-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 8, 2008 at 8:34 am #131958JA Nagya – Userguide for Joomla! 1.5.x
- For users who start your Joomla! site at the beginning, I recommend you using QuickStart package of JA Nagya, named as ja_nagya_quickstart_v…_j1.5.x.zip. For instruction how to use JoomlArt quickstart package, please check the QuickStart guide
- For users who new to Joomla!, there are many useful documents available at http://joomla.org about Joomla! and how to use, please spend some time to check them out.
Here is some other guides that may useful for you:
- For users that already have a site with contents and other extensions installed, please follow my instruction below to understand how JA Nagya works:
I. TEMPLATE
1.1 Template Installation
After downloading JA Nagya package and extract it, you will find template package named: ja_nagya_template_v…_j1.5.x.zip
Proceed installation of JA Nagya as other normal Joomla! templates. If you don’t know how to do installation or set a template as default, please check the How to install Joomla! template guide.
To see positions located in site, in Navigation toolbar input string “?tp=1” at the end of site link
1.2 Template Configuration
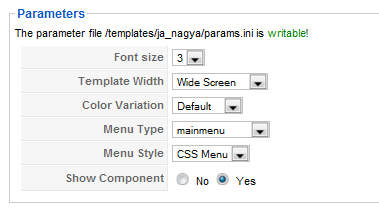
To configure JA Nagya, On Admin panel, choose Extentions >> Template Manager, click on template name , you will see parameters of template.

In here, you can change all JA Labra parameters as you wish.
- Font size : Increase/Decrease font size (from 1 to 6).
- Template Width: type of template screen (Wide/Narrow screen)
- Color Variation: 2 color themes (Default, BlueJean)
- Menu Type: type of menu displayed in site (Mainmenu/Topmenu…..)
- Menu Module: include Split/Css/Moo menu
- Show Component: two option Yes or No to show or not show component
Please keep your mouse hover each parameter to see description in details.
JA Nagyamodule positions are available here . You just need to configure your modules to be loaded on those positions to match JA Nagya style.

If you don’t know how to create module position in Joomla!, please follow this guide
III. EXTENSION INSTALLATIONWhen extracting JA Nagya package, you will see the folder named Extension with all extensions built in the JA Nagya, including one module package: JA Tabs and a plugin package: JA Tabs. That means when you install via template installer, you need to install JA Tabs module and JA Tabs plugin separately, then configure their positions as instructed in Template configuration section.
You check How to install Joomla! module guide and How to install Joomla! plugin guide for installation.
Extensions built in JA Nagya comprise:
Note: [xx] stands for module position- [user5] JA Tab module
And extension details as follow:
JA Tab module(mod_jatab.zip)
[position: user5]JA Tabs module used to display your specific content, categories, section as well as modules in TABS. You can specify module position to display, or using JA Tabs syntax for advanced features
On demo, it looks like:

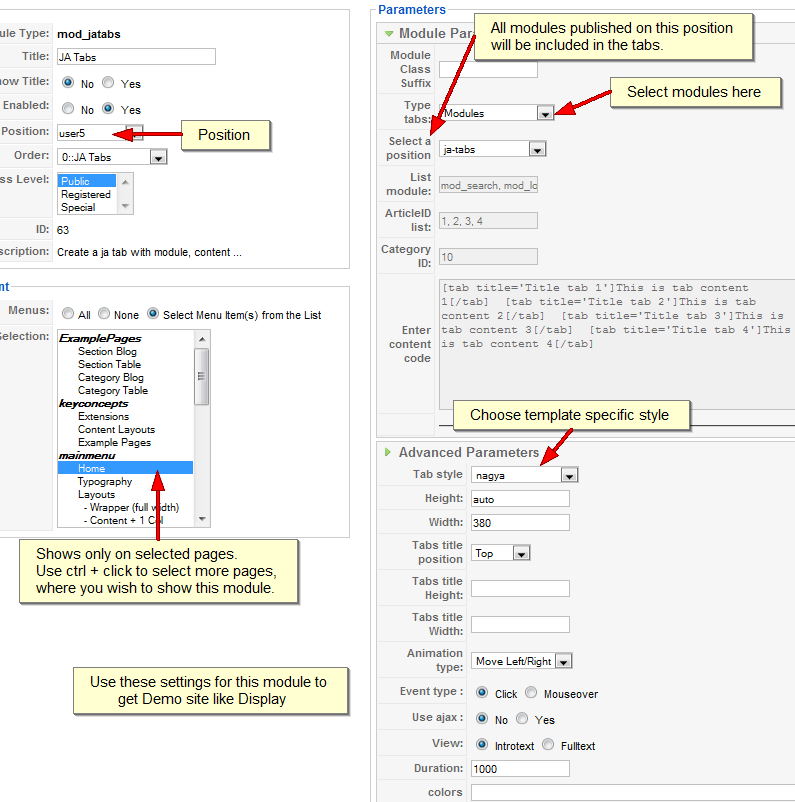
In Admin panel, go to Extensions >> Modules Manager and click on JA Tabs name to go to configuration page.

You can select what will be displayed in JA Tabs block. It can be modules, content, module, Article ID or Articles-Category ID
- If Modules selected, you can input module position into the textbox Module position box. All modules from that position will be displayed in tabs.
- If Content selected, you can input your JA Tabs string to the Enter content code textarea.
- If Module selected, you can input list of module to the textbox List module
- If Article ID selected, you can input list of Article IDs into textbox Article ID list. All articles which have inputted ID in textbox will be displayed in tabs.
- If Articles-Category ID selected, you can input list of Category IDs into textbox Category ID. All articles which have inputted category ID will be displayed in tabs.
To understand the JA Tabs string syntax, please follow this link: JA Tabs Userguide
2.4.JA Tab plugin(plg_jatab.zip)
JA Nagya came with JA Tabs plugin, an advanced tool in creating and presenting your content as well as modules on frontpage. All of them can be well align in tabs.
For the syntax of JA Tabs and how to use it, please follow this guide here:
JA Tabs UserguideNotes: to display JA Tabs module on frontpage, you must enable JA Tabs plugin first
III. SETTINGS LIKE DEMO
And now, i will instruct you setting your site look like our demo. In our demo, we used Newsflash module and custom module to build site:
- Newsflash module on top position to create beautiful header
- Custom module to create content for Tabs on user5 position.
- Custom module to create content for About me and My portforlio module, set on right position
- Custom module to create content for modules on user1, user2, user6 and user7 positions
You can check How to create content on Newsflash and How to create content using Custom module
IV. TYPOGRAPHY
JA Nagya came with a rich typography to give users more ability to customize content look and feel. Please check all JA Nagya typography here at JA Nagya Typography
V. FREQUENTLY ASKED QUESTION
Q: How can I create module position in Joomla! ?
A: Please follow this guide to create module positions.
Q: How can I make a custom HTML module?
A: In Module Manager, Click on New button. Then select Custom HTML, and click Next. Fill your HTML code to Custom Output textarea and click Save. You will have a new Custom Module as you expected.Q: Why I need to do many things to make template work? Why don’t you just provide template only?
A: JoomlArt template is More than just a Template. When you download template package from JoomlArt, you will have all extensions included. The template simply will not be perfect without a hand of extensions. It will not only make your site more attractive but also provide users more features and ability to explore your site easier. -
AuthorPosts
This topic contains 1 reply, has 1 voice, and was last updated by Hung Dinh 16 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

