-
AuthorPosts
-
txt007 Friend
txt007
- Join date:
- June 2010
- Posts:
- 67
- Downloads:
- 0
- Uploads:
- 34
- Thanks:
- 28
- Thanked:
- 2 times in 1 posts
December 25, 2013 at 9:20 pm #193250Hi,
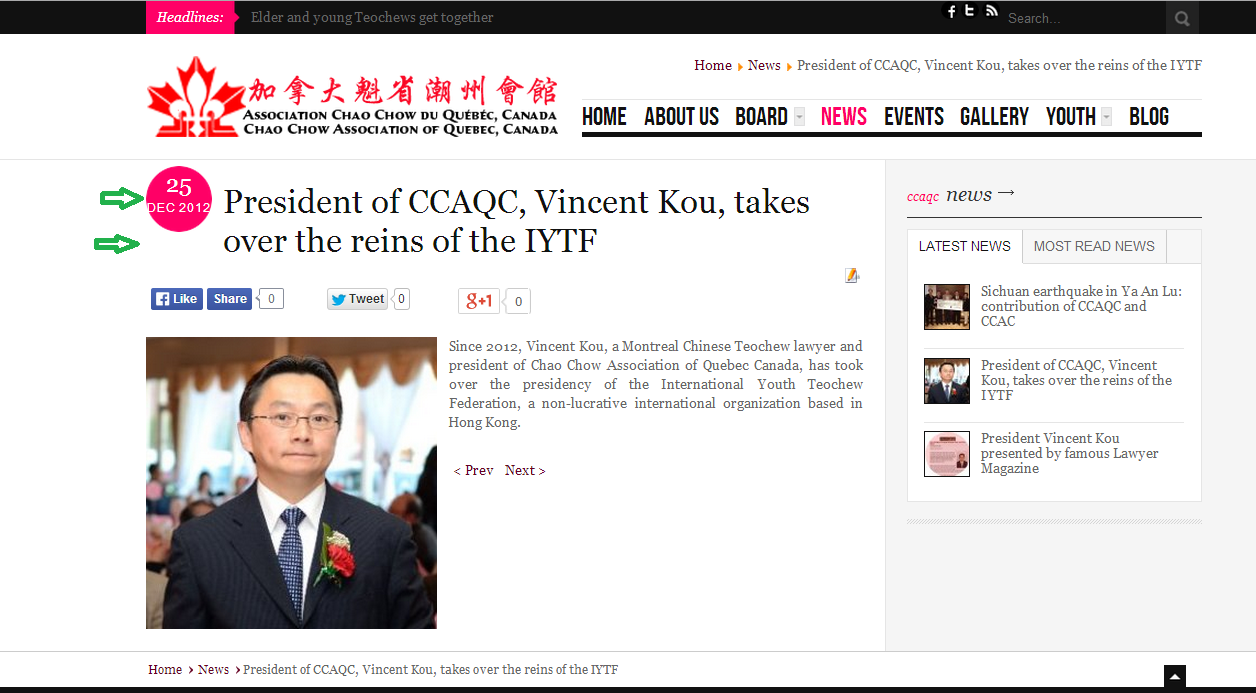
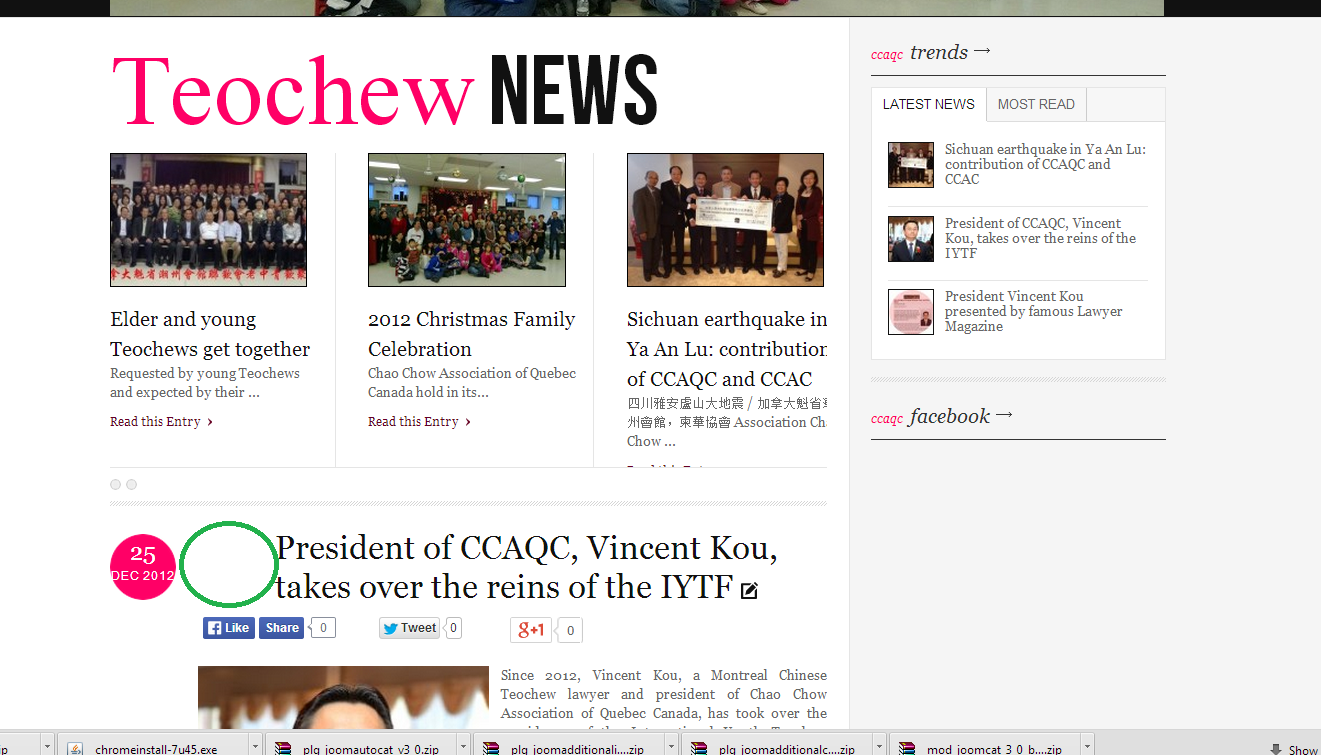
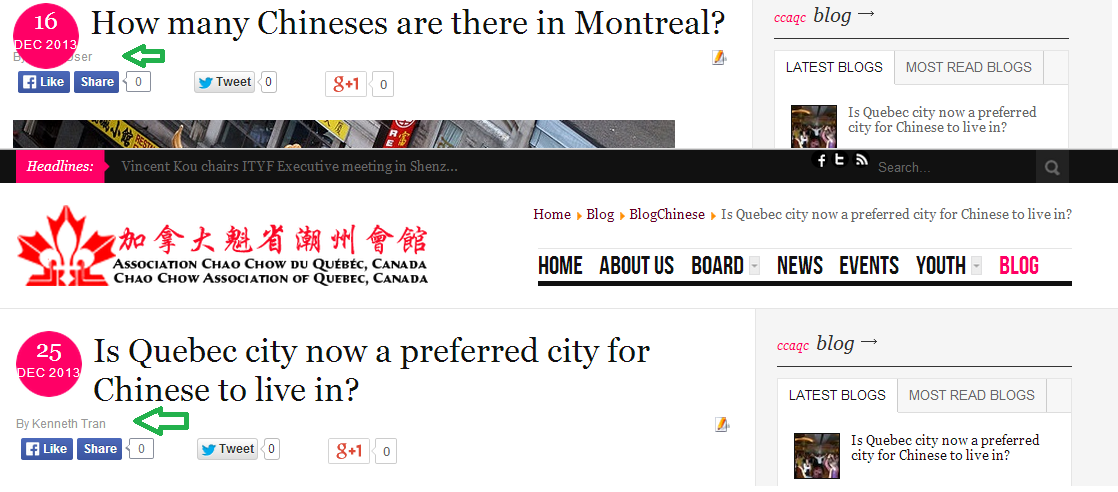
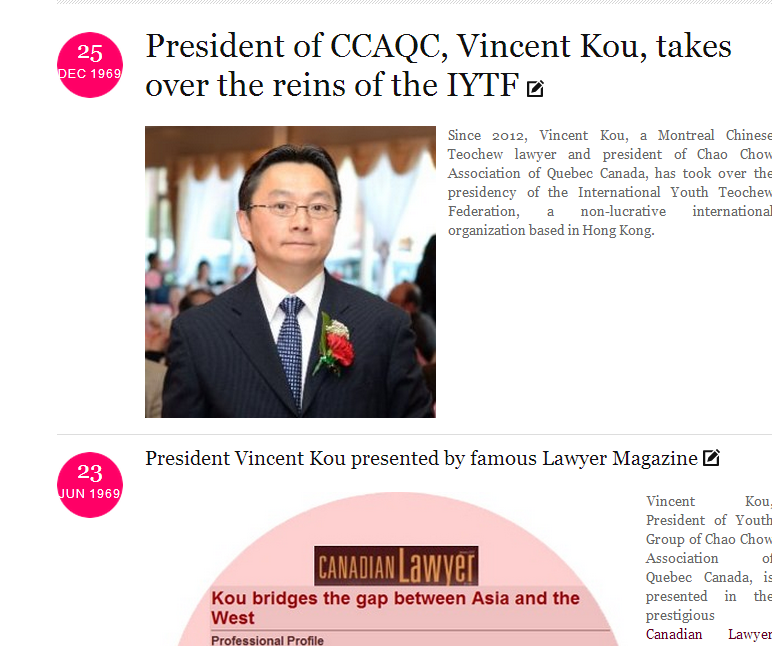
a) I have amended to display the created date, month and year, but the year displayed on the frontend is wrong. What is my error? And when clicked on the articles, date displayed in the “pink circle” is weird. Can’t figure out how to correct this.
b) and if possible, how can I change the display to show published date (instead of by default the created date in JA Methys)?
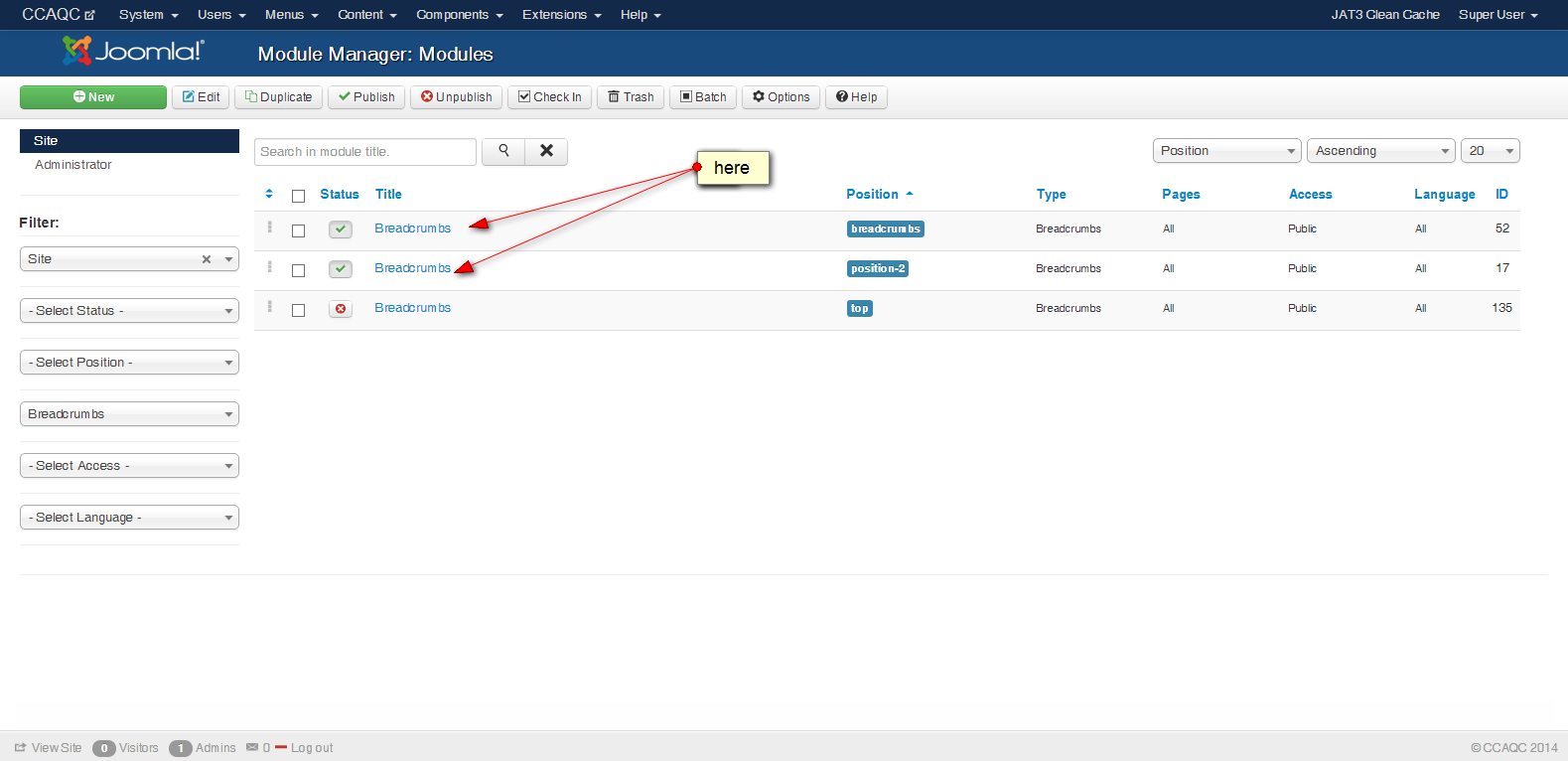
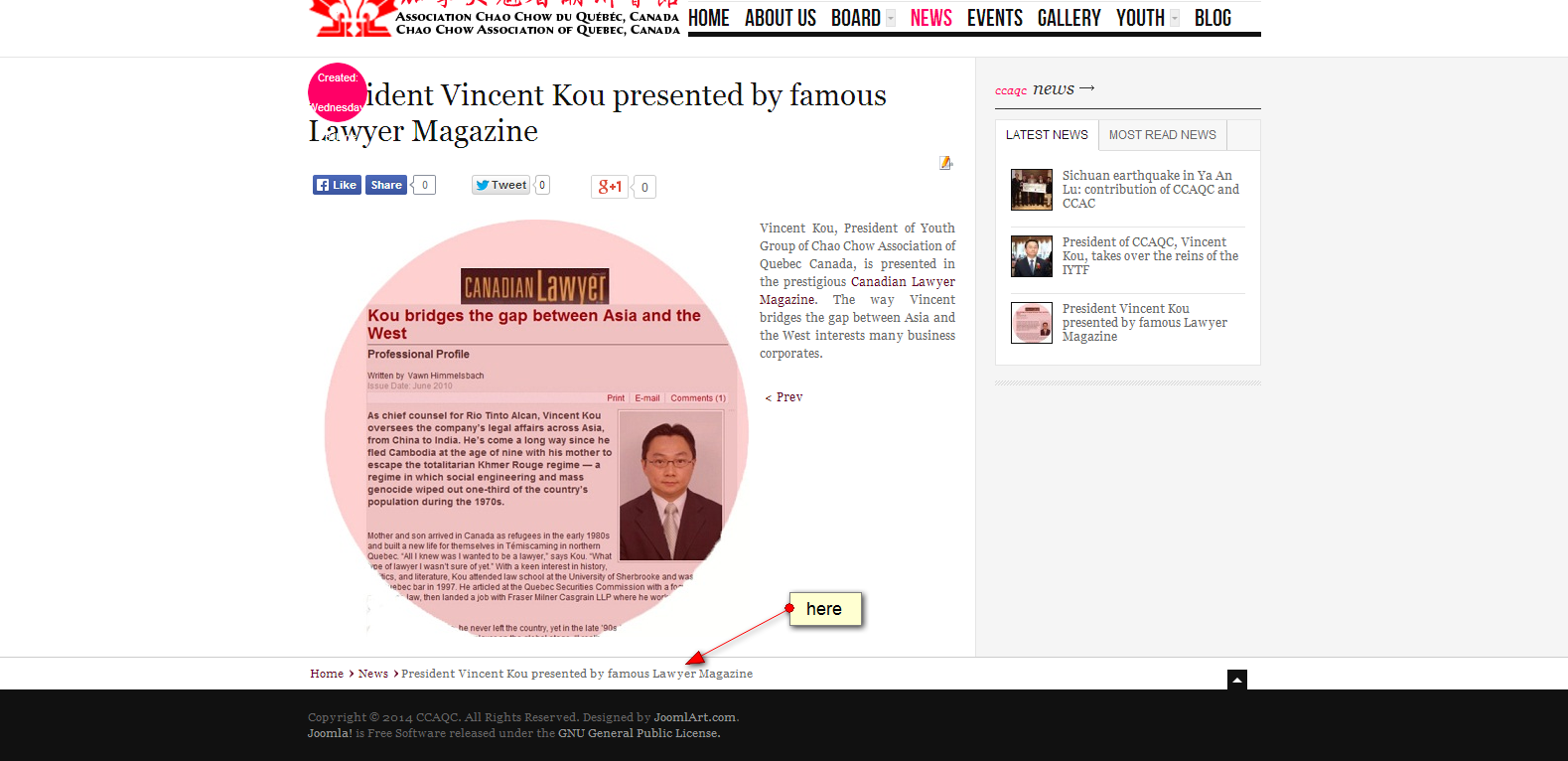
c) Breadcrumbs showed duplicated cateogry when click on article. Can’t find where to correct this issue.(see attached file)
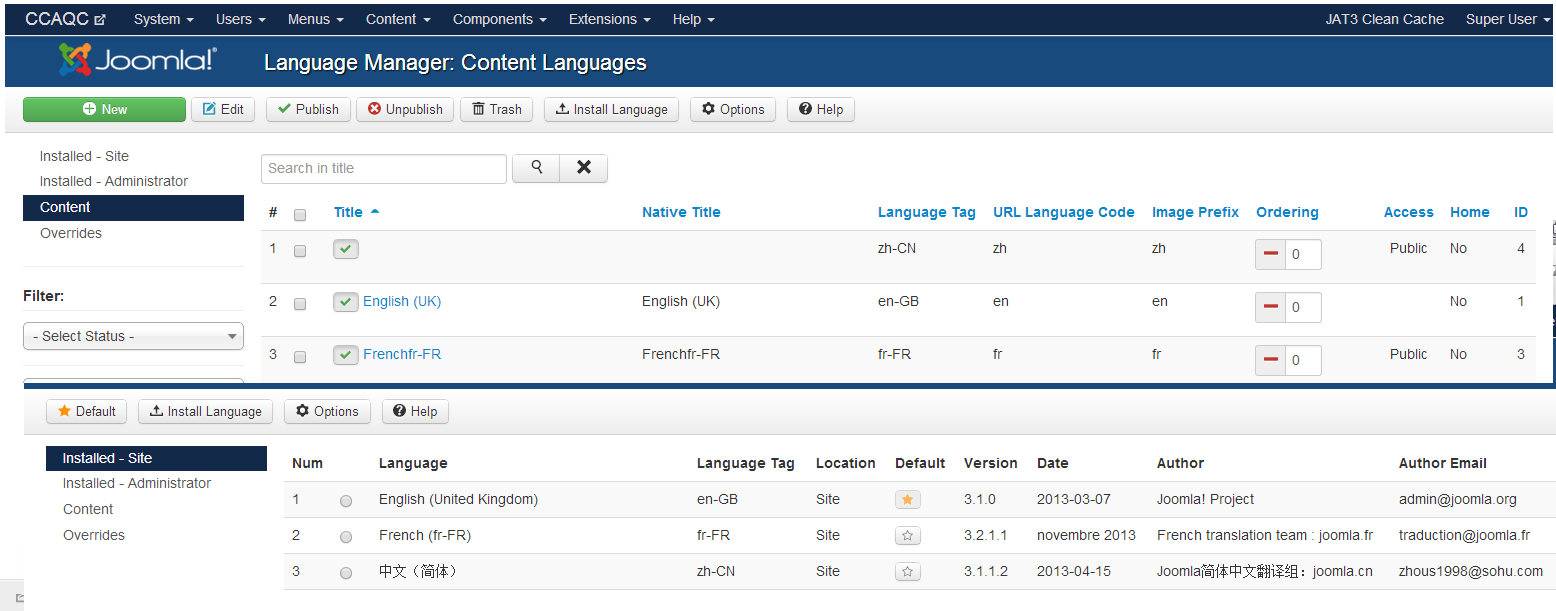
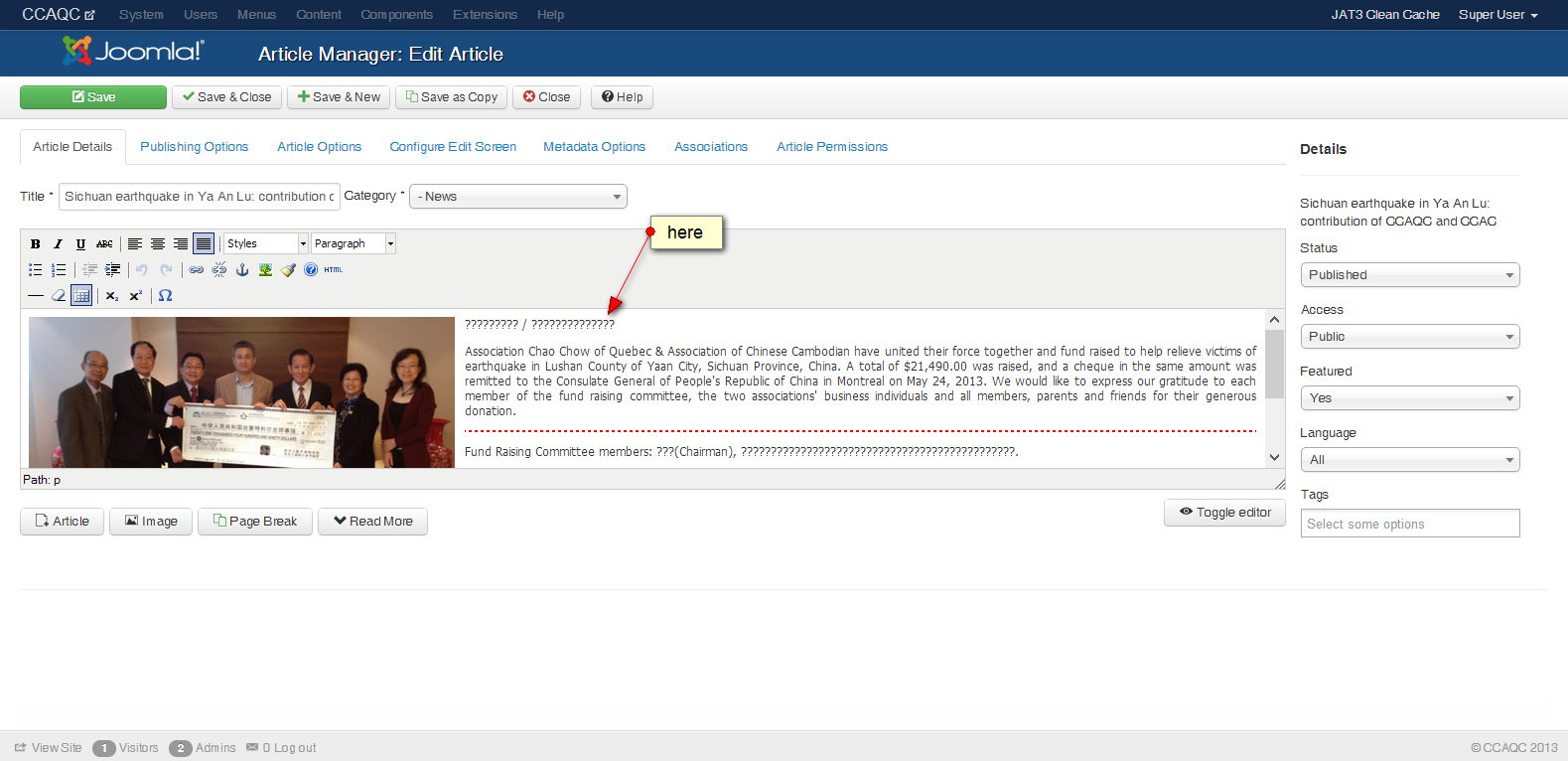
d) all Chinese characters are displayed as ??????, although I installed Chinese simplified language already (see file attached language.png)
thanks and regards
txt007


 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
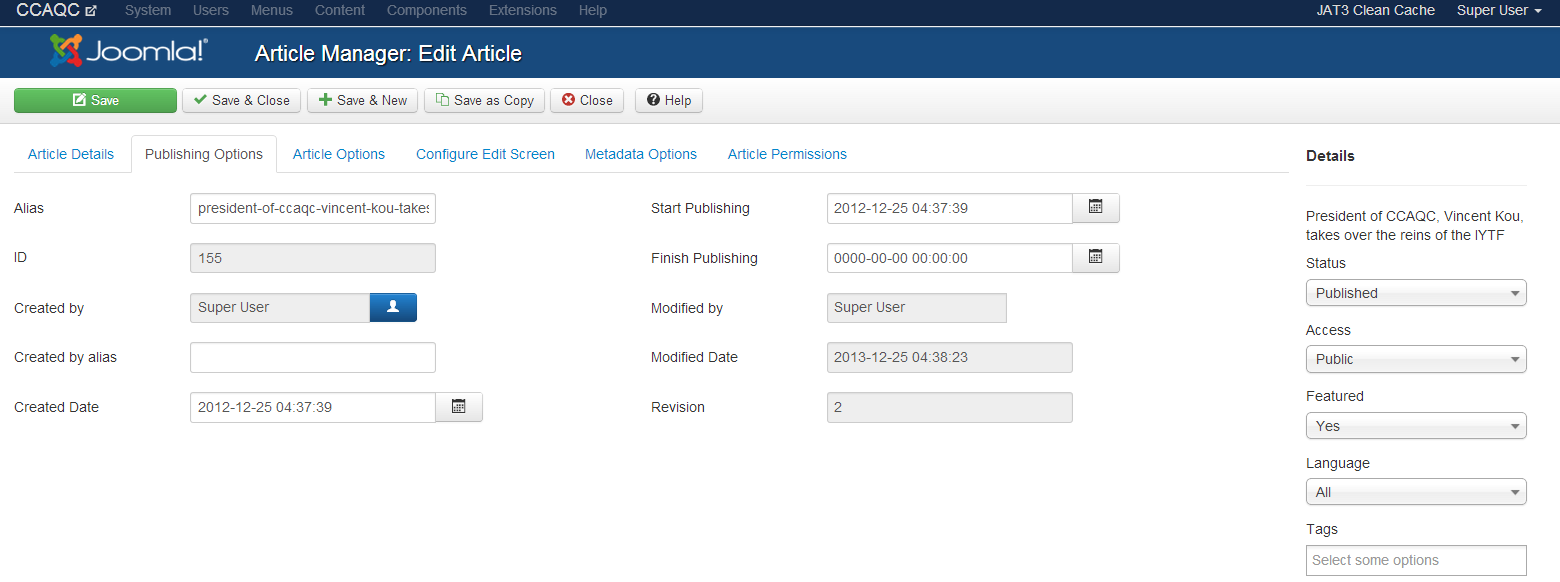
December 26, 2013 at 4:57 am #516541a) I have amended to display the created date, month and year, but the year displayed on the frontend is wrong. What is my error? And when clicked on the articles, date displayed in the “pink circle” is weird. Can’t figure out how to correct this.
You have to fix the problem from php file
Open templates/ja_methys/html/com_content/category/blog_item.php file
Change
<?php
$createDay = date('d', strtotime($this->item->created));
$createMonth = JText::_(strtoupper(date('F', strtotime($this->item->created)))."_SHORT");
$createYear = date('Y', strtotime( $created));
?>To
<?php
$createDay = date('d', strtotime($this->item->created));
$createMonth = JText::_(strtoupper(date('F', strtotime($this->item->created)))."_SHORT");
$createYear = date('Y', strtotime( $this->item->created));
?>
b) and if possible, how can I change the display to show published date (instead of by default the created date in JA Methys)?
Yes, you can do that
Change
<?php
$createDay = date('d', strtotime($this->item->created));
$createMonth = JText::_(strtoupper(date('F', strtotime($this->item->created)))."_SHORT");
$createYear = date('Y', strtotime( $this->item->created));
?>
To
<?php
$createDay = date('d', strtotime($this->item->publish_up));
$createMonth = JText::_(strtoupper(date('F', strtotime($this->item->publish_up)))."_SHORT");
$createYear = date('Y', strtotime( $this->item->publish_up));
?>
c) Breadcrumbs showed duplicated cateogry when click on article. Can’t find where to correct this issue.(see attached file)
d) all Chinese characters are displayed as ??????, although I installed Chinese simplified language already (see file attached language.png)
I must check it directly on your site. Please send me URL of your site, admin logins via private message. I will help you to check these problem.
1 user says Thank You to Ninja Lead for this useful post
txt007 Friend
txt007
- Join date:
- June 2010
- Posts:
- 67
- Downloads:
- 0
- Uploads:
- 34
- Thanks:
- 28
- Thanked:
- 2 times in 1 posts
December 26, 2013 at 3:23 pm #516578Thanks Ninja Lead
amended but still display year as 1969…
thanks and regards,
txt007 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
December 27, 2013 at 4:44 am #516635a) b) You can try to fix it with the similar solution here but in templates/ja_methys/html/com_content/featured/default_item.php file
c) Breadcrumbs showed duplicated cateogry when click on article. Can’t find where to correct this issue.(see attached file)
I have disabled it from your back-end, see the screenshot
d) all Chinese characters are displayed as ??????, although I installed Chinese simplified language already (see file attached language.png)
I did check from back-end of your site:
I see it does not support Chinese language. You need to check database of your site if it supports Chinese language and database should be change to utf8-general_ci
-
txt007 Friend
txt007
- Join date:
- June 2010
- Posts:
- 67
- Downloads:
- 0
- Uploads:
- 34
- Thanks:
- 28
- Thanked:
- 2 times in 1 posts
December 28, 2013 at 2:01 am #516709Thanks Ninja lead,
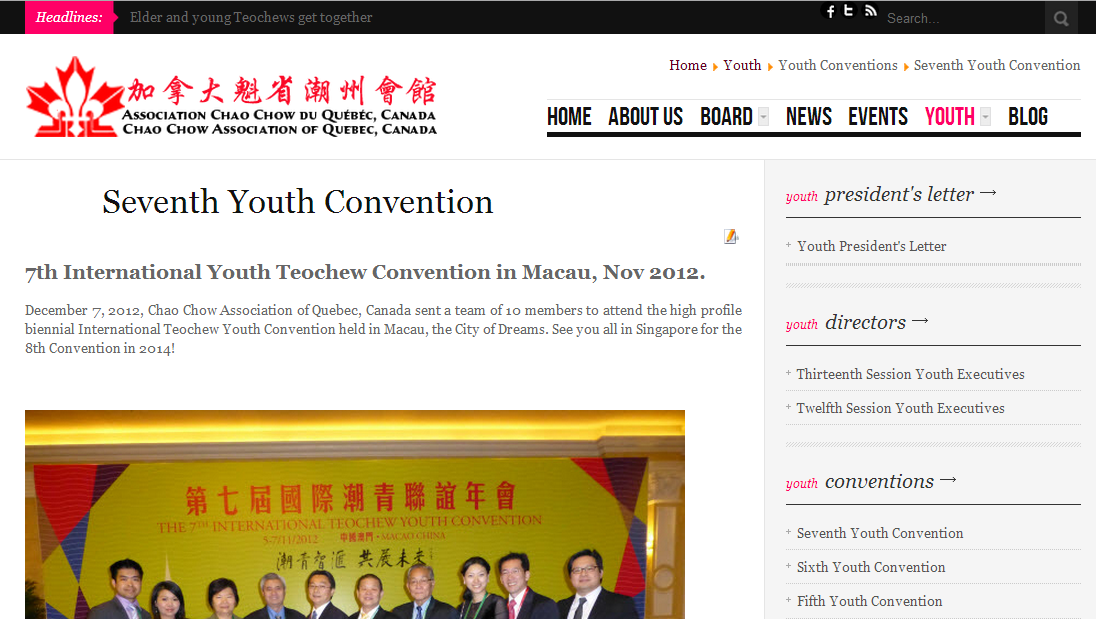
when i said duplicated, i meant the breadcrumbs structure duplicated… for example, it displays Home>News>News>title of articleThe category News is displayed twice in the breadcrumbs.
I will try to find a way to change the database to utf8-general-ci in goddady…
thanks and regards,the year is still 1969 for every article… the date and month are correct.
txt007
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
December 30, 2013 at 10:00 am #516854If possible you can send me ftp account of your site via private message. I will check and fix the problem directly on your site.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
January 2, 2014 at 9:06 am #5171261. Breadcrumbs showed duplicated cateogry when click on article. Can’t find where to correct this issue.(see attached file)
Regarding the breadcrumbs, you can create and assign it into your site as seen in my screenshots below:
+ Breakcrumb back-end
+ Show on front-end
2. The year is still 1969 for every article… the date and month are correct.
I did help you change directly on your site. Below is my tweak for your reference:Open templates/ja_methys/html/com_content/featured/default_item.php file
Replace:
$createYear = date('Y', strtotime( $created));With:
$createYear = date('Y', strtotime( $this->item->created));-
txt007 Friend
txt007
- Join date:
- June 2010
- Posts:
- 67
- Downloads:
- 0
- Uploads:
- 34
- Thanks:
- 28
- Thanked:
- 2 times in 1 posts
January 3, 2014 at 3:07 pm #517288Thanks Ninja Lead
However, when I click on the article, it gives another date format display. How to apply Featured date display to Article?
I tried in /templates/ja_methys/html/com_content/article/default_item.php
but display is overlapped on title.thanks and regards,
kt
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
January 6, 2014 at 6:42 am #517455I did have this fixed on your site. It related to CSS style. Below are my fix for your reference:
Open templates/ja_methys/css/template.css file,
Replace:
h2.contentheading, .contentheading {
font-size: 250%;
font-weight: normal;
margin: 0;
}With
h2.contentheading, .contentheading {
font-size: 250%;
font-weight: normal;
margin: 0;
margin-left: 70px;
}1 user says Thank You to Ninja Lead for this useful post
txt007 Friend
txt007
- Join date:
- June 2010
- Posts:
- 67
- Downloads:
- 0
- Uploads:
- 34
- Thanks:
- 28
- Thanked:
- 2 times in 1 posts
January 7, 2014 at 3:40 am #517609Many thanks Ninja Lead
however, there is extra space created on the Featured page and the “pink-circled-date” is not well aligned when article is opened.see attached file.
thanks
txt007-
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
January 8, 2014 at 3:35 am #517719I have fixed CSS style directly on your site. Below are changes I have made:
– In templates/ja_methys/css/template.css file:
Replace:
.item h2.contentheading {
font-size: 150%;
}
With:
.item h2.contentheading {
font-size: 250%;
}– In …templates/ja_methys/css/layout.css file:
Replace:
.item .hascreatedate ,
.leading .hascreatedate {
padding-left: 80px;
padding-right: 0;
}
With:
.item .hascreatedate ,
.leading .hascreatedate {
padding-left: 0px;
padding-right: 0;
}Please check your site again, let me know if it helps.
1 user says Thank You to Ninja Lead for this useful post
txt007 Friend
txt007
- Join date:
- June 2010
- Posts:
- 67
- Downloads:
- 0
- Uploads:
- 34
- Thanks:
- 28
- Thanked:
- 2 times in 1 posts
January 8, 2014 at 5:29 am #517731Thanks a lot Ninja Lead.
It is good.
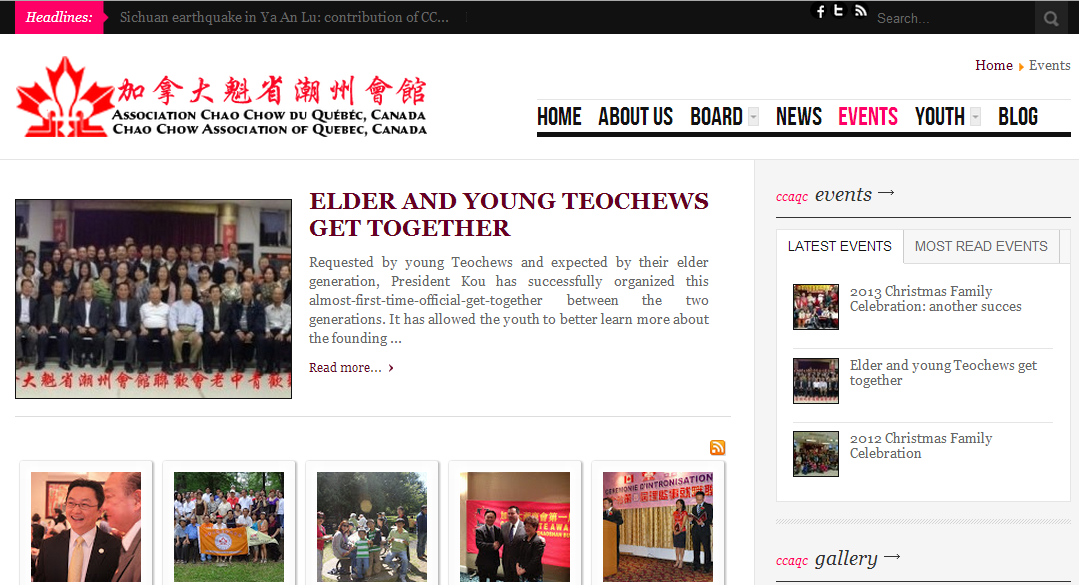
However, on section where I don’t want date to be displayed, there is a space created before the title.And ONLY from menu-Events, when clicked on any article, it leads to displaying Home page with “pink-circled-date” overlapping on title.
thanks and regards,
txt007
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
January 9, 2014 at 4:33 am #517861I have modified the file ..templates/ja_methys/css/template.css – add CSS style below:
.blog-featured h2.contentheading {
margin-left: 0px !important;
}The space and overlaping issue should be fixed now. Please check again.
1 user says Thank You to Ninja Lead for this useful post
txt007 Friend
txt007
- Join date:
- June 2010
- Posts:
- 67
- Downloads:
- 0
- Uploads:
- 34
- Thanks:
- 28
- Thanked:
- 2 times in 1 posts
January 21, 2014 at 7:12 am #519205thanks a lot Ninja Lead
one more question
can help me to put a <br> to the author name display in frontend?When the title has one line, author name is hidden behind the “pink-circle-date”, when the title takes two lines, it’s ok.
thanks a lot
txt007
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
January 22, 2014 at 4:19 am #519338You don’t need to add <br> tag in content, you can change it via CSS instead.
Open templates/ja_methys/css/template.css file
Change
h2.contentheading, .contentheading {
font-size: 250%;
font-weight: normal;
margin: 0;
margin-left: 70px;
}To
h2.contentheading, .contentheading {
font-size: 250%;
font-weight: normal;
margin: 0;
margin-left: 70px;
min-height: 60px;
}Don’t forget to clear cache from Admin area after making changes
1 user says Thank You to Ninja Lead for this useful post
AuthorPostsThis topic contains 16 replies, has 2 voices, and was last updated by
txt007 10 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum