for this useful post
wellsmall Friend
wellsmall
- Join date:
- September 2007
- Posts:
- 4
- Downloads:
- 4
- Uploads:
- 0
- Thanked:
- 1 times in 1 posts
March 25, 2010 at 6:17 pm #337778I’m not actually using articles though, I set it up the way this userguide said, by using the “Description for each item” field. Can I still tell it to use class=caption?
This is what my “description” says:
<h3>Notes From Underground</h3><p>But do you know, gentlemen, what was the main thing about my spite? Why, the whole point, the vilest part of it, was that I was constantly and shamefully aware, even at mements of the most violent spleen, that I was not at all a spitefull, no, not even an embittered, man...</p>Here is a link to a screenshot of my settings for the module if you need them:
mod_jaslideshow2.pngI did change a few settings, but just small things like the auto play is on and the navigation is off. When I had the navigation on though it didn’t fix it.
Thanks for your help!
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
March 27, 2010 at 6:44 am #337985Hi wellsmall
Please make sure that you have following code section in templates/ja_lime/css/mod_jaslideshow2.css file:
#ja-slideshow .ja-slide-item img {
background-color:#FCFCFC;
border:1px solid #DDDDDD;
padding:4px;
}1 user says Thank You to JA Developer for this useful post
wellsmall Friend
wellsmall
- Join date:
- September 2007
- Posts:
- 4
- Downloads:
- 4
- Uploads:
- 0
- Thanked:
- 1 times in 1 posts
March 29, 2010 at 9:32 pm #338328Unfortunately, that line IS in the file. I copied the CSS and replaced it anyways, just in case there was something I didn’t see lol, but it didn’t fix it. This is what the CSS file already had:
#ja-slideshow .ja-slide-item img {
background-color: #fcfcfc;
border: 1px solid #ddd;
padding: 4px;
}
Thanks for your help.
Diana
viktorg Friend
viktorg
- Join date:
- November -0001
- Posts:
- 30
- Downloads:
- 0
- Uploads:
- 1
- Thanks:
- 4
- Thanked:
- 2 times in 1 posts
April 9, 2010 at 8:31 pm #339799Hi,
I have still the same problem. The border in bottom of the picture is not visible.
My image is 448px × 240px
/ Viktor
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
April 12, 2010 at 12:02 am #339956Dear viktorg
It is so hard to debug your issue if i don’t have your site.
If you see our demo site, you will see that we are working fine
Please try to read our userguider and try to configure your website. Also, you can send me your live url so that i can debug it for you
Hope to listen from you very soon
itatbbatam Friend
itatbbatam
- Join date:
- May 2008
- Posts:
- 22
- Downloads:
- 259
- Uploads:
- 1
- Thanks:
- 6
- Thanked:
- 5 times in 1 posts
April 23, 2010 at 3:28 am #341281i have install the quickkstart of some joomlart tempaltes here at my localhost PC..
but i’ve got some problems…all of the administrator backend suddenly goes on like this…
this is happened suddenly after i loged in at the administrator site…
this is never happened with the joomlart quickstart templates earlier…
but..
this thing, made me so **** confused…
is there something wrong with my localhost or what?
coz i installed the quickstart to others PC, and the problem is still the same.is there something i could do?
coz, i can’t upload the ja license key to my localhost, can i?
joomlart won’t recognized my localhost though to read the license…
🙂help me…
please…..
i want to use this quickstart at my office internal-site…
:((:((:((thanks
 Anonymous
Moderator
Anonymous
Moderator
JA Developer
- Join date:
- September 2014
- Posts:
- 9914
- Downloads:
- 207
- Uploads:
- 152
- Thanks:
- 1789
- Thanked:
- 2008 times in 1700 posts
April 27, 2010 at 12:31 am #341703Hi itatbbatam
I am not sure for this issue. I could not find at my local.
Please refer following links to solve your issues:
– http://forum.joomla.org/viewtopic.php?f=433&t=460069
– http://forum.joomla.org/viewtopic.php?f=433&t=464711&start=0hadewijchronald Friend
hadewijchronald
- Join date:
- February 2011
- Posts:
- 2
- Downloads:
- 0
- Uploads:
- 0
- Thanks:
- 2
March 8, 2011 at 9:26 pm #380385Hello,
I actually have the same problem with the line under the slideshow, it doesn’t show up. Did anyone already find a solution?Thx
hadewych -
AuthorPosts
This topic contains 20 replies, has 9 voices, and was last updated by ![]() TomC 12 years, 10 months ago.
TomC 12 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum