-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
May 8, 2009 at 10:07 am #140999JA Mica – Userguide
A. Quickstart Installation(Recommended for Joomla Beginners)Quickstart Installation Guideline.B. Template & Extensions installation
I. Install templateII. Install Extensions
Note: We might use the same extension for different templates to enrich the functionality aspects, normally position defined for each extension varies across the templates. When following guides below, please make sure to update module positions if you see any difference.
- JA Slideshow 2 module
- JA Highslide module – JA Highslide Plugin
- JA Bulletin module
Make sure all extensions are installed properly. In JA Mica, following extensions are included:
Note: [xx] stands for module position- [ja-slideshow] JA Slideshow 2 module
- [user1] JA Highslide module
- JA Highslide plugin
- [left]JA Bulletin module
Reference: JA Mica default module positions are available Here.
II. Tips to create modules like our demo
(1) JA Slideshow 2 module
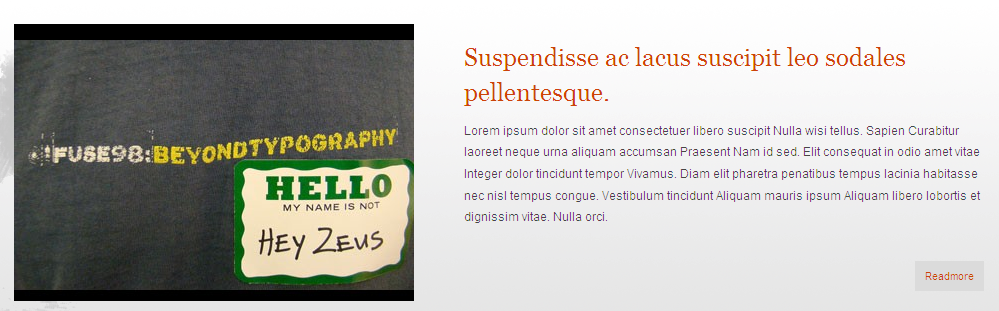
[position: ja-slideshow]JA Slideshow 2 in our demo

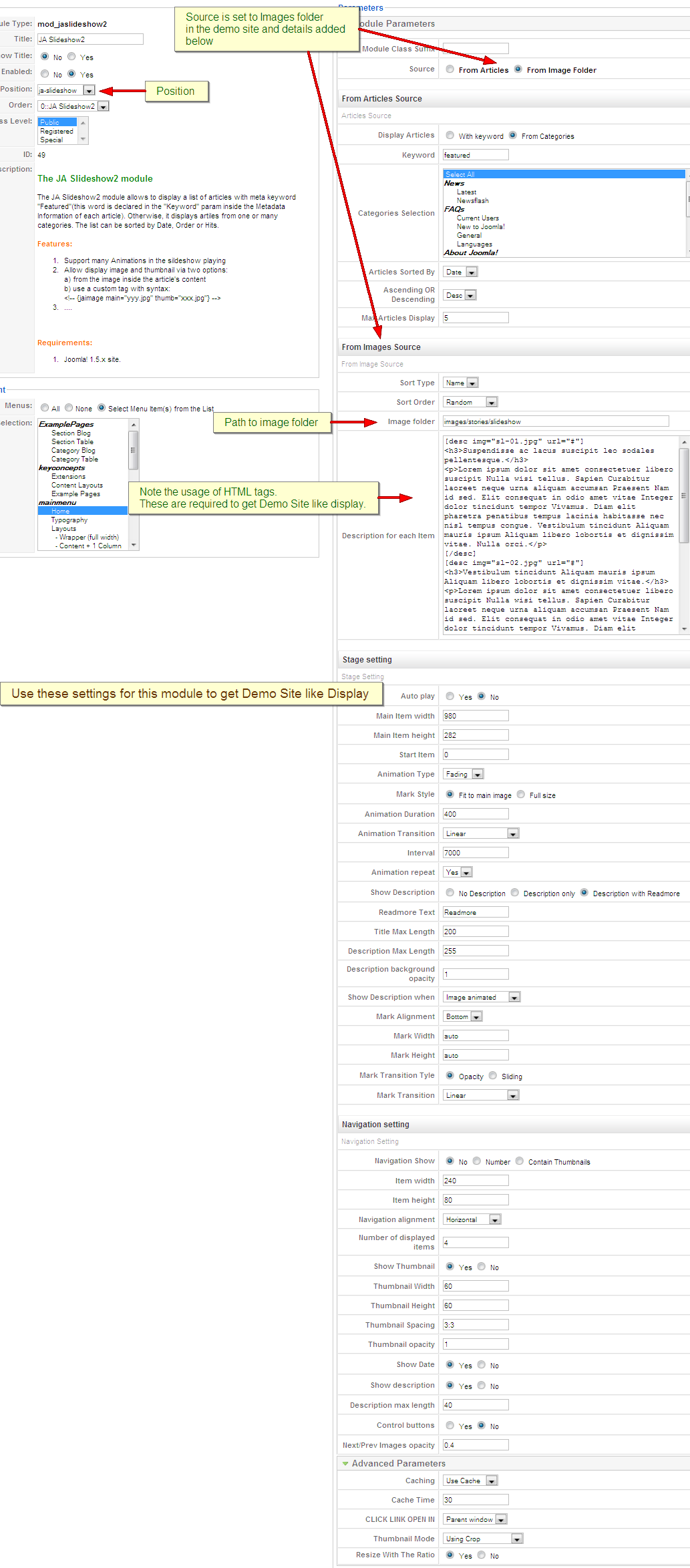
JA Slideshow backend settings in the Demo Site :

- Description for each item: Write description content using HTML code according to below syntax:
Content of description
For examples:
<h3>Suspendisse ac lacus suscipit leo sodales pellentesque.</h3>
<p>Lorem ipsum dolor sit amet consectetuer libero suscipit Nulla wisi tellus. Sapien Curabitur laoreet neque urna aliquam accumsan Praesent Nam id sed. Elit consequat in odio amet vitae Integer dolor tincidunt tempor Vivamus. Diam elit pharetra penatibus tempus lacinia habitasse nec nisl tempus congue. Vestibulum tincidunt Aliquam mauris ipsum Aliquam libero lobortis et dignissim vitae. Nulla orci.</p>You need to copy your image folder into your_site_path/image/stories and fill the image_folder _path into Image folder param as per screen short below:



(2) JA Highslide module
[position: user1]Notes: to display JA Highslide module on frontpage, you must enable JA Highslide Plugin first
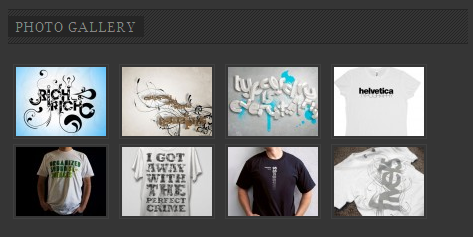
JA Highslide in our demo:

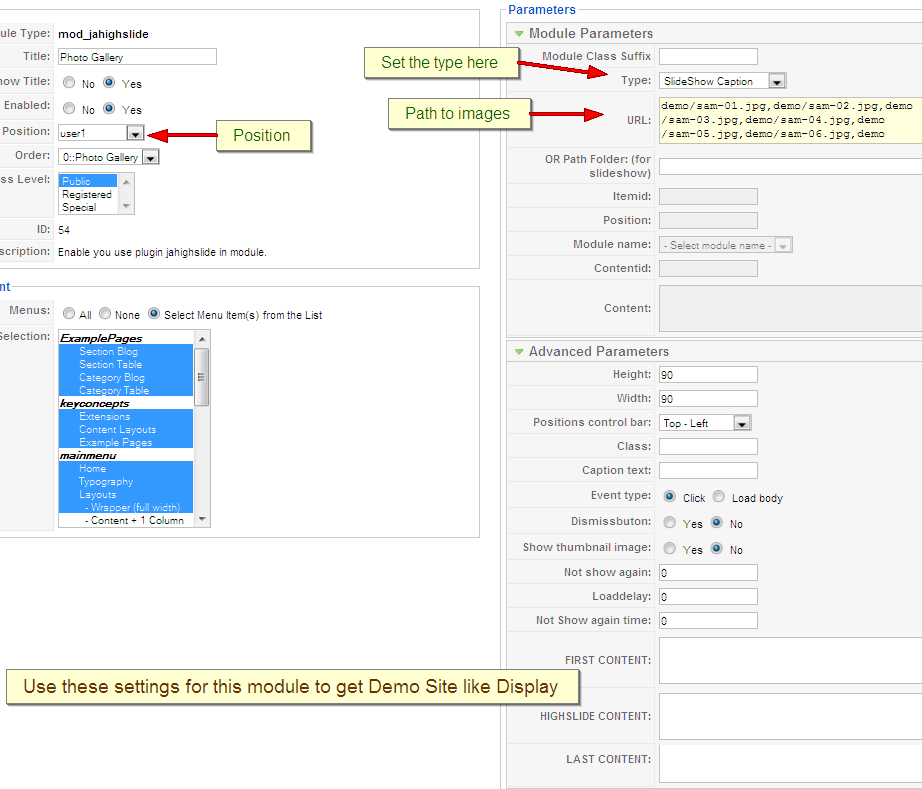
Backend Settings of this module on the Demo Site :
To understand the JA Highslide string syntax, please follow this link: JA Highslide Userguide
You need to copy your images into your_site_path/image/stories/demo and fill into URL param, e.g: demo/sam-01.jpg, demo/sam-02.jpg…..
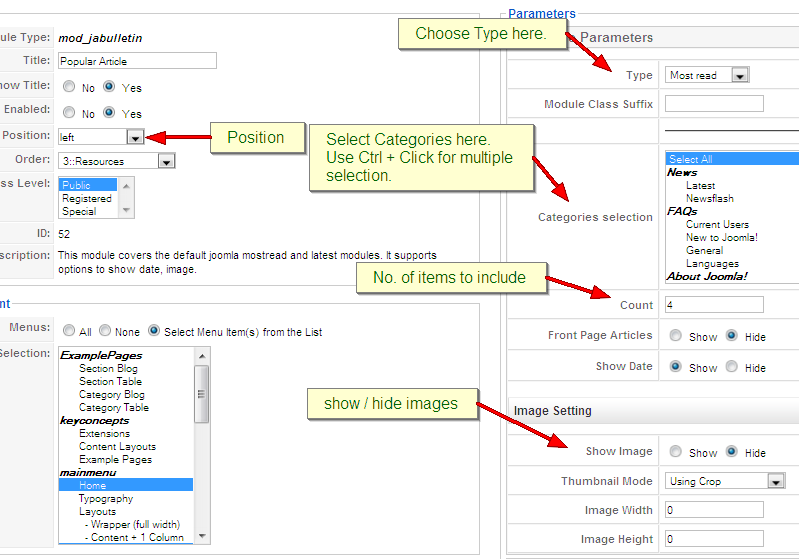
(3) JA Bulletin module
[position: left]JA Bulletin in our demo:
 Backend Settings of this module on the Demo Site :
Backend Settings of this module on the Demo Site :

(4) Custom modules
We use Custom module of Joomla! to create articles on demo page such as: ABOUT AUTHOR on user7 position, HIGHLIGHT MODULE on right position, HOT T-SHIRT on right position SUPPORT CENTER on user2 position, OUR NEWSLETTER on user6 position. You can check How to create Custom module guide for more details.
(5) Search, Menu, Login, Statistics and Who’s online moduleThose modules are Joomla! modules, you only need to go to Admin panel >> Extensions >> Module Manager >> Click New button >> choose module and publish on positions that you want.
- Search module: is published on user4 position
- Menu module: On demo, we publish two menus: mainmenu and othermenu is published on left position. In module parameter page, you set Title, Position and choose type of menu will be displayed in Menu Name parameter, thus all menu items of that menu will be displayed on this module.
- Login module: is published on left position
- Statistic module is published on right postion
- Who’s online module is published on right position
(6) Module Style (Module Class suffix)
- JA Mica offers you style of module suffix to help you get different interface for the module. Add the module suffix _highlight to fit the highlight module with your color theme.
- If you wish set a module with another color, please follow instructions below:
- Go to Admin Panel >> Extension >> Modules Manager area and open the module you wish to change the color.
- Look for “Module Class Suffix”
- Remember to save the module
- If you don’t want to use module styles, leave it blank to use default style.
IV. JOOMLART BASICTypography
JA Mica came with a rich typography to give users more ability to customize content look and feel. Please check all JA Mica typography here at JA Mica Typography
Frequently Asked questions
Q: I want to add a template position in to my Joomla!
A: Go to your Administration Panel, Site -> Template Manager -> Module Positions. Add your template positions and hit the Save button.Q: Where can I change my footer?
A: If you want to change or remove something in the footer, just open the “ja_justicia/footer.php” then modify it to suite your needs.Q: My images take a lot of white space and do not look good?
A: The {mosimage} may show some extra padding and margin. To solve this problem, go to your Joomla! Administrator -> Mambots -> Site Mambots and change the margin and padding parameters of MOS Image mambot to 0.Q: Images without caption are stuck with text?
A: It is because Joomla! generates the code different when {mosimage} has and doesn’t have its caption. So when you decide that the image will not having a caption, put it between the div tag like this <div class=”mosimage” style=”float: left;”>{mosimage}</div>Q: What’s a module style? And module class suffix?
A: Almost modules offer you a parameter called Module Class Suffix. Set a value for this parameter and you will have your module’s appearance differs from the others. JA templates often provide you some module styles which can be found in Module Styles area of the guide. -
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 15 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

