-
AuthorPosts
-
glitter Friend
glitter
- Join date:
- March 2010
- Posts:
- 12
- Downloads:
- 0
- Uploads:
- 3
- Thanked:
- 1 times in 1 posts
April 23, 2010 at 11:01 pm #150611Hello,
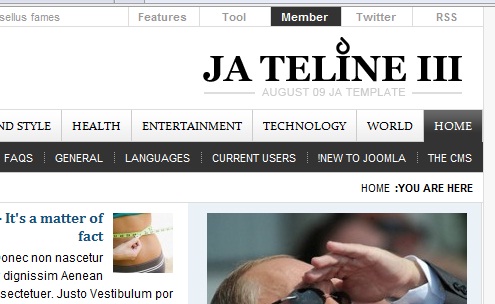
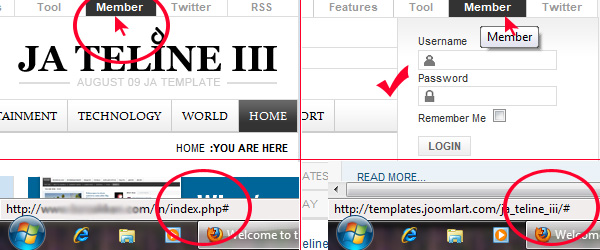
JA Mega Menu works will with default language (LTR), but the dropdown contents not display if I’m using RTL language.
Please, what are possible reasons for this problem and how to solved?
Thanks,
:-*
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 27, 2010 at 7:55 am #341741Dear glitter!
I’m sorry, i have not clear understandable on the issue, can you please give me more detail information.
Please compare your site with our demo, have the site got differences about the RLT language of menu?
http://templates.joomlart.com/ja_teline_iii/?direction=rtl
Thanks
glitter Friend
glitter
- Join date:
- March 2010
- Posts:
- 12
- Downloads:
- 0
- Uploads:
- 3
- Thanked:
- 1 times in 1 posts
April 27, 2010 at 10:56 pm #341853Hello tienhc,
I mean the ja megamenu works fine in default language (English-GB), but when I turning the site to RTL language (Arabic) and moving the mouse over Member. Twitter or Features buttons the menu contents dose not appears (as you note at the attached image).
Thank you,
:rolleyes:
glitter Friend
glitter
- Join date:
- March 2010
- Posts:
- 12
- Downloads:
- 0
- Uploads:
- 3
- Thanked:
- 1 times in 1 posts
April 29, 2010 at 8:21 am #342027:confused:
glitter Friend
glitter
- Join date:
- March 2010
- Posts:
- 12
- Downloads:
- 0
- Uploads:
- 3
- Thanked:
- 1 times in 1 posts
April 29, 2010 at 11:38 am #342058in ‘template_rtl.css’ file I desabled the following code, then the problem is solved!
/* MEGA MENU
----------------------------------------------------------- */
/*
ul.level0 { float: right; }ul.level0 li.mega { float: right; }
ul.level0 li.mega .has-image {
padding-left: 0;
padding-right: 25px;
background-position: right top;
}ul.level0 li.haschild a.mega span.menu-title,
ul.level0 li.haschild-over a.mega span.menu-title {
background-position: right center;
padding-left: 0;
padding-right: 12px
}ul.level0 li.haschild a.mega span.menu-desc,
ul.level0 li.haschild-over a.mega span.menu-desc {
padding-left: 0;
padding-right: 12px;
}.ja-megamenu li.mega .childcontent,
.ja-megamenu li.haschild-over li.mega .childcontent,
.ja-megamenu li.mega li.haschild-over li.mega .childcontent ,
.ja-megamenu li.mega li.mega li.haschild-over li.mega .childcontent,
.ja-megamenu li.mega li.mega li.mega li.haschild-over li.mega .childcontent,
.ja-megamenu li.mega li.mega li.mega li.mega li.haschild-over li.mega .childcontent {
left: auto;
display: none; /*hide the menu*/
}.ja-megamenu li.haschild-over .childcontent,
.ja-megamenu li.mega li.haschild-over .childcontent,
.ja-megamenu li.mega li.mega li.haschild-over .childcontent,
.ja-megamenu li.mega li.mega li.mega li.haschild-over .childcontent,
.ja-megamenu li.mega li.mega li.mega li.mega li.haschild-over .childcontent,
.ja-megamenu li.mega li.mega li.mega li.mega li.mega li.haschild-over .childcontent {
left: auto; /*show on parent:hover*/
display: block;
}ul.level1 li.mega { float: none; }
ul.level1 .childcontent { margin: -2em 140px 0 0; }
ul.level1 li.mega a.mega span.menu-title { padding-right: 0; }
ul.level1 li.haschild {
background-position: 5% center;
background-image: url(../images/rtl/arrow.png);
}ul.level1 li.over, ul.level1 li.haschild-over { background: #444444; }
ul.level1 li.group { background: none; }
.childcontent .ja-moduletable li { background-position: right 7px !important; }
*/solomonquansah Friend
solomonquansah
- Join date:
- September 2010
- Posts:
- 17
- Downloads:
- 0
- Uploads:
- 8
- Thanks:
- 7
October 24, 2010 at 8:35 pm #360362Please somebody help me.
I did as described above for my site but it still does not work. it does not drop down as in the demo what is wrong?
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 6 replies, has 3 voices, and was last updated by
solomonquansah 14 years, 2 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum